Unity 2D 道に沿ってキャラを自動的に動かす
見下ろし型2Dゲームで使えそうな小ネタです。特定の道に沿ってキャラクターを勝手に移動させてみたいと思います。
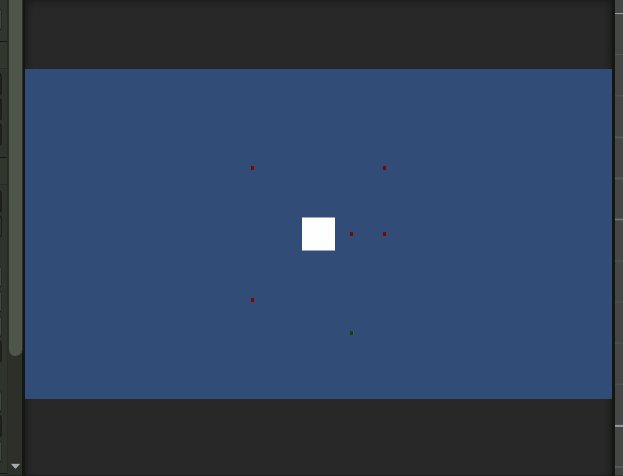
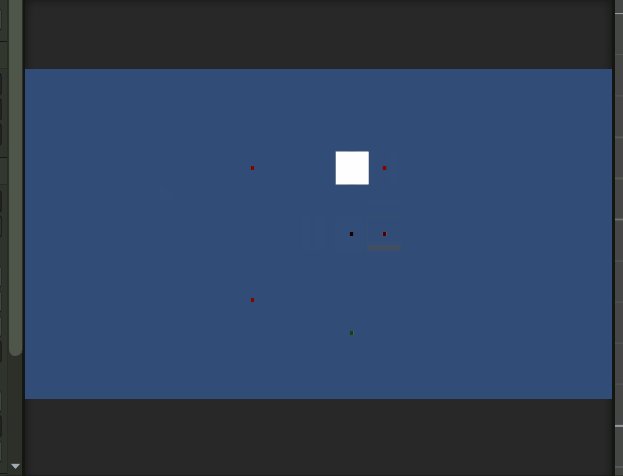
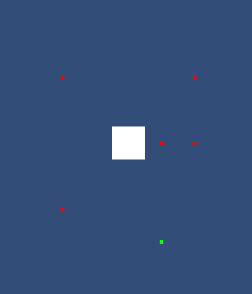
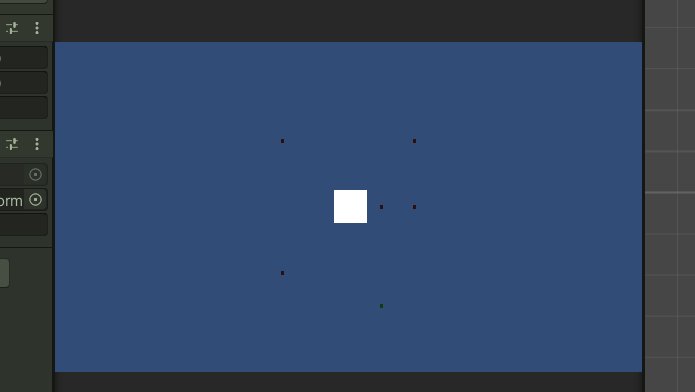
