Unityで簡単なクリックゲーム作成【最終回:UIとGameManager】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介しています。
シンプルなミニゲームですので色々改造できると思います。
今回で5回目、最終回となります。
前回まででゲームの基本的な部分が出来ましたので、UI周り、タイマー処理、ゲームオーバー処理等を実装していきます。
このようなゲームを想定しています。PCのみとなりますがプレイできます。
UIの配置
ではまずゲーム画面に必要なものを置いていきましょう。
ゲーム中必要なものは何%塗りつぶしたかがわかるTextと残り時間を示すタイマー的なもの。
ゲームオーバー時に必要なものはゲームオーバーの用のパネルとリトライ用のボタンでしょうか。
それらを配置していきます。
パーセント用テキスト作成
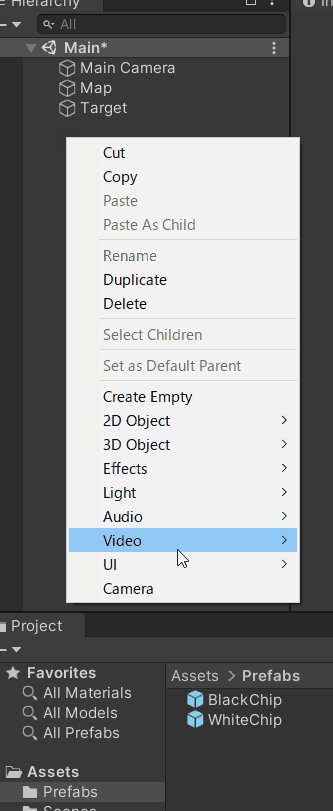
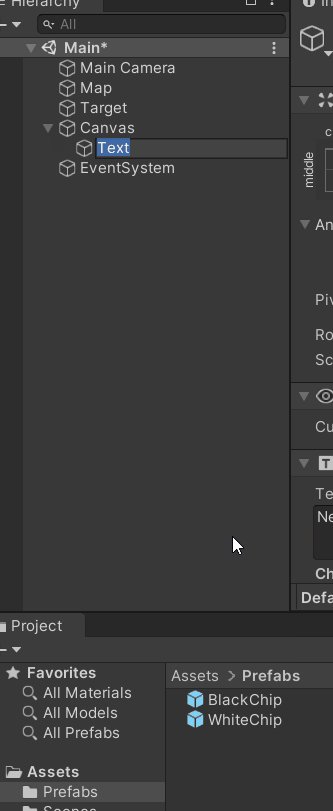
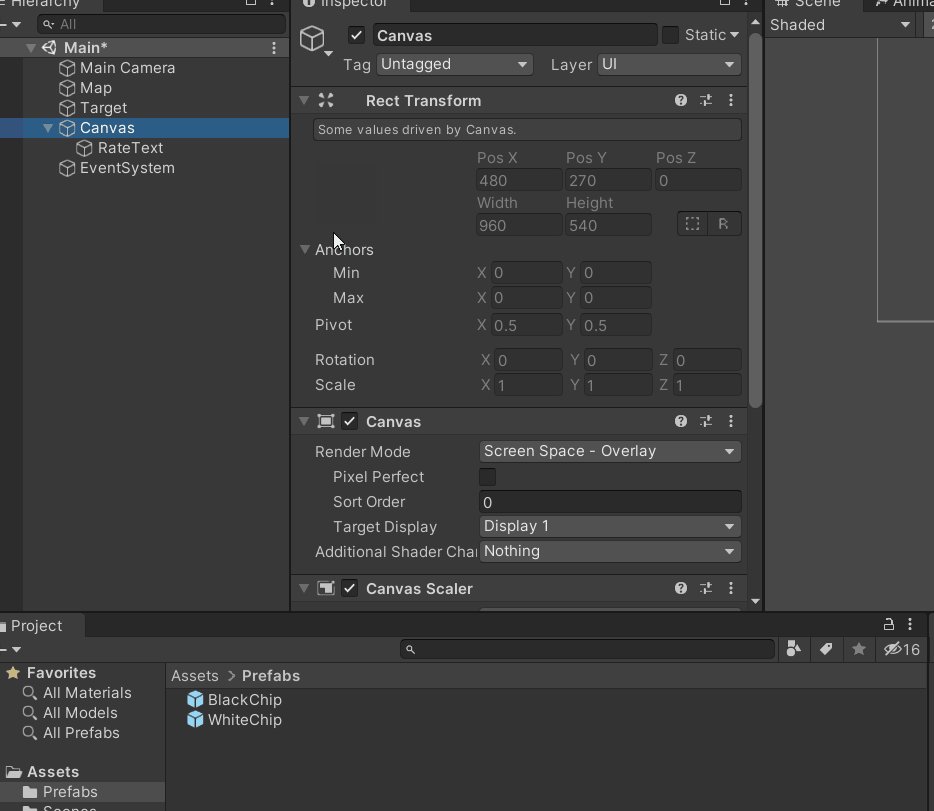
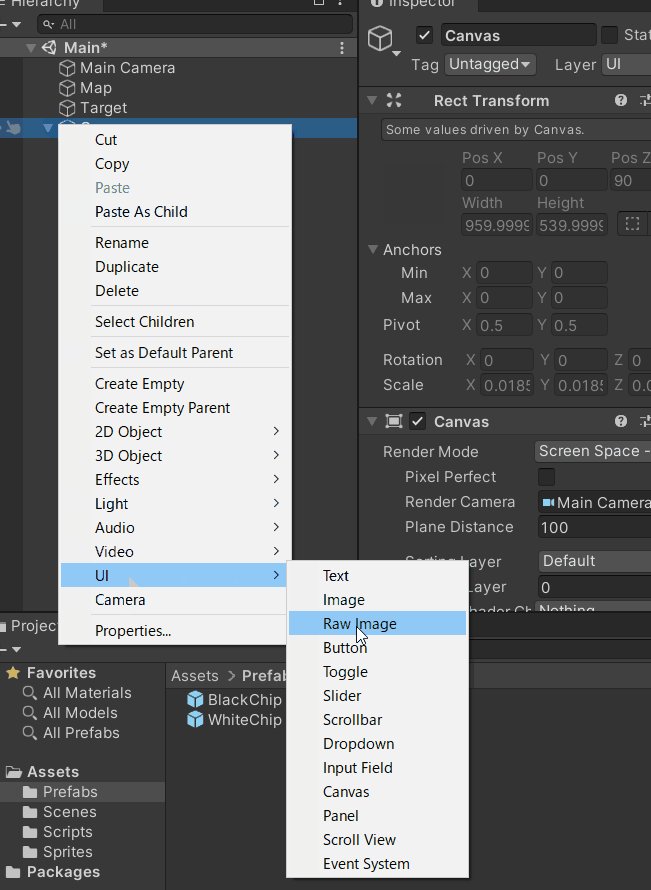
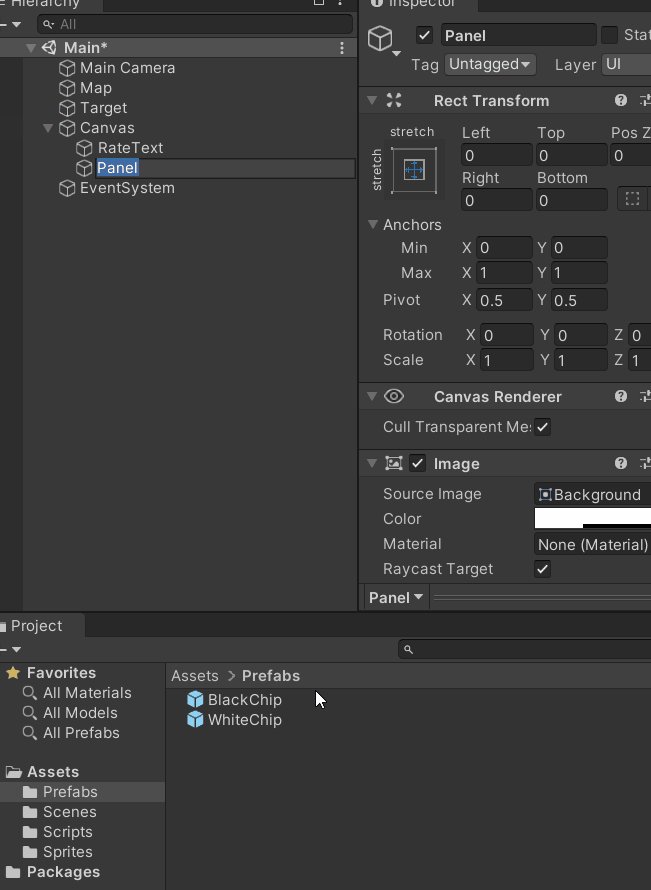
Hierarcy上で右クリックしUI->Textと選択し名前をRateTextとします。

