【初心者向け】ButtonのOnClickをC#スクリプトで登録する
ゲームを作っているとButtonコンポーネントは良く使うと思います。
そしてクリックをしたときの処理はInspectorのButtonコンポーネントにあるOn Clickで関数を登録することが多いと思いますが、今回はスクリプトで色々やってみたいと思います。
Button用スクリプト作成
まず新規プロジェクトを作成しButtonをHierarchyに作ります。

続いてButtonにスクリプトを追加します。
Assetsに新たにC#スクリプトを作成します。
今回はButtonControllerと名付けました。
ButtonControllerを最初に作ったButtonにアタッチします。
OnClick
簡単な処理
それではスクリプトでイベント(クリックした時の処理)を登録していきましょう。
ログを出してみたいと思います。
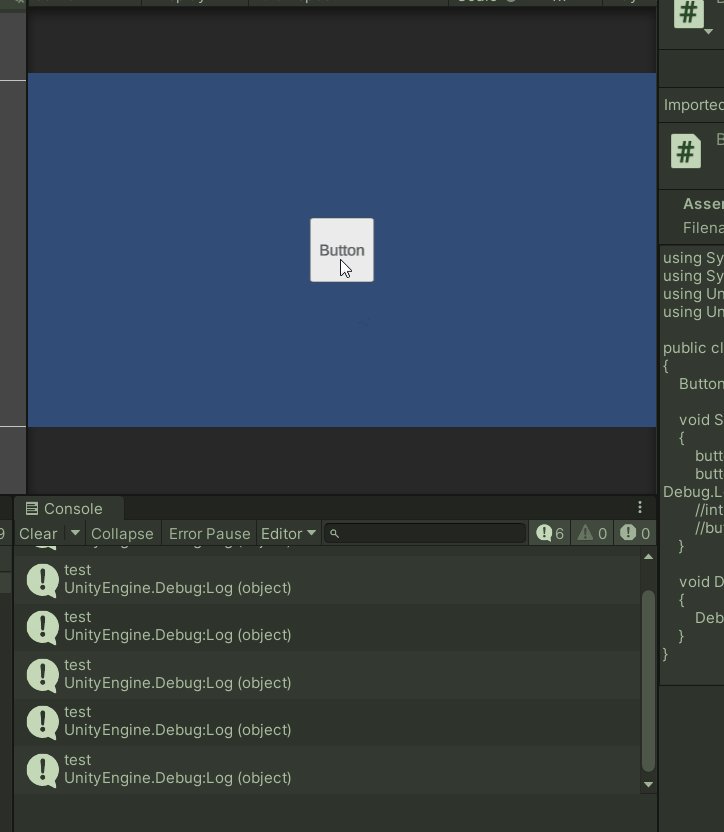
このような感じです。
Start関数で自身のButtonコンポーネントを取得します。
そしてButtonにクリックするというイベントが発生したときに、AddListener関数でどういう処理をしたいのかを登録しています。
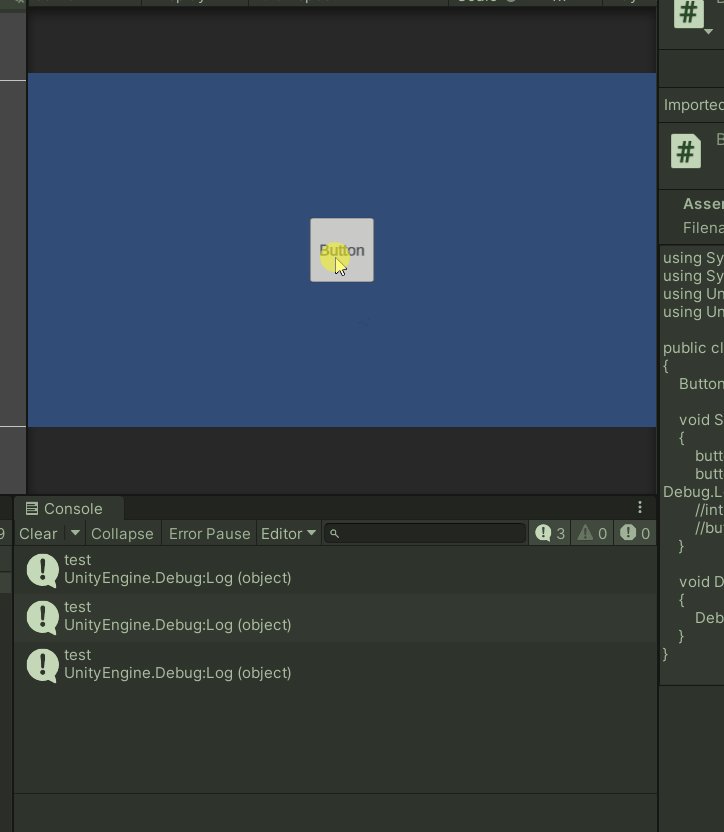
実際にクリックしてみましょう。

このようにログにtestと表示されました。
