Unityで9-sliceテクニックを使った効果的なUI作成方法
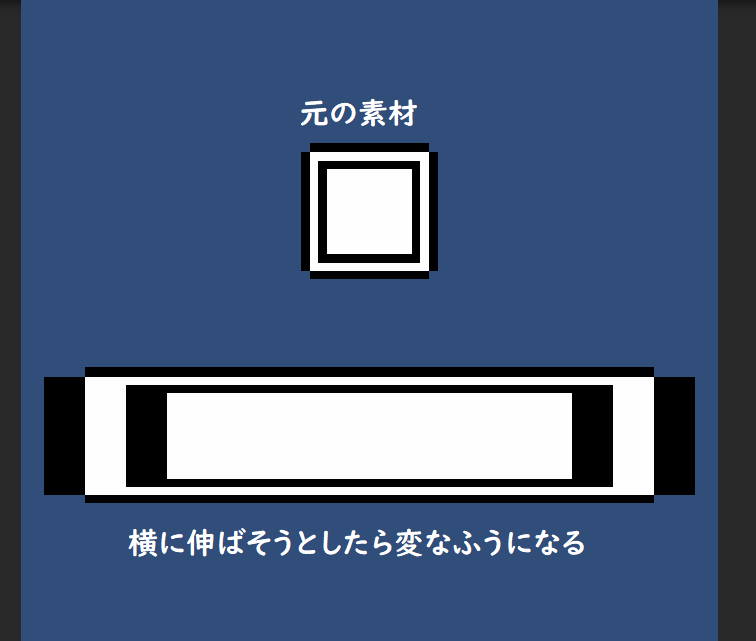
ゲームを作っている時にメッセージウィンドウなどのUIでサイズが異なる場合、引き伸ばしたりすると元の素材が崩れたりしませんか?
例えばこんな感じです。

こういう時にサイズ別に素材を作り直すってめんどくさいですよね?
そんな時に便利なテクニックが9-slice(ナインスライス)と呼ばれるものです。
UI作成時に非常に便利な方法で、Unityでもよく使用されます。
9-sliceは、画像を9つのセクションに分割し、それぞれの部分を個別にスケーリングできるようにするテクニックです。
これにより、さまざまなサイズに対応するUIエレメントを作成する際に、画像がピクセル化したり歪んだりするのを防ぐことができます。
今回はそれをやっていきたいと思います。
素材を準備する
まずは素材が無いとなんともなりませんね。
16*16のドットで適当な枠を作ってみました。
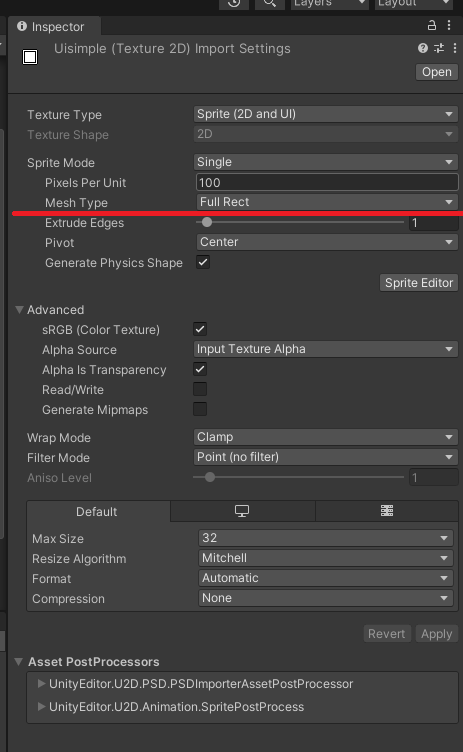
プロジェクトにインポートしてInspectorから設定をしていきましょう。
大切なのはMeshTypeをFull Rectにしておくことです。

