Unity2D ドット絵の簡単なアニメーションを作ってみる
ゲーム開発においてアニメーションは不可欠な要素です。
2Dゲームでは、キャラクターやオブジェクトの動きを表現するために、パラパラ漫画のように連続する画像を切り替える手法がよく用いられます。
これにより、キャラクターが歩く、攻撃する、ダメージを受けるといったアクションが、静止画像の集まりから生き生きとした動きへと変わります。
今回はスプライトを切り替えることでプレイヤーが歩いているように見えるアニメーションを作成してみます。
この方法を応用することでキャラクターに色んな動きや表示を付け加えることができると思います。
それではやってみましょう。
素材の準備
アニメーションを作っていく上で必要なのは素材ですよね。
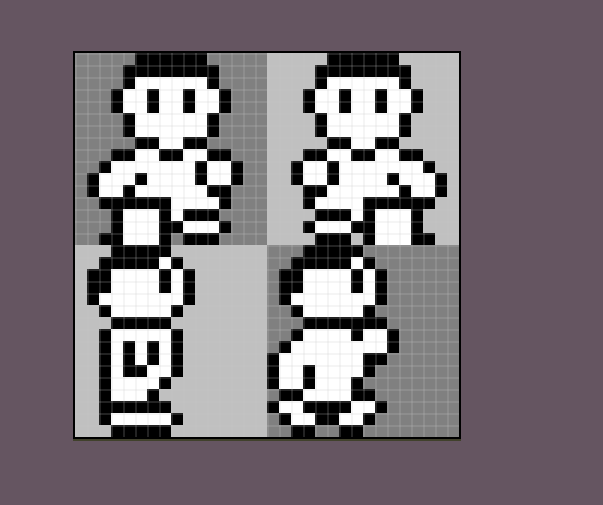
今回はプレイヤーが歩いている事を想定していますので、簡単なドット絵を作ってみました。

ツッコミどころが多いドット絵だと思いますが、勘弁してください。
それではこの素材をUnityプロジェクトにインポートし、アニメーションで使える素材にしていきましょう。
ドット絵を練習したい人はこちらの講座がオススメです。
素材のインポートと編集
ではAssetsにimagesというフォルダを作り、先程のドット絵を入れてしまいます。

この状態だとまだ一枚のpngファイルですので、これを分割していきます。
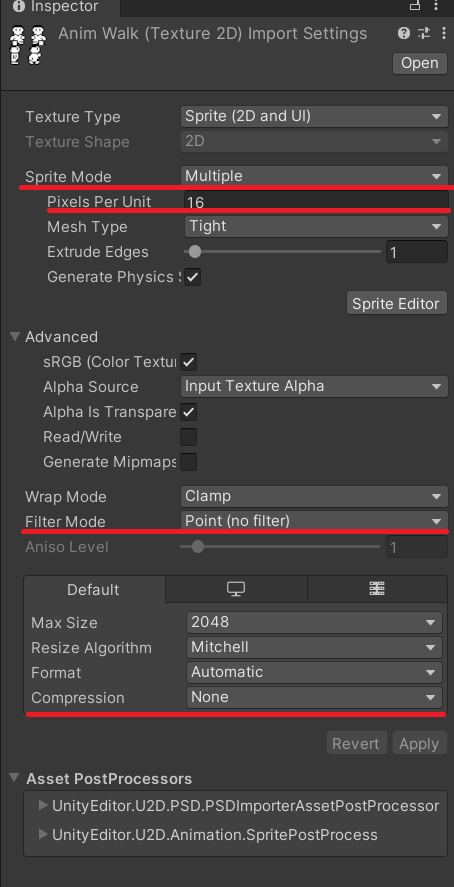
素材を選択しInspectorで以下のように設定します。

赤い下線の部分を変更しています。
そうしたらApplyをクリックし反映しましょう。
ちなみにドット絵の設定に関しては以前記事にしていますのでよかったらご覧ください。
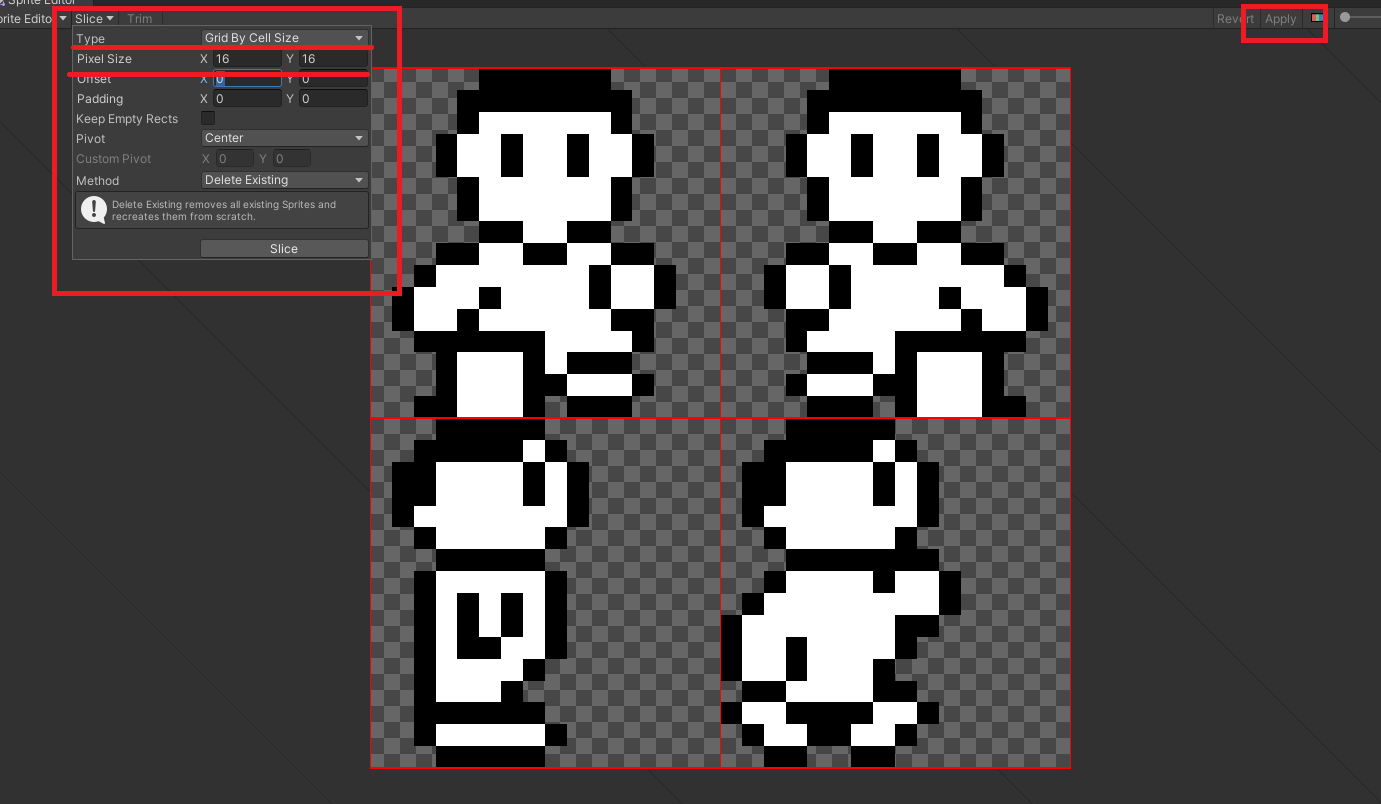
ここまで設定したらInspectorにあるSprite Editorを開いて分割します。
今回の素材は16*16で一コマですのでそのサイズに切り分けます。
手順は以下の通りです。
・TypeをGrid By Cell Sizeに変更
・Pixel SizeをX:16,Y:16に設定
・Sliceをクリック
・右上のApplyをクリック