関数の登録
先程はログを出すだけでしたが、自作の関数をAddListenerで登録することもできます。
ゲームオブジェクトをオンオフする簡単な処理をやってみましょう。
スクリプトはこのような感じです。
SerializeFieldでゲームオブジェクトを取得しSwichObj関数で表示非表示を切り替えています。
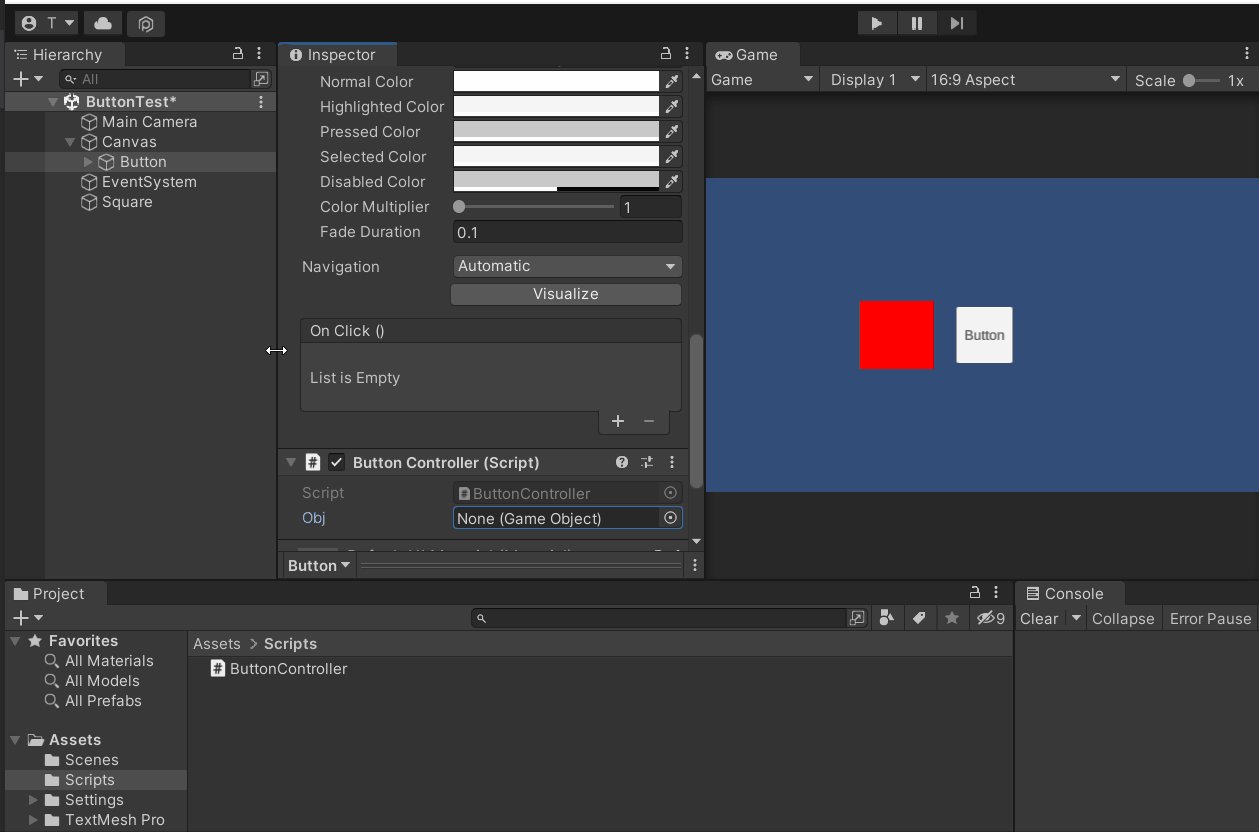
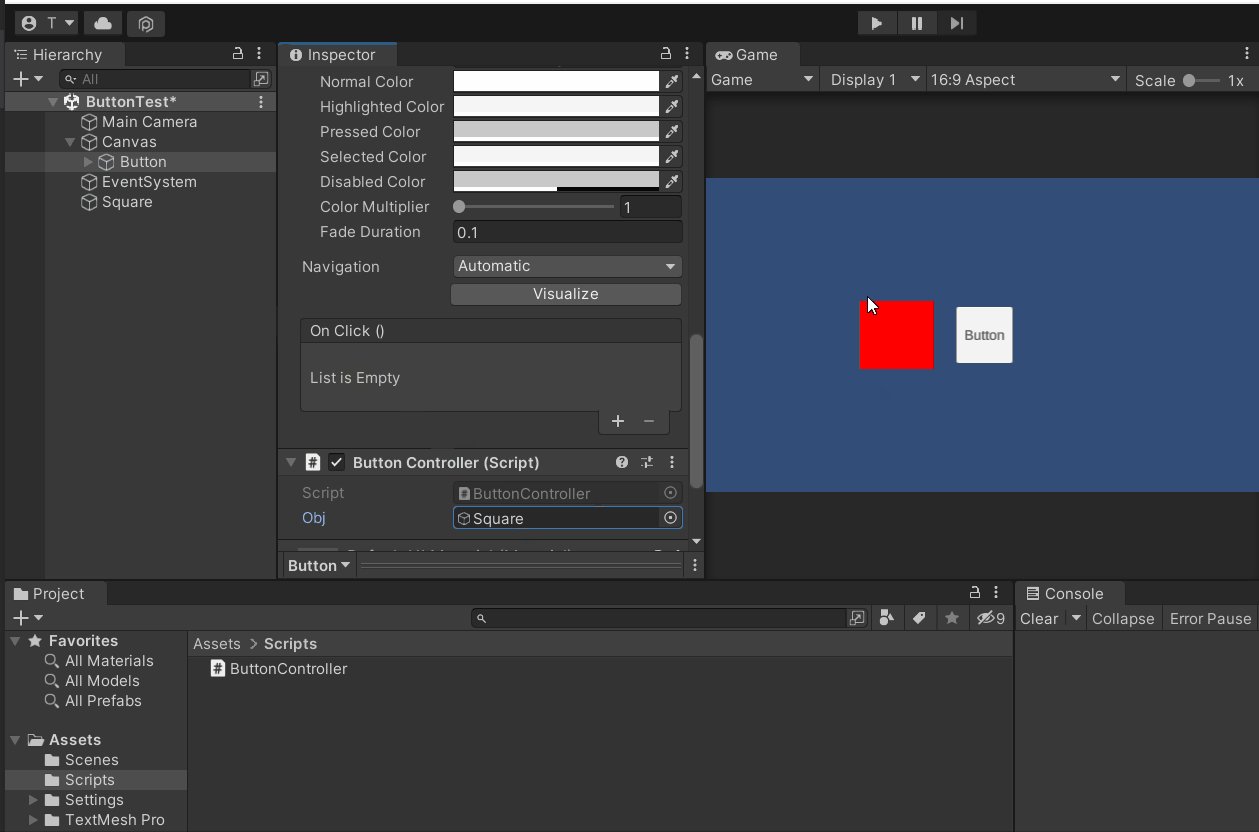
Unityエディターで適当なゲームオブジェクトを作成し、ButtonのInspectorからアタッチして実行してみましょう。