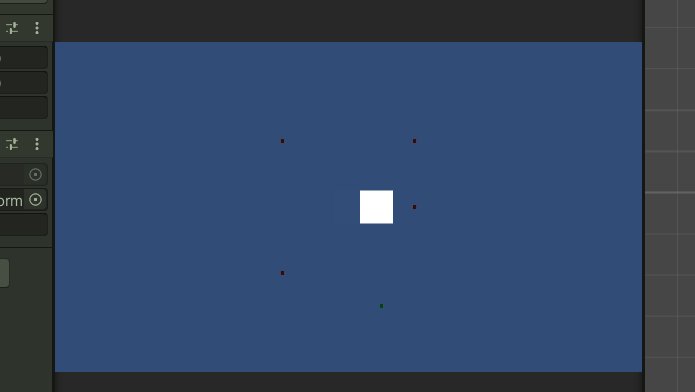
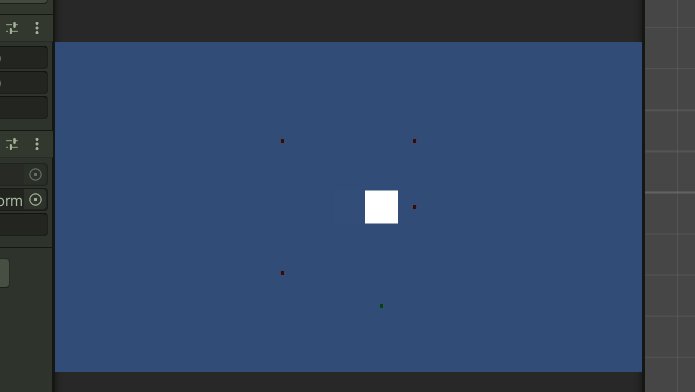
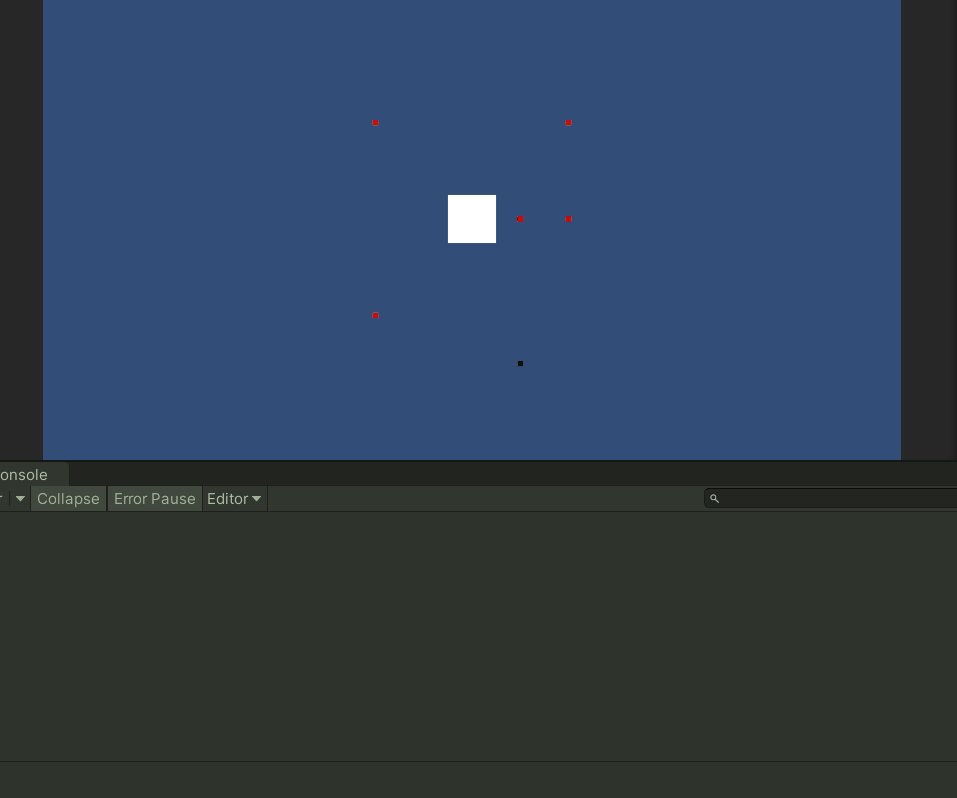
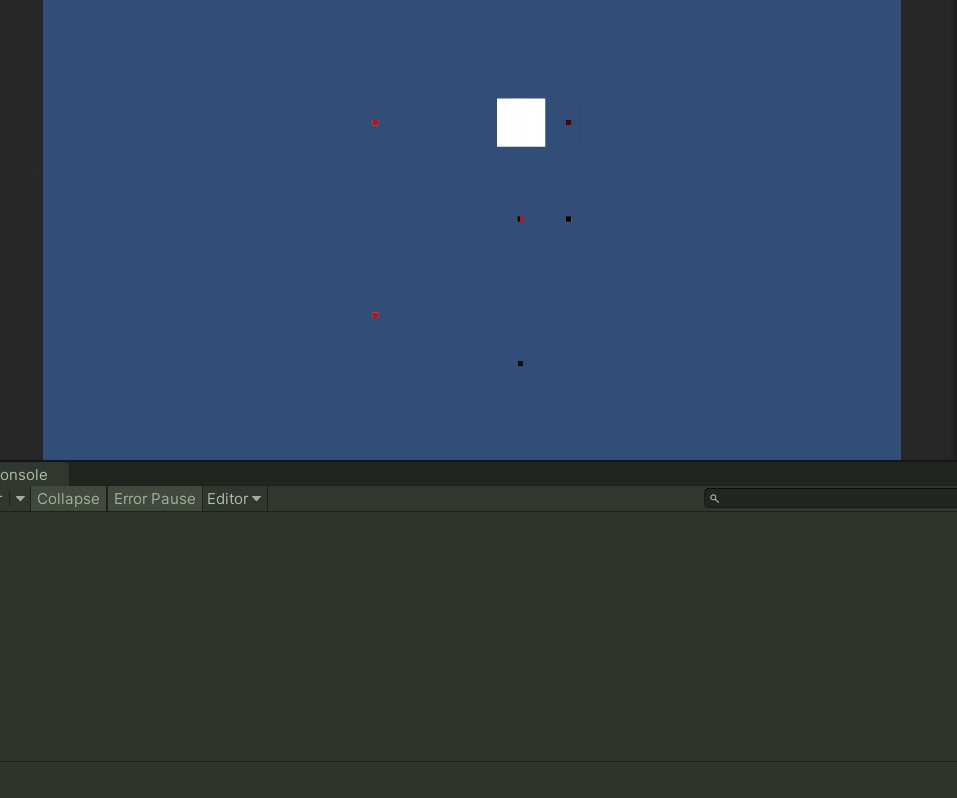
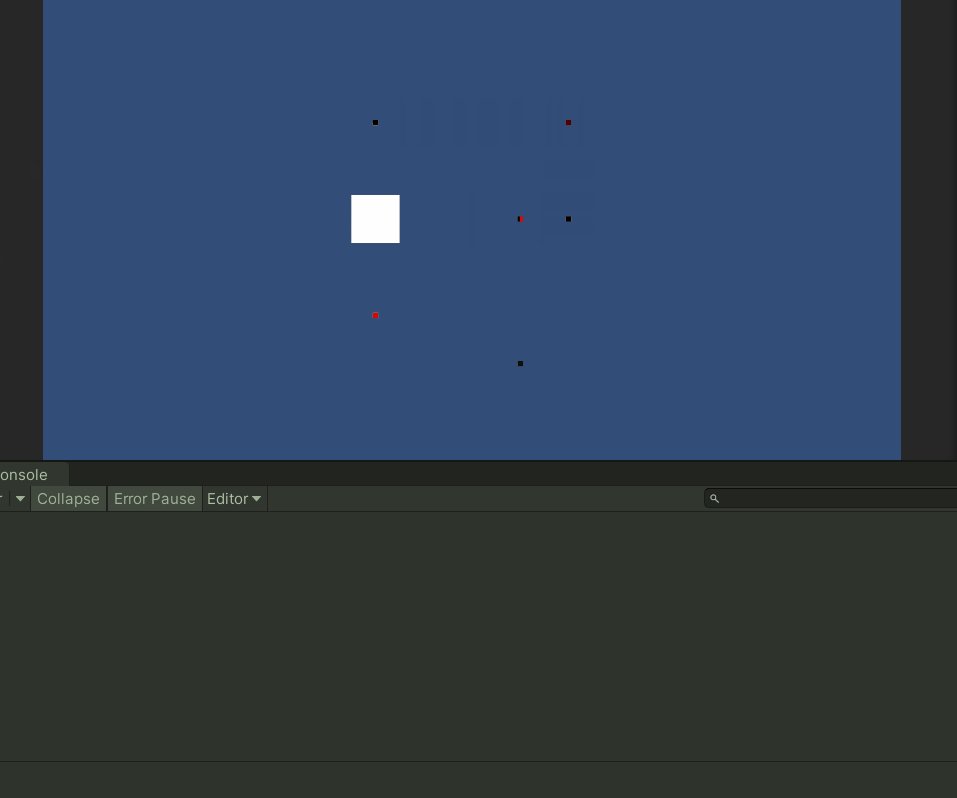
白い四角が動くキャラクターで、ちょっと見づらいですが赤い点が道、緑の点が終点です。

