Unityで簡単なクリックゲーム作成【04:クリックの処理】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介しています。
- 盤面を作成
- 動く黒い点を作る
- ターゲットの作成
- 【今回】クリックの処理
- UIとGameManager
今回は4回目。いよいよ黒い点をクリックする処理を実装していきます。
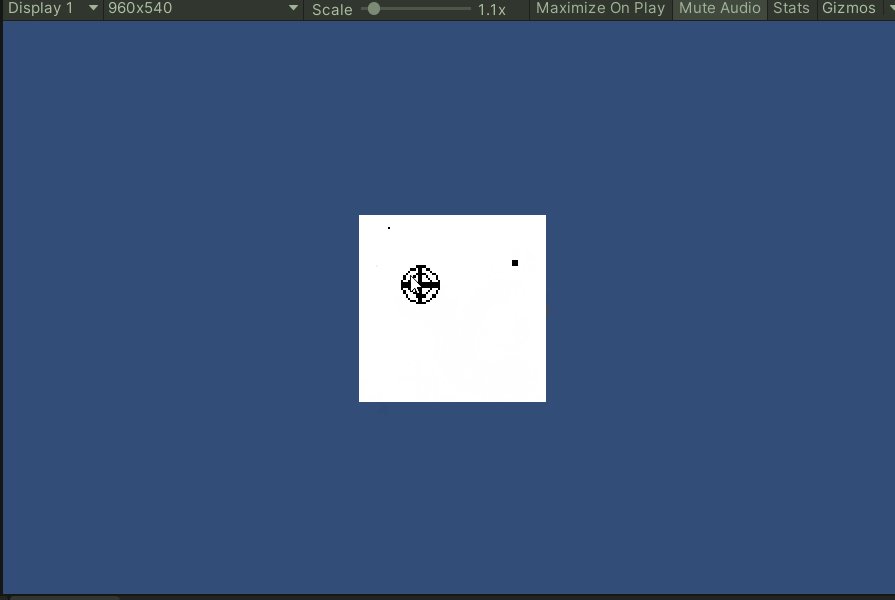
このようなゲームを想定しています。PCのみとなりますがプレイできます。
ターゲットの簡単な修正
本題に入る前に前回の修正を行います。
Targetが白い盤面の裏側に隠れてしまう事があります。
こんな感じです。

この修正を行います。
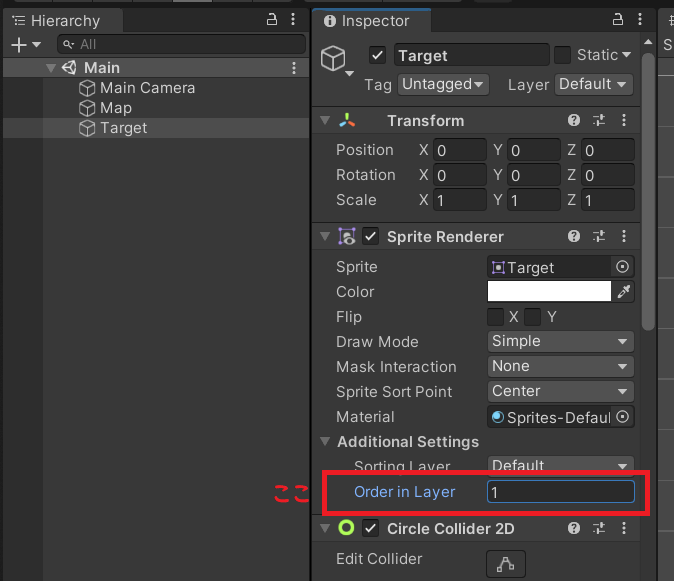
やり方は非常に簡単でHierarchyのTargetを選択しInspectorのSpriteRendererコンポーネントにあるOrder in Layerを0から1にします。
これでTargetが手前に来るようになりました。


