Unityで簡単なクリックゲーム作成【02:動く黒い点を作る】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介しています。
白い盤面の上を動き回る黒い点をクリックして黒く塗りつぶしていくゲームです。
非常にシンプルなゲームなので初めてゲームを作る人におすすめします。
このゲームの仕組みを使って作ったゲームです。
PCのみとなりますが、こちらでプレイ可能です。
全部で5つの記事に別れています。
- 盤面を作成
- 【今回】動く黒い点を作る
- ターゲットの作成
- クリックの処理
- UIとGameManager
前回白い盤面を作成するところまで出来ました。
今回は盤面をランダムに動き回る黒い点を作っていきたいと思います。
動く点のプレファブを作る
盤面の上を動き回る黒い点を作ります。
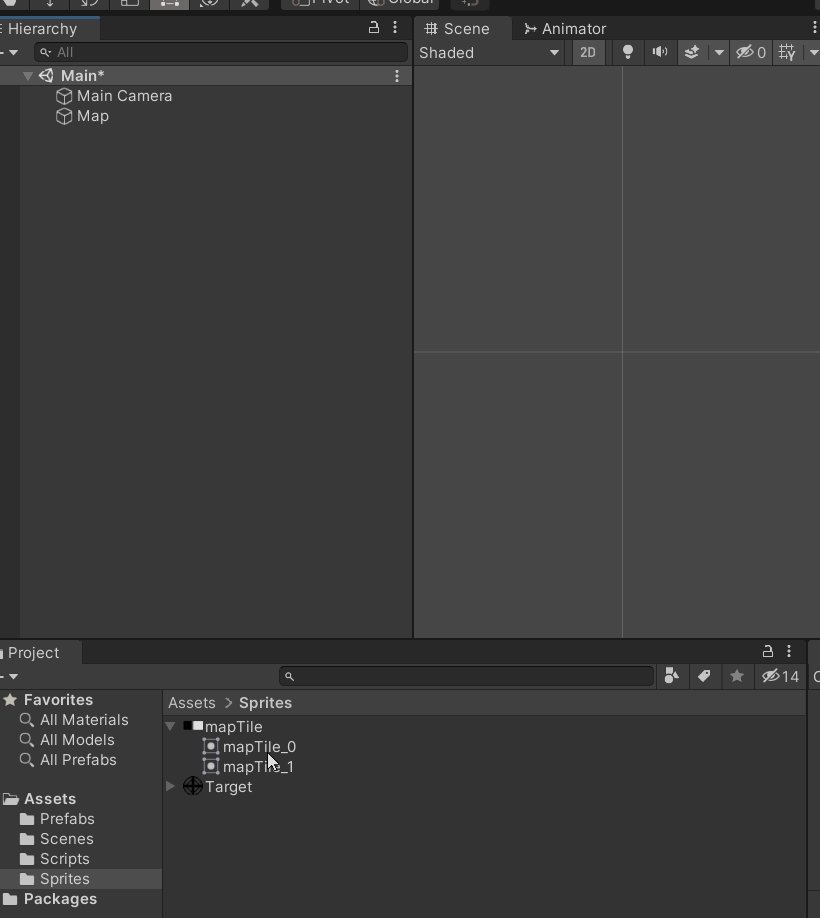
素材は前回分割したmapTileの黒い四角を使います。
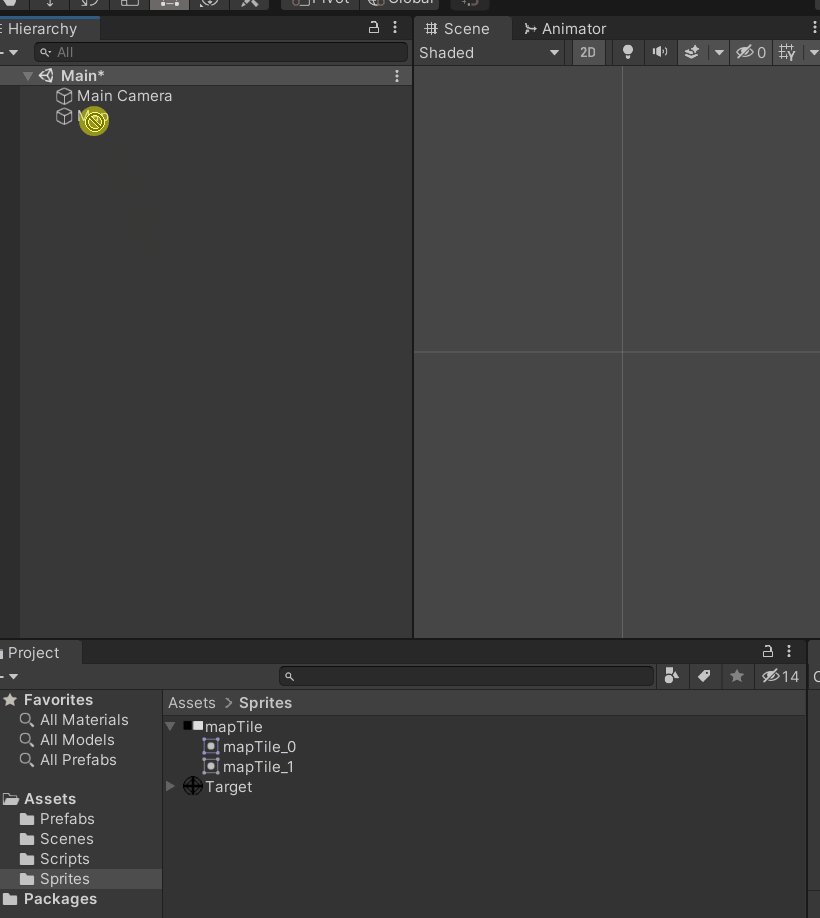
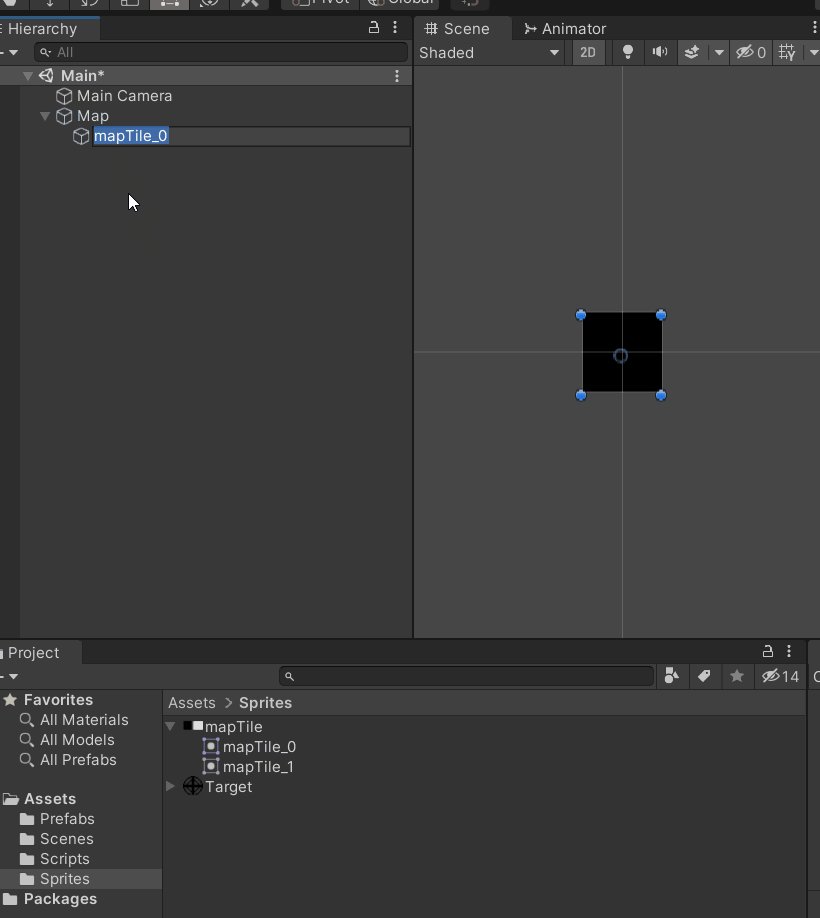
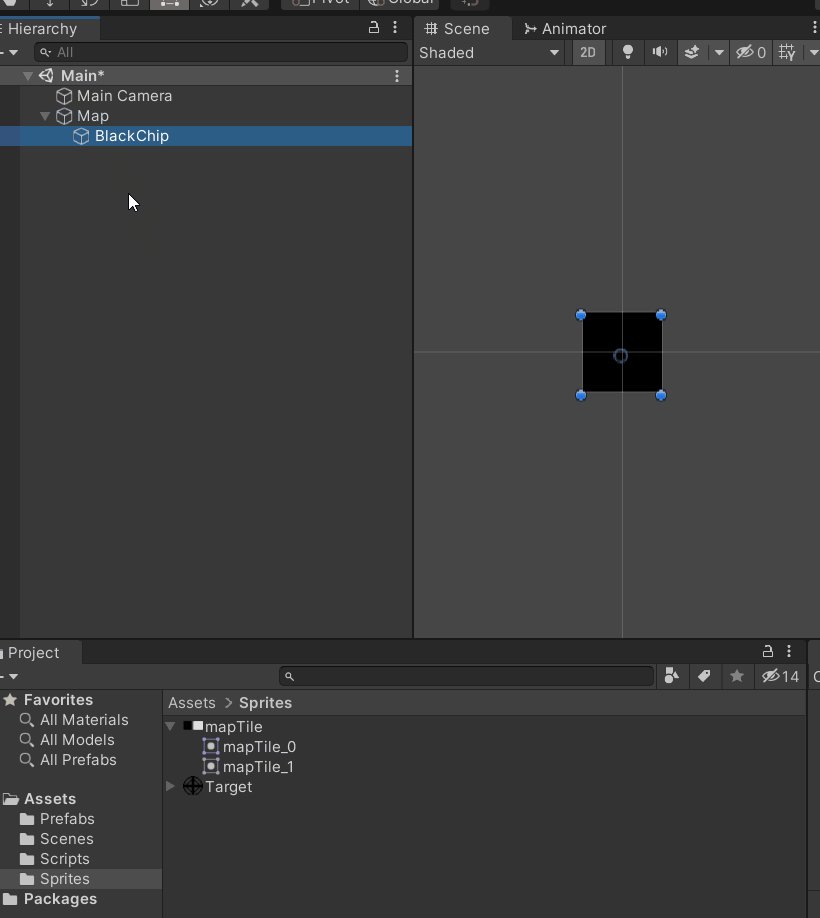
Spritesフォルダ内のmapTileから黒い点を選択しHierarchy上のMapの子要素に設定します。
名前はBlackChipとしておきます

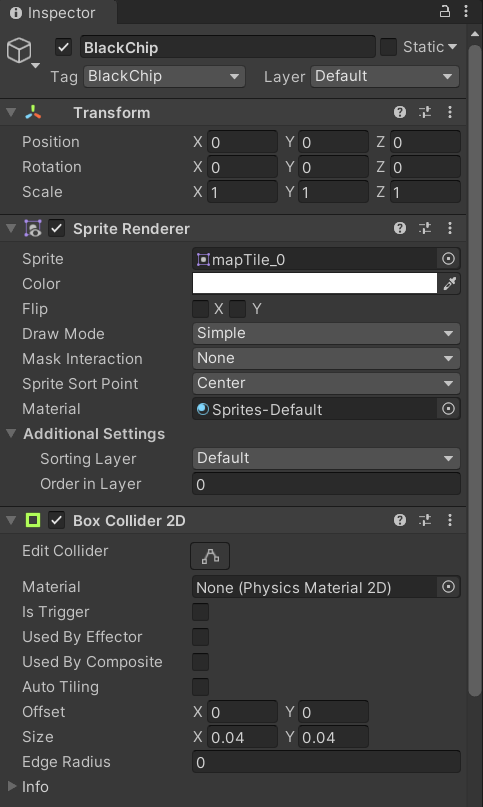
BlackChipにコンポーネントを追加していきます。
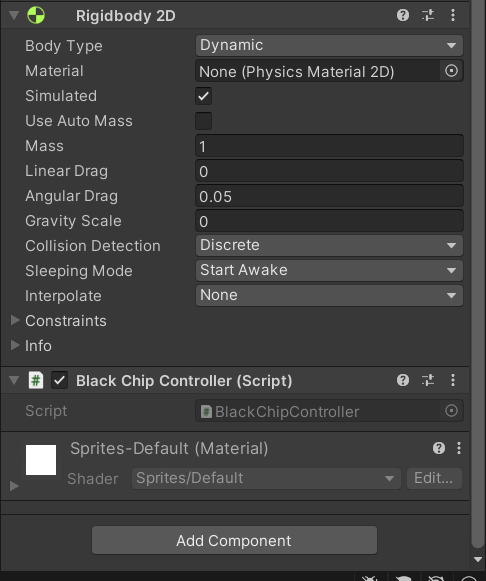
具体的にはBoxCollider2DとRigidbody2Dです。
今回重力は関係無いのでRigidBody2DのGravity Scaleは0にしておきます。
タグも付けてあげましょう。
BlackChipとしました。
続いてスクリプトを追加します。
新たにC#スクリプトを作成しましょう。
名前はBlackChipControllerとします。
作成したらBlackChipに追加します。
最終的にBlackChipのInspectorはこのようになりました。


コンポーネントを追加したらWhiteChip同様、プレファブ化し、Hierarchy上からは削除しておきます。
MapControllerから生成
続いて前回作成したMapControllerを修正していきます。
MapControllerのStart関数内でBlackChipを生成するように直していきます。
またMapControllerでBlackChipが動く処理を呼び出すためBlackChipControllerも取得しておきます。
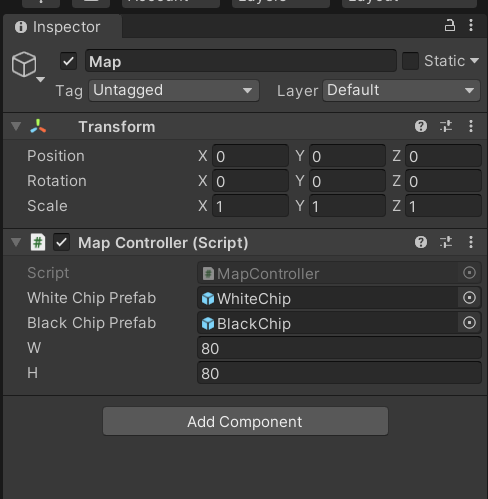
MapControllerを修正したらMapのInspectorからBlackChipのPrefabをアタッチしておきましょう。

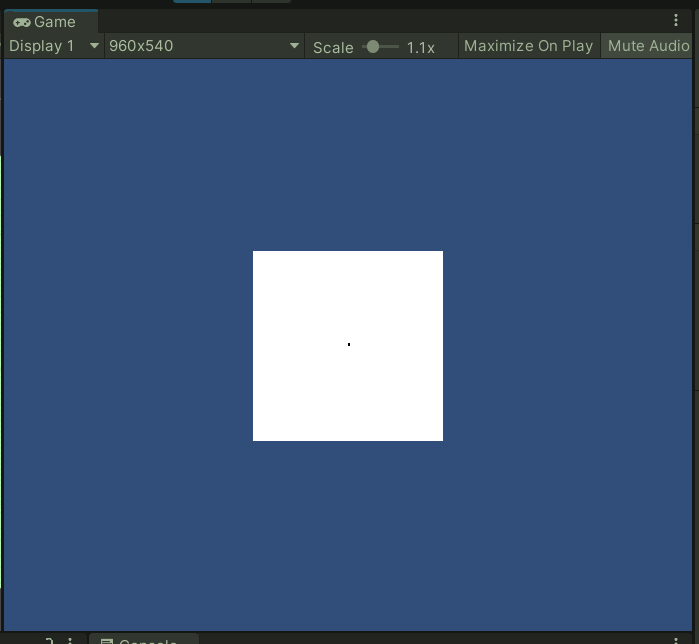
これで実行してみると小さくて見えづらいですが真ん中に黒い点が表示されました。

ランダムに目的地を設定する
ではこの黒い点が動く目的地を設定してみたいと思います。
やり方は様々考えられますが、今回は敷き詰められたWhiteChipをランダムで指定しそれを目的地にしたいと思います。
流れとしてはこのような感じでしょうか。
- whiteChipを格納しておくListを用意
- whiteChip生成時にListに格納する
- List内のWhiteChipをランダムで選ぶ
- 選ばれたWhiteChipの位置を目的地にする
この流れに沿ってMapControllerを修正していきます。
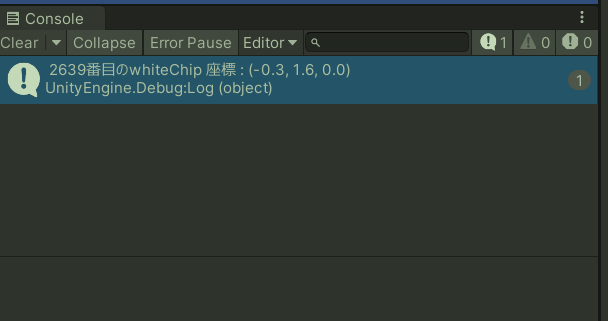
このように敷き詰められたwhiteChipの中から一つ抽出し目的地を設定してみました。
今回横縦80個で並んでますので合計6,400個のwhiteChipがリストに格納されています。
Listは0番目から始まるので0から6399までのいずれかの値がidxに返ってきます。
ちなみにRandom.Range()はint型の場合、最大値に指定した数は含まれないので6,400までではなく6399までとなります。
実行して確認してみます。

このように目的地の座標をランダムで取得出来ました。
目的地に向かって動く
続いてBlackChipを目的地まで動かしてみたいと思います。
BlackChipControllerに処理を記述していきましょう。
流れとしてはこのような関数があれば良さそうな気がします。
Moveという関数を作ってみたいと思います。
- 引数で目的地の座標を受け取る
- ターゲットとなるポジション用変数に代入する
- コルーチンで目的地まで動かす
実際に記述してみるとこのような感じでしょうか。
関連記事
このMove関数をMapController側で呼んであげれば良いと思います。
MapControllerを修正してみましょう。
目的地の再設定
目的地に黒い点がたどり着いたら次の目的地を設定してあげましょう。
流れはこのような感じになります。
- MapControllerのUpdate関数で移動してるかどうか判別する
- 移動中でなければ(目的地についていたら)
- 再度BlackChipControllerのMove関数を呼び出す
BlackChipControllerのisMovingを使って実装出来ると思います。
処理自体は最初にBlackChipを動かした流れと全く同じです。
MapControllerはこのようになりました。
実行結果はこのような感じです。
いかがでしょうか。
これで不規則に動く黒い点が出来ました。
次の記事ではこの黒い点をマウスを使って撃つ処理を実装してみたいと思います。
ここまでの記事はgithubにアップしてありますので、よければ参考にしてみてください。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

Unityで簡単なクリックゲーム作成【最終回:UIとGameManager】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介。最終回はUIやゲーム全体の進行などを実装していきます。

Unityで簡単なクリックゲーム作成【04:クリックの処理】
このゲームの肝となる黒い点をクリックする処理を実装していきます。

Unityで簡単なクリックゲーム作成【03:ターゲットの作成】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介しています。マウスに追従するターゲットマークを作ります。

Unityで簡単なクリックゲーム作成【01:盤面を作成】
Unity初心者の方に向けて白い盤面上をランダムに動く黒い点をクリックして黒に塗りつぶしていくという簡単なゲームの作り方を紹介します。この記事では白い盤面を作っていきます。