Unityで簡単なクリックゲーム作成【01:盤面を作成】
Unity初心者の方に向けて自分の作ったゲームの作り方を紹介しようと思います。
このゲームは制限時間中に白い盤面上をランダムに動く黒い点をクリックして黒に塗りつぶしていき、どれだけ黒く塗れたかを競うとてもシンプルなゲームです。
いわゆる連打ゲームみたいな感じです。
非常に簡単につくれますのでUnityでゲームつくりたいけど何を作って良いのかわからないという方におすすめします。
PCのみとなりますが、こちらでプレイ可能です。
全部で5つの記事に別れています。
- 【今回】盤面を作成
- 動く黒い点を作る
- ターゲットの作成
- クリックの処理
- UIとGameManager
初回はゲームに必要となる素材の作成とそれを使って盤面を作るところまでやってみたいと思います。
Unityの新規2Dプロジェクトを作成し作業を初めて行きます。
素材の準備
ではまずゲームに必要となる素材を準備します。
具体的には下記のような素材です。
- 盤面を作るための白い画像
- 動き回る黒い画像
- マウスカーソルについてくるターゲットマーク
盤面と動き回る黒い点は4*4の白黒の画像を用意しました。
ターゲットマークは適当にそれっぽいものをドット絵ツールで作成しました。
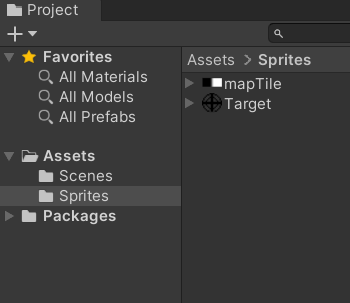
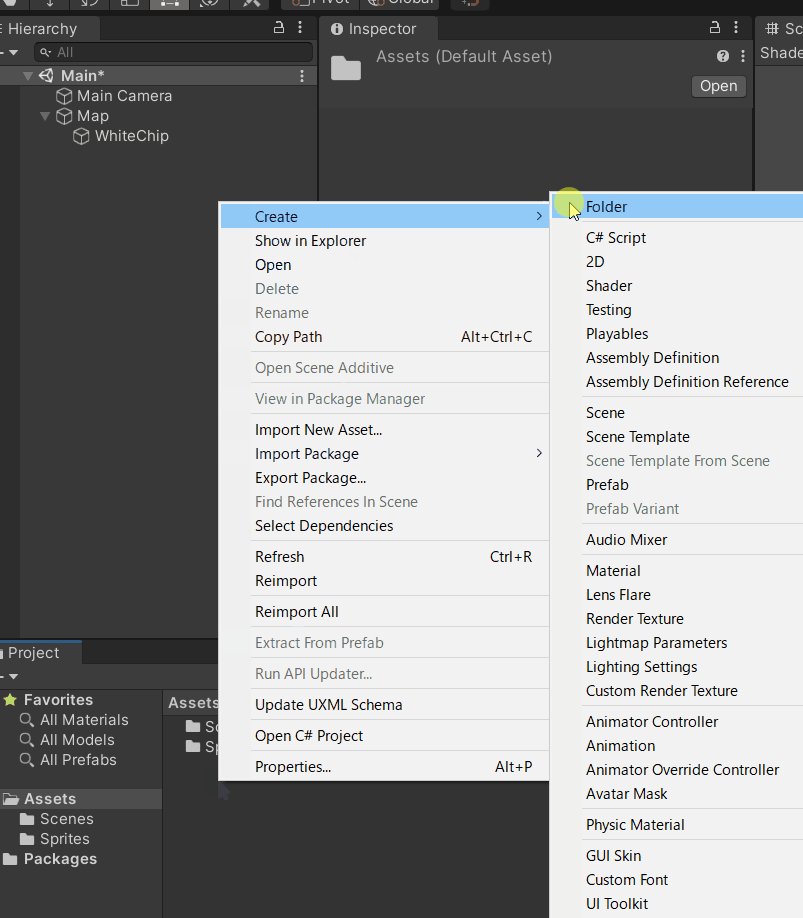
UnityのAssetsフォルダの中にSpritesというフォルダを作成し、それらを入れていきます。

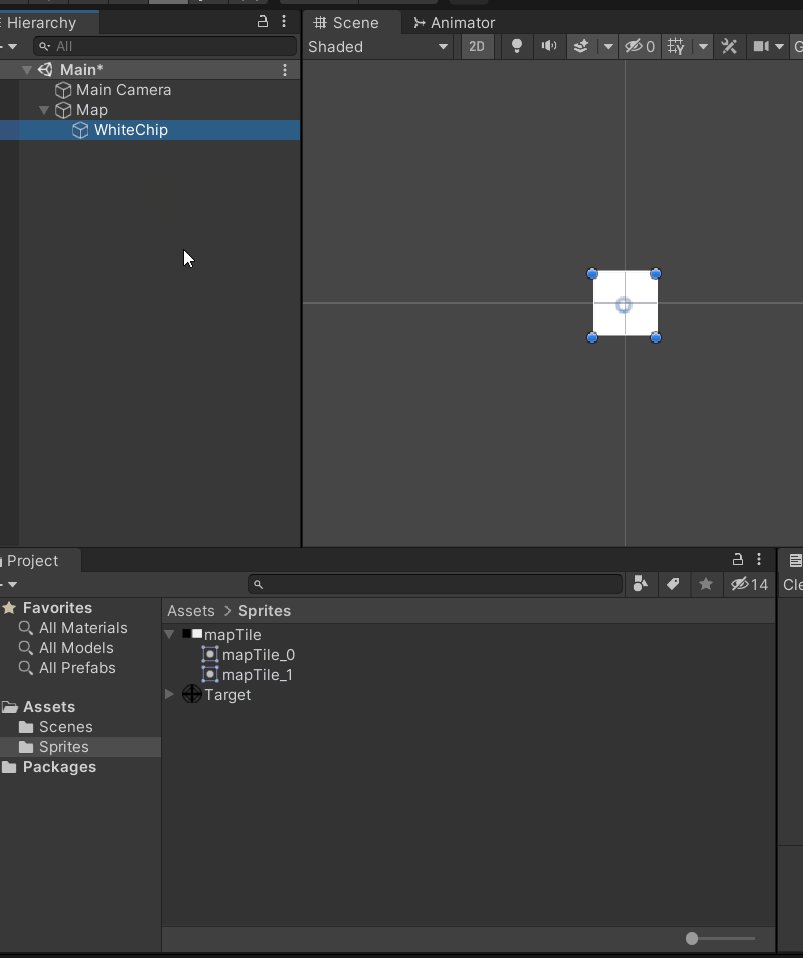
mapTileは4*4の白黒画像が一つの画像になっています。
これは後ほど分割していきます。
ではドット絵を使う準備をしていきましょう。
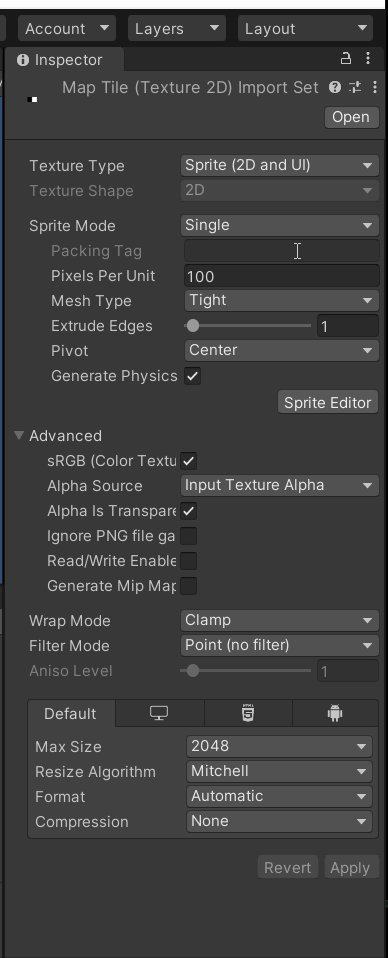
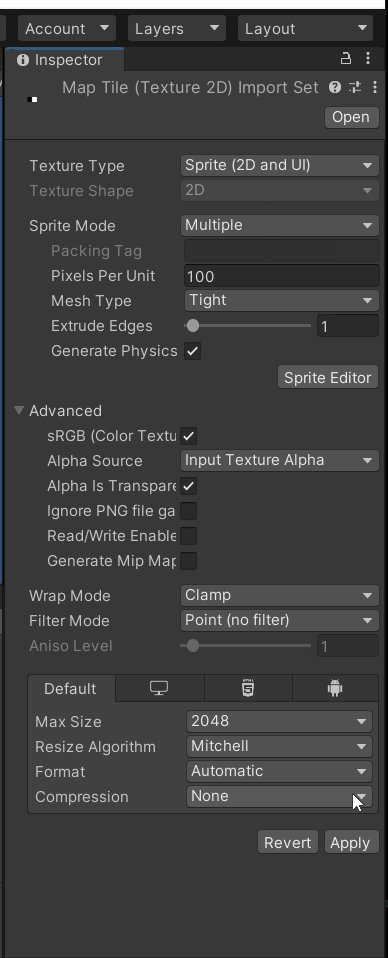
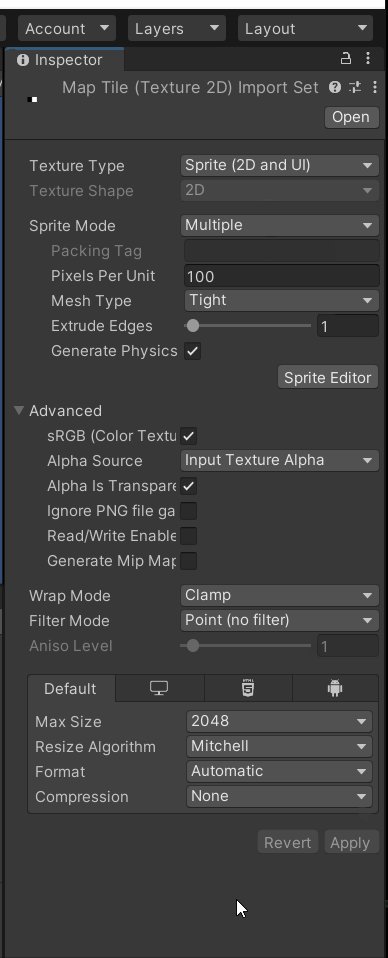