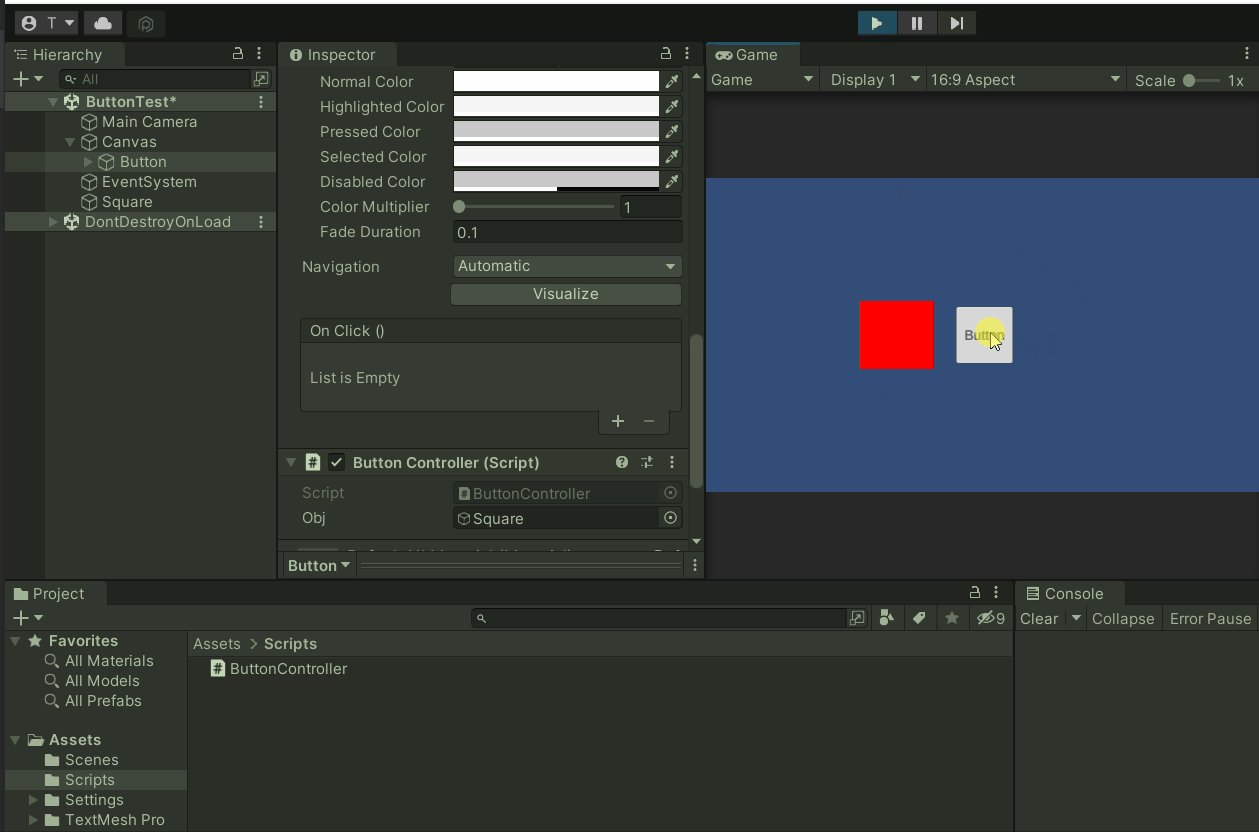
Buttonをクリックする度にゲームオブジェクトの表示非表示が切り替わりました。
引数付きの関数を登録
AddListenerに登録する関数には引数を渡すこともできます。
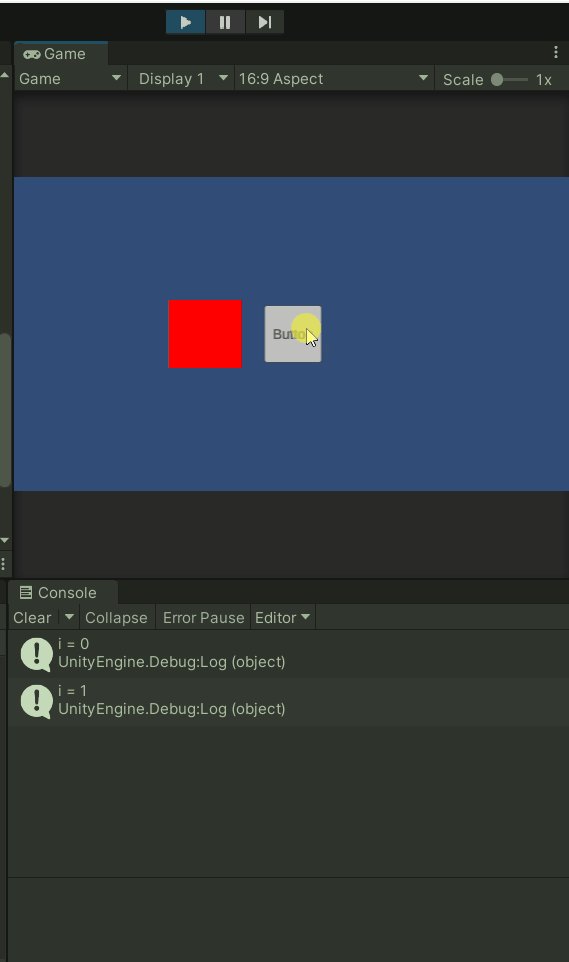
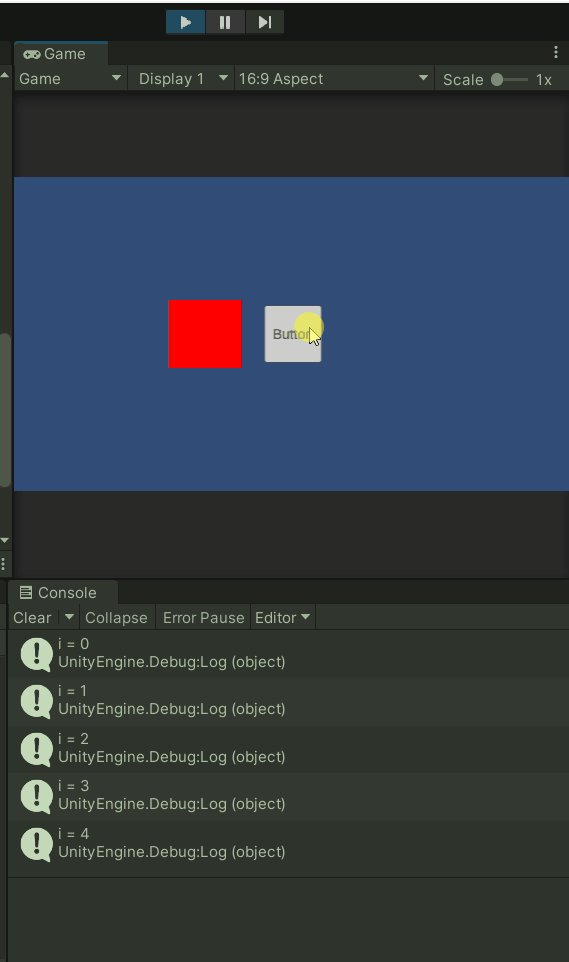
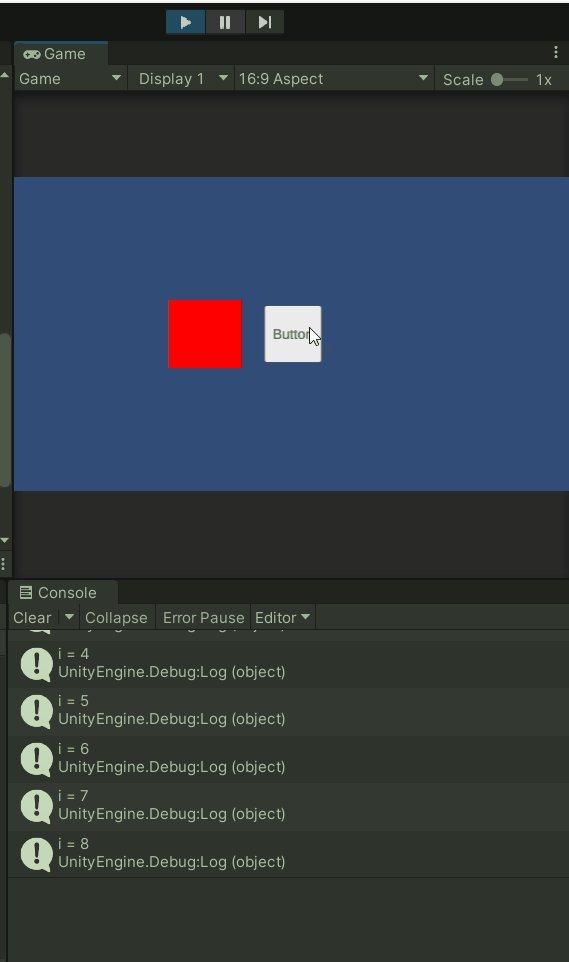
クリックする度に数字を増やしていく関数を作ってみましょう。
本来は変数iをDebug.Logで表示させればいいので引数を渡す必要はありませんが、実験のためあえて引数付きの関数を登録しています。