そうすると16*16のサイズで画像を分割してくれます。
これでアニメーションに使う素材の準備が出来ました。
続いてこの素材を使ってアニメーションを作っていきましょう。
アニメーション作成
ではまず正面を向いているアニメーションを作ってみましょう。
.animファイルの作成
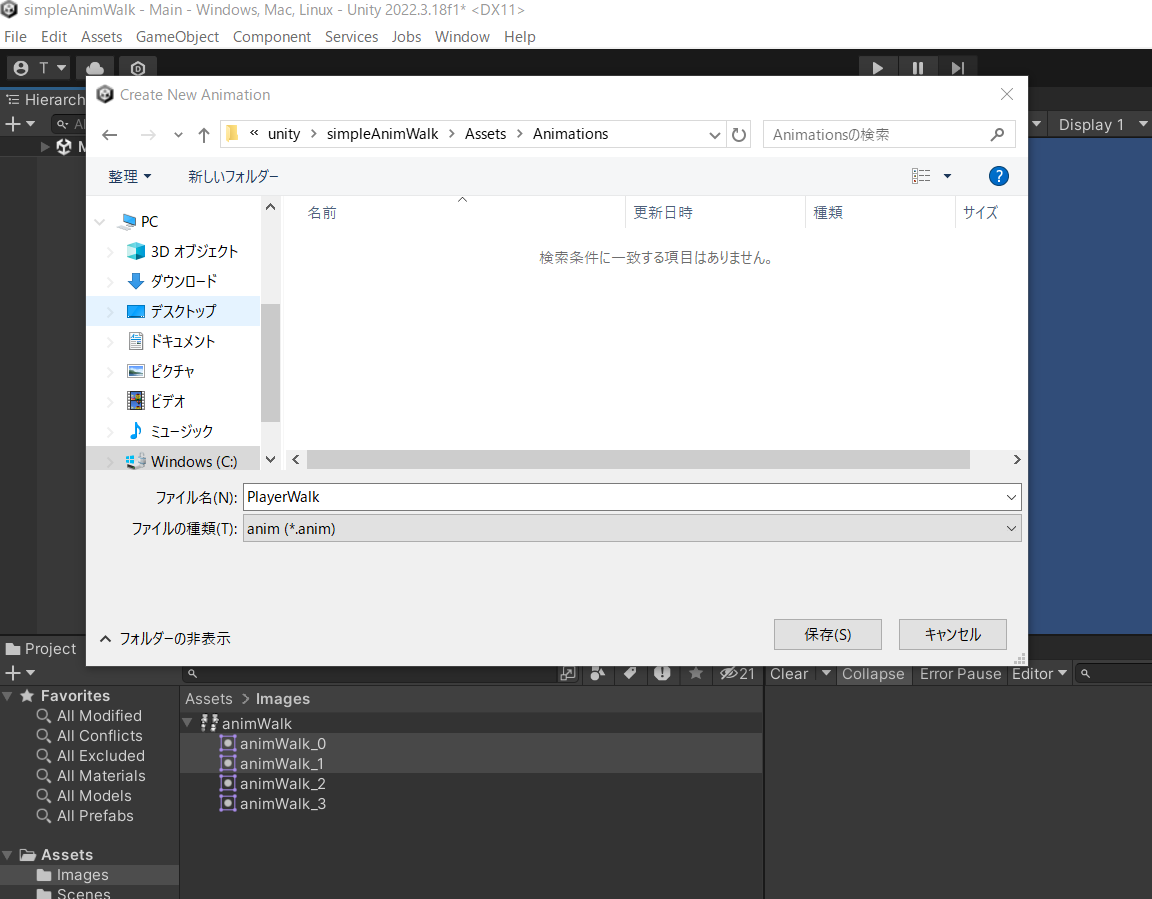
先ほど分割した素材を展開できるようになっているので、正面用の素材を2つ選んでHierarchyにドラッグアンドドロップします。
今回は上2つのanimWalk_0とanimWalk_1がそれに該当します。
するとNew Animation.animというファイルを保存することになりますので、Assets内にAnimationsというフォルダを作りそこにPlayerWalkという名前で保存しておきましょう。