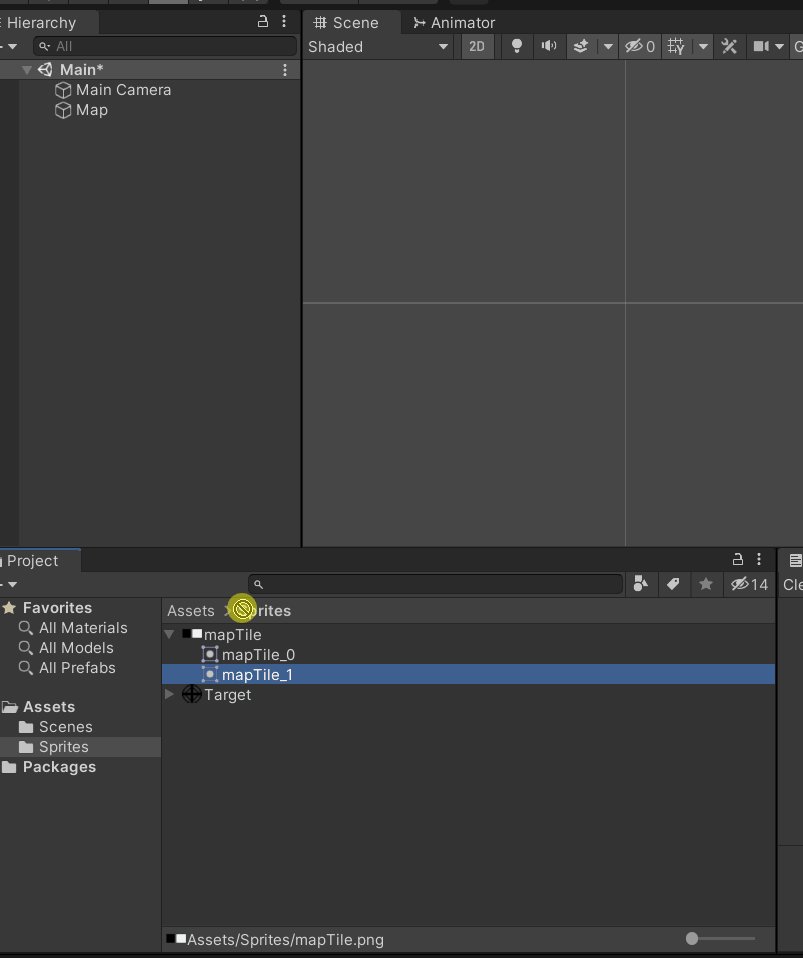
mapTileとTargetを複数選択した状態でInspectorのFillterModeをPoint(no filter)に、CompressionをNoneに変更しApplyをクリックします。

続いてmapTileを分割します。
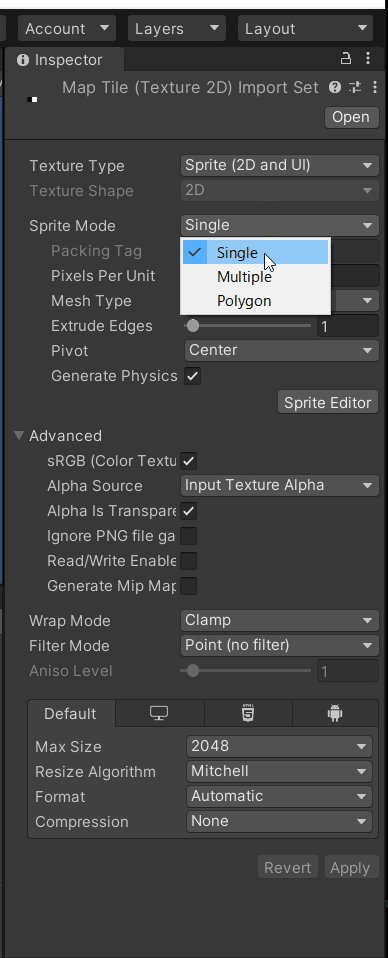
mapTileだけを選択しSprite ModeをMultipleに変更しApplyをクリック。
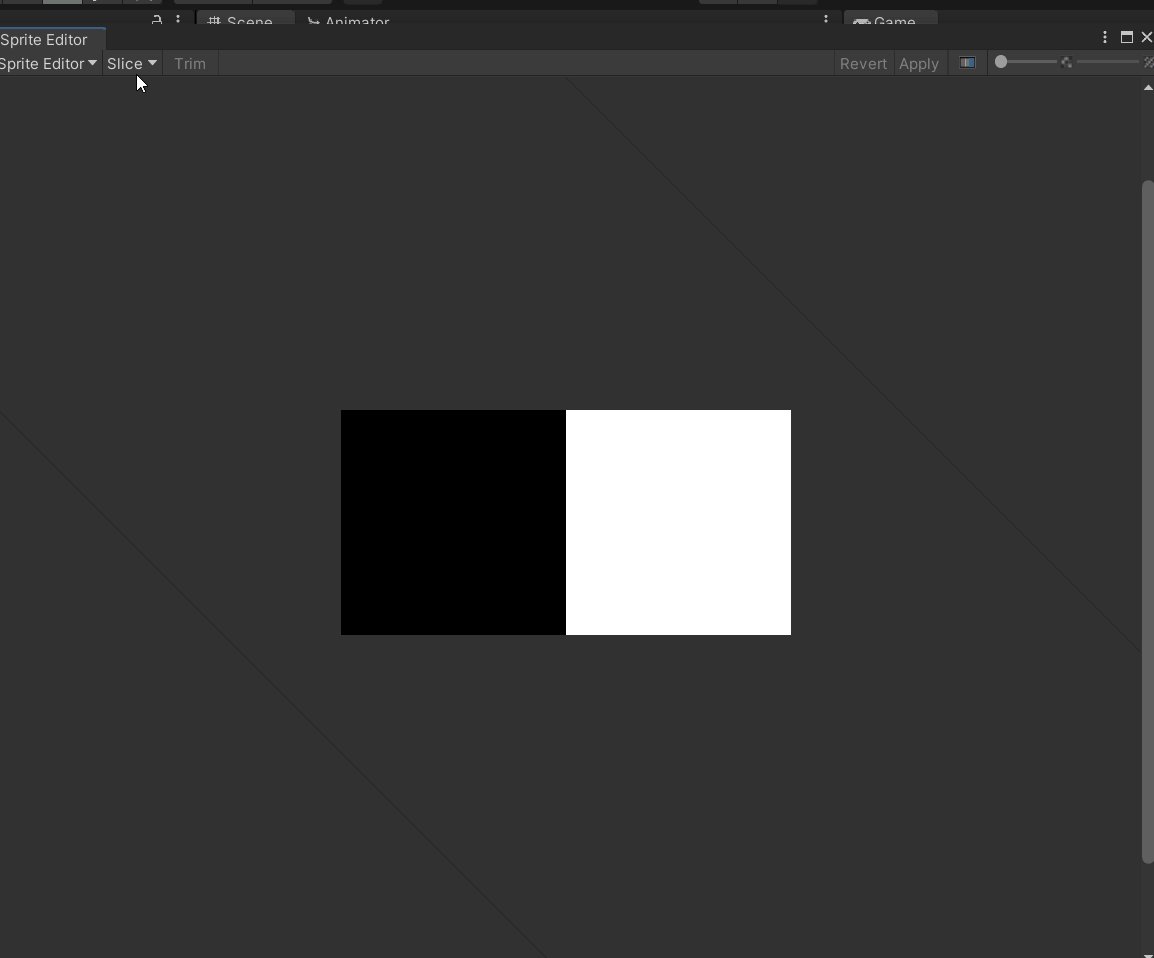
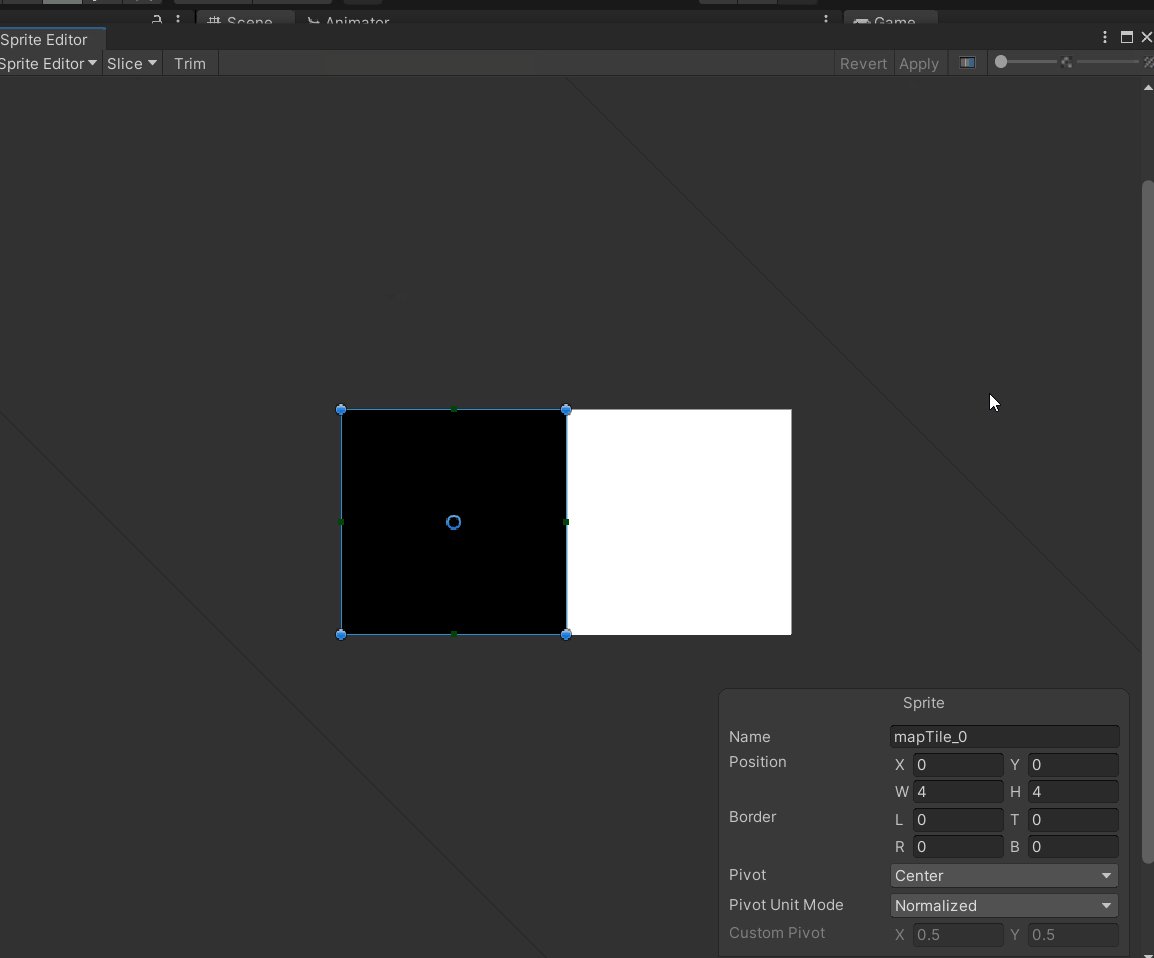
次にSprite EditorをクリックしSprite Editorを立ち上げます。
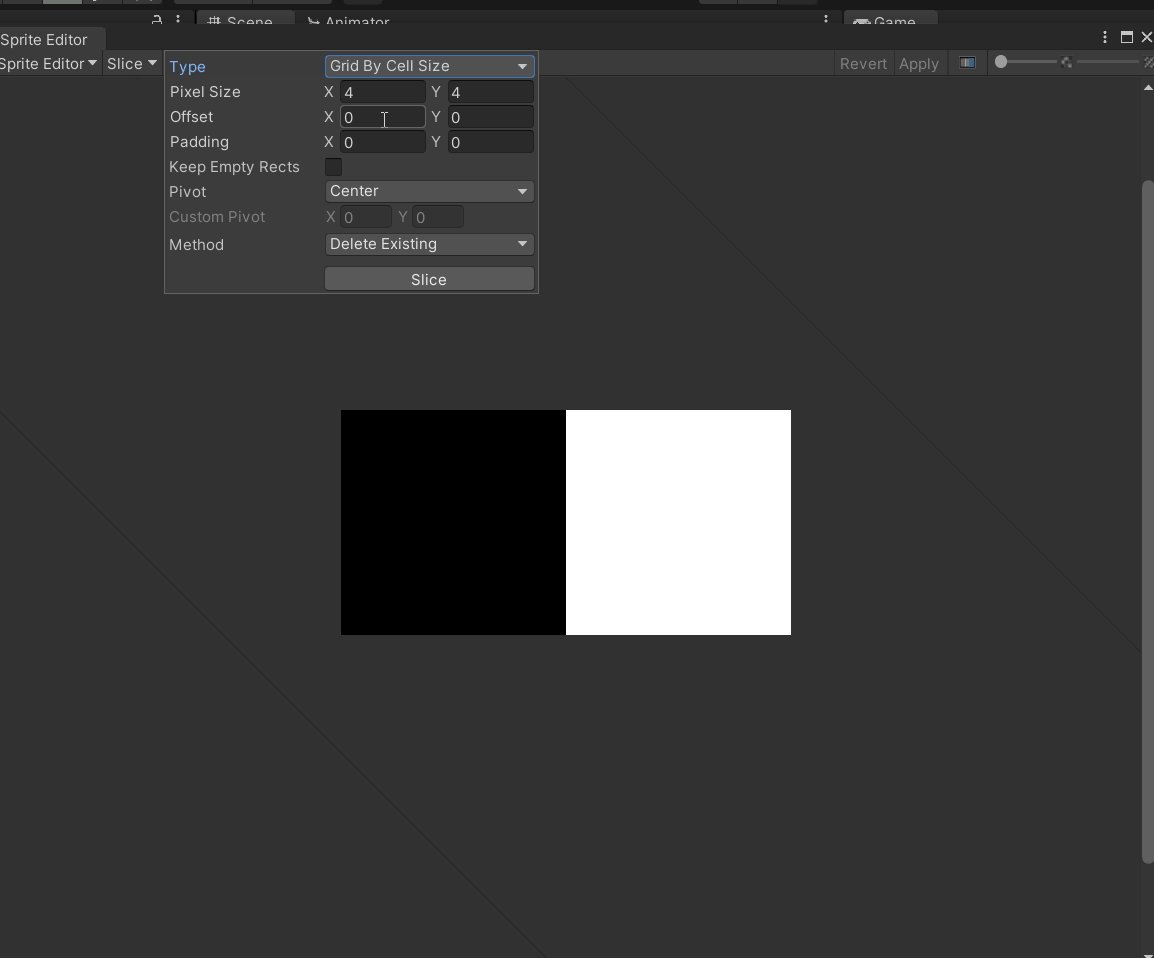
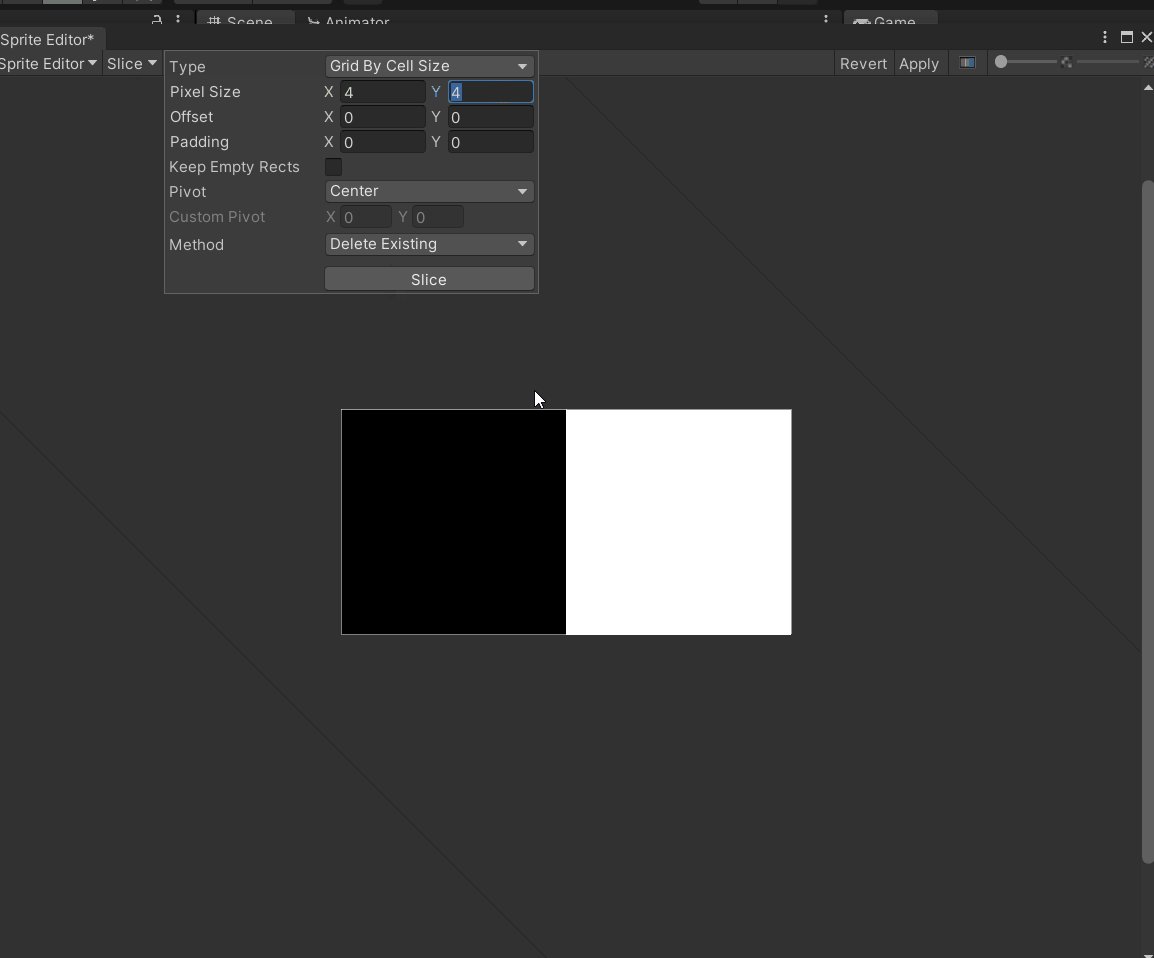