自動的にCanvasとEventSystemが生成されます。
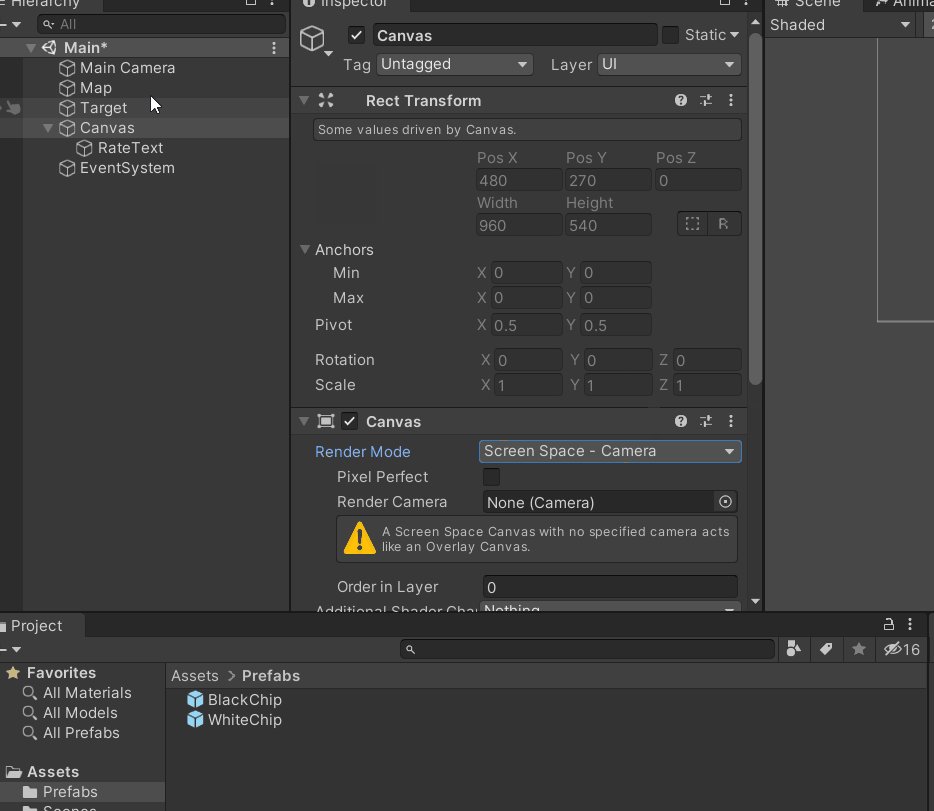
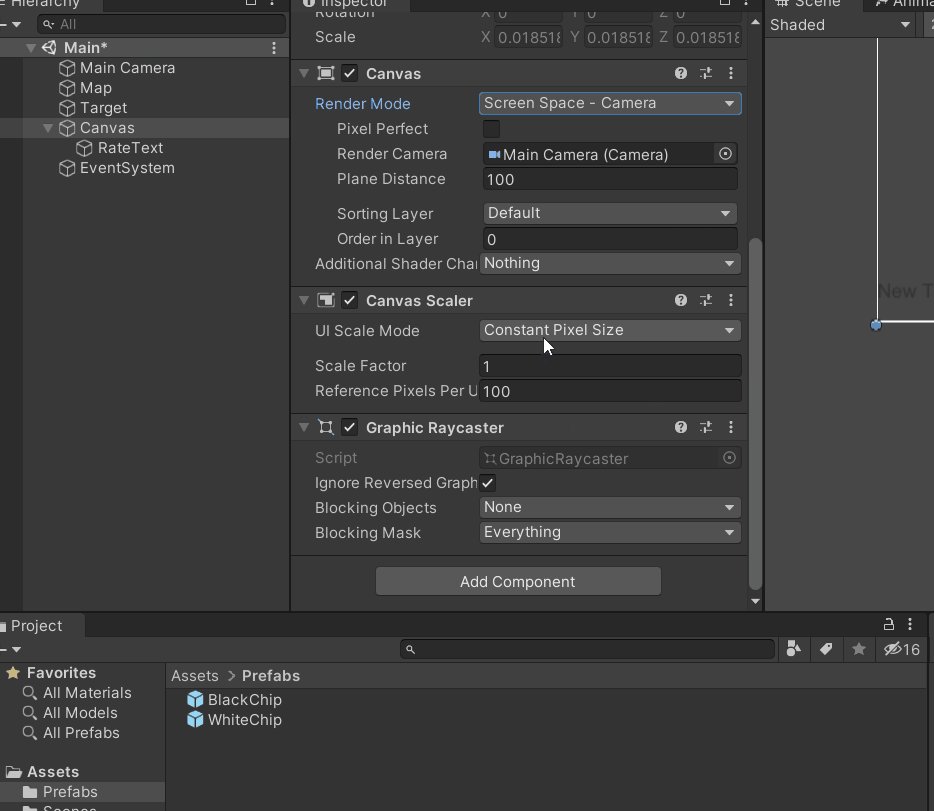
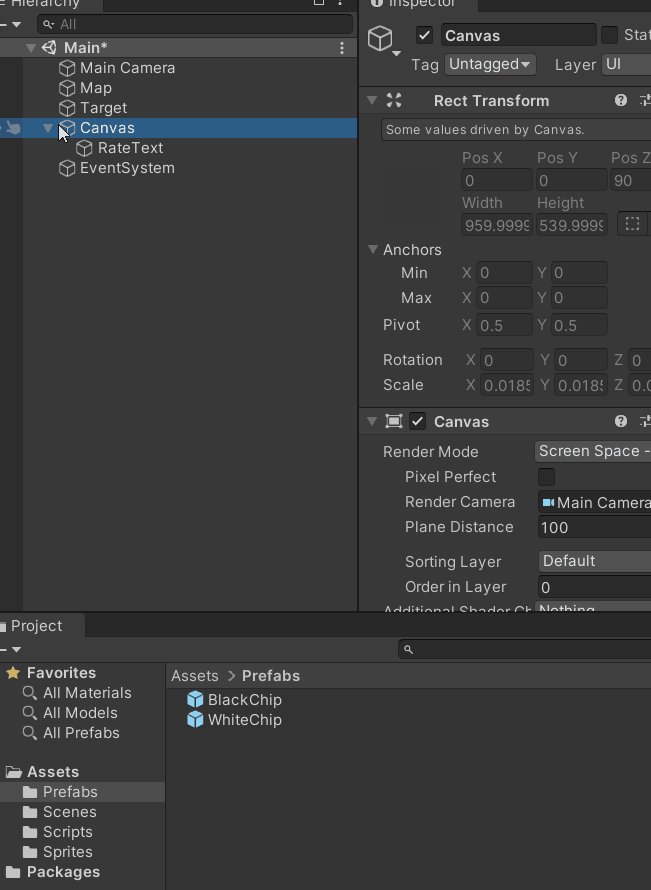
このタイミングでCanvasの設定もしておきます。
Render ModeをScene Space -CameraにUI Scale ModeをScale With Screen Sizeに変更しXを960、Yを540にします。

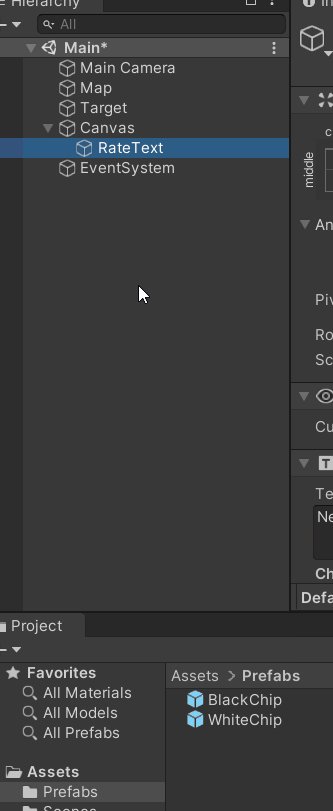
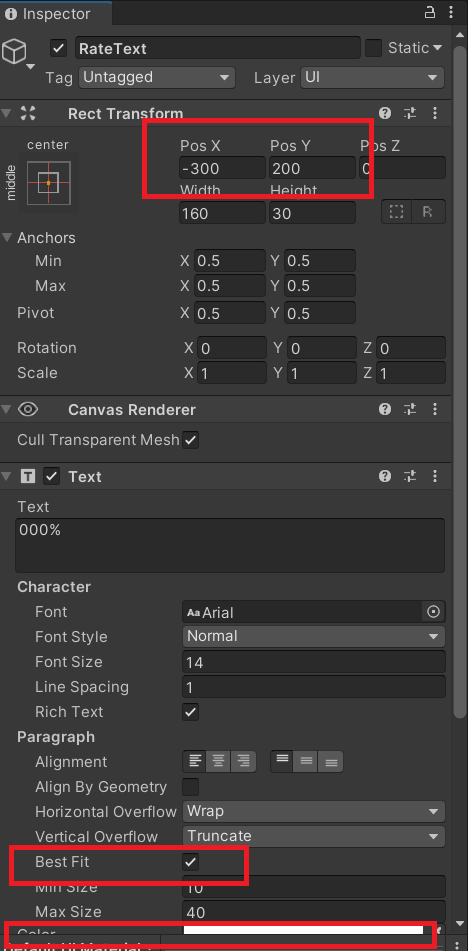
つづいて先程つくったRateTextの調整をしていきましょう。
今回はPosXが-300、PosYが200、カラーは白、BestFitにチェックを入れTextを000%として完了です。
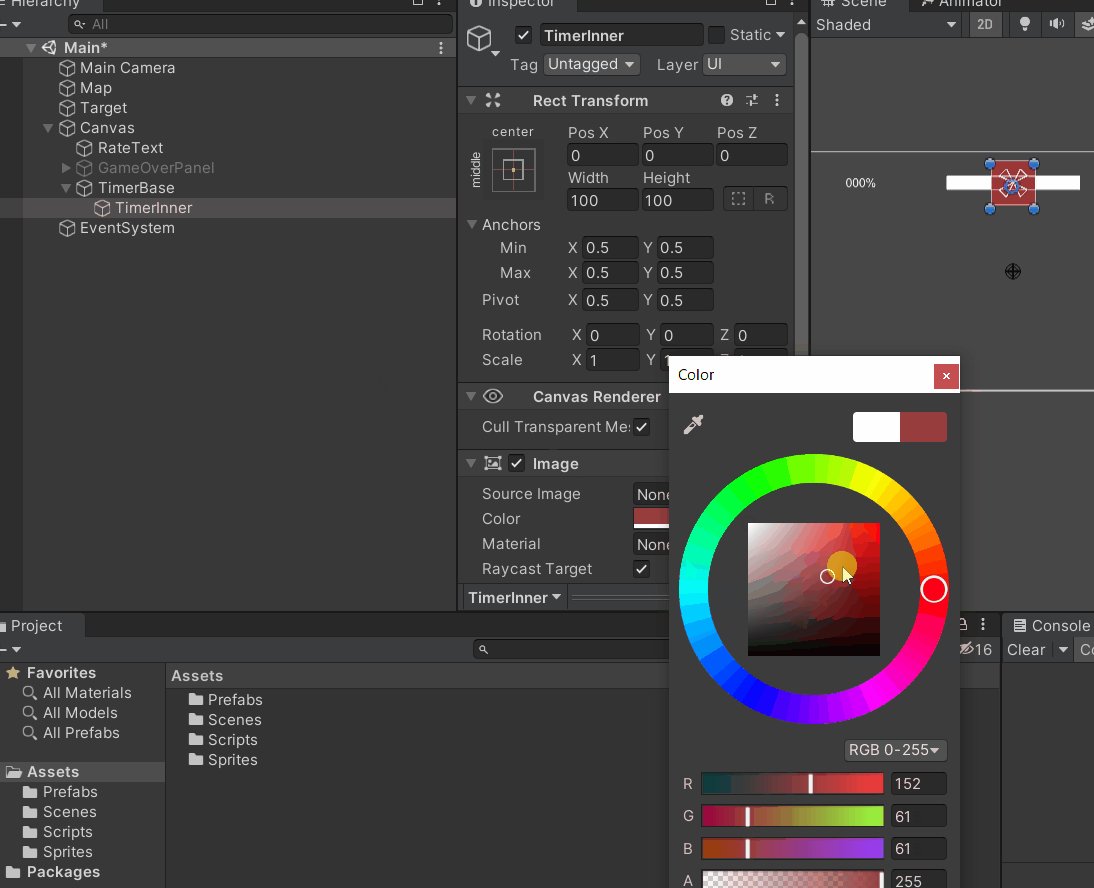
画像はColorが見切れていますが一番下の赤枠のところで設定しています。