これで手前に表示されるようになりました。
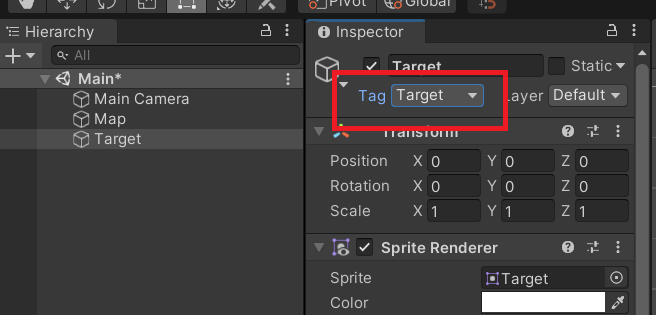
更にこのタイミングでTargetにTagを追加しておきましょう。
Targetというタグを設定しました。

これで前回の修正は終わりです。
黒点とターゲットが重なった時のクリック判定実装
では本題に入ります。
BlackChipとTargetのコライダーを利用し実装していきたいと思います。
流れは下記のような感じにしようと思います。
- TargetとBlackChipが重なっているかフラグの変数用意
- BlackChipControllerでフラグの切り替え
- MapControllerのUpdate関数内にクリック処理実装
ではまずBlackChipControllerを開いてbool型のメンバ変数を用意します。
後にMapControllerで参照したいのでアクセス修飾子はpublicにしておきます。
isTargettingという名前にしました。
続いて重なったかどうかの判定を追加していきます。
OnTriggerEnter2D(重なった時)とOnTriggerExit2D(外れた時)を使って実装したいと思います。
BlackChipControllerはこのようになりました。
確認用にログを出しています。
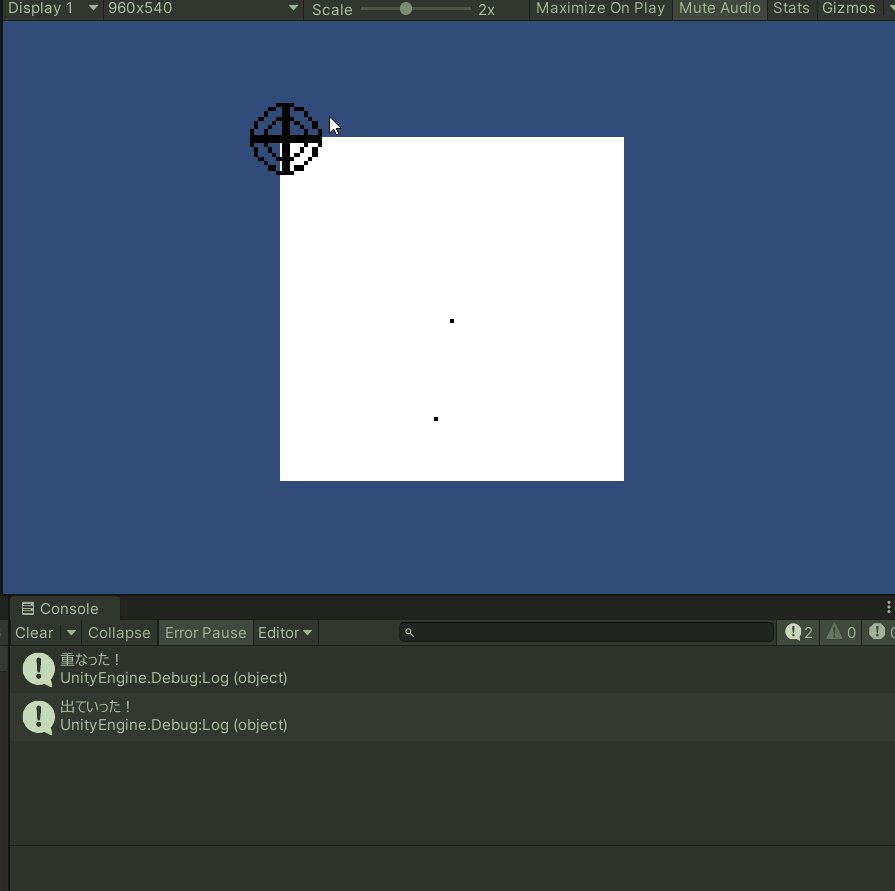
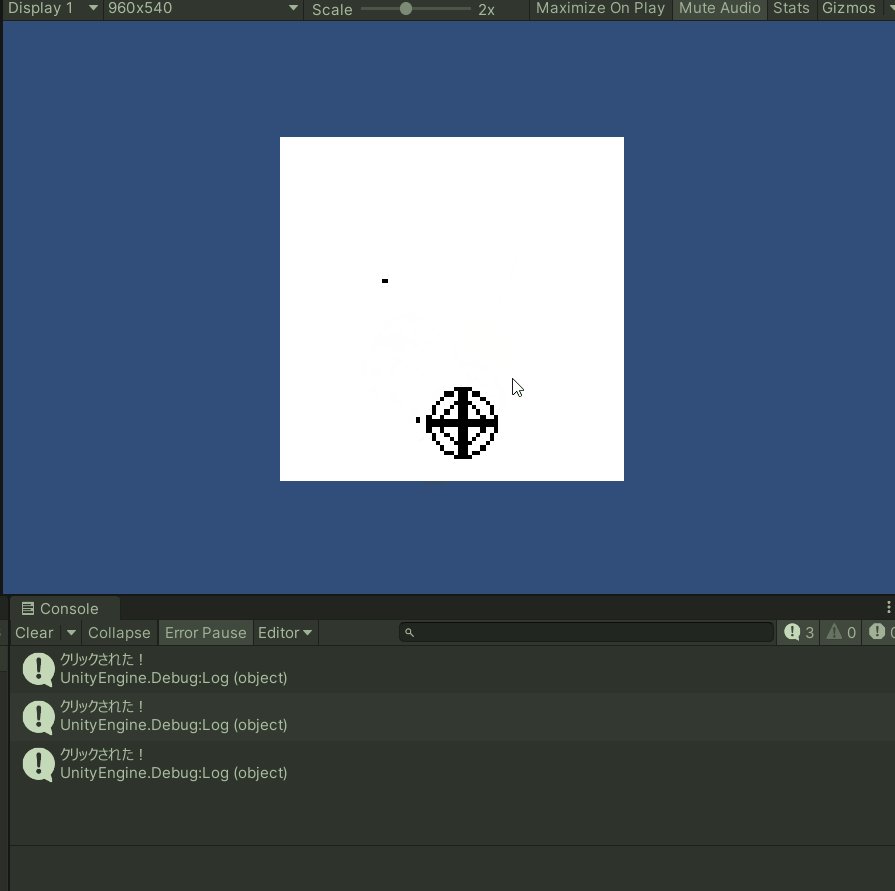
実行するとこんな感じになりました。