白いキャラクターが点を順番にたどって最後の緑の点まで移動しています。
赤と緑の点はわかりやすいようにSpreiteRendererで表示させていますが、最終的にオフにしても同じように動きます。
ちなみにこの小技は下記のゲームで実装しています。
あるキャラクターが目的地まで自動で動く演出で使ってます。
Unityの新規2Dプロジェクトを作成して作業開始です。
今回も画面サイズは960*540にしています。
動くオブジェクト、道の親要素、道のポイントを設置
では早速やっていきます。
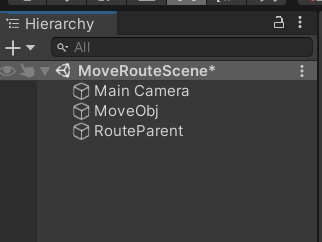
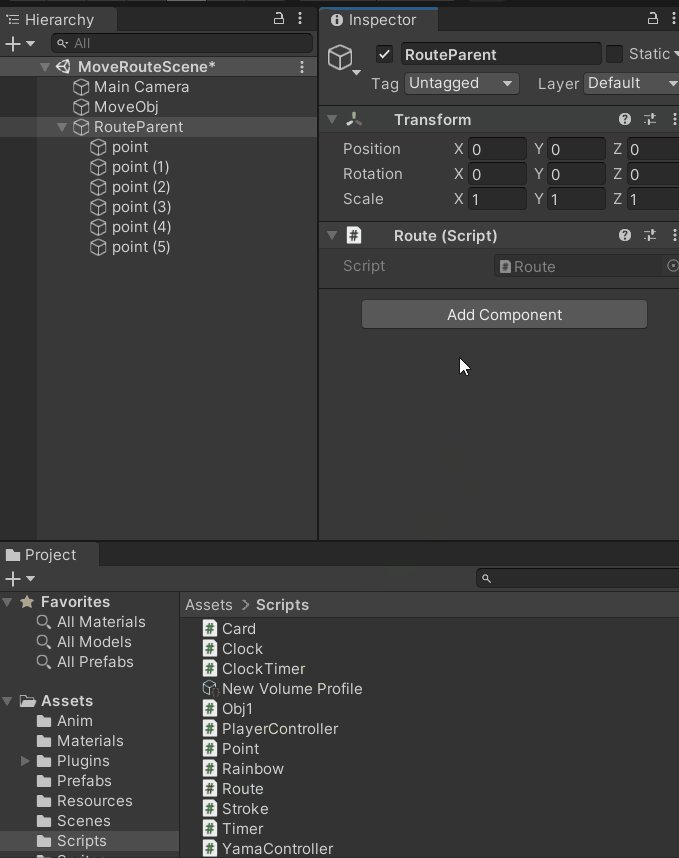
Hierarchy上に実際に移動するオブジェクトと道順(点)の親要素となるげオームオブジェクトを作成します。
動くオブジェクトをMoveObj、道の親オブジェクトをRouteParentとしました。