複数のButtonに関数を登録する
では複数のボタンに別のスクリプトから関数を登録してみましょう。
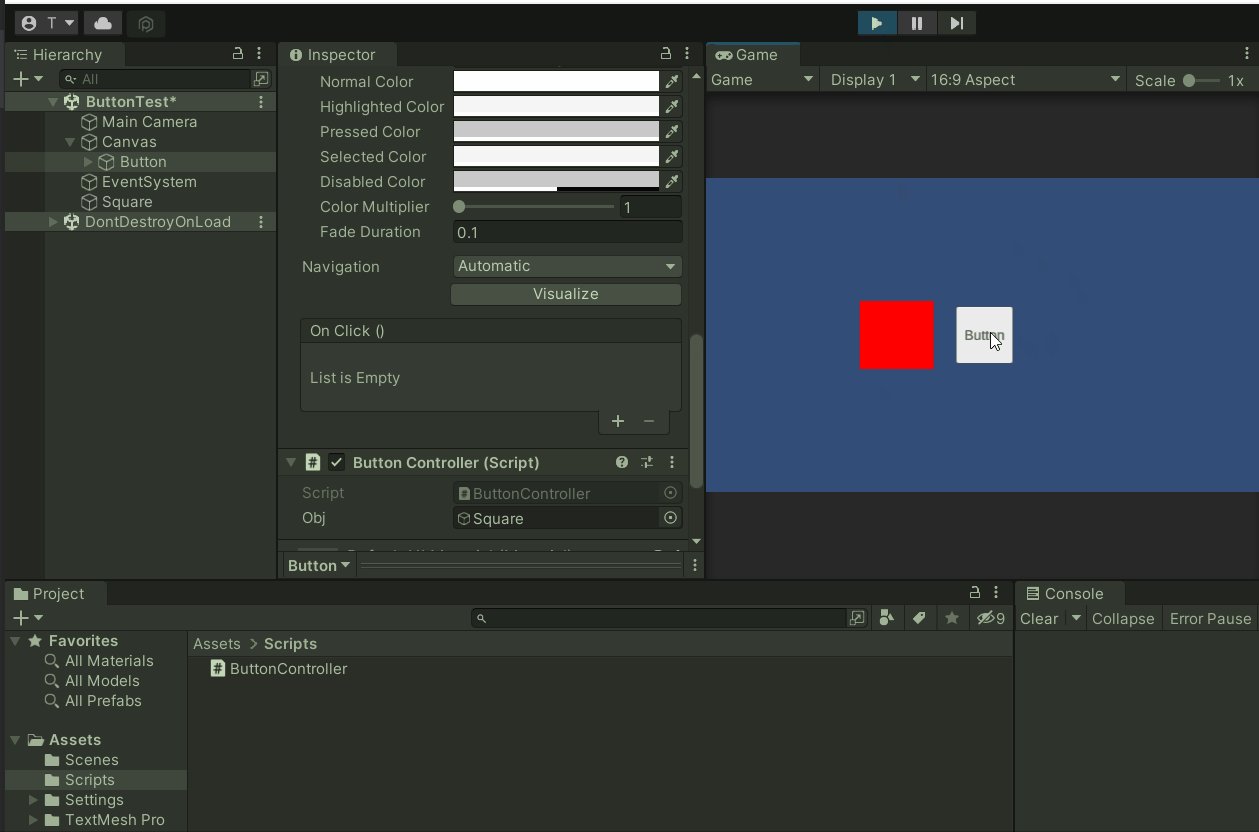
押したボタンに応じてゲームオブジェクトの色を変更するような仕組みを作ってみます。
流れはこのような感じになります。
- Unityエディター上でButtonParentという空のゲームオブジェクト作成
- ButtonにアタッチされていたButtonControllerを削除
- Buttonを適当な数だけ複数増やす
- ButtonParentにスクリプト追加(ButtonController)