公式のドキュメントによると9-SliceではMeshTypeがTightに設定されていると正常に機能しない可能性があるそうです。
この理由は、Sprite Renderer が 9 スライス用に設定されている場合のスプライトの生成と描画の方法に関係しています。だそうです。
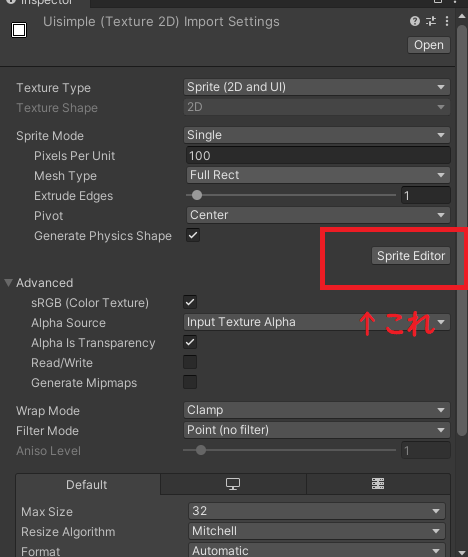
SpriteEditor
次にSpriteEditorを開きます。

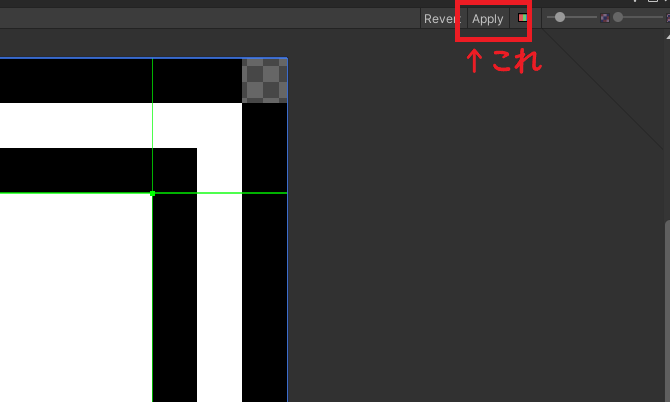
開いたら画像を中央、四隅、および四辺の9つの部分に分割しますので、緑の線を移動してあげましょう。
こんな感じで9つに画像を分けました。
最後に忘れないようにApplyをクリックします。

では実際に素材を配置してみましょう。
SpriteRenderer
とりあえず先程の素材をゲームシーンに配置してみて実験してみましょう。
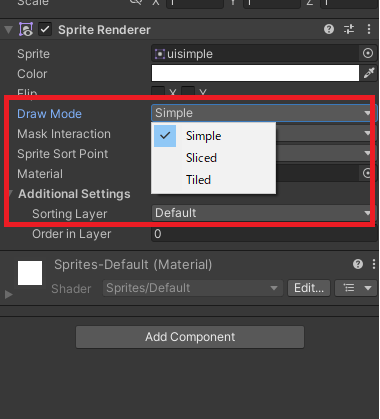
SpriteRendererコンポーネントのDrawModeを色々設定していきます。