SliceのプルダウンをクリックしてGrid By Cell Sizeを選び、Pixel SizeをX,Y共に4にしてSliceをクリックしてApplyします。


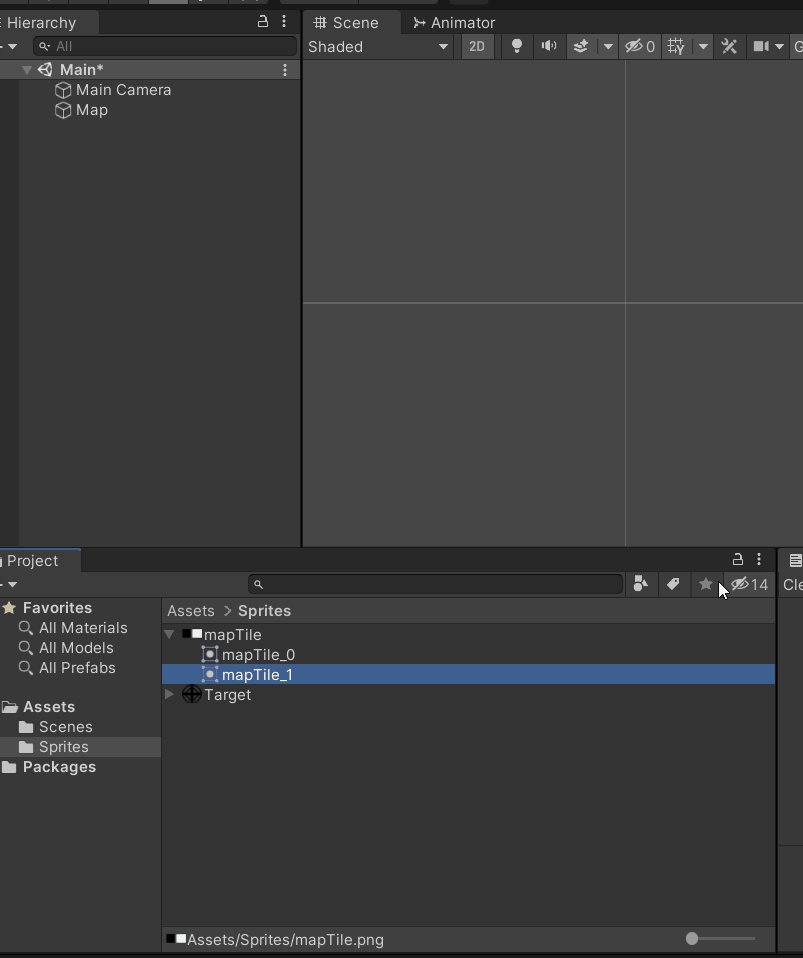
これで白と黒の四角が分割されました。
以上で素材の準備は終わりです。
盤面の基礎となるゲームオブジェクトの作成
盤面親要素(Map)と子要素(WhiteChip)の設定
続いて盤面を作っていきましょう。
まず白いタイルを敷き詰めるための親のゲームオブジェクトを作ります。
今回はMapとしました。
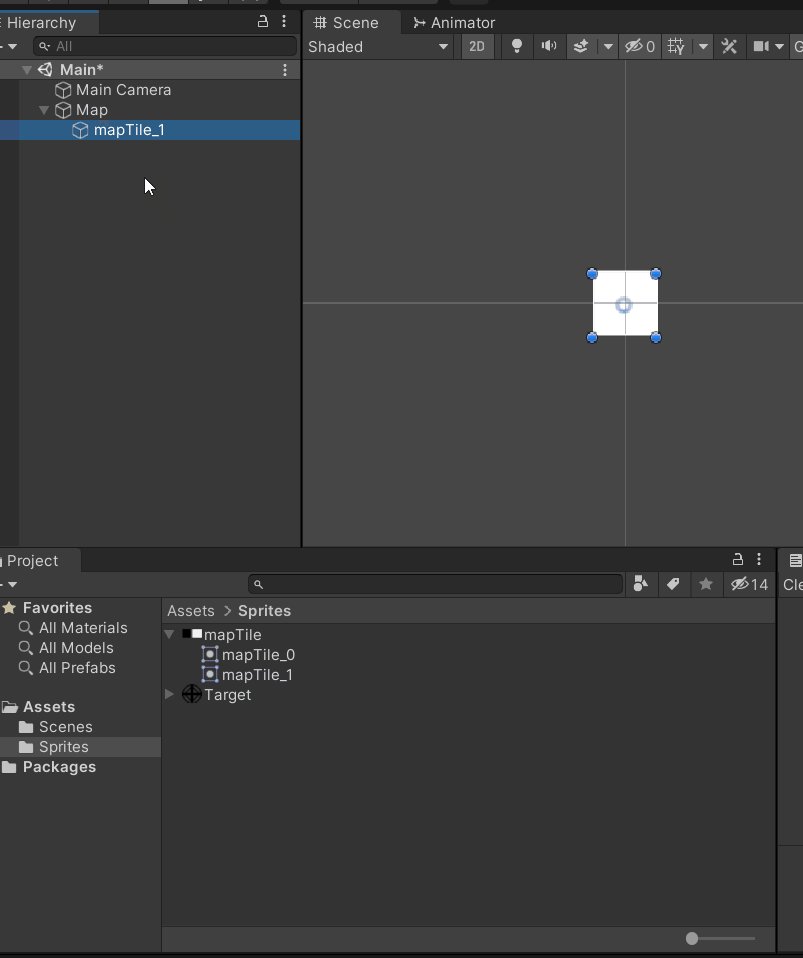
その子要素にさきほど分割したmapTileの白い方を追加します。
名前をWhiteChipとしました。

WhiteChipのPrefab化
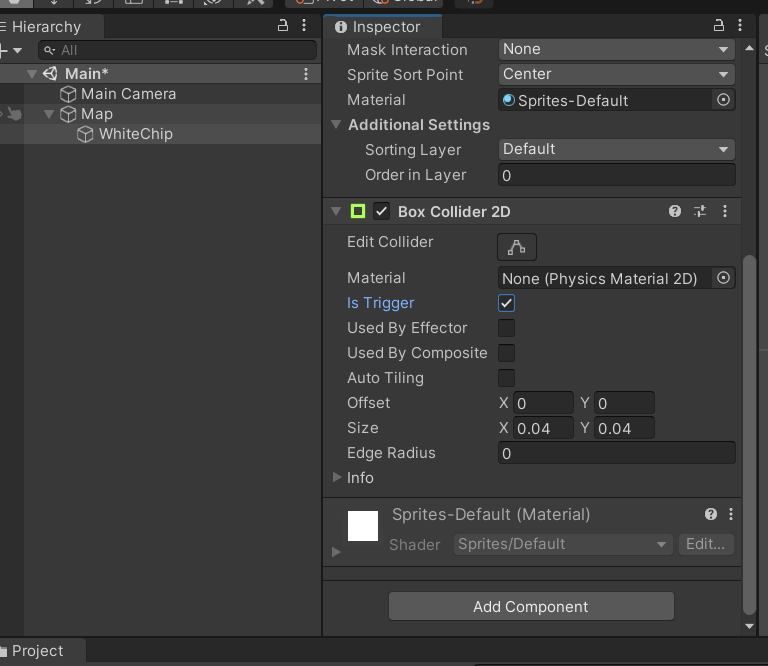