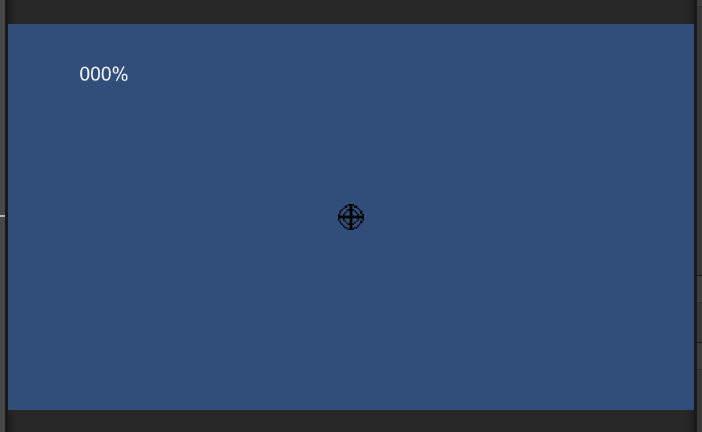
GameViewではこのように見えてると思います。

ゲームオーバ用パネルの作成
次にGameOver用のPanelを作りましょう。
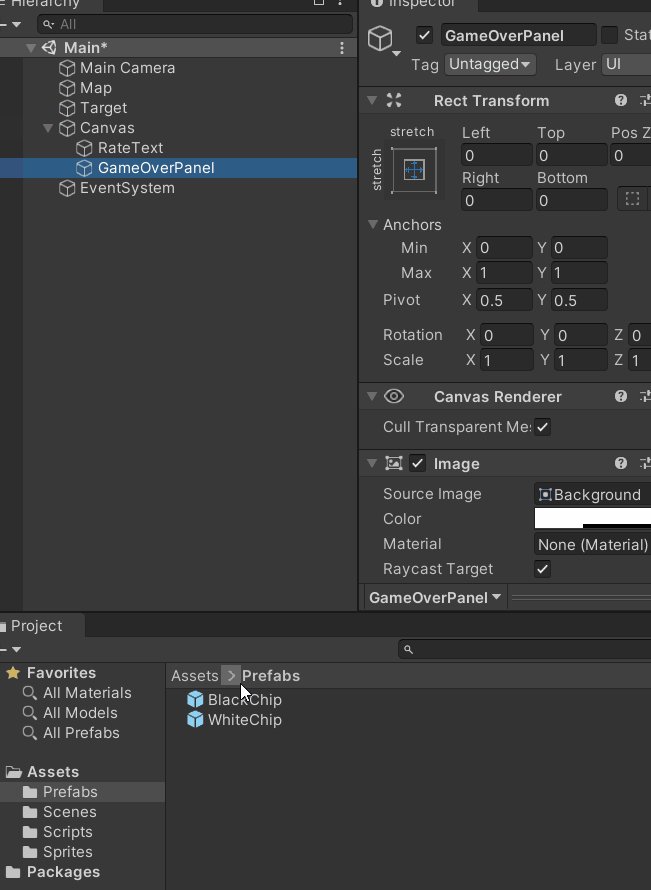
先程のCanvasの子要素にPanelを作ります。名前はGameOverPanelにします。

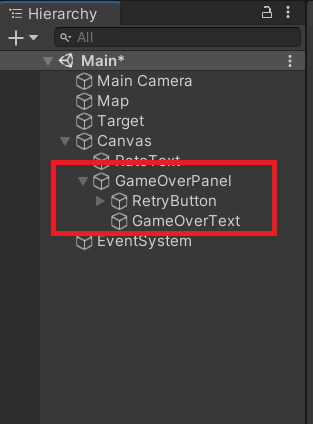
さらにGameOverPanelの下にゲームオーバーと表示するTextとリトライ用のボタンを設置します。
GameOverTextとRetryButtonとしました。

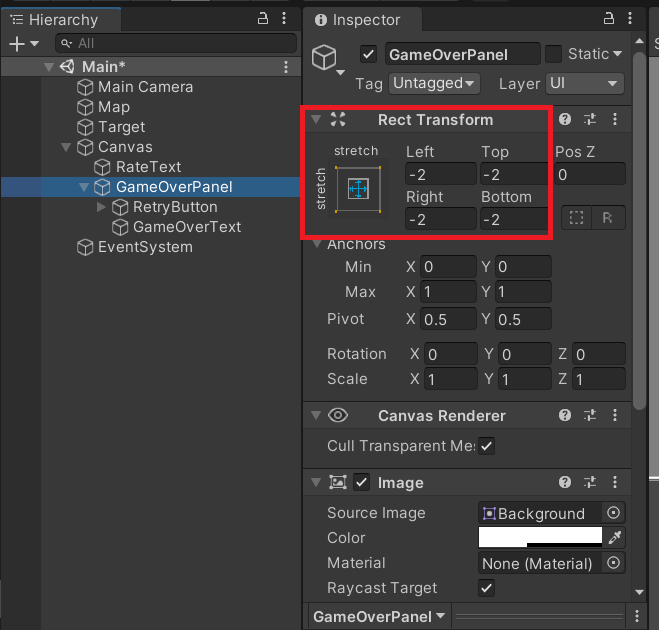
それぞれのInspectorは下のようになっています。
【GameOverPanel】

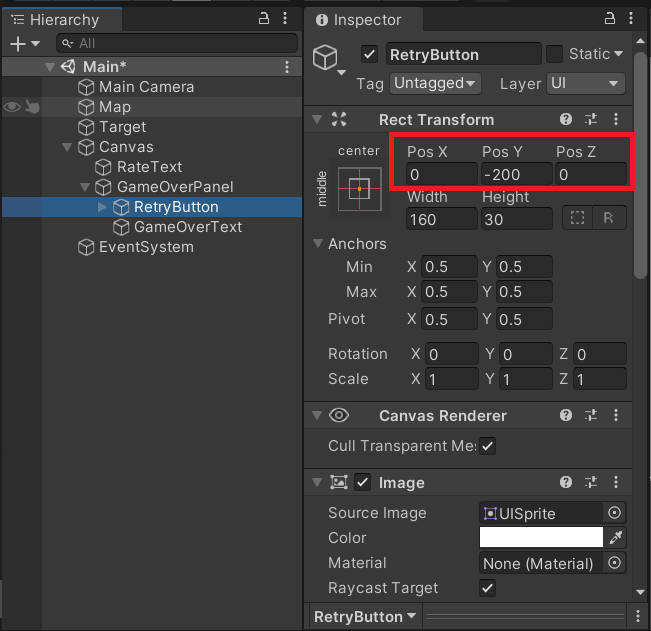
【RetryButton】

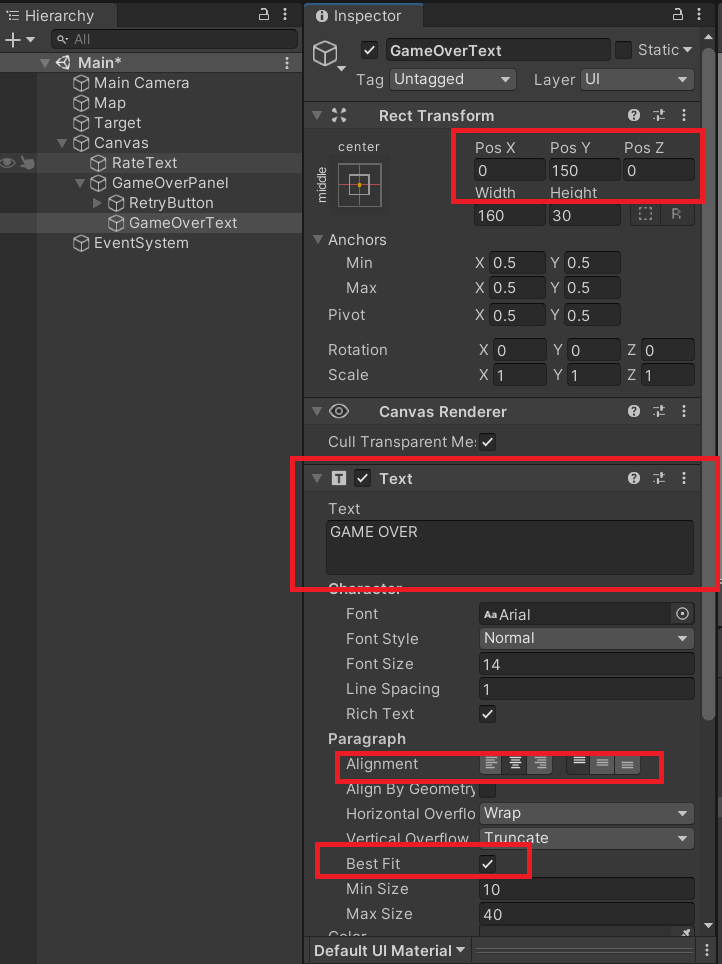
【GameOverText】

注意点としてGameOverPanelのRectTransformでLeft,Top,Right,Bottomが-2となっていますが、これをしておくことで画面の端で切れる事なく全体を覆ってくれます。
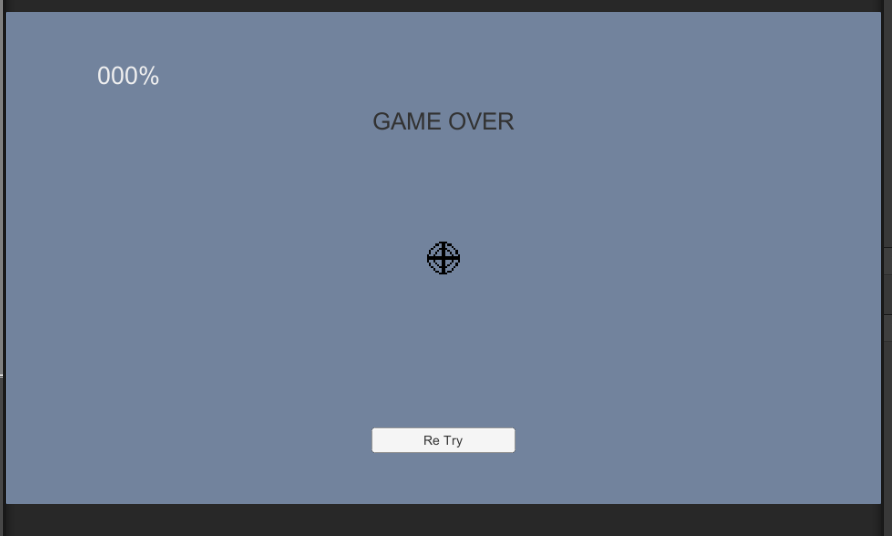
GameViewではこのようになりました。
GameOverPanelはゲームオーバーの時に表示させますのでInspectorの一番上にあるチェックを外し非アクティブにしておきましょう。

