Unity2Dで動画を流してみる
ゲームの中で動画を使ってみたい人向けの記事です。
私も2Dゲームのチュートリアルを動画で作ってみようと思い実装してみました。
そういう人向けの記事になっています。
必要なものを用意する
では早速やってみましょう。
Unityの新規2Dプロジェクトを作成し作業をしていきます。
縦型のスマホゲームを想定して作ってみます。
画面サイズは1080×1920にします。
まずは動画ファイルをプロジェクトにインポートします。
対応している動画フォーマットは公式のリンクを掲載しておきます。
今回私はmp4の動画を用意しました。
その動画も1080×1920のサイズです。
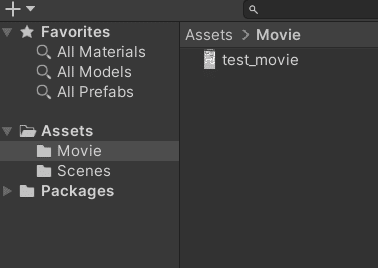
ProjectのAssetsにMovieというフォルダを作成し、そこに動画を入れます。

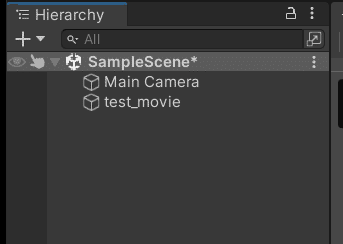
その動画ファイルをそのままにヒエラルキーにドラッグアンドドロップしても動画自体は再生されます。

試しにプレイしてみます。

上記は音が含まれておりませんが、実際には音が流れています。
これはこれで良いのですが、動画の大きさなどはこの状態では変化させられませんでした。
そこでUIのRawImageに動画を貼り付けて色々やってみたいと思います。
RawImageに表示させてみる
Hierarchy上でRawImageを作成します。
Hierarchyで右クリック→UI→RawImage。
名前はVideoImageとしておきます。
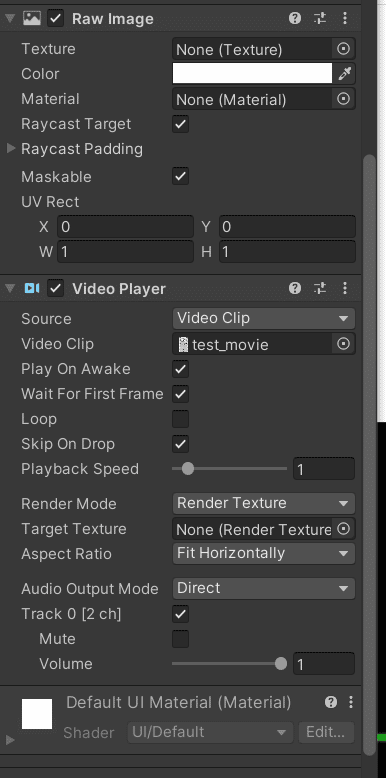
続いてVideoImageにVideoPlayerコンポーネントを追加します。
VideoPlayerコンポーネントのVideoClipに先程の動画をアタッチします。
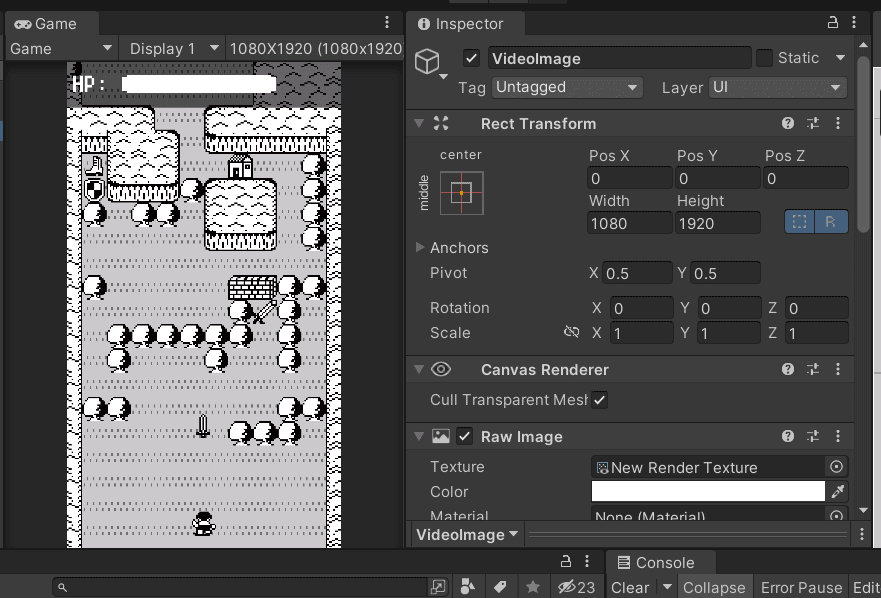
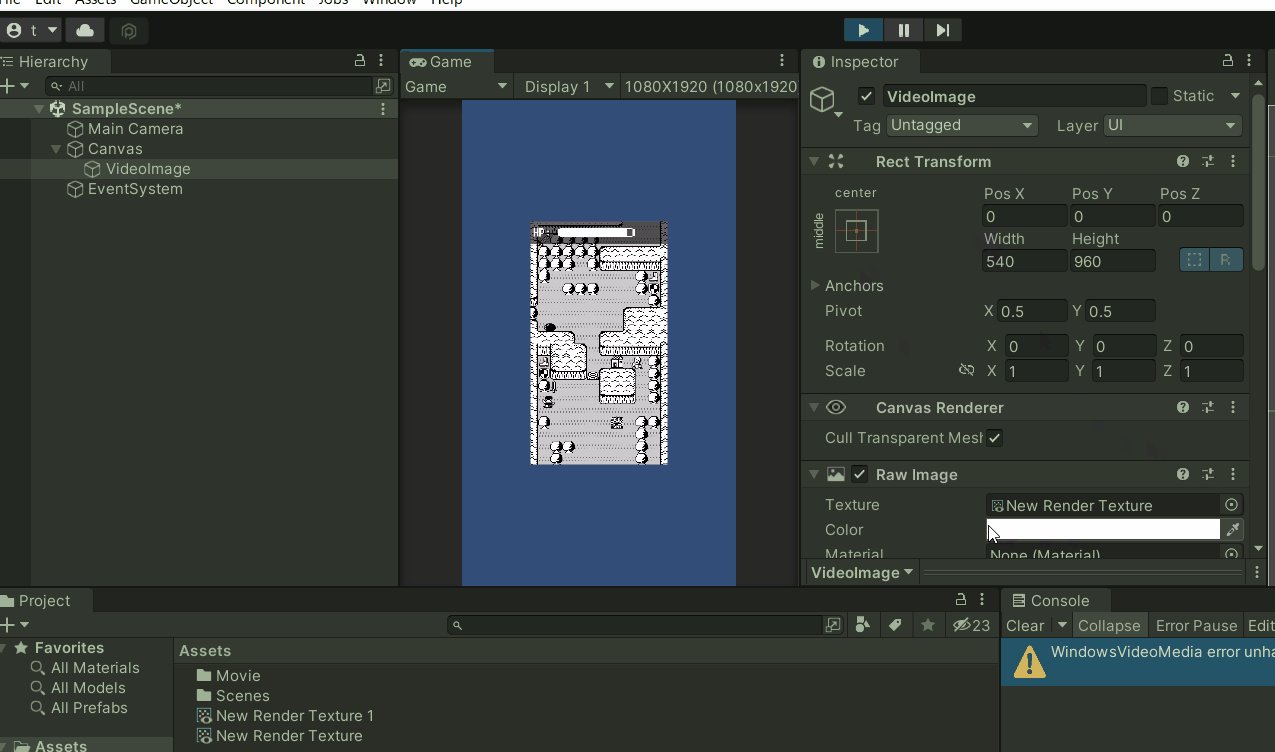
インスペクターはこんな感じになっています。