- ButtonControllerの修正
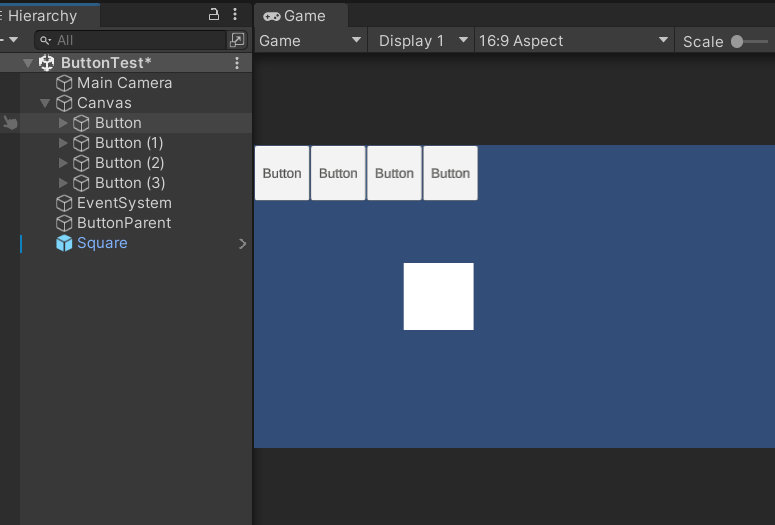
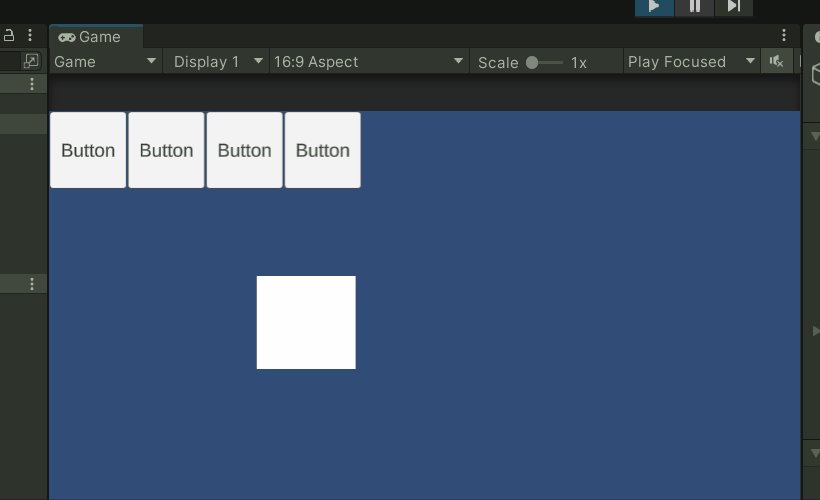
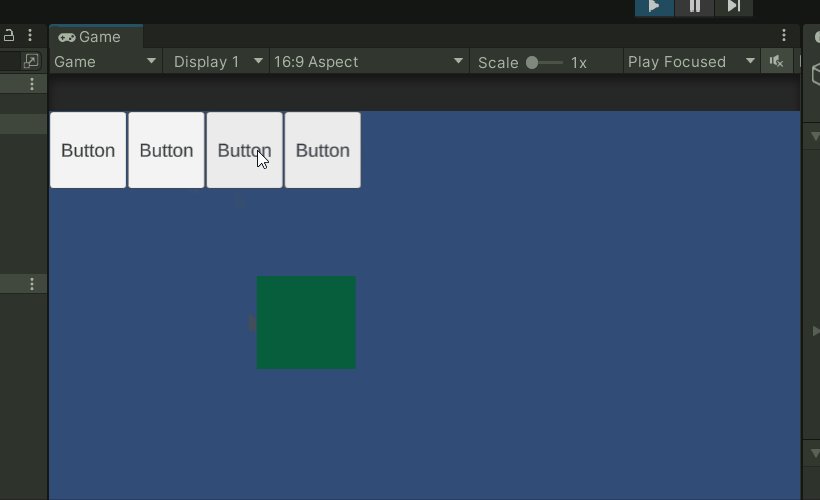
まずHierarchyとゲームシーンはこの様になっています。

続いてButtonControllerの中身を改造していきます。
このようになりました。
忘れないうちにButtonParentのInspectorから必要なものをアタッチしておきます。

Start関数で複数Buttonの親要素であるparentからGetComponentsInChildrenですべてのボタンを取得しButton型の配列buttonsに格納します。