タイマーUIの作成
ゲームの制限時間用のUIを忘れていました。
これも準備していきます。
Canvasの子要素にImageを追加します。
TimerBaseとし、PosYを200、Widthを300,Heightを30にしました。
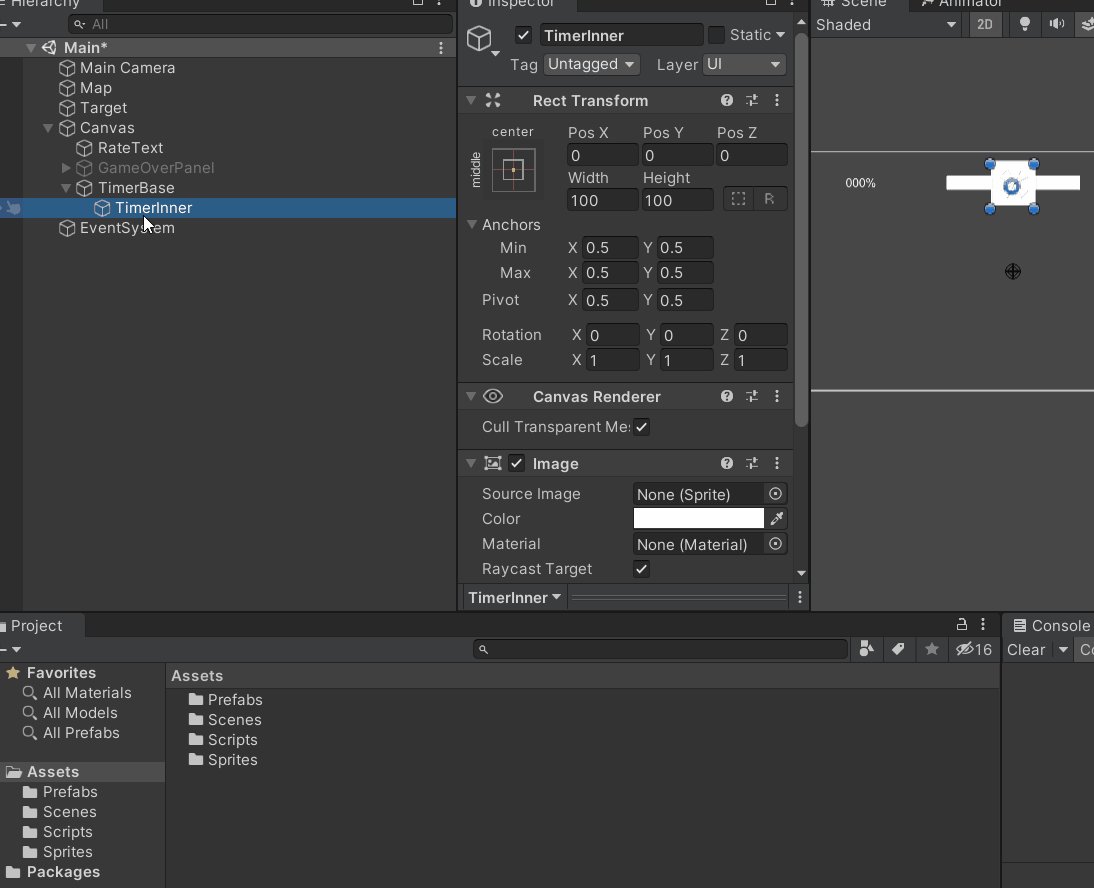
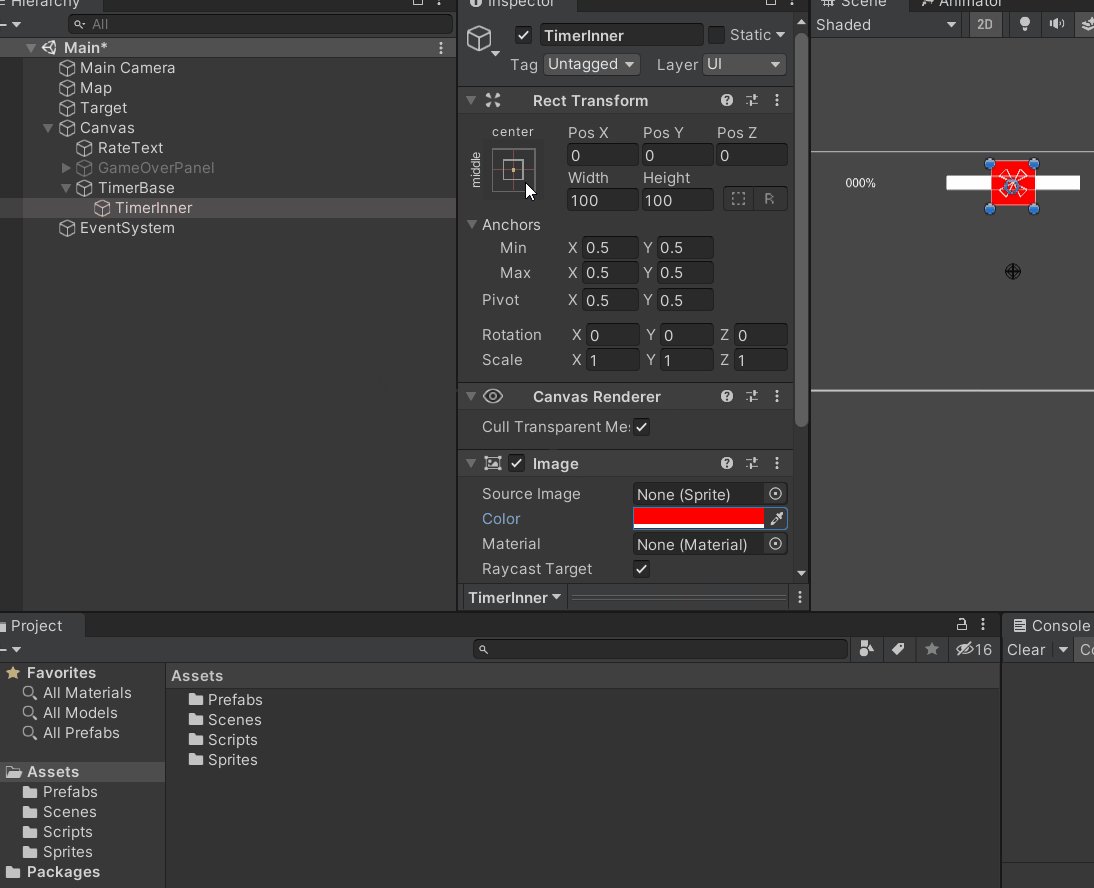
続いてTimerBaseの子要素にタイマーの動く部分となるImageを設置します。
TimerInnerとしました。
色は解りやすく赤にし、大きさを親要素であるTimerBaseと同じにします。
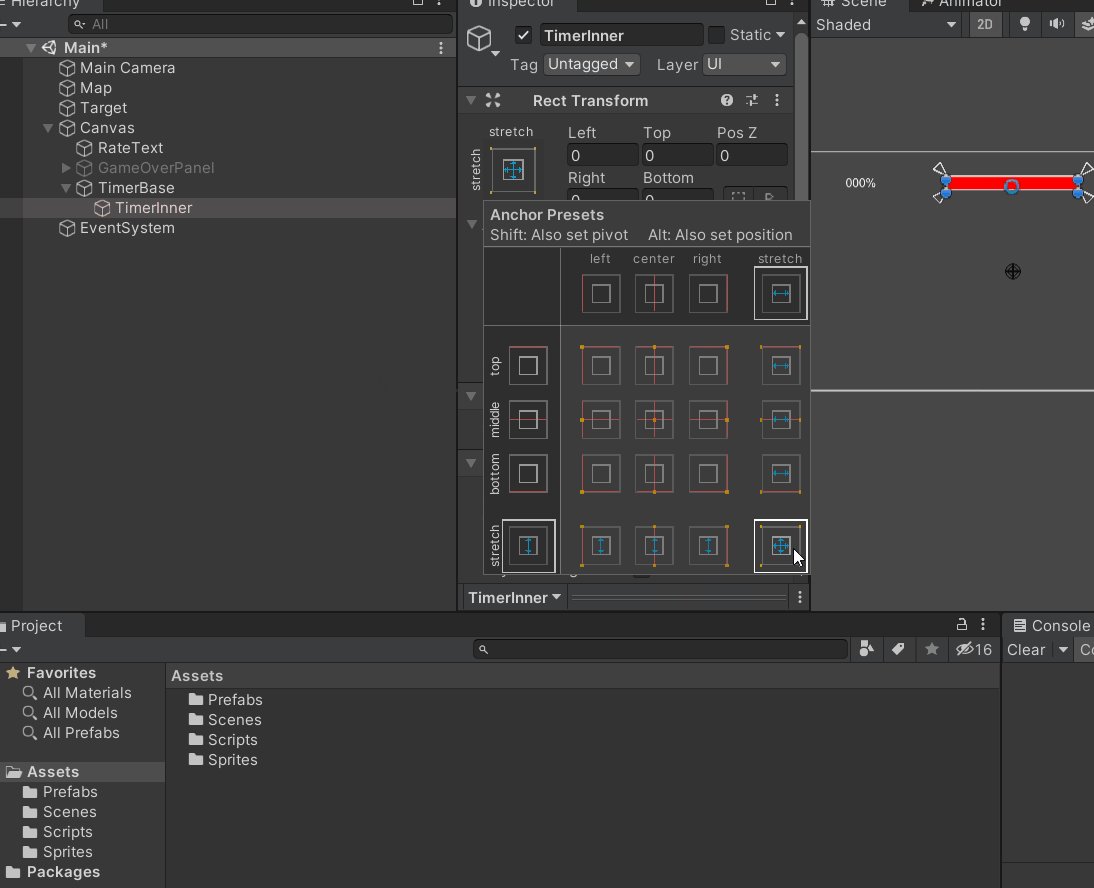
Altキーを押しながらAnchorPresetsの右下をクリックすると親と同じ大きさになります。