このまま再生しても音は流れますが、動画は見れません。
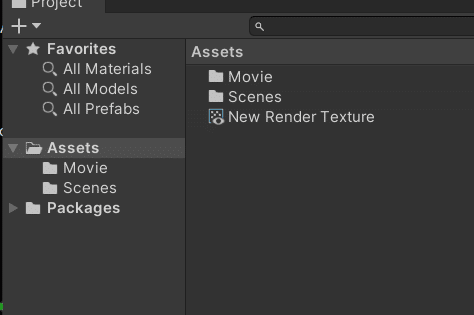
そこでProject上で右クリックしRenderTextureを作成します。

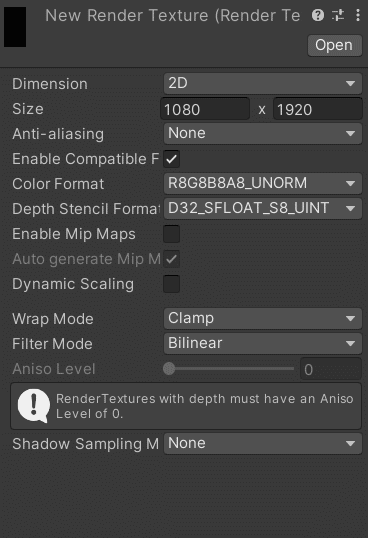
作成したRenderTextureのインスペクターを見るとSizeが256×256となっていますので、動画のサイズに合わせます。