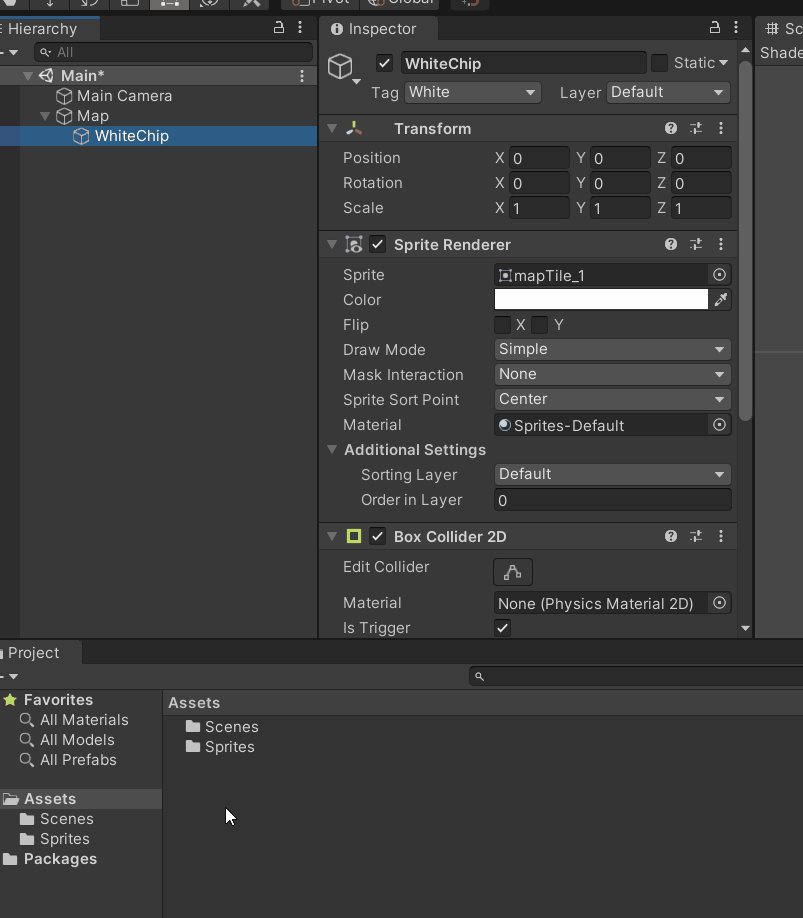
WhiteChipにBoxCollider2Dコンポーネントを追加します。
isTriggerにチェックを入れておきましょう。

そしてTagを設定します。
今回はWhiteとしました。
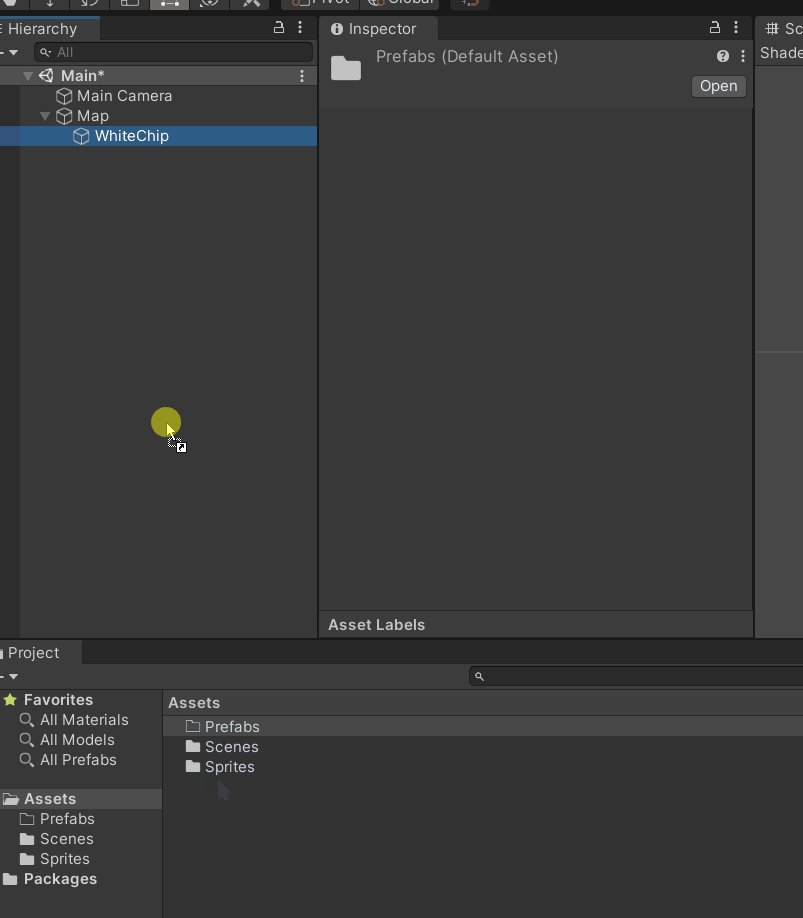
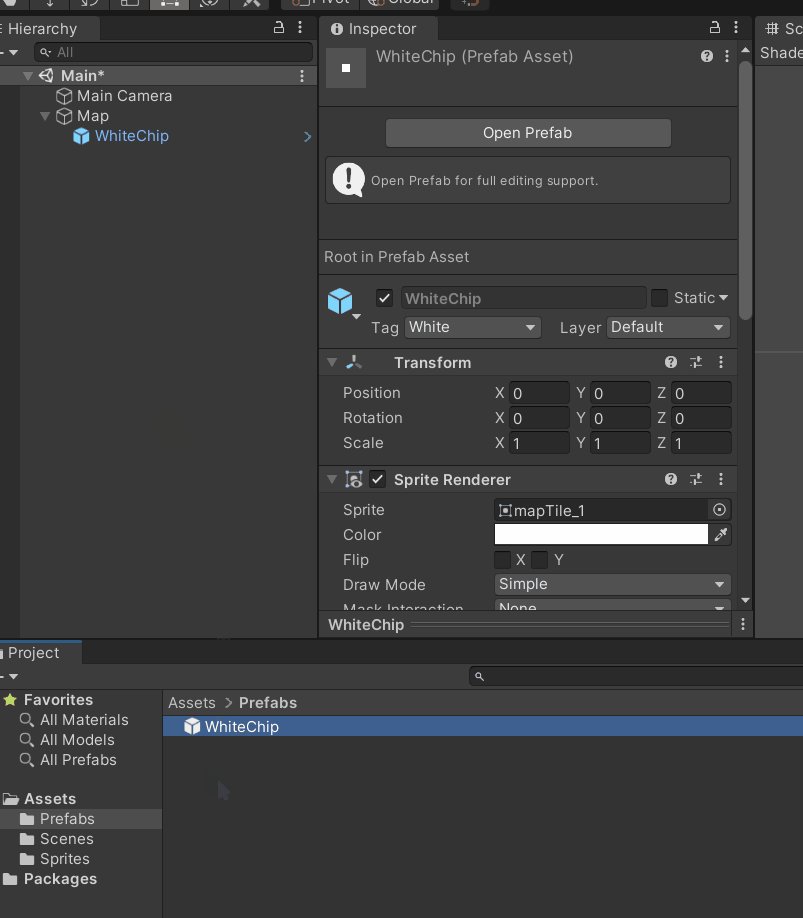
ここまでできたらAssetsフォルダ内にPrefabsというフォルダを作りHierarchy上のWhiteChipをドラッグアンドドロップしてPrefab化します。

Prefab化できたらHierarchy上のWhiteChipは削除してしまいましょう。
プレファブを四角に並べてみる
ここから先程作ったWhiteChipを並べ盤面を作っていく作業に入ります。
Mapにスクリプト作成
WhiteChipの親要素となるMapにスクリプトを追加していきます。
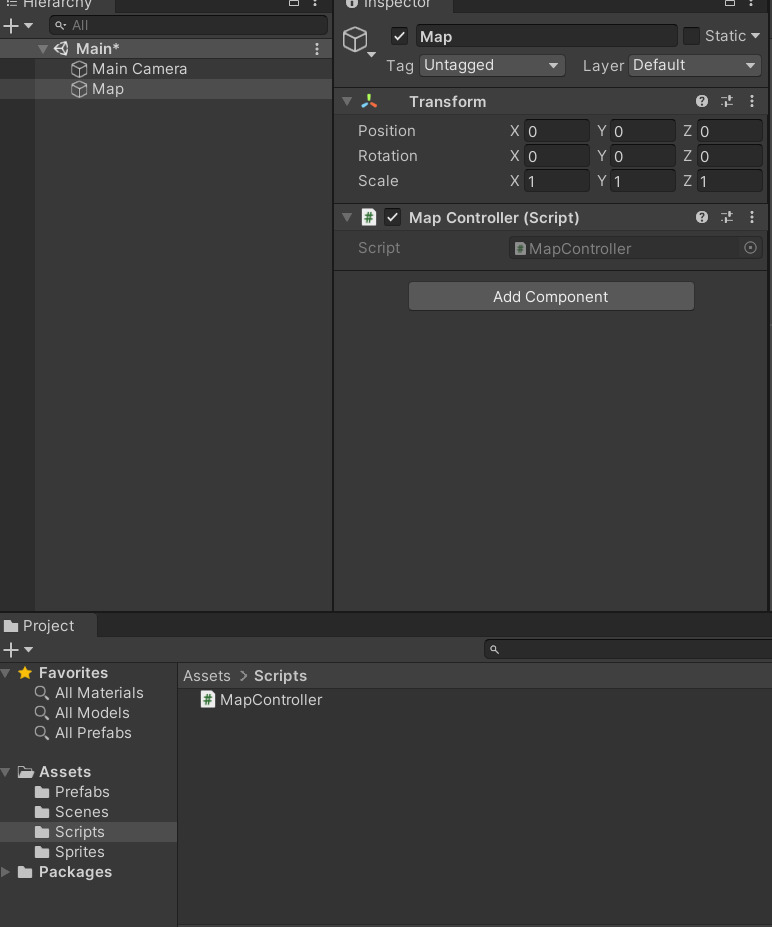