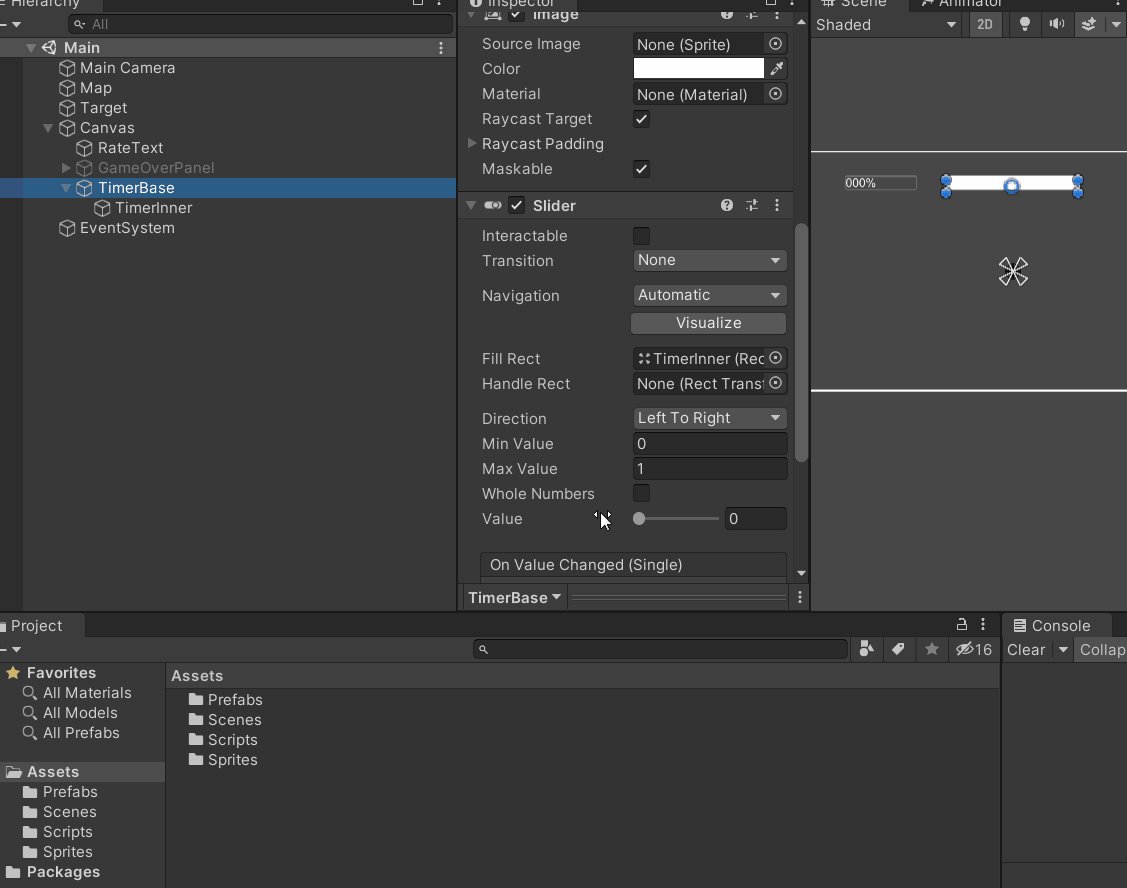
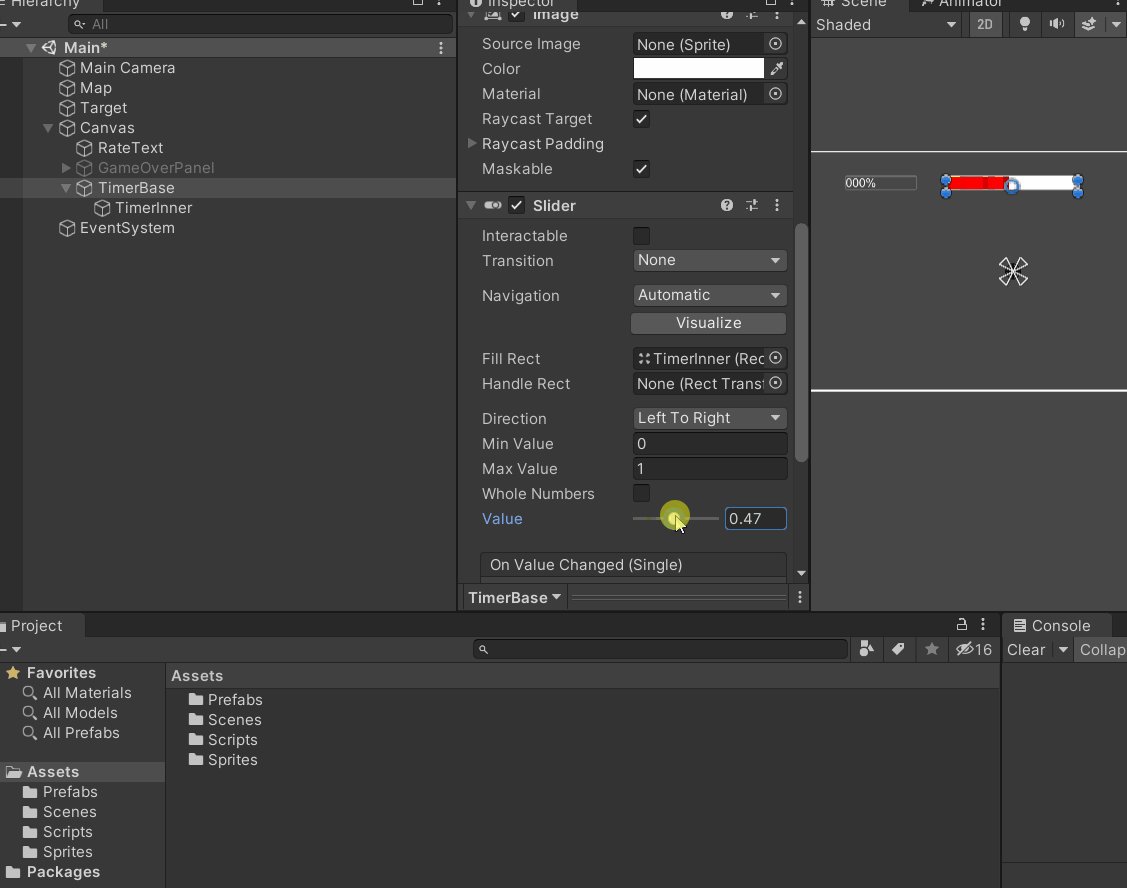
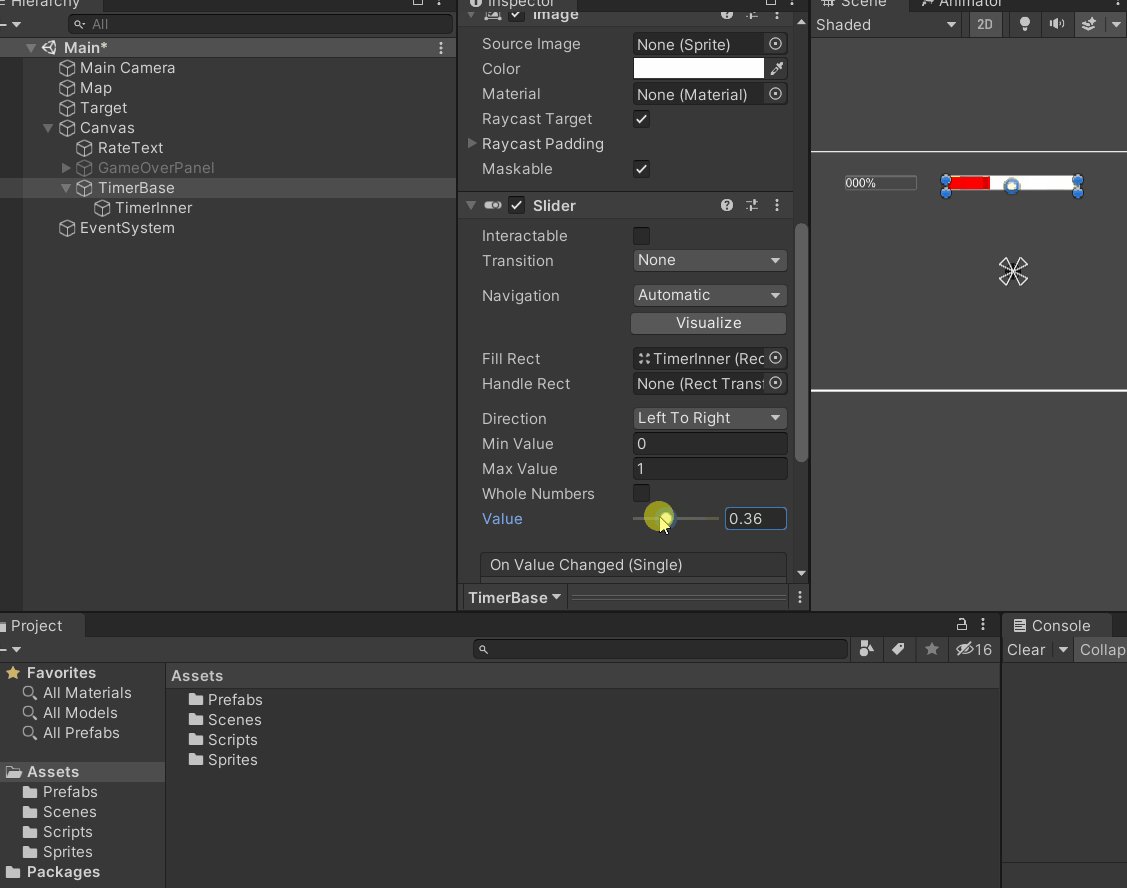
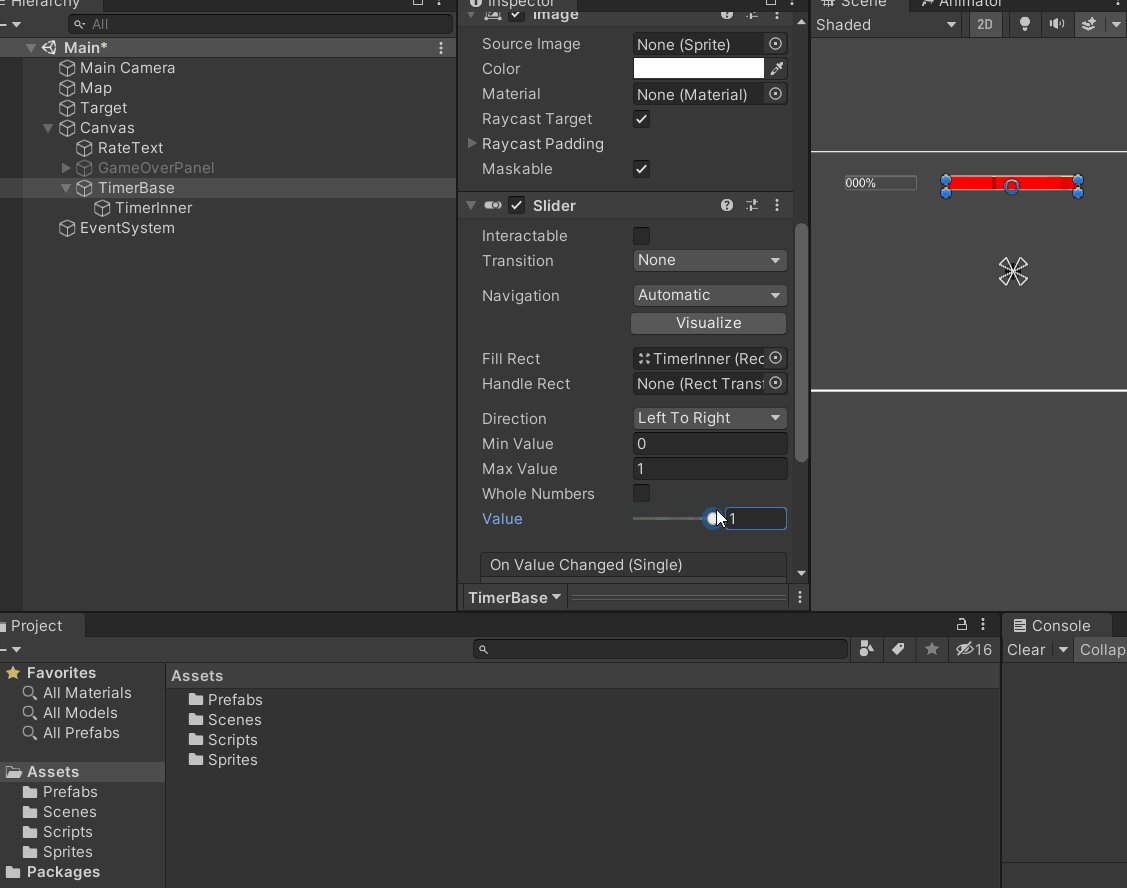
次に親要素のTimerBaseにSliderコンポーネントを追加します。
追加したらInteractiveのチェックを外しTransitionはNoneにしておきます。
そしてFillRectに子要素のTimerInnerをアタッチしましょう。
これでValueを操作するとバーが伸び縮みします。
今回はValueの値は0から1までの範囲とします。