保存するとPlayerWalk.animというファイルとanimWalk_0.controllerという2つのファイルが出来ました。
このPlayerWalk.animというファイルはプレイヤーが歩く動きが記録されており、ゲーム内でプレイヤーの歩行アニメーションを再生する際に使用されます。
アニメーションの肝となるファイルです。
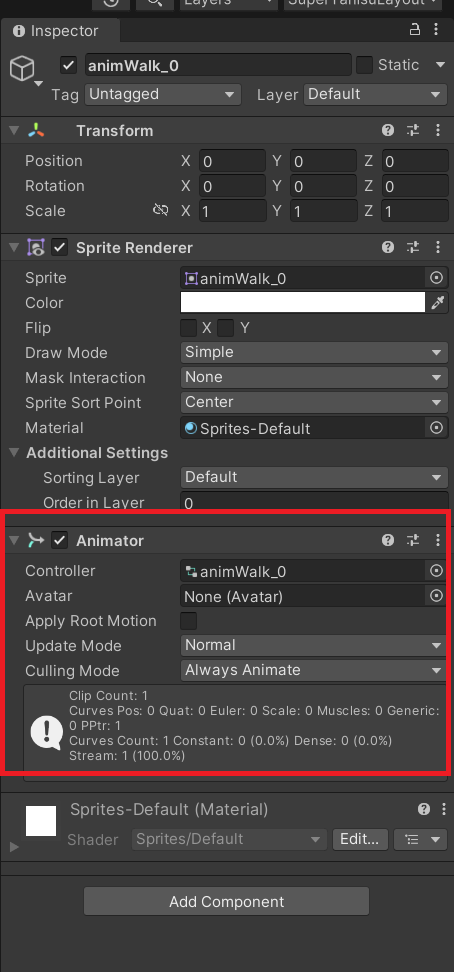
そしてUnityEditorを見るとHierarchy上にanimWalk_0というゲームオブジェクトが作成され、プレイヤーが表示されました。
Inspectorを確認するとAnimatorというコンポーネントが追加されていますね。

このコンポーネントがあることでアニメーションを実行してくれます。
試しにこの状態でゲームを再生してみます。
するとひょこひょことプレイヤーが動いてくれました。

しかしこの状態だと動きが早いので歩いてる感じはしませんね。
ですので調整していきましょう。
PlayerWalk.animの編集
具体的にどのように調整していくかと言うと、先程作ったPlayerWalk.animを編集していきます。
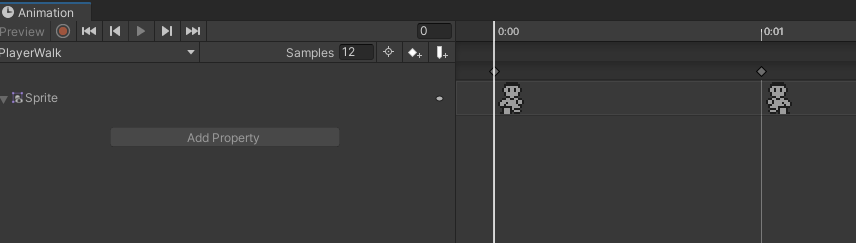
実際に開いてみるとこのような画面が出てきます。

アニメーションクリップ名
左上部に「PlayerWalk」と表示されている部分は、現在編集中のアニメーションクリップの名前(PlayerWalk.anim)を示しています。
これはUnityがアニメーションを識別し、プロジェクト内の他のアニメーションと区別するためのラベルです。
Sprite
タイムラインの下に「Sprite」というラベルがあります。
これはアニメーションに使用されるスプライト(2D画像)がタイムライン上でどのように配置されているかを示します。
特定のキーフレームに画像を配置していくことで画像が切り替わり、パラパラ漫画のようなアニメーションを実現することが出来ます。
これに関しては後に実際に編集していきます。
Samples
他にはSamplesという項目もありますね。
これはアニメーションクリップ内でのサンプルレートまたはフレームレートを指します。
1秒間にアニメーションがいくつの異なるフレームを表示するかを定義する値です。例えば、「Samples」が30であれば、アニメーションは1秒間に30フレームを表示することを意味します。
この値が高いほど、アニメーションはより滑らかに見えますが、それだけ多くのフレームを処理する必要があるため、パフォーマンスに影響を与える可能性があります。
今回は画像が2つしかなく、非常にシンプルなアニメーションですから、高いサンプルレートにする必要はありませんのでデフォルトの12のままにしておきましょう。
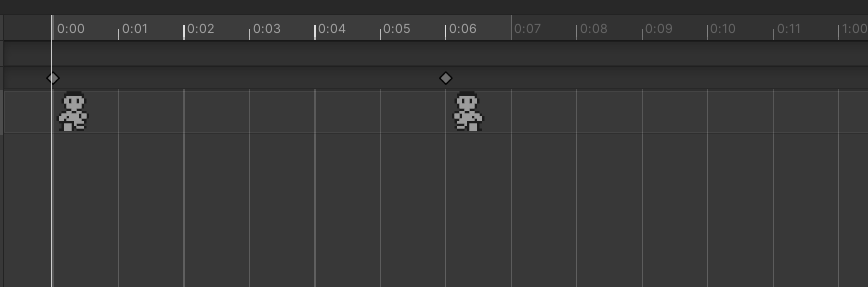
Animationのタイムライン
続いてタイムラインを詳しく見てみましょう。

ここには0.01ごとにフレームの区切り線が表示されていますが、これは「Samples」が12に設定されているため、実際には0.083秒(1秒÷12)ごとに区切りが設定されています。
その結果、1秒間に12のフレームが表示されることになります。
1秒間のアニメーション
例えば今回は1秒間で右足、左足と歩いているようなアニメーションを作りたいとしましょう。
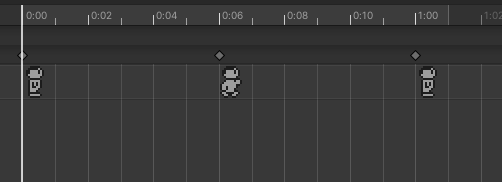
その場合タイムラインの真ん中、0.06キーフレームの位置に2枚目のスプライト(animWalk_1)が配置されていますがこの配置だけでは不十分です。
この状態ですとアニメーションが0.06キーフレームで終了し、ループする際に再び0.00から開始します。すなわち1秒間のアニメーションにはならないのです。
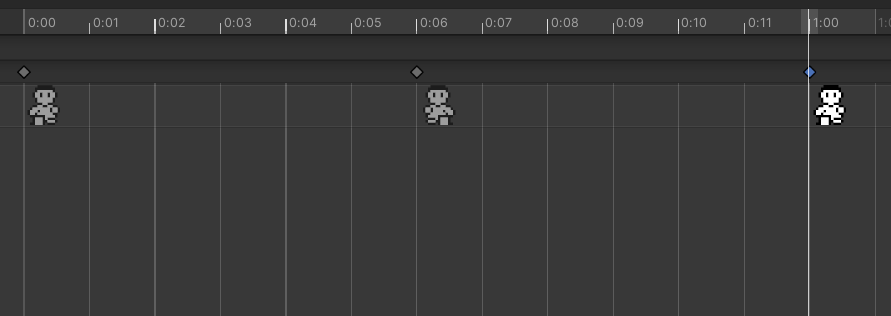
アニメーションを1秒間持続させ、ループさせるためには、1.00秒の位置に最初のスプライトを再度配置する必要があります。
これにより、アニメーションは0.06秒で2枚目のスプライトに切り替わり、1.00秒で再び最初のスプライトに戻ることで、スムーズな繰り返しアニメーションが実現されます。
具体的には以下のように修正しました。