次に道順となるオブジェクトをRouteParentの子要素として追加します。
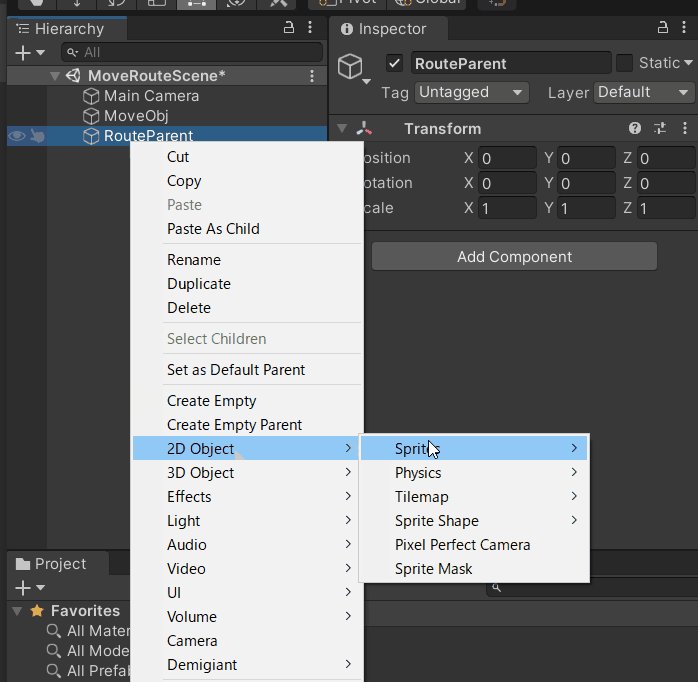
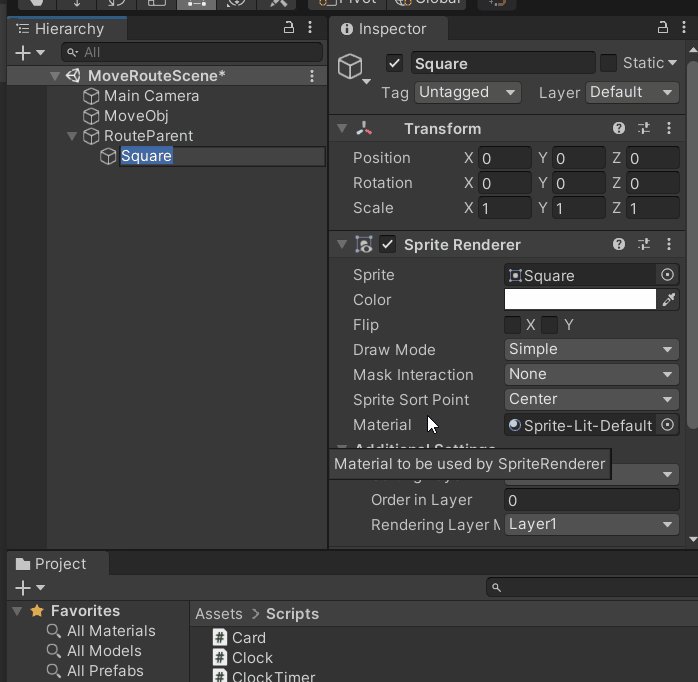
2D ObjectのSpritesからSquareを作成します。
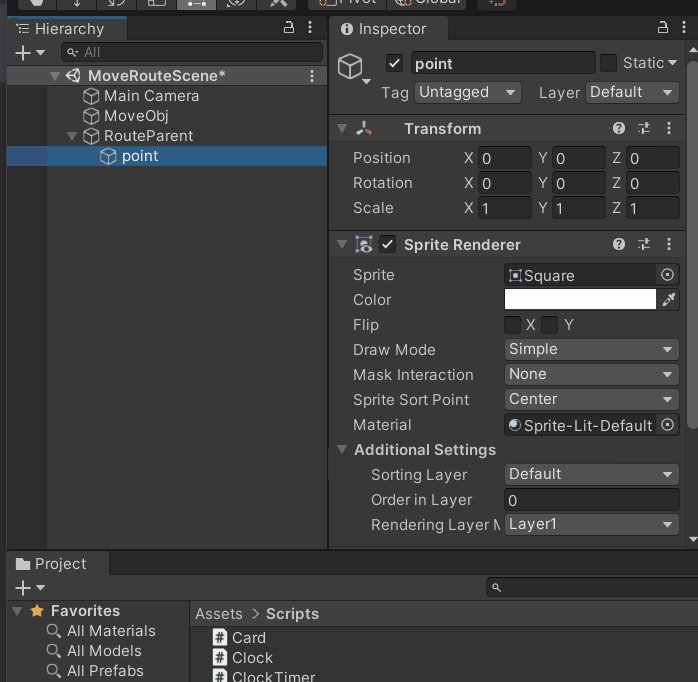
名前はpointとしました。