GameManagerの作成
これでUIの準備が整いましたのでこのゲームの進行を管理するGameManagerを作成していきます。
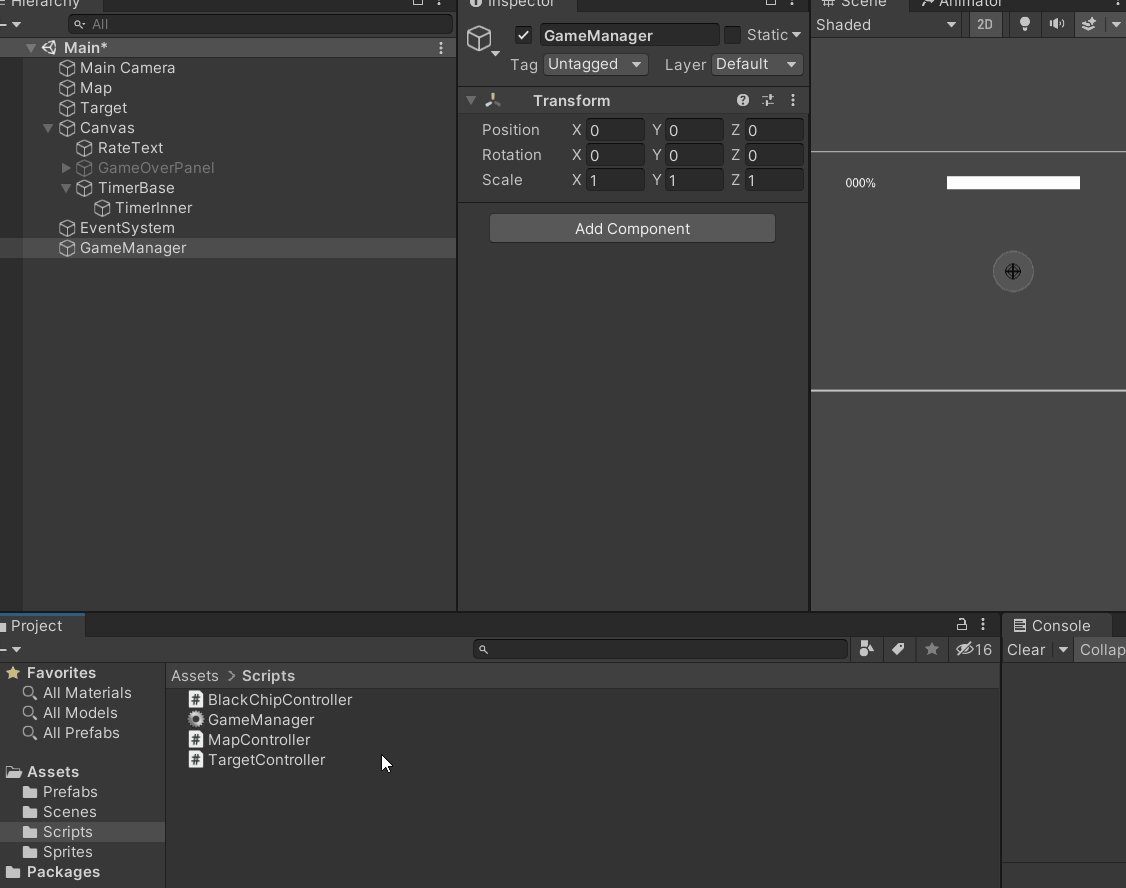
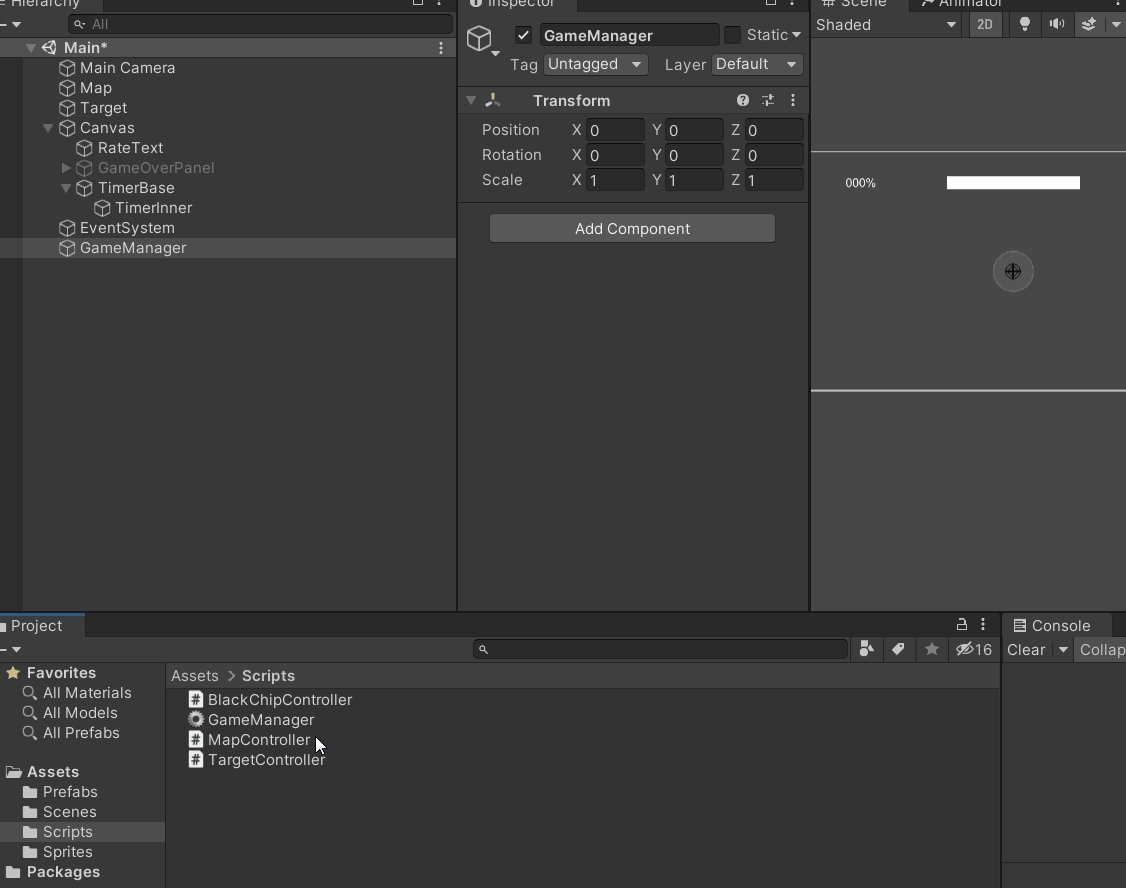
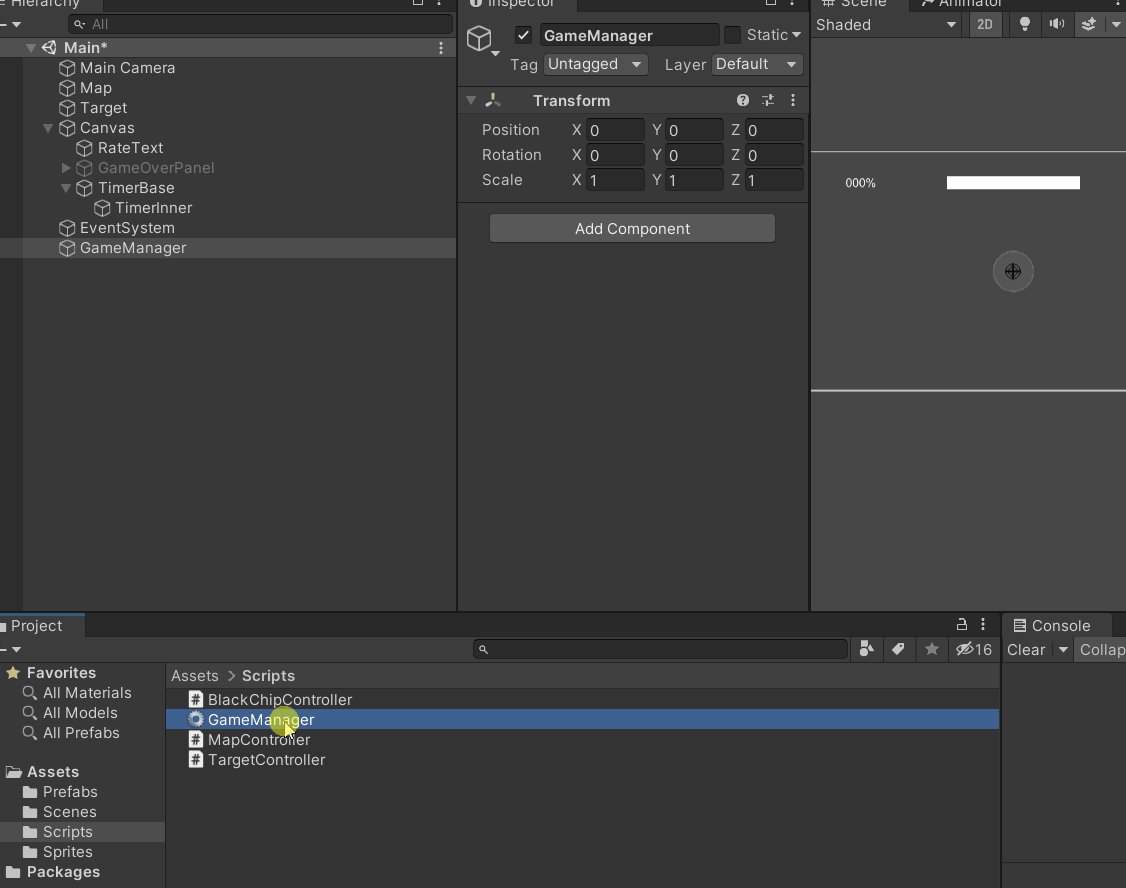
Hierarcyで空のゲームオブジェクトを作成し、名前をGameManagerとします。
これにスクリプトを追加しましょう。
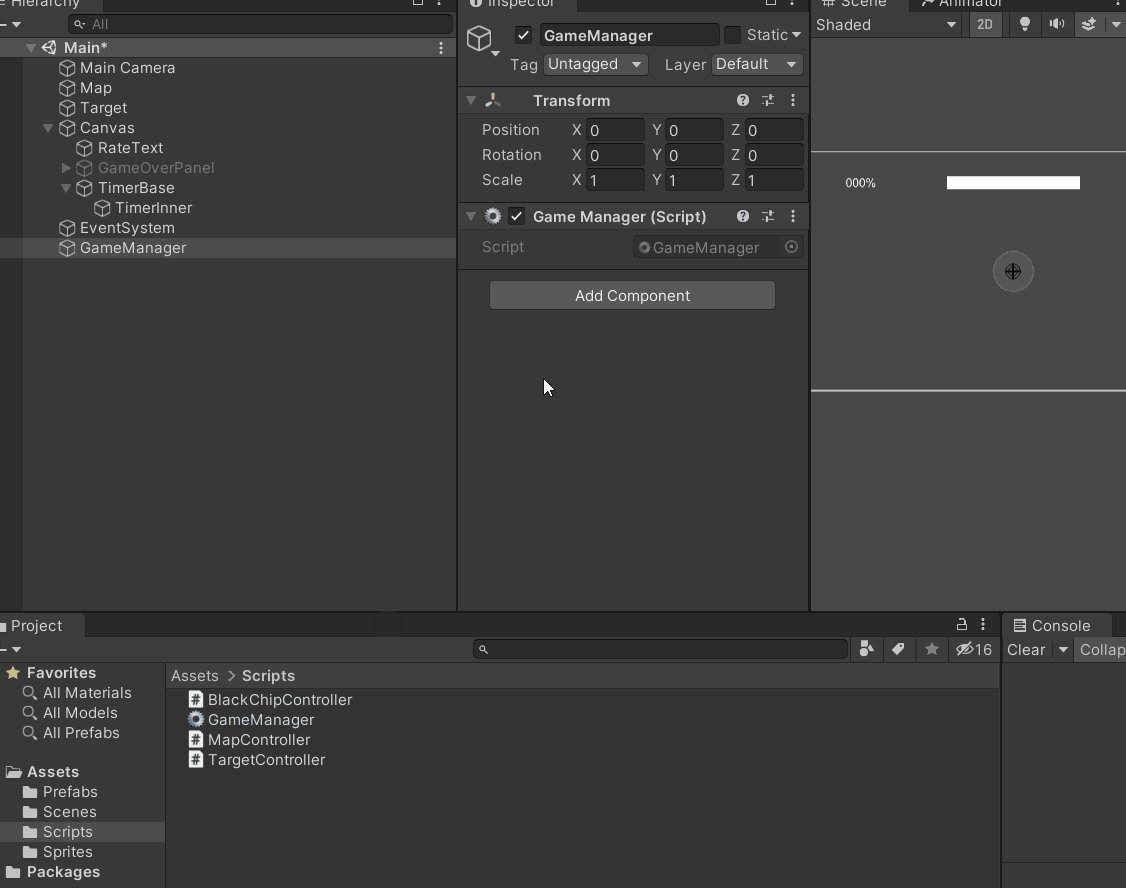
ScriptsフォルダにGameManagerというC#スクリプトを作成しHierarcy上のGameManagerに追加します。