このようにキーフレームを追加して実行してみましょう。

どうでしょう?先程よりも歩いている感じが出てきたように感じます。
このようにしてSpriteをキーフレーム毎に配置するとアニメーションを作ることが出来ます。
続いては横向きのアニメーションも作ってみたいと思います。
アニメーターコントローラー
前回は直接素材をドラッグアンドドロップしてアニメーションを作成しましたが、その方法では新しいアニメーターコントローラーが自動的に生成されます。
今回は、異なるアプローチを試みます。
最初に作られたアニメーターコントローラーを再利用して、複数のアニメーションを一つのコントローラーで管理したいからです。
こうすると、アニメーションの管理が簡潔になり、不要なアニメーターコントローラーを作らなくても済みます。
新しいAnimation作成
まず、Animationsフォルダ内で右クリックし、「Create」から「Animation」を選択して新しいアニメーションファイルを作成します。
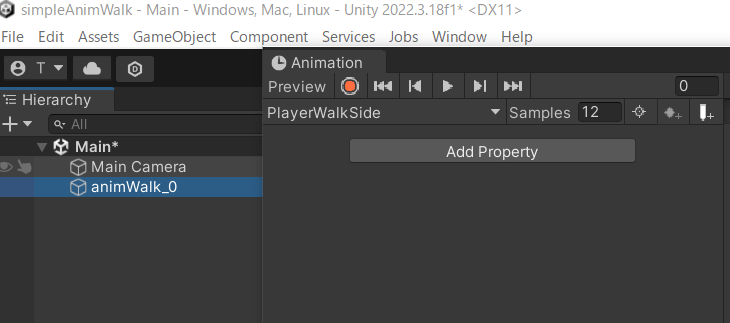
作成されたファイルを「PlayerWalkSide」と名前を変更して、これが新しい空のアニメーションファイルになります。
次に、最初に「PlayerWalk」を作成した際に同時に作られた「animWalk_0」アニメーターコントローラーを開きます。
Unityエディタのアニメータータブで、「PlayerWalkSide」をドラッグアンドドロップして追加します。
これで、「PlayerWalkSide」のアニメーションを編集し、既存のコントローラーで制御する準備が整いました。
別のアニメーションを単一のアニメーターコントローラーで管理し、ゲーム内でのアニメーションの切り替えをより効率的に行うことが出来ます。
新しいAnimationの編集
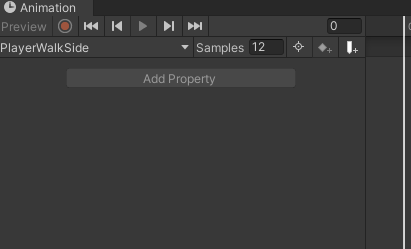
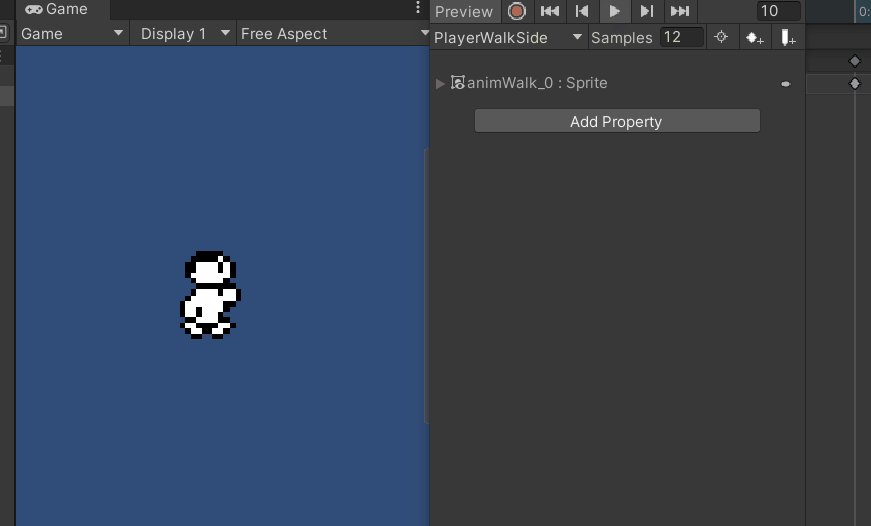
では新しく作ったPlayerWalkSideを編集していきましょう。
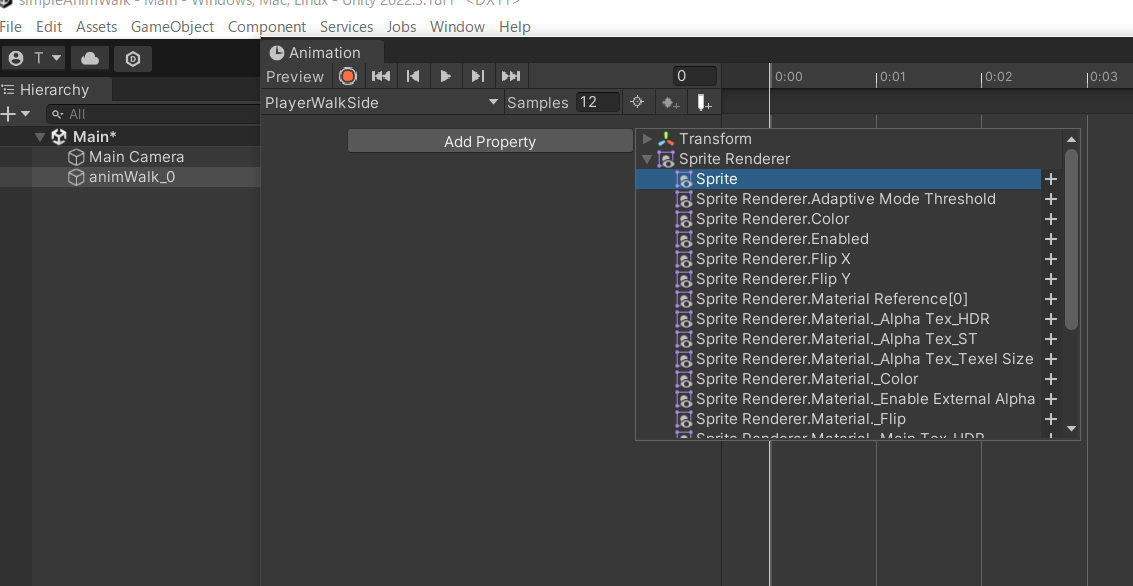
アニメーションウィンドウを開いてAdd Propertyボタンをクリックし、Sprite Renderer > Spriteを追加しようとすると、選択できないことがあります。