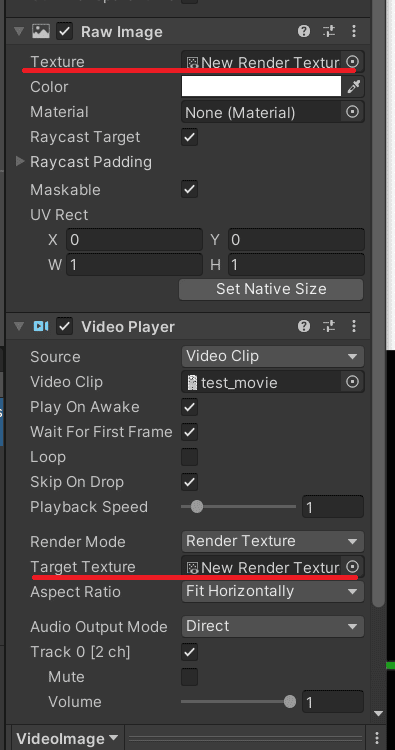
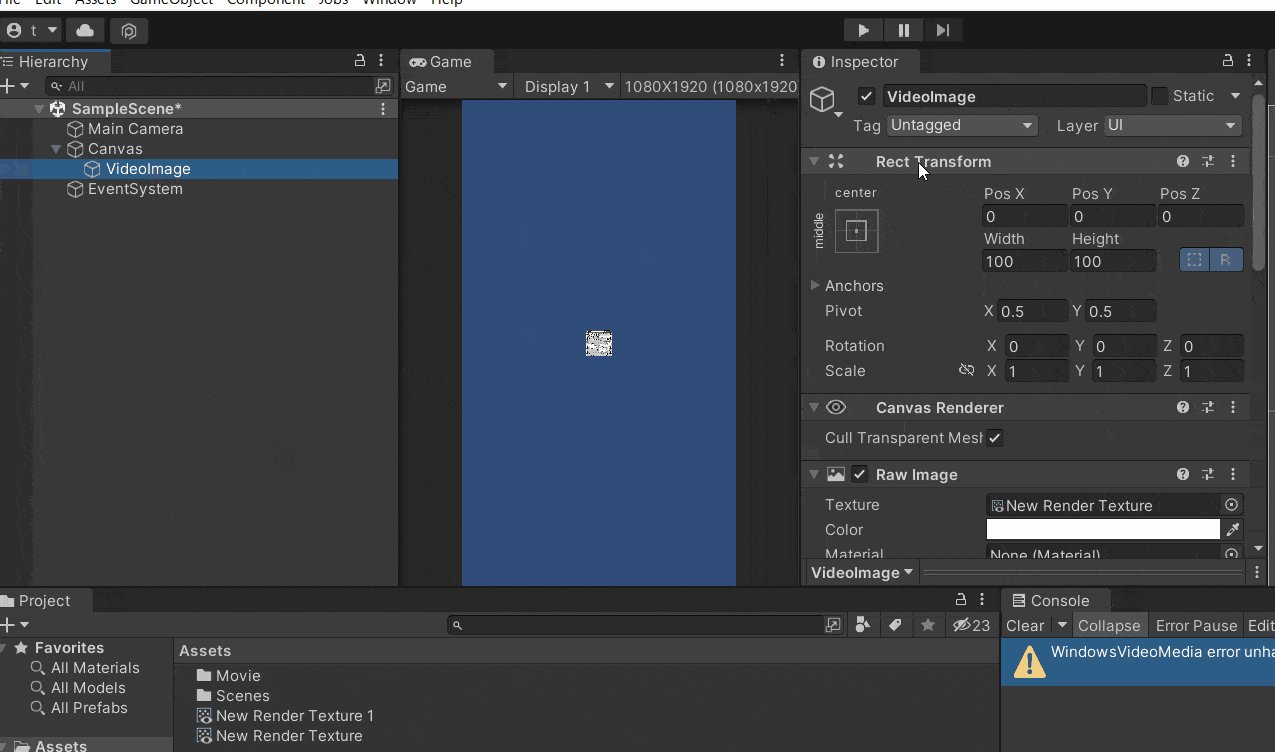
続いてVideoImageのRawImageコンポーネントとVideoPlayerコンポーネントのTextureに今作ったRenderTextureをアタッチします。