つづいてこのGameManagerの関数や変数には他のゲームオブジェクトからアクセスさせたいのでstatic化しておきます。
こうすることで今後GameManager内のpublic変数やpublic関数にアクセスする際に「GameManager.I.変数名」や「GameManager.I.関数名」で呼び出すことができます。
ここまで出来たらGameManagerにどんな機能をもたせるか考えます。
下のような機能があれば良いでしょうか。
- 黒く塗った比率の計算
- タイマーの処理
- ゲームオーバーの処理
これらの機能を順番に実装していきたいと思います。
白黒の比率の計算
まずRateTextをGameManagerで書き換えていきますのでUIが使えるようにします。
Text型の変数を用意し、SerializeFieldにしておきます。
HierarchyのGameManagerを選択し、InspectorからRateTextをアタッチしておきましょう。
次に比率を求めるために必要なものを考えます。
全体のwhiteChipの数が必要です。
そして黒く塗られた数をカウントしておく必要があります。
全体の数を保持しておく変数をmapChipsCount、黒く塗られた数用の変数をturnCountとしました。
それらを使い計算する関数も作成しておきます。
UpdateRateという関数をつくりました。
ソースコードはこのような感じになりました。
ちなみにUpdateRateの中身で比率を出していますがToStringで”P”とパラメーターを渡すことでパーセントの表示になります。
ではまず全体のwhiteChipの数を取得しておきましょう。
MapControllerのStart関数内でwhiteChipを敷き詰めるループをさせていますが、その後が良さそうです。
次にturnCountの方も取得していきます。
こちらは黒く塗られたタイミングで増えていきます。
どのタイミングで増やすか。
BlackChipControllerのTurnColor関数内で処理を追加すれば良さそうです。
これで全体の盤面の数とひっくり返って黒くなった数を取得できたのでUpdateRateを呼び出しRateTextを更新していきましょう。
再びMapControllerに戻りUpdate関数内のクリックされた処理内に記述してみます。
では実際にゲームを起動して確認してみます。
このような感じで比率が変わっていきました。
タイマー処理
続いてタイマーの処理を行っていきます。
このゲームでは制限時間を設定しますのでそれ用のfloat型の変数が必要です。
これはGameManagerのInspectorから設定したいのでSerializeFieldにします。
TimerBaseをアタッチしておきましょう。
またTimerBaseのSliderの値を変化させていきたいのでSlider型の変数を用意します。こちらもSerializeFieldにします。
今回は30秒としました。
経過時間用のfloat型の変数も用意しましょう。
最後にタイマーを計算する関数を用意し、Update関数内で呼び出してSliderの値を変化させていきます。
ここまででこのようなソースコードになりました。
_updateTimer関数ではフレーム毎の経過時間を足していき、制限時間で割って進捗を取得しています。
それをUpdate関数内で呼び出し、スライダーの値に代入しています。
では実行してみたいと思います。
タイマー用のバーが動いていくのがわかるかと思います。
ただこのままだとバーが制限時間いっぱいになっても黒い点は動くし、クリックもできてしまいます。
なのでゲームオーバーの処理を加えていきたいと思います。
ゲームオーバー処理
まずゲームのモードを設定します。
今回はゲーム中かゲームオーバーの2つあれば良いと思います。
これを列挙型で定義します。
そしてゲームオーバーになるタイミングはスライダーの値が1になった時です。
その時にゲームオーバーパネルを表示させ、gameModeをGAMEOVERにしてあげます。
GameOverPanelをアタッチするためにGameObject型の変数を用意、SerializeFieldにしてInspectorからアタッチしておきます。
GameManagerのUpdate関数内に処理を加えます。
更にゲームオーバーになったら黒い点とターゲットは動かないようにしたいです。
TargetControllerとMapControllerのUpdate関数内にも処理を加えます。
それぞれこのような感じになりました。
【GameManager】
【TargetController】
【MapController】
これで実験してみましょう。
30秒では長いので5秒にして実行してみます。
ゲームオーバーになったにも関わらず黒い点が最後移動中だったので目的地まで動いてました。
これを直します。
BlackChipControllerのコルーチンを修正します。
これでgameModeがGAMEOVERになったら黒い点も同時に止まります。
リトライボタンの実装
最後にゲームを再度プレイ出来るようにリトライボタンを作り込んで完成となります。
GameManagerに再度シーンを読み込む関数を作ります。
シンプルにRetryと命名します。
またシーンを扱うのでusingでSceneManagementを使えるようにしておきます。
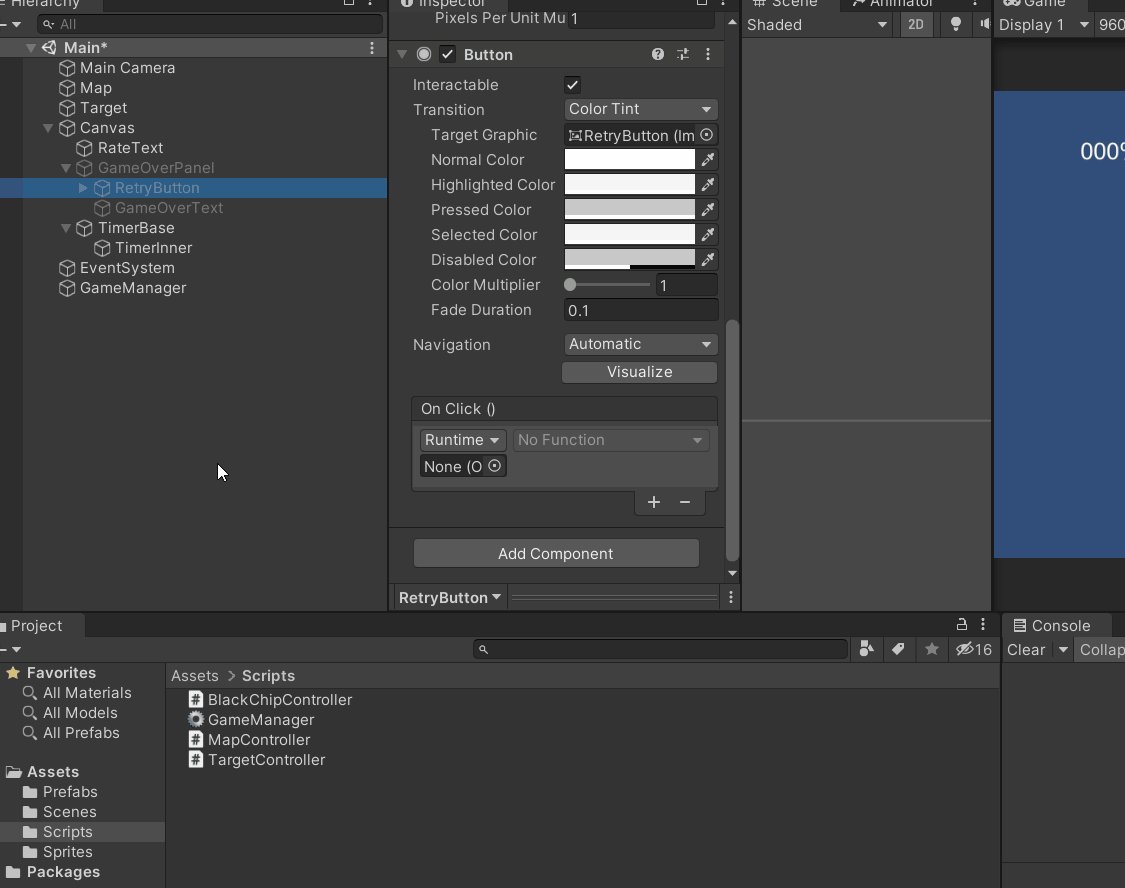
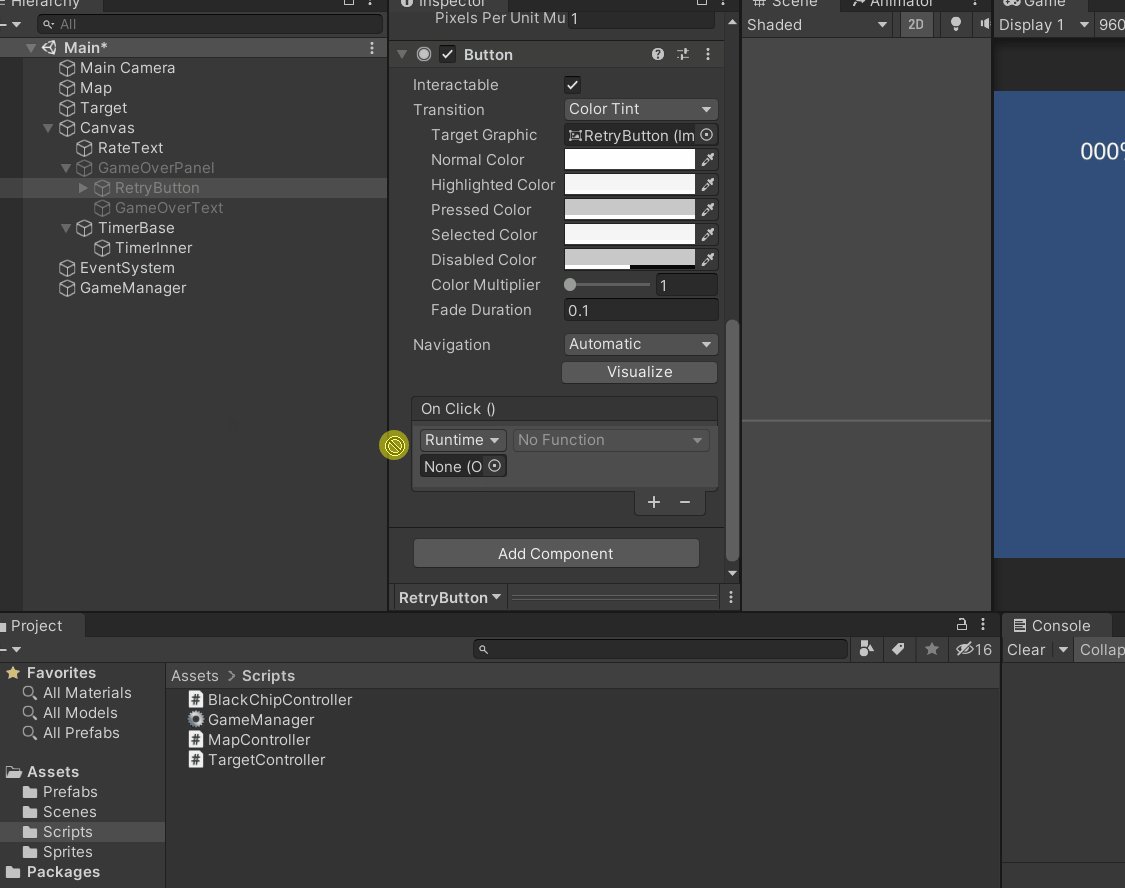
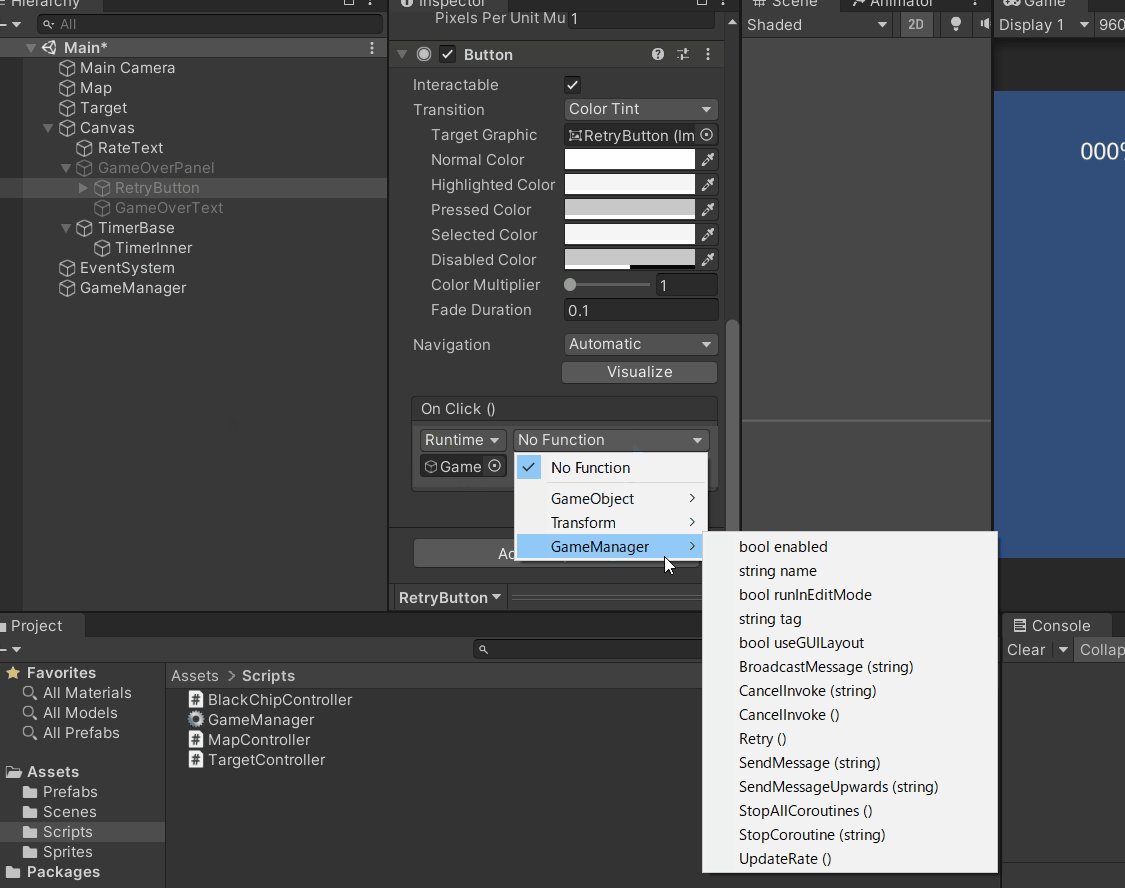
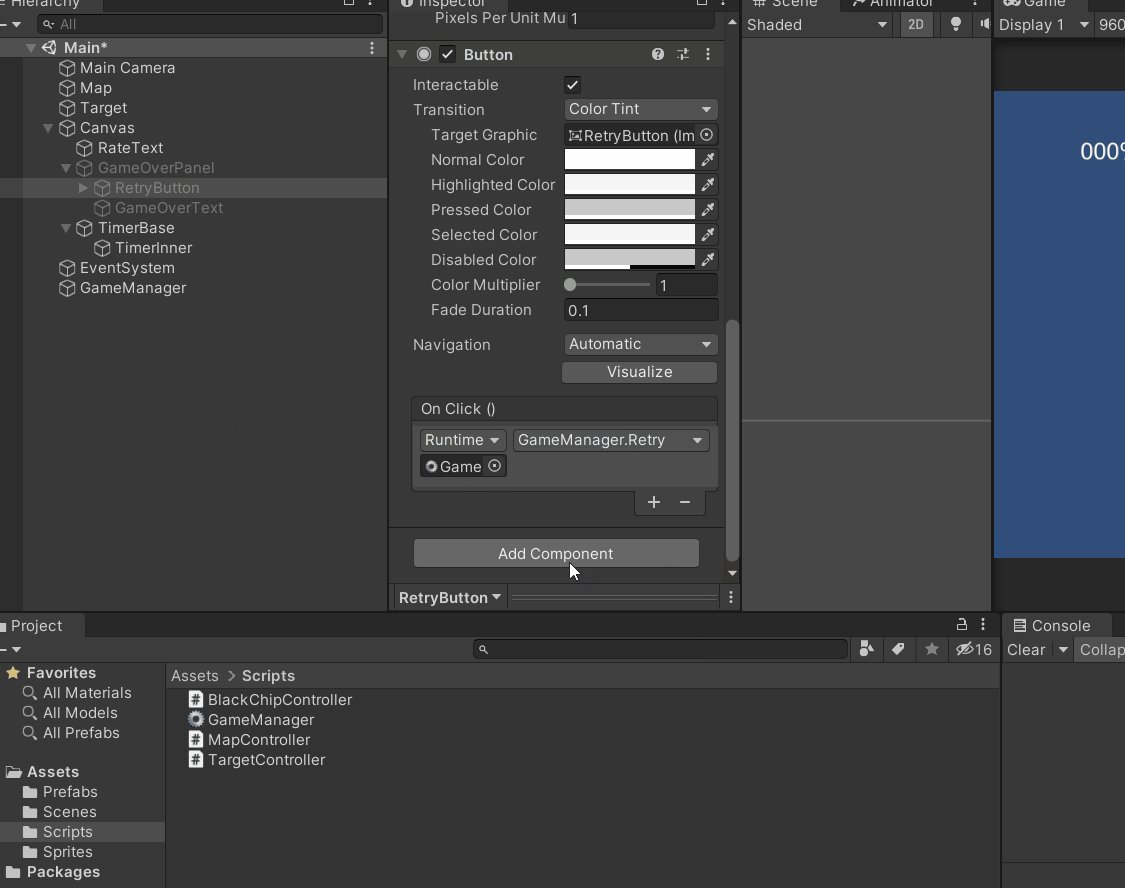
最後にRetryButtonのInspectorからOnClick時に呼ばれる関数を設定して完了です。
GameManagerは下のようなソースコードになります。
RetryButtonのInpectorでOnClick時の処理を呼び出します。