重なったかどうかの判定ができていると思います。
確認ができたのでDebug.Logは削除しておきます。
続いて重なっている時にクリックされた処理を実装していきましょう。
MapControllerのUpdate関数内でその処理を記述していきます。
これで挙動を確認してみましょう。

BlackChipとTargetが重なっている時にクリックされるとログが出るようになりました。
重なっていない時は何も反応がありません。
これでクリックの実装はできたかなと思います。
クリック時の白い盤面を黒に反転する処理
では白い盤面を黒に反転していく処理を実装していきます。
やり方は色々あると思いますが、先程のTargetとの重なり判定で使ったOnTriggerEnter2DとOnTriggerExit2Dを利用したいと思います。
具体的には下記のような流れで実装していきます。
- BlackChipControllerにWhiteChipを格納するリストを設定
- BlackChipと接触したWhiteChipをリストに格納&削除
- BlackChipControllerに反転させる関数を作る
- 反転用関数をMapController側で呼び出す
まずBlackChipControllerにGameObject型のListを用意します。
接触したWhiteChipのゲームオブジェクトを格納していくのでwhiteChipsとしました。
続いて先程のTarget同様、WhiteChipのタグを利用してWhiteChipsリストに追加したり、削除したりという処理を書いていきます。
この段階でソースコードはこのようになりました。
続いてWhiteChipを黒に反転していく関数を作ります。
TurnColorという関数にしたいと思います。
この関数で行うことはWhiteChipsをforeachで回し色を黒にしてタグをWhiteからBlackに変更。
最後にリストの中身をClearで空にします。
この関数を先程MapControllerのUpdate関数内で記述したクリック処理で呼び出してみましょう。
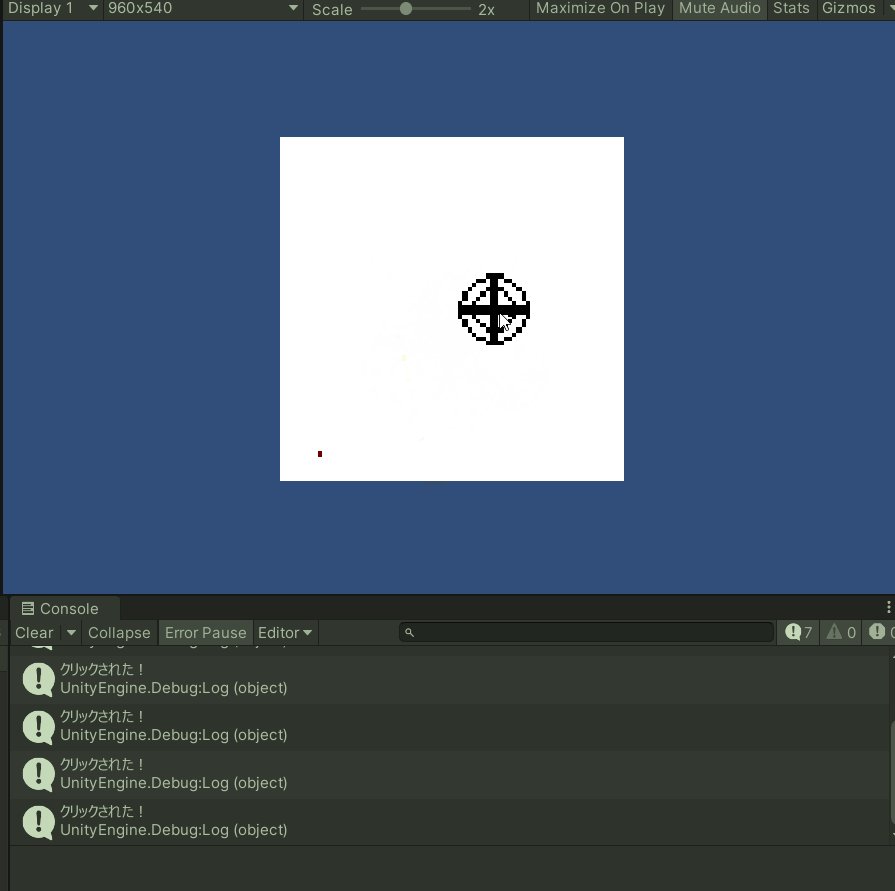
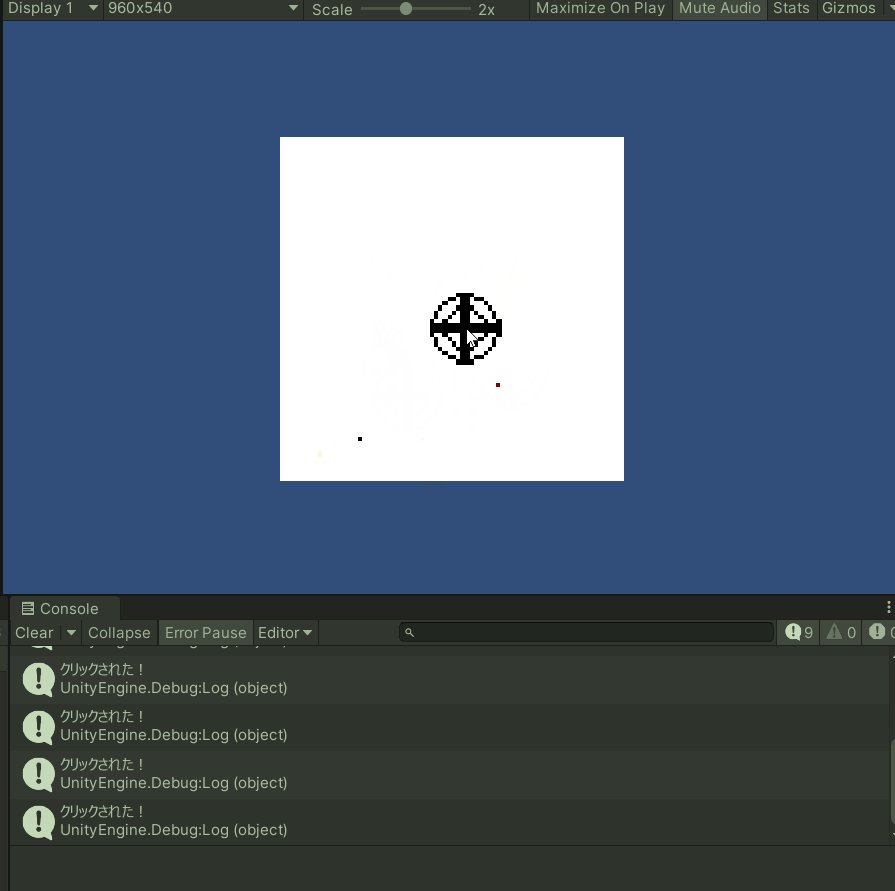
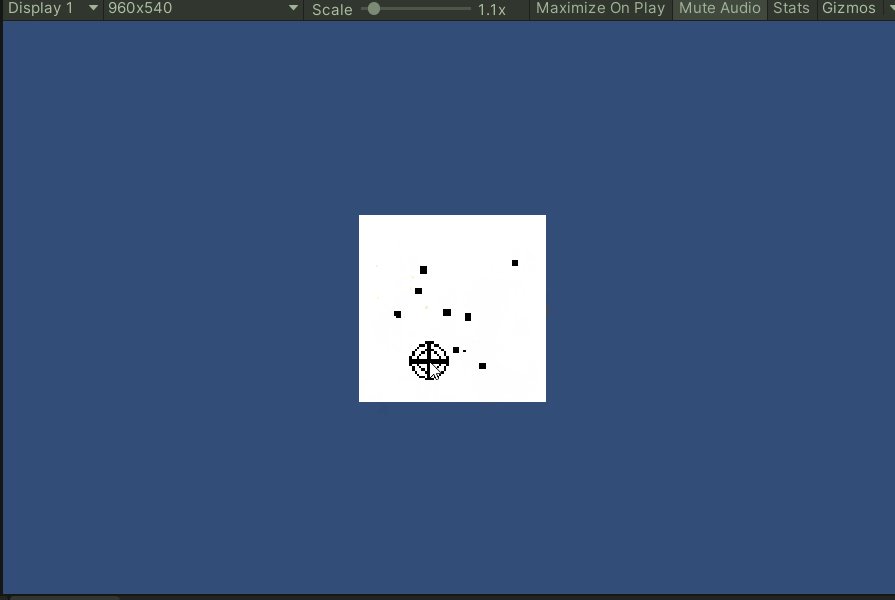
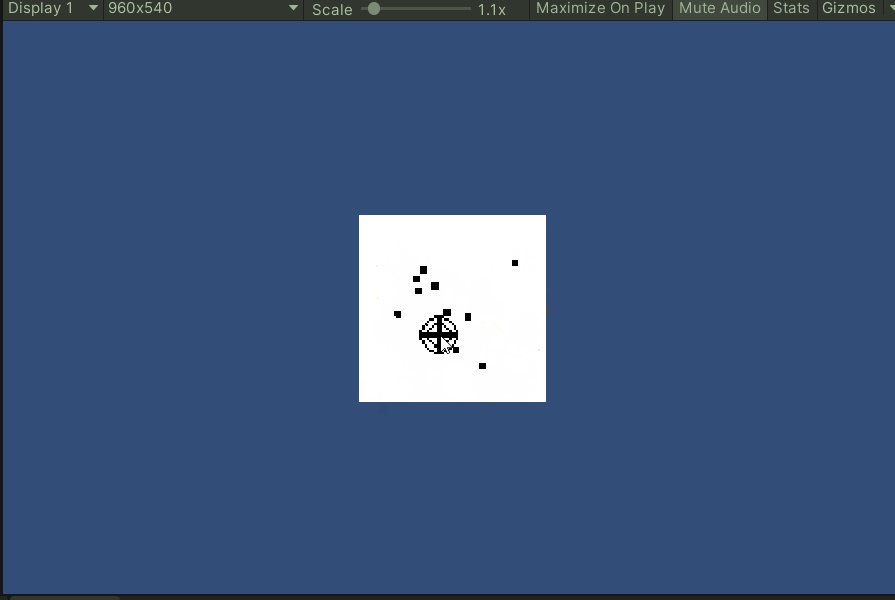
では実際に白から黒に反転するか確認してみましょう。