Assetsの中にScriptsフォルダを作成し、その中にMapControllerというC#スクリプトを作成します。
作成したらMapオブジェクトにMapControllerを追加します。

それではMapControllerの中身を記述していきましょう。
とりあえずこのような中身になりました。
プレファブと横縦の並べる数をInspector上から設定出来るようにSerializeFieldにしてあります。
chipSizeはWhiteChipの一片の長さを格納するために宣言してあります。
Start関数内でWhiteChipPrefabの長さを取得します。
それから横と縦の二重ループを開始し、WhiteChipPrefabを設置する場所を決め、InstantiateでWhiteChipを生成しています。
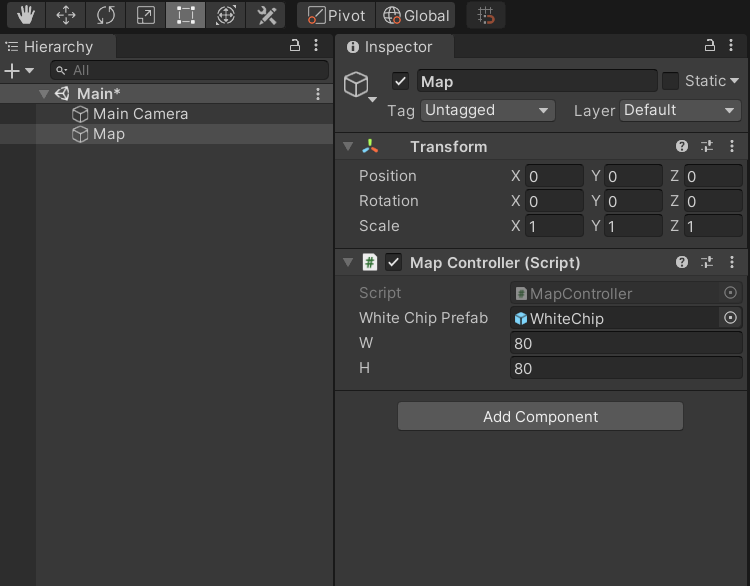
それではHierarchyでMapを選択してInspectorでそれぞれ設定していきましょう。