このように再度ゲームを遊べるようになりました。
これでシンプルなクリック連打ゲームが完成しました。
もっと効率的な処理の書き方や、負荷対策、諸々なおしたほうが良い点があるかも知れません。
githubにこのゲームの内容を公開しておきますので、よかったらどんどん改良して面白いゲームを作ってみてください。
例えば黒い点をコバエにしてターゲットをハエたたきに変え、ハエたたきゲームでも良いですし、マウスホイールを使ってターゲットの拡大縮小して小さい時にクリックできたらハイスコアとか変化させていっても面白そうな気がします。
全部で5回に分けて初心者の方向けにミニゲーム作成方法を紹介してみました。
よろしければ感想やコメントをいただけると嬉しいです。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

Unityで簡単なクリックゲーム作成【04:クリックの処理】
このゲームの肝となる黒い点をクリックする処理を実装していきます。

Unityで簡単なクリックゲーム作成【03:ターゲットの作成】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介しています。マウスに追従するターゲットマークを作ります。

Unityで簡単なクリックゲーム作成【02:動く黒い点を作る】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介しています。ランダムで動く黒い点を作ってみます。

Unityで簡単なクリックゲーム作成【01:盤面を作成】
Unity初心者の方に向けて白い盤面上をランダムに動く黒い点をクリックして黒に塗りつぶしていくという簡単なゲームの作り方を紹介します。この記事では白い盤面を作っていきます。