このようにクリックされたら白から黒に反転してくれるようになりました。
黒点の速度変更と不要なものの削除
これで今回の目標は達成できたのですが、このままでは簡単にクリックできてしまいます。
そこでBlackChipがクリックされたら移動速度を変更させてみたいと思います。
BlackChipContorllerのTurnColor関数内に一行追加します。
最後に以前確認用にBlackChipの目標ポイントを赤くしていました。
移動先がわかってしまうと簡単に追えてしまうのでこちらは削除しておきます。
MapControllerのStart関数とUpdate関数内です。
このような感じになります。
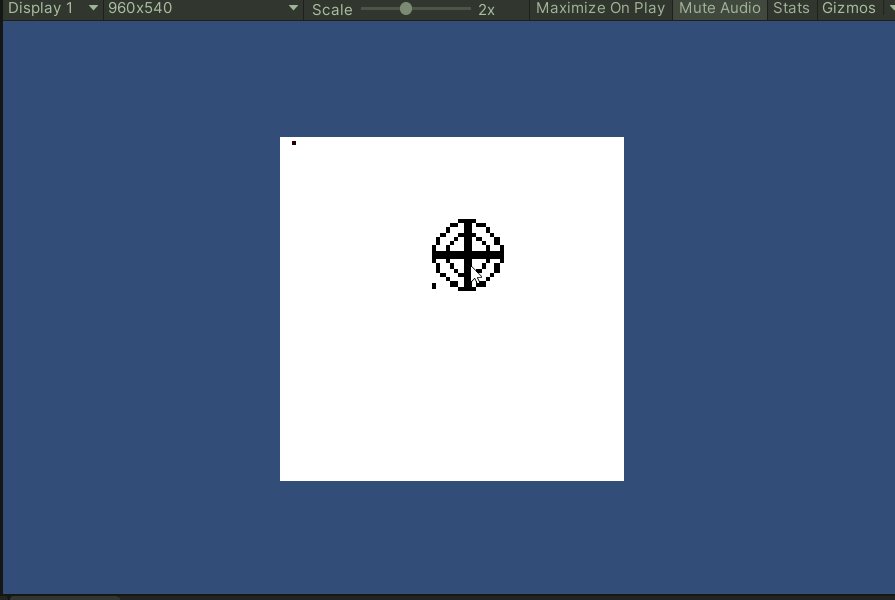
ではこれで実行してみたいと思います。

難易度が上がったと思います。
これでクリックの処理が完成しました。
次回はタイマーや何パーセント黒く塗れたかと言った処理を実装してこのゲームを完成させたいと思います。
今回までのソースコードはGitHubにアップしておきますので、よかったら参考にしてみてください。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

Unityで簡単なクリックゲーム作成【最終回:UIとGameManager】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介。最終回はUIやゲーム全体の進行などを実装していきます。

Unityで簡単なクリックゲーム作成【03:ターゲットの作成】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介しています。マウスに追従するターゲットマークを作ります。

Unityで簡単なクリックゲーム作成【02:動く黒い点を作る】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介しています。ランダムで動く黒い点を作ってみます。

Unityで簡単なクリックゲーム作成【01:盤面を作成】
Unity初心者の方に向けて白い盤面上をランダムに動く黒い点をクリックして黒に塗りつぶしていくという簡単なゲームの作り方を紹介します。この記事では白い盤面を作っていきます。