初期状態ですとSimpleになっていますが、これをSlicedかTiledに変更します。
Sliced
中央の部分が伸縮し、角の部分は固定サイズで保持され、辺の部分は一方向にのみ伸縮します。これにより、元のアスペクト比を保ちつつ、異なるサイズへの適応が可能になります。
WidthとHeightの値を変更していけばサイズが変わります。
この時に最初の画像のように横のラインが膨張したりしません。
Tiled
続いてTiledモードです。
こちらでは画像がタイル状に並べられて拡大されます。
画像の全体または一部が、繰り返しタイルのように配置されて、指定した領域を埋めます。これは、パターンやテクスチャが繰り返されるようなデザインに適しています。
先程の素材はシンプルでしたのでちょっとデザイン性のある枠素材を使ってみましょう。
このような感じで枠のデザインが引き伸ばされることがなく繰り返し使われてサイズが変わっていきます。
こういう素材の場合はSlicedモードにすると辺の部分が伸び縮みしてしまうので注意が必要です。
ちょっとライン部分が伸びちゃってますね。
素材に合わせてSlicedかTiledを使い分けると良いと思います。
ちなみにTiledモードにするとTileモードという選択肢が出てきます。
ContinuousとAdaptiveをプルダウンで選択できるのですがそれぞれどういうことか触れておきます。
Continuous
初期状態ではこのContinuousになっています。
画像を均一なサイズのタイルとしてエリアに繰り返し配置します。
画像の元のサイズが保持され、どのようなエリアサイズであってもタイルのサイズは変わりません。
この結果、エリアの端でタイルが切れてしまうことがありますが、タイル自体の比率は常に一定です。
Adaptive
Adaptiveを選択すると、Unityは画像をタイル状に繰り返す際に、エリアのサイズに応じて画像のタイルサイズを自動的に調整します。
つまり、タイルのサイズが拡大・縮小され、エリアに合わせて最適なタイリングが行われるようになります。
これにより、タイルの切れ目が目立たない、滑らかなタイリングが実現されるそうです。
どちらが自分のやりたいことに適しているか実際に調整してみるとよいかと思います。
UI Image
ここまではSpriteRendererで実験してきましたが、勿論UIのImageでも使えます。
ちょっとやってみましょう。
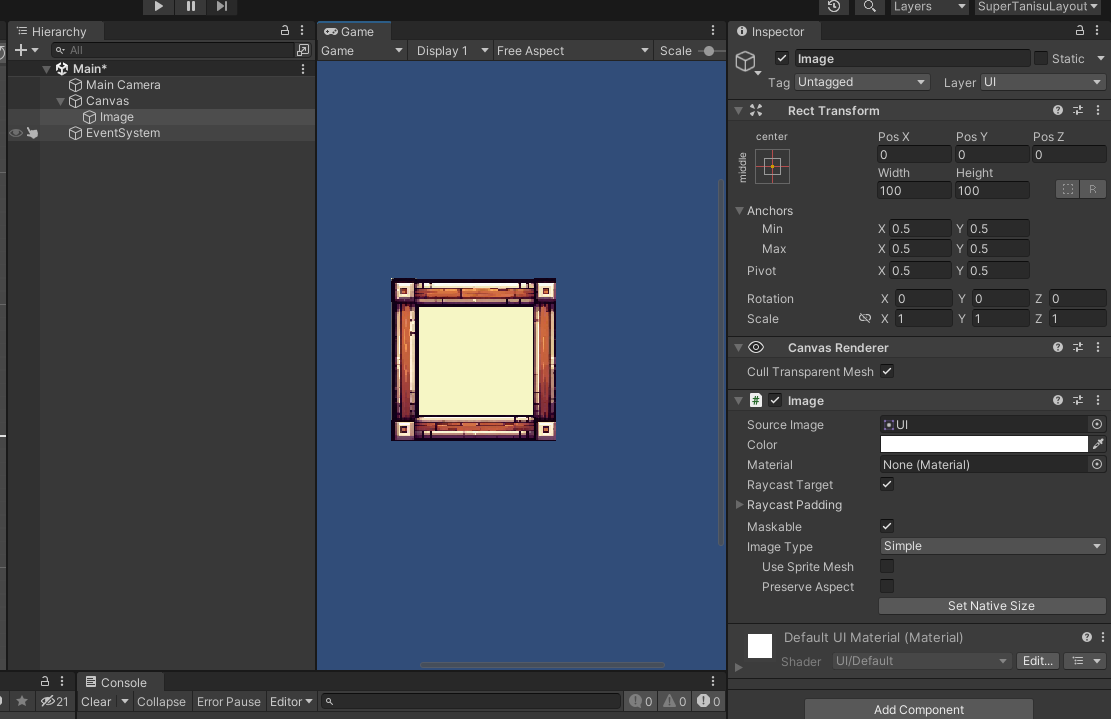
このような感じでImageを配置し先程の画像を設定しましょう。

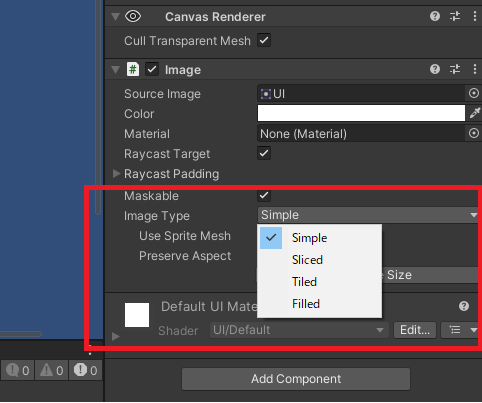
Inspectorを見るとImage Typeというプルダウンがあります。

これがSpriteRendererで言うところのDrawModeにあたります。
9-Sliceに関係してくるのはSlicedとTiledです。
ではまずSlicedから見ていきましょう。
UI ImageのSliced
SpriteRendererのときとは異なりWidthとHeightがありませんね。
どこで縦横を設定するかというとRectTransformのWidthとHeightです。
試しに値を変更してみましょう。
SpriteRendererのSlicedのときと同じような挙動になりますね。
続いてTiledで見てみます。
UI ImageのTiled
こちらもサイズを変更するにはRectTransformのWidthとHeightの値を変更します。
この様になりました。
素材によってはこっちのモードの方が良さそうですね。
もう一つのFilledというImage Typeですがこれは今回の9-Sliceでは使いません。
一応動かしてみるとこんな感じです。
このモードを使った記事は過去に投稿していますので良かったら見てみてください。
ちなみにどちらのモードにも存在するFill CenterとPixels Per Unit Multiplierについても触れておきます。
Fill Center
このチェックを外すと真ん中部分をくり抜いてくれます。
Pixels Per Unit Multiplier
UI Image内の画像に適用されるスケーリングファクターです。
この値を調整することで、画像の表示サイズを細かくコントロールできます。
具体的には画像のインポート時のPixels Per Unit(ピクセル・パー・ユニット)設定に乗算される値です。
たとえば、Pixels Per Unit Multiplierを2に設定すると、画像は元のサイズの2倍の大きさで表示されます。
詳しくは過去に紹介していますので、よかったら参考にしてみてください。
以上9-sliceに関しての紹介でした。
なにかの参考になれば嬉しいです。
おすすめUnityオンライン学習
一人でゲーム開発が不安な方はオンラインスクールで学習すると効率が良いと思います。
以下に当てはまる人は検討してみると良いかもしれません。
「入門書をの次に何をしたらいいの?」
「疑問や問題を一人で解決出来ない。。」
「ゲームを完成させる自信がない。。」
「気軽に質問できる環境が欲しい。。」
自分で学習することに限界を感じたら
オンライン学習しましょう!
Udemy

テックアカデミー

テックスタジアム

ゲーム開発に特化したオンラインスクールですので、Unityはもとより、他のゲームエンジンやゲーム業界に興味がある方にはオススメです。
デジハリONLINE

関連記事

TextMeshProでリンクを作成する方法とそのバグの解消法
今回はTMPのリンクを生成するLinkタグについて紹介したいと思います。
ちょっとしたハマりポイントもあるのでそちらについても触れていきたいと思います。

UnityでCSVを活用したメッセージウィンドウの作り方
メッセージの内容を変更したい時や、新しいメッセージを追加したい時にCSVファイルを使えば、メッセージの編集や追加が簡単になり、開発がスムーズになります。

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。

【初心者向け】ButtonのOnClickをC#スクリプトで登録する
ButtonのクリックイベントをInspectorではなくC#スクリプトから登録する方法です。
初心者の方でも簡単に出来る内容です。

Unity2Dで動画を流してみる
Unity2Dで動画を操作してみたいと思います。
サイズの調整や再生、一時停止、停止などの処理も実装しています。

Unity コルーチンとカラーでレインボーカラー
派手な演出レインボーの点滅を実装します。ゲームが華やかになります。
最後までご覧頂いてありがとうございました。