続いてforeachのループでbuttonsからbuttonを一つずつ取り出します。
ループ内ではランダムで色を生成してAddListenerでColorが引数の関数ChangeColorを登録しました。
ChangeColor関数では表示非表示で使ったSquareを使って、引数で渡ってきた_colorを使い色を変更するという仕組みです。
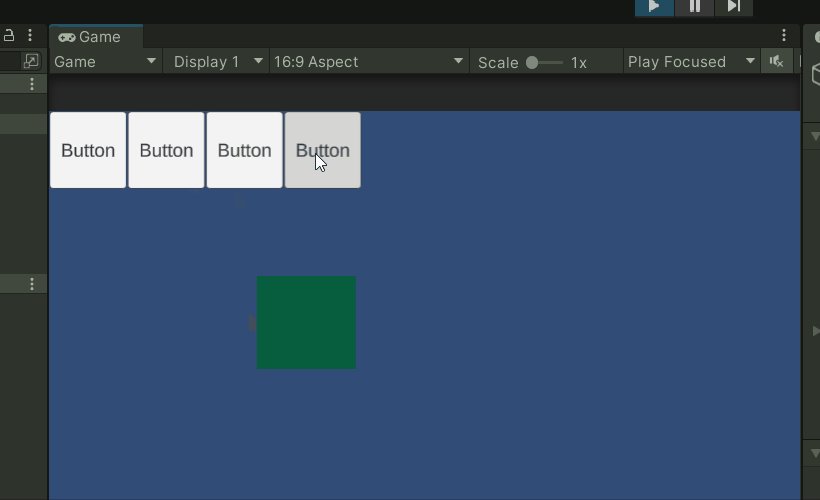
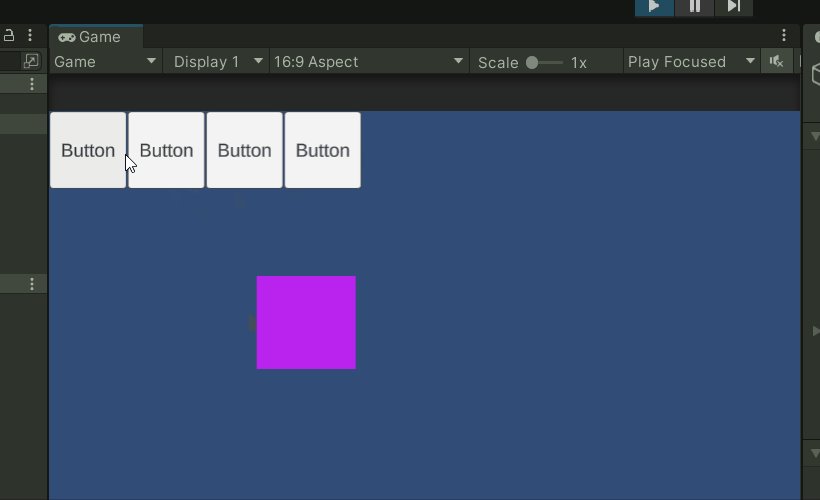
実際に動かしてみましょう。

このようにクリックしたボタン毎にランダムで色が登録され、その色がSquareに反映されています。
以上簡単でしたが、ButtonのクリックイベントをInspectorではなくC#スクリプトから登録する方法でした。
色々応用が出来ると思いますので是非試してみて下さい。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。

Unity2Dで動画を流してみる
Unity2Dで動画を操作してみたいと思います。
サイズの調整や再生、一時停止、停止などの処理も実装しています。

Unity コルーチンとカラーでレインボーカラー
派手な演出レインボーの点滅を実装します。ゲームが華やかになります。