今回横80、縦80のWhiteChipを並べてみたいと思います。

これで実行してみます。

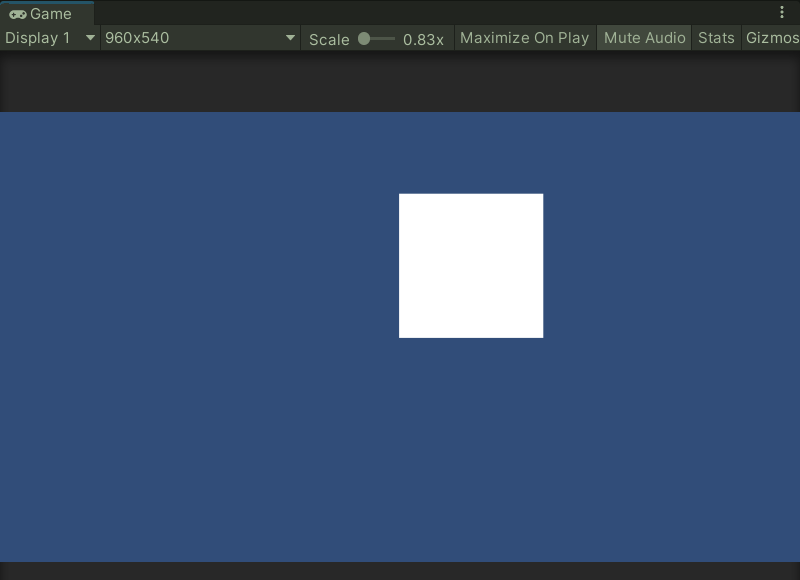
このようにWhiteChipが敷き詰められ白い盤面が出来ました。
盤面を中心に持ってくる
お気づきになったと思いますが、盤面がゲーム画面の中心に来ていません。
これは最初のWhiteChipのポジションがXYともに0から始まっているからです。
これを中心に来るように修正していきましょう。
具体的には横と縦それぞれの半分にchipSizeをかけてマイナスすることで中心に持ってくることができます。
ソースコードを下記のように修正します。
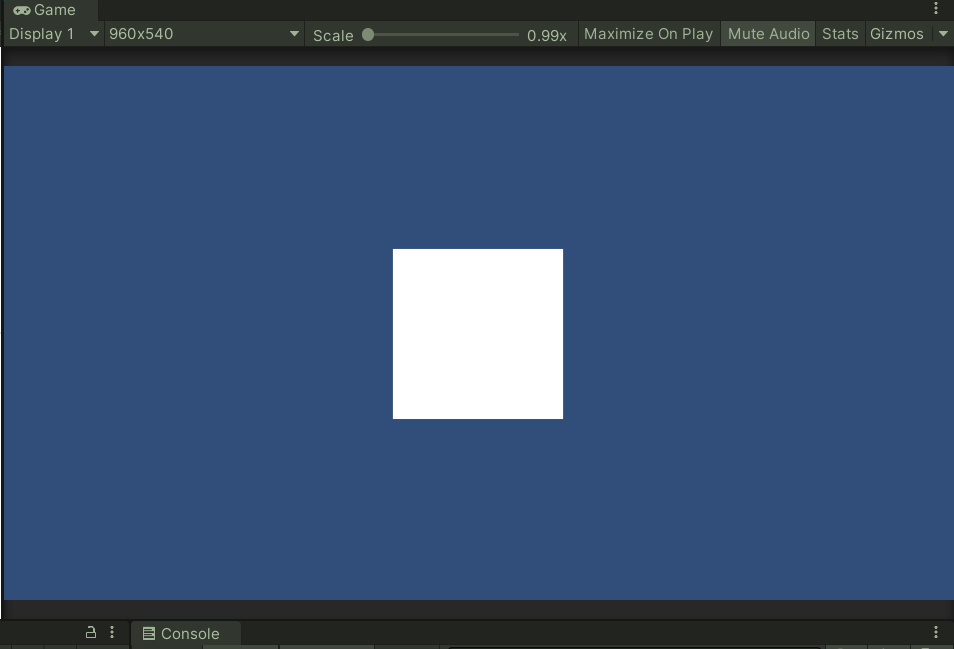
これで実行するとゲーム画面の中央に白い盤面が表示されました。

ここまででゲームの盤面の生成が完成しました。
今回の内容はgithubで公開しています。
よかったら参考にしてみてください。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

Unityで簡単なクリックゲーム作成【最終回:UIとGameManager】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介。最終回はUIやゲーム全体の進行などを実装していきます。

Unityで簡単なクリックゲーム作成【04:クリックの処理】
このゲームの肝となる黒い点をクリックする処理を実装していきます。

Unityで簡単なクリックゲーム作成【03:ターゲットの作成】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介しています。マウスに追従するターゲットマークを作ります。

Unityで簡単なクリックゲーム作成【02:動く黒い点を作る】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介しています。ランダムで動く黒い点を作ってみます。