これはアニメーションを編集する対象のゲームオブジェクトが選択されていないからです。
Hierarchy上からアニメーションを適用したいゲームオブジェクトを選択してください。
Add Propertyボタンが明るくなり選択できるようになりました。

どうしてこのようなことが起こるかと言うと、
アニメーションクリップが特定のゲームオブジェクトのプロパティ(例えば、SpriteRendererのSprite)に対して操作を行うためです。
アニメーションウィンドウでは、アニメーションクリップが具体的にどのゲームオブジェクトのどのプロパティを変更するのかを指定します。
そのため、アニメーションクリップを編集するには、まずHierarchyビューから該当するゲームオブジェクトを選択する必要があります。
選択されていない場合、アニメーションウィンドウのAdd Propertyボタンはグレーアウトされ、新しいプロパティを追加できません。
正しいゲームオブジェクトが選択されていれば、特定のプロパティをアニメーションに追加し、そのプロパティの値を時間の経過とともに変更することで、動的なアニメーションを作成できます。
つい忘れてしまいがちなので覚えておきましょう。
では続けてPlayerWalkSideを編集していきます。
Add PropertyをクリックしSpriteRendererを展開しSpriteの右側のプラスボタンをクリックして追加します。

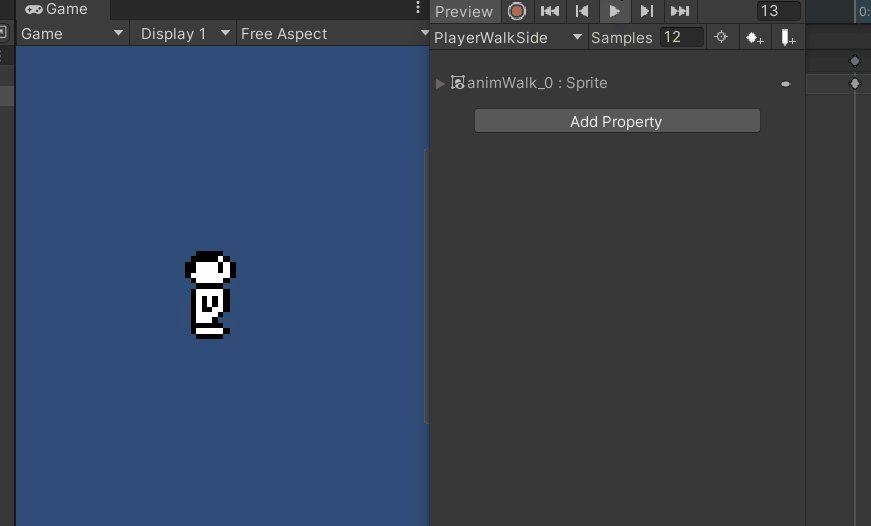
今回も1秒間で横向きの歩くアニメーションを作りたいので下のように画像を配置していきます。

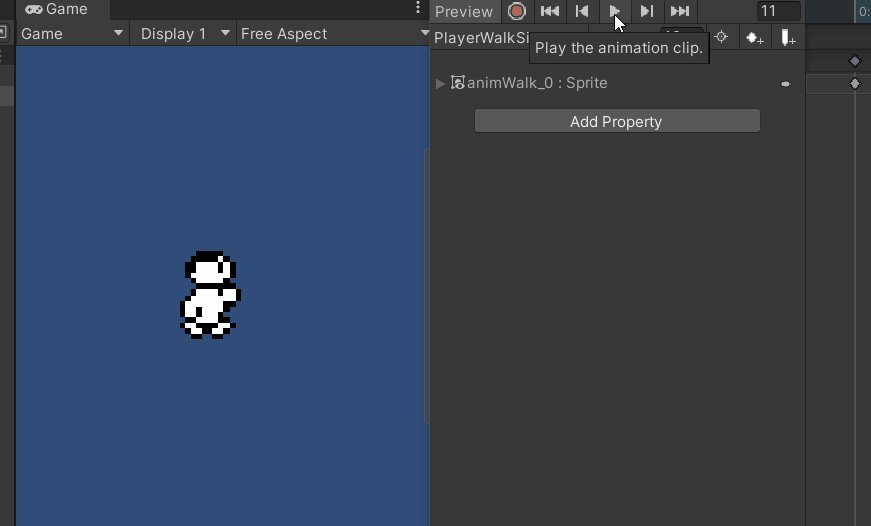
ではアニメーションを再生してみましょう。
PlayerWalkSideのアニメーションになっていることを確認して再生ボタンをクリックします。