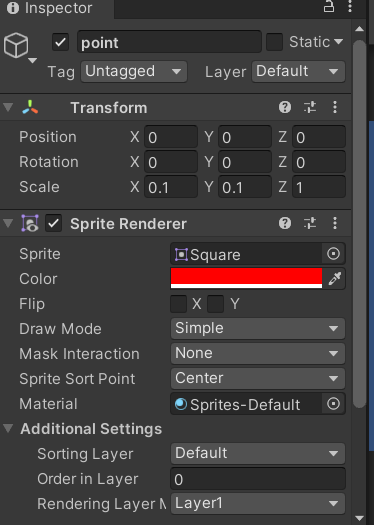
このままですとMoveObjと同じ白い四角なのでInspectorからサイズと色を調整しましょう。

こんな感じでよいかと思います。
ではこのpointをどんどん増やしていきましょう。
今回は6個作りました。

あとはこのpointそれぞれのポジションを変更して道のように配置していきます。
XとYの値を変更して道をつくりました。最後のpointだけゴールということで緑にしています。

こんな感じで並んでます。
道の親要素にスクリプトをアタッチ
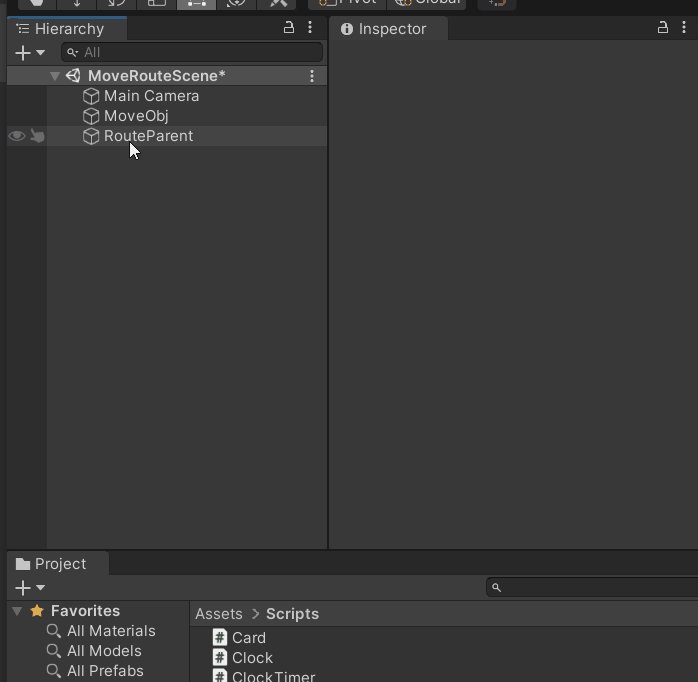
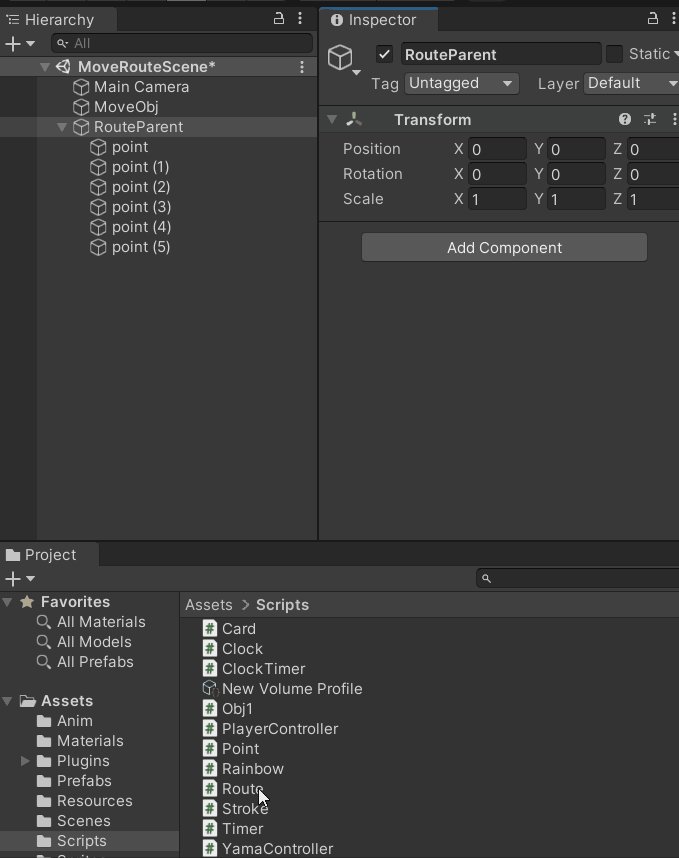
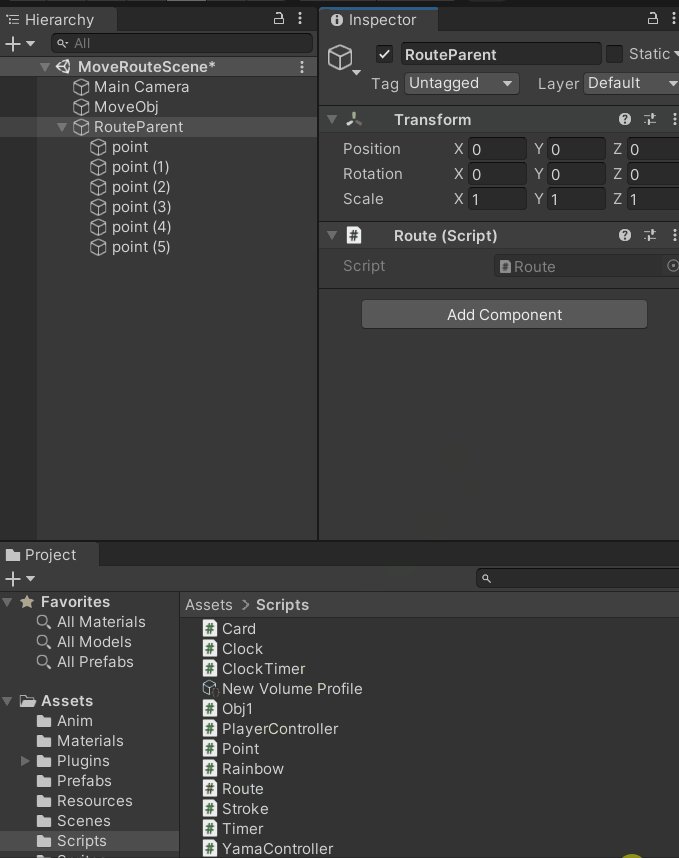
続いて道の親要素、RouteParentにC#スクリプトをアタッチします。
今回はRouteというC#スクリプトにしました。
作成したらRouteParentにアタッチします。

