Unityで簡単なクリックゲーム作成【03:ターゲットの作成】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介しています。
白い盤面の上を動き回る黒い点をクリックして黒く塗りつぶしていくゲームです。
非常にシンプルなゲームなので初めてゲームを作る人におすすめします。
PCのみとなりますが、こちらでプレイ可能です。
全部で5つの記事に別れています。
- 盤面を作成
- 動く黒い点を作る
- 【今回】ターゲットの作成
- クリックの処理
- UIとGameManager
前回まででランダムで動く黒い点を作成するところまで出来ました。
今回は3回目です。
ターゲットマークを作って行きたいと思います。
ターゲットマークにはこの2つの機能を実装したいと思います。
- マウスカーソルに追従して動く
- 左クリックで黒い点を撃つ
今回は1番目のマウスカーソルに追従する部分を実装してみたいと思います。
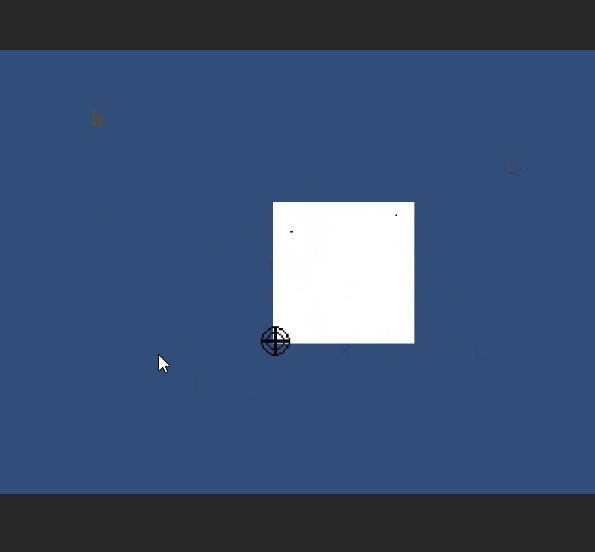