このように横向きで歩くアニメーションが出来ました。
では次にキー入力で横向きと正面のアニメーションを切り替える仕組みを実装していきます。
キー入力によるアニメーションの切り替え
どのようにしてキー入力でアニメーションを切り替えるのか。
それにはまずアニメーターコントローラーでいくつか設定をしてあげる必要があります。
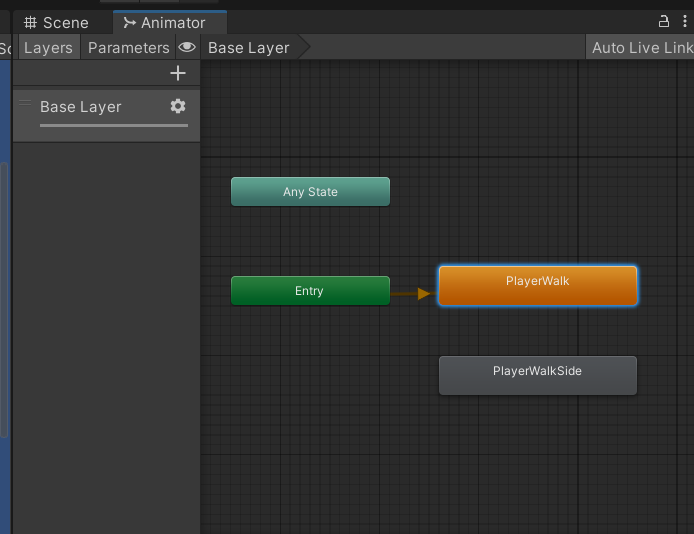
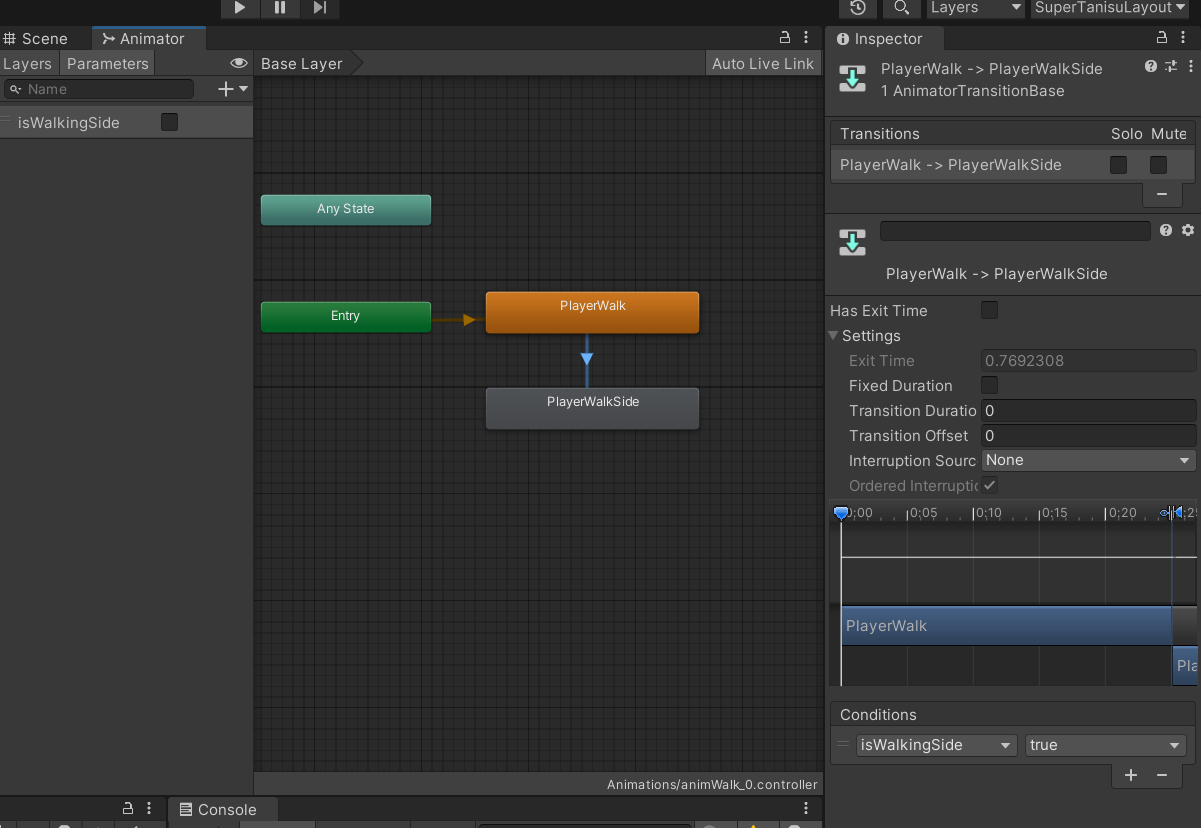
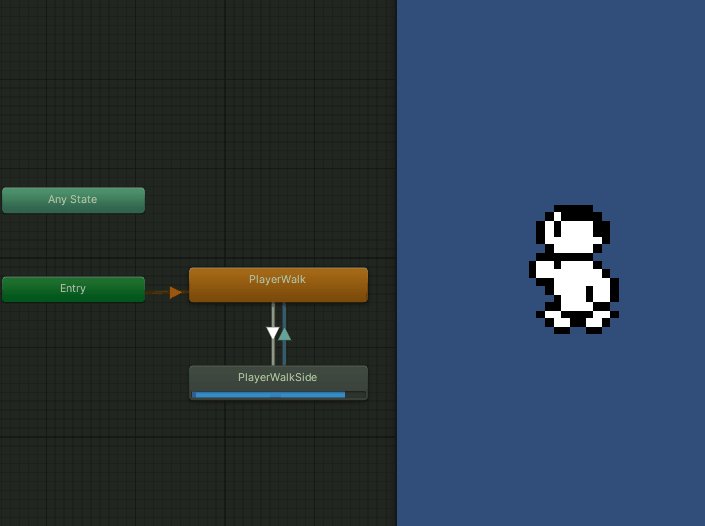
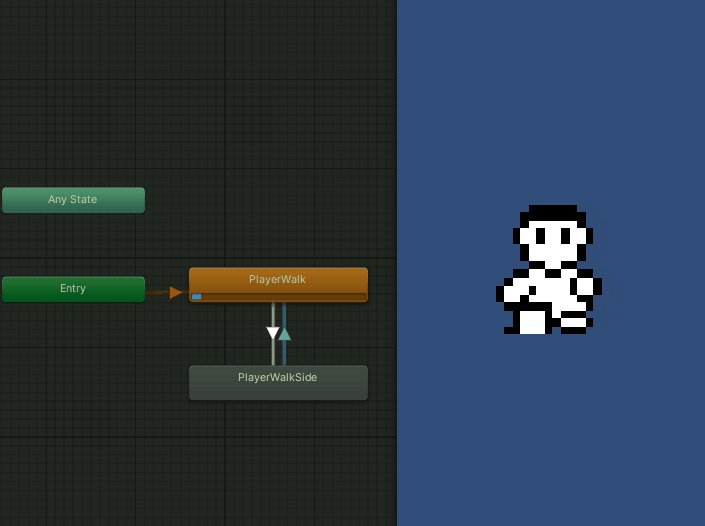
今アニメーションがどのような状態になっているかAnimatorタブで確認してみましょう。