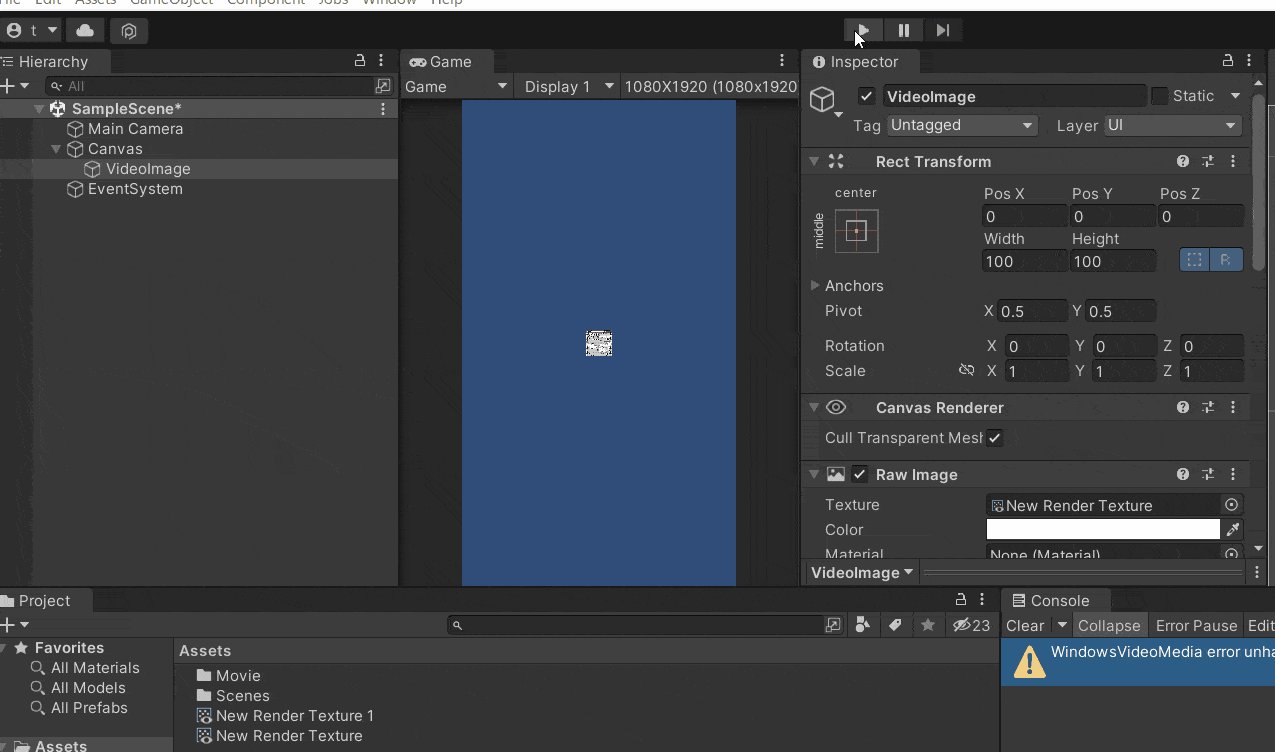
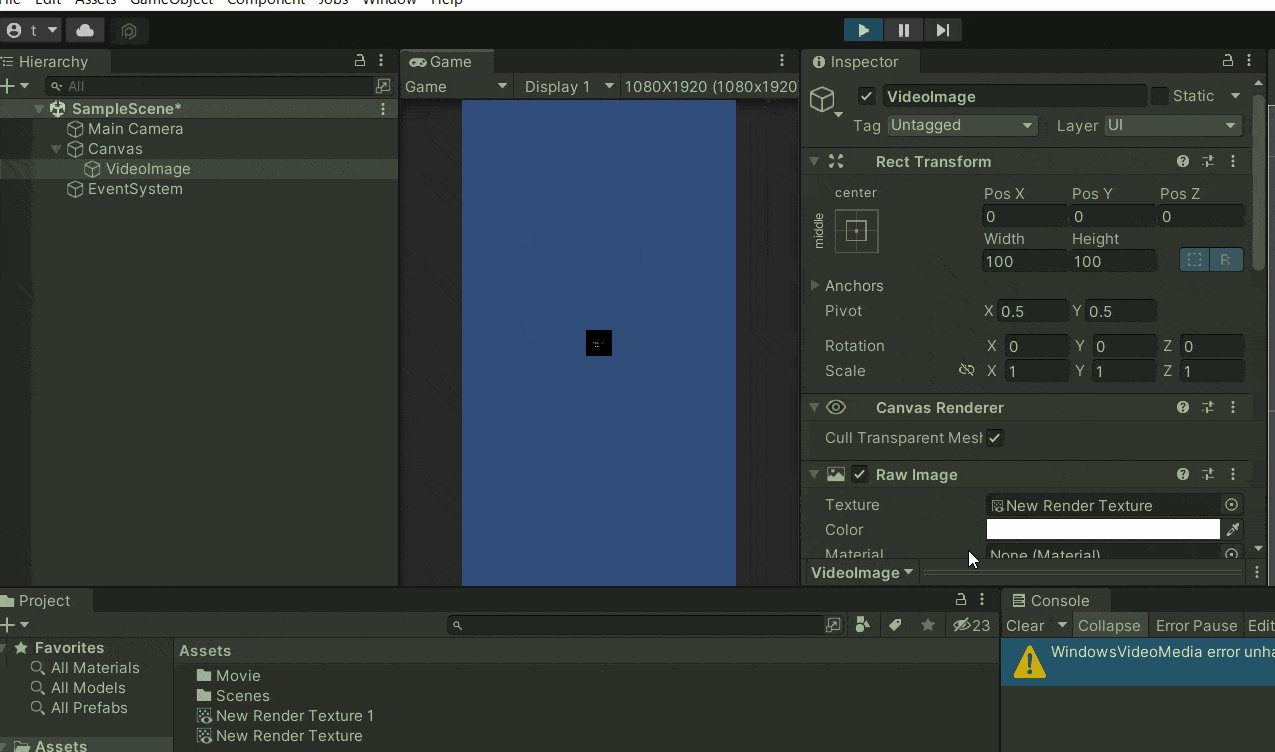
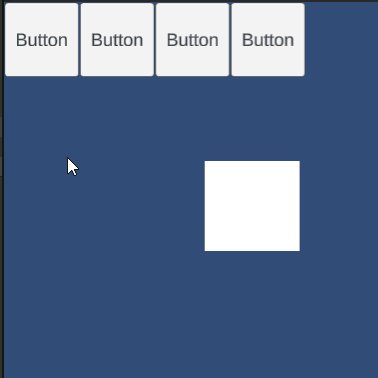
試しにこの状態で再生させてみましょう。