ではスクリプトの中身を記述していきましょう。
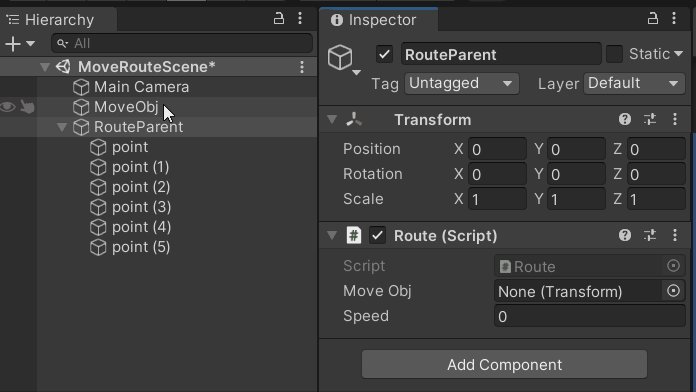
まずは変数等を宣言します。
このような感じになりました。
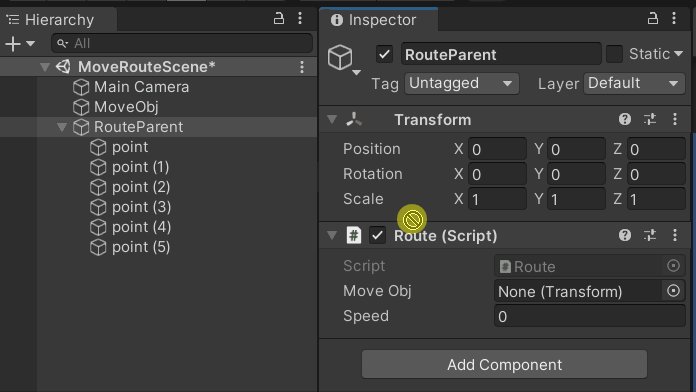
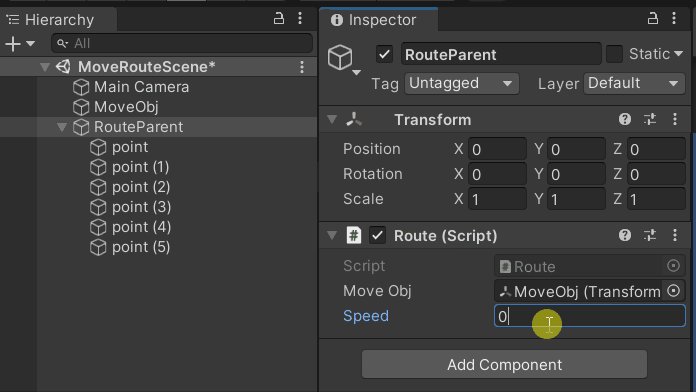
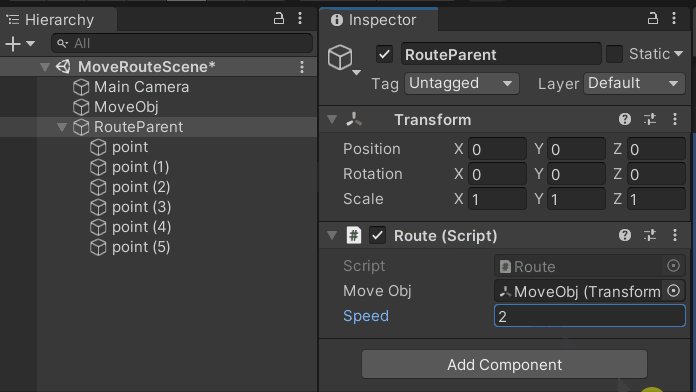
忘れないうちにRouteParentのInspectorからmoveObjとspeedを設定しましょう。