このようにEntryからPlayerWalkに矢印が向いています。
矢印の意味はアニメーションステートへ遷移する設定のことです。
現段階でははゲームを起動した時(Entry)から最初に実行されるアニメーションがPlayerWalk(正面のアニメーション)であることを示しています。
ただ先程追加したPlayerWalkSideはどこからも遷移が設定されていません。
PlayerWalkSideアニメーションを特定のキー入力で実行できるようにするためには、Animatorウィンドウ内で新しい遷移を作成する必要があります。
PlayerWalkステートからPlayerWalkSideステートへの遷移を追加し、特定の条件(この場合はキー入力)によって遷移されるように設定します。
Animatorウィンドウでの具体的な流れは以下の通りです。
・PlayerWalkステートを選択し、右クリックして「Make Transition」を選択
・PlayerWalkSideステートに向けてドラッグして、遷移(矢印)を作成。
・遷移を選択した状態でInspectorのConditionsのプラスボタンをクリック
・isWalkingSideがtrueに設定
・Has Exit Timeのチェックを外す
・SettingsのFixed Durationのチェックを外す
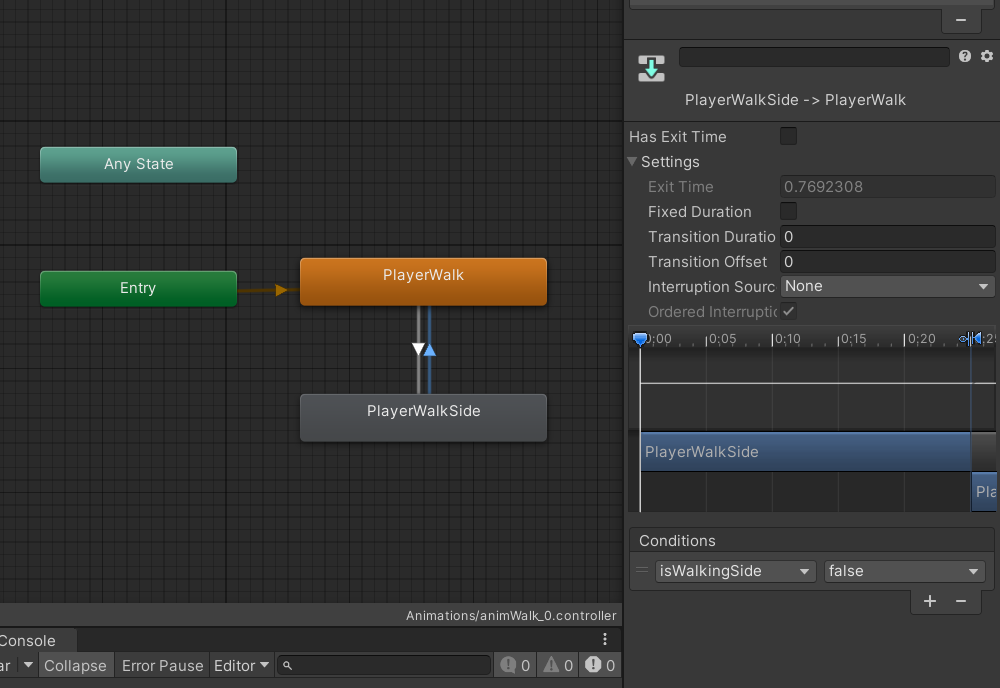
上記の設定をした画面がこちらになります。

このようになりますが、少し補足説明をします。
Has Exit Timeを外す理由
チェックを外すことで、特定の条件が満たされた瞬間に遷移が即座に発生するように設定できます。
これにチェックが入っていると前のアニメーションが完全に終わるまで遷移してくれません。
なので即座に遷移して欲しい場合は外しておきます。
Fixed Durationを外す理由
こちらにチェックが入っていた場合、たとえ遷移の条件がtrueになったとしても、反映されるまで設定された遷移時間が経過するまで少し時間がかかります。
一方でこのチェックを外すと、遷移が条件を満たした瞬間にすぐ起こります。
特にキー入力などですぐ反応して欲しい時にパッとアニメーション遷移をしてくれます。
わかりやすく言うと、
Has Exit Timeは「遷移がいつ開始するか」、
Fixed Durationは「遷移がどれくらいの時間をかけて完了するか」
という意味になります。
今回はすぐに反応してほしいのでどちらもチェックを外しているという訳です。
キーを入力してもすぐにアニメーションが切り替わらないと、プレイしている人は直感的な操作感を得ることができませんからね。
ではここまで出来たらスクリプトからisWalkingSideの値を操作していきましょう。
スクリプトからアニメーションの制御
ではAssetsフォルダにC#スクリプトを作成します。
Playerとしておきましょうか。またこのタイミングでゲームオブジェクト名もanimWalk_0からPlayerに変更しておきます。
スクリプトを作成したらゲームオブジェクトにアタッチしておきます。
ではここからスクリプトを書いていきます。
Playerスクリプトの作成
まず自身のAnimatorコンポーネントをStart時に取得しておきます。
using UnityEngine;
public class Player : MonoBehaviour
{
Animator animator;
void Start()
{
animator = GetComponent<Animator>();
}
続いてUpdateでキー入力によってisWalkingSideをtrueにします。
また今回は右向きのドット絵しか作っていませんので、左右いずれかのキーによってスプライトの向きも変更するようにしておきます。
using UnityEngine;
public class Player : MonoBehaviour
{
/* 略 */
void Update()
{
if(Input.GetKeyDown(KeyCode.RightArrow) || Input.GetKeyDown(KeyCode.LeftArrow))
{
animator.SetBool("isWalkingSide", true);
}
if (Input.GetKeyDown(KeyCode.RightArrow))
{
transform.localScale = new Vector3(1, 1, 1);
}
if (Input.GetKeyDown(KeyCode.LeftArrow))
{
transform.localScale = new Vector3(-1,1,1);
}
}
こんな感じでしょうか。
それでは実際に実行してみましょう。