Gameシーンの真ん中にある正方形がVideoImageです。
インスペクターを見て頂ければわかると思いますが、widthとHeightが100ですので、これを調整すればサイズの変更ができそうです。
試しに画面サイズいっぱいに広げてみましょう。
width:1080 Height:1920にしてみます。

画面いっぱいに動画が表示されました。
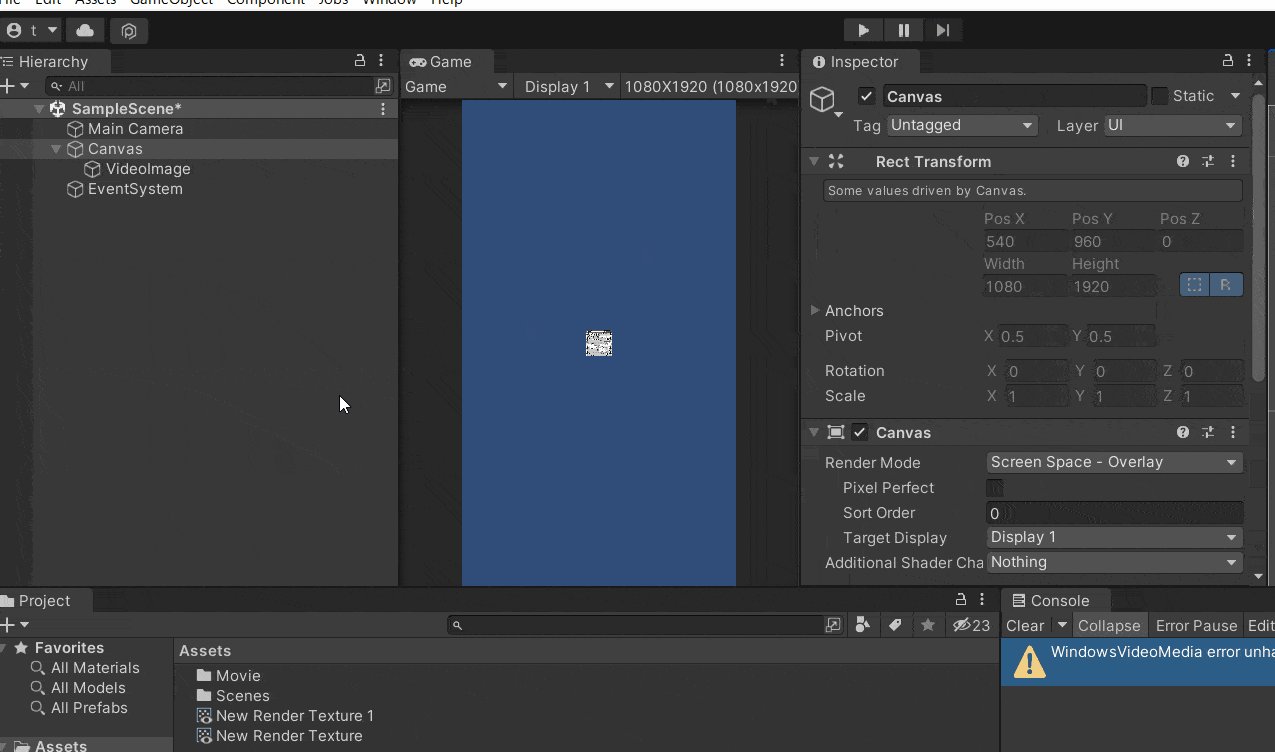
更に実験で半分のサイズにしてみます。