これで準備OKです。
続いて具体的に動くスクリプトを記述していきます。
親要素のスクリプトを記述
まずStart関数で子要素のpointを全て取得しリストに格納します。
GetComponentsInChildren
この場合はpointのTransformだけが欲しいのにRouteParentのTransformも取得してきてしまいます。
そこでLinqのWhereメソッドを使い自分自身のTransformを除外しています。
Where(t => t != transform)がそれに当たります。
LinqのWhereに関してはわかりやすく紹介している記事がありましたので掲載しておきます。
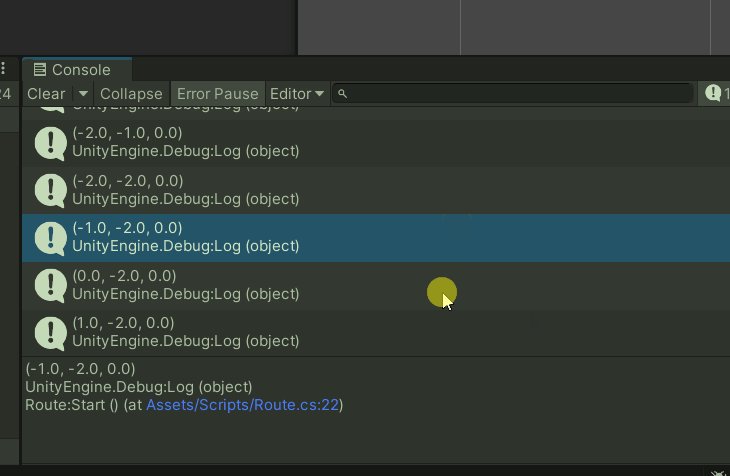
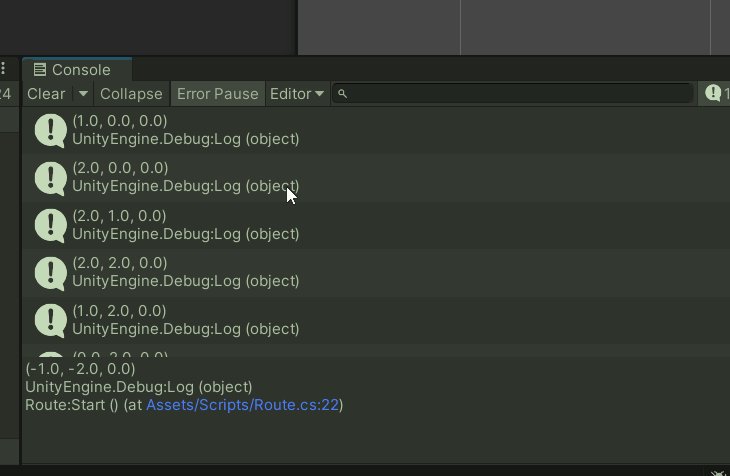
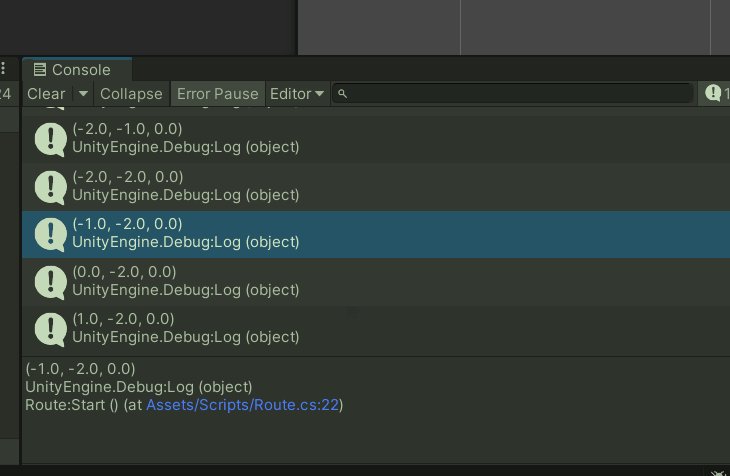
実際にログを確認したところ正常にpointのポジションのみが取得できていました。

最初の点に動かしてみる
つづいて最初のpointにMoveObjを動かしてみましょう。
Start関数内とUpdate関数内に処理を記述します。
このような感じになります。
実行してみるとこんな感じで最初のpointに移動します。