このように左右の歩くアニメーションが完成しました。
ちなみに、transform.localScaleのx値を-1に設定することでスプライトを水平方向に反転させることができます。
このままでは正面を向くアニメーションには戻れませんね。
続いてその処理を実装していきたいと思います。
正面のアニメーションに戻す
どのような場合に正面のアニメーションに戻ればよいでしょうか?
今回はシンプルにisWalkngSideがfalseになれば正面のアニメーションに戻るようにしたいと思います。
Animatorタブに戻り今度はPlayerWalkSideからPlayerWalkに遷移を作成します。
そしてInspectorのConditionsでisWalkingSideをfalseにすれば良さそうです。

続いてスクリプトの方で下キーを押したらisWalkingSideをfalseにする処理を追記しましょう。
using UnityEngine;
public class Player : MonoBehaviour
{
/* 略 */
void Update()
{
if(Input.GetKeyDown(KeyCode.RightArrow) || Input.GetKeyDown(KeyCode.LeftArrow))
{
animator.SetBool("isWalkingSide", true);
}
//追記
if (Input.GetKeyDown(KeyCode.DownArrow))
{
animator.SetBool("isWalkingSide", false);
}
/*キャラクターの向きを反転させる処理*/
if (Input.GetKeyDown(KeyCode.RightArrow))
{
transform.localScale = new Vector3(1, 1, 1);
}
if (Input.GetKeyDown(KeyCode.LeftArrow))
{
transform.localScale = new Vector3(-1,1,1);
}
}
このようにしました。
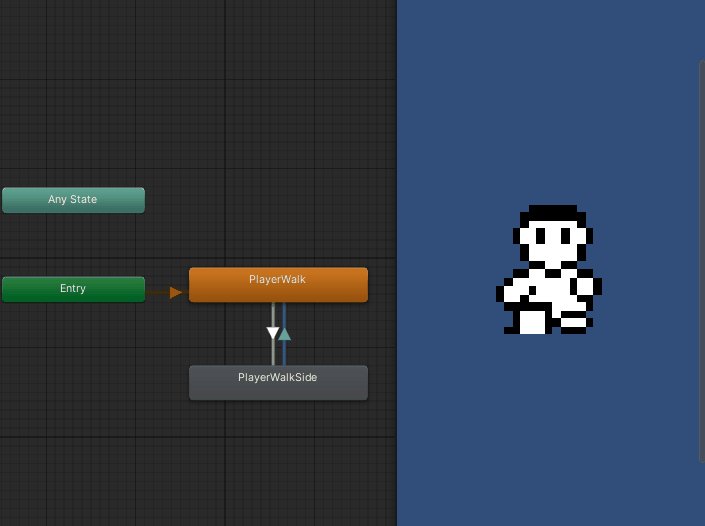
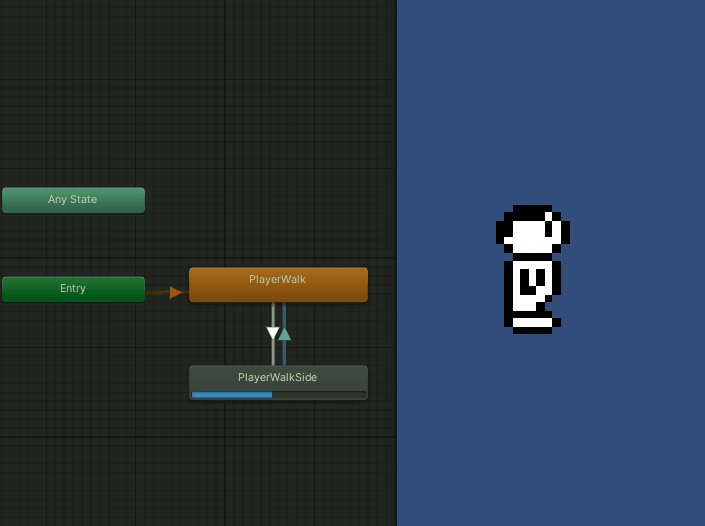
それでは実行してみます。今回はAnimatorタブも撮影し、どのようにアニメーションが移り変わっているのかも確認してみましょう。

このように遷移してくれました。
まとめ
今回はキーを押した方向にキャラクターが歩くアニメーションを実装しました。
更にキー入力の検知をさらに拡張して、例えばキーを離した時に異なるアニメーションに切り替えるなどの動作も実装可能です。
そしてアニメーションの範囲はスプライトの切り替えに限定されず、キャラクターの移動、回転、大きさの変化など、色んな動きを表現することができます。
さらに、Animatorのキーフレームにトリガーを設定することで、特定のタイミングで追加のアクションを起こすことも可能です。
例えば、特定のキーフレームで弾を発射するといった処理を組み込むことができます。
これらの技術を使うことで、より凝ったアニメーションをゲーム内で実現することができると思います。
今回の内容をGitHubに公開しておきますので良かったら参考にしてみてください。
GitHub : SimpleAnimWalk
関連記事

TextMeshProでリンクを作成する方法とそのバグの解消法
今回はTMPのリンクを生成するLinkタグについて紹介したいと思います。
ちょっとしたハマりポイントもあるのでそちらについても触れていきたいと思います。

UnityでCSVを活用したメッセージウィンドウの作り方
メッセージの内容を変更したい時や、新しいメッセージを追加したい時にCSVファイルを使えば、メッセージの編集や追加が簡単になり、開発がスムーズになります。

ChatGPTの指示通りUnityゲームを作ってみる
最近ではChatGPTを始め様々な大規模言語モデルの対話型AIが公開されていますね。
そこで今回はChatGPTの指示に従ってゲームを作ってみる実験をしてみます。

Unityで9-sliceテクニックを使った効果的なUI作成方法
UI作成時に非常に便利なテクニック9-sliceをやってみます。
とても簡単に使える技です。

Transform.RotateとQuaternion.Eulerでオブジェクト回転
Unity2Dで簡単なゲームオブジェクトの回転を実装してみたいとおもいます。
Transform.RotateとQuaternion.Eulerの二種類の回転方法を実験します。
ルーレットとか、方位をコンパス。またはプレイヤーがやられた時に回転させるなどに使えそうです。

Unity2Dで背景の無限スクロールを実装する
色んなゲームで背景がスクロールする仕組みは使われています。
今回はタイル状の背景を並べて上下左右に無限にスクロールする仕組みを作ってみたいと思います。
最後までご覧頂いてありがとうございました。