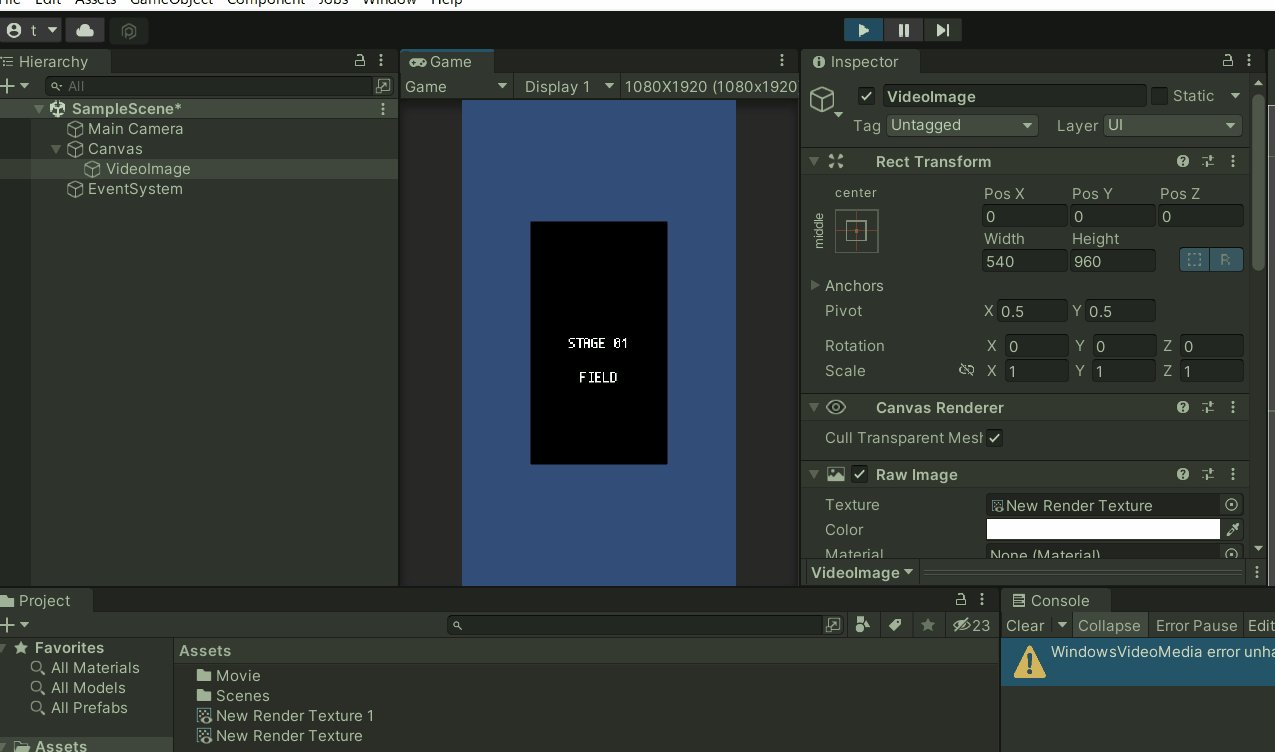
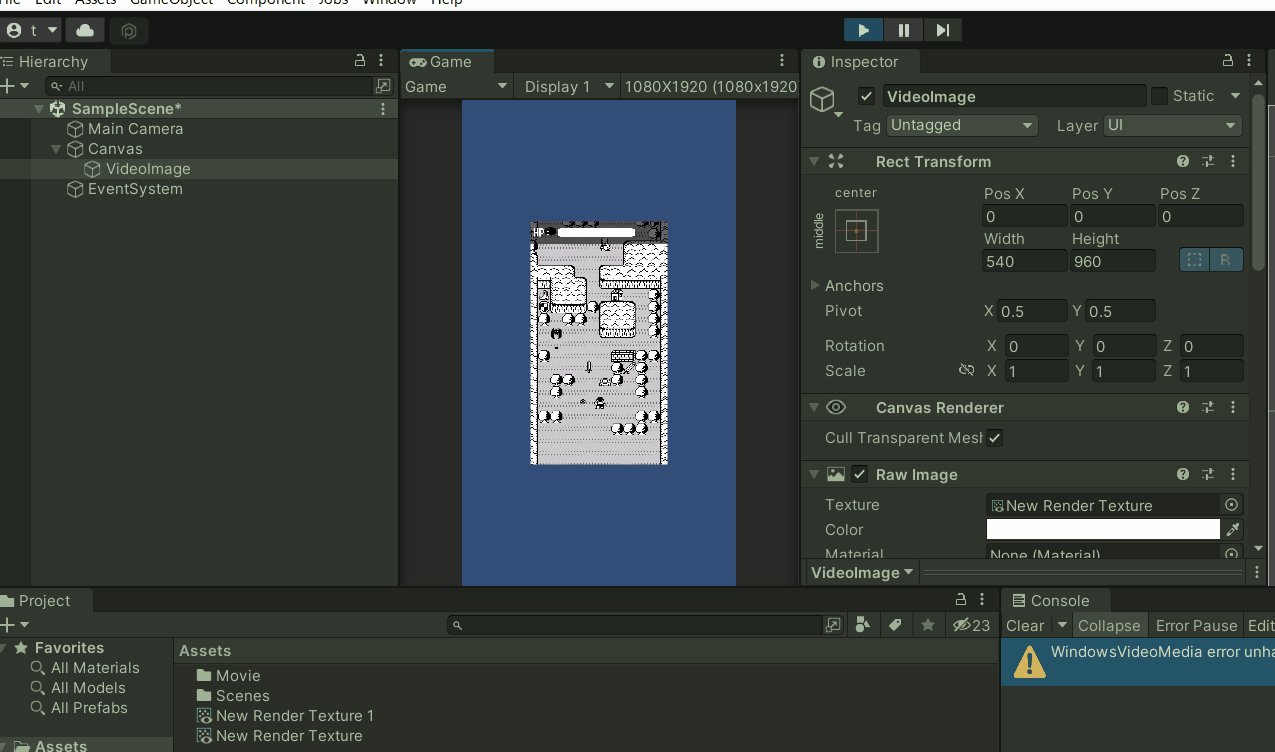
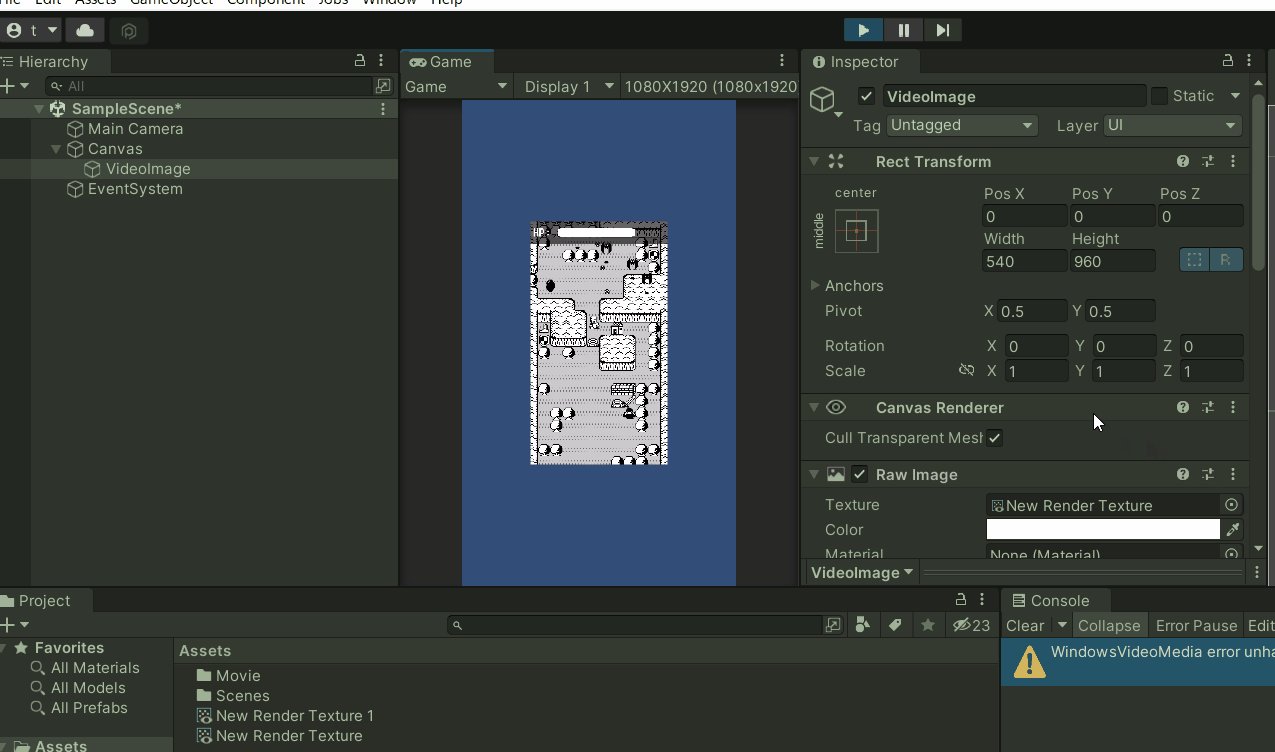
width:540 Height:960

ちゃんと半分のサイズになり動画がRawImageに表示されています。
再生ボタンを付けてみる
先程VideoImageに追加したVideoPlayerコンポーネントでは動画に対して色々操作ができるようです。
最後に再生ボタン、一時停止ボタン、停止ボタンを作って動画を操作してみたいと思います。
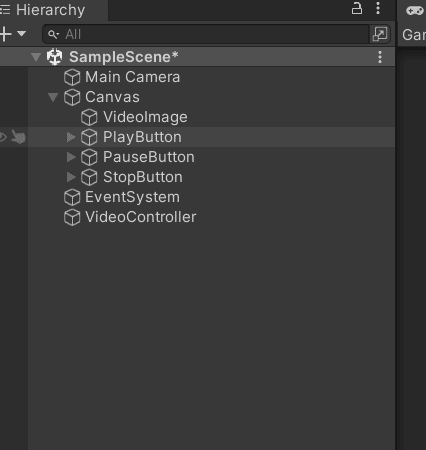
Canvasの下にボタンを3つ作成します。
それぞれPlayButton、PauseButton、StopButtonとしました。
次に空のオブジェクトを作成し、VideoControllerというものを作ります。
このような状態になっています。

続いてAssetsにScriptsフォルダを作成し、その中にVideoControllerという名前のC#スクリプトを作成し、HierarchyにあるVideoControllerにコンポーネントとして追加します。
ソースコードはこのような感じにしました。
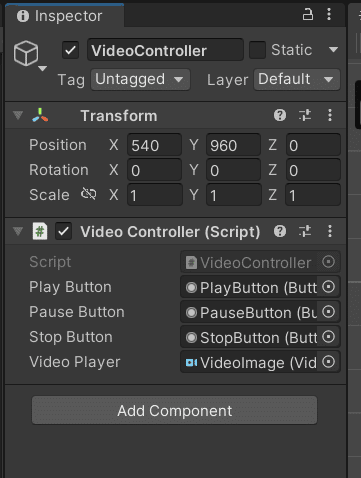
Hierarchy上のVideoControllerを選択し、インスペクターにそれぞれ必要なものをアタッチしていきます。
このような感じになりました。

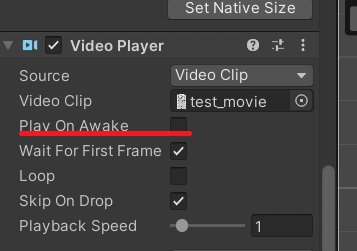
起動していきなり動画が再生されないようにVideoImageにあるVideoPlayerコンポーネントのPlay On Awakeのチェックを外しておきます。

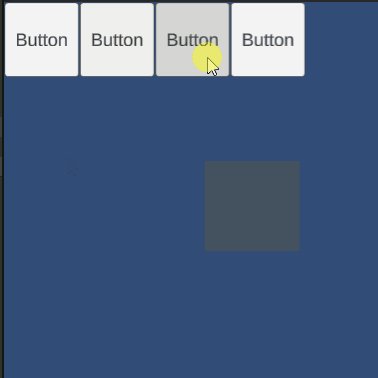
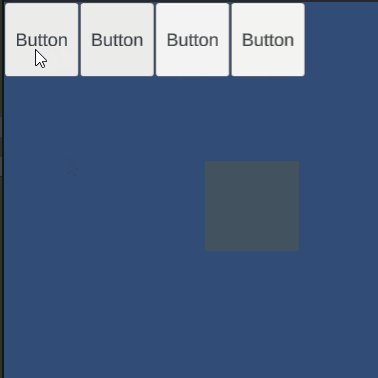
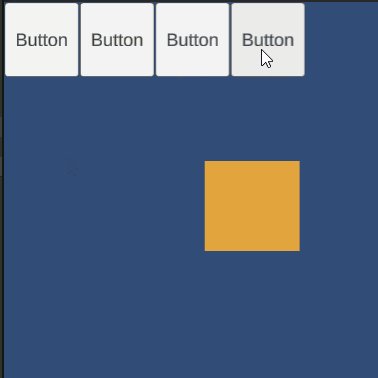
それでは期待した通り動くかチェックしてみましょう。
少しわかりにくいですが、再生、一時停止、再開、終了、最初から再生という感じで動画が操作されました。
このようにUnityで簡単に動画を操作することができます。
今回は2Dで動画を入れてみましたが、もちろん3Dでもできます。
色々と試してみて下さい。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。

【初心者向け】ButtonのOnClickをC#スクリプトで登録する
ButtonのクリックイベントをInspectorではなくC#スクリプトから登録する方法です。
初心者の方でも簡単に出来る内容です。

Unity コルーチンとカラーでレインボーカラー
派手な演出レインボーの点滅を実装します。ゲームが華やかになります。