処理の内容について触れます。
移動物(MoveObj)を目的地(nextPos)に移動させたいというときは移動物と目的地の距離が0(若しくは0に限りなく近い)になれば達成されます。
それをこのスクリプトで行っています。
まずはじめにStart関数内で移動する目的地となる座標を取得しています。それがnextPos = points[pointIdx].position;になります。
つづいてUpdate関数内で目的地となるnextPosと移動物moveObjの距離(sqrMagnitude)をMathf.Epsilonと比較しています。
目的地(nextPos)のポジションから移動物(moveObj.position)ポジションを引いてその距離(sqrMagnitude)を求めて0に限りなく近い値(Mathf.Epsilon)より大きければmoveObj.positionを変更するという処理をしています。
ここで疑問になってくるのは目的地と移動物の差がなくなれば良いので、Mathf.Epsilonではなく0で良いではないかということです。
確かに0でも問題ないのですが実行時に誤差が出ても正常にif文に入るよう今回はMathf.Epsilonを使っています。
移動物(moveObj)のポジションを変更するにはVector3の関数、MoveTowardsを使っています。
MoveTowards関数には第一引数に現在の位置(moveObj.position)、第二引数に移動先となる位置(nextPos)、第三引数に速度(speed * Time.deltaTime)を渡します。
そうすると先程のようにターゲット(最初の点)に向かって動きます。
ここまでで最初の目的地(point)に移動することができました。
そうしたら次の目的地を設定しましょう。
点の順番どおりに動かす&バグ修正
具体的にはUpdate関数内を次のように修正します。
これで実行するとmoveObjがpointをたどって動いてくれます。
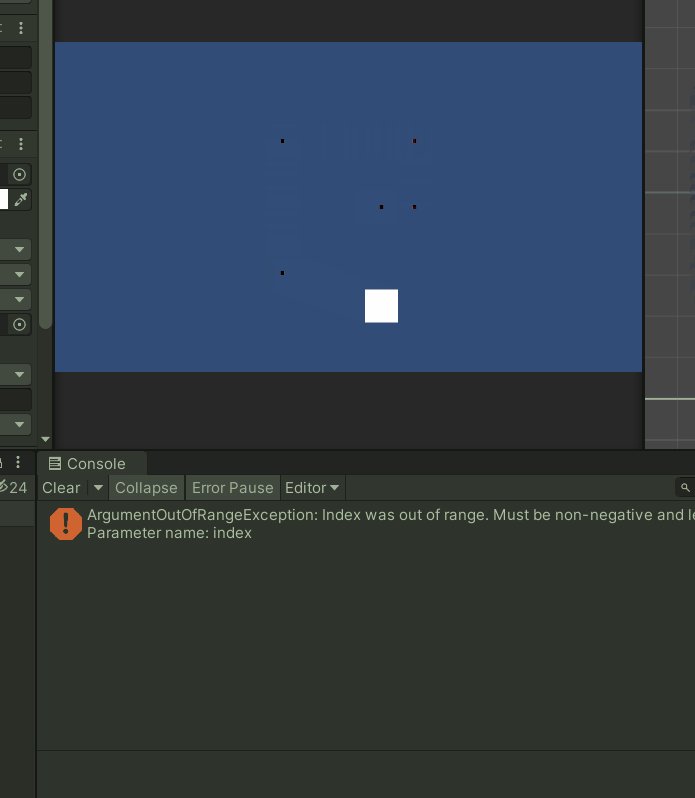
しかしこれだと最後にバグが発生します。
実際に実行して見てみます。

これは何かといいますとゴールまでたどり着いたにも関わらずUpdate関数内で次の目的地を探しに行こうとしているので発生しています。
まず修正してしまいましょう。
このような感じになりました。
pointsの数よりもpointIdxの値が小さい場合のみ次の目的地を設定するという処理を加えました。
エラーの原因
points.Countでは格納されている個数が取得できます。
今回はpointsの中には6個のtransformが入っています。
では格納したListから1つ目の値を呼び出す場合どのように指定するでしょうか?
points[1]ではなくpoints[0]と指定します。
Listや配列は0番目から値を追加していきますので実際x番目を呼び出す場合、xから1を引いて指定しないといけません。
今回加えたif文によってpointIdxがpoints.Count(6個)より小さい場合、すなわち5以下ならばnextPosを上書きするというようになりました。
このif文がなかったために
nextPos = points[pointIdx].position;
ではpointIdxが加算され処理的には
nextPos = points[6].position;
となっており実際には存在しない7番目のpointsをnextPosにしようとしていたためエラーが発生していました。
これで無事エラーも発生せずmoveObjが最後のpointまで移動出来ると思います。

今回いろいろ説明が長くなってしまいましたが最終的なソースコードを掲載しておきます。
見ていただければわかると思いますが、やっていることはとてもシンプルです。
関連記事
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

ドルアーガの塔みたいな薄い壁の迷路を作る
薄い壁の2Dダンジョンを作ってみたいと思います。
1マスに上下左右の壁を設置する感じです。

SQLite4Unity3d データベースにデータ保存
UnityでSQLiteを扱うためのSQLite4Unity3dというプラグインを使って簡単なデータベースの操作をしてみたいと思います。
ゲームデータのセーブやロード、またランキングなどにも使えそうです。

GAS&Unity Googleスプレッドシートの読込・書込
今回はUnityとGoogleのスプレッドシートを連携させて、スプレッドシートの内容を表示させたり、Unity側からスプレッドシートに情報を追記して行く方法を作ってみたいと思います。 ちなみにこの仕組みを実装する経緯は業 […]

ゲーム素材を作成するときに使えるAIイラストツール
個人開発でゲームを作っていると素材をどうするか苦労しませんか?
私は絵心が無いのでいつもキャラクター等の画像で頭を悩ませます。
そんなときに使えるのがAIがイラストを作ってくれるツールです。

自作ゲームのプレスリリースを受け付けてくれるサイト
個人制作のゲームでもプレスリリースを受け付けてくれるサイトを紹介してみようと思います。
必ず掲載してくれるというわけではありませんが、参考にしていただければと思います。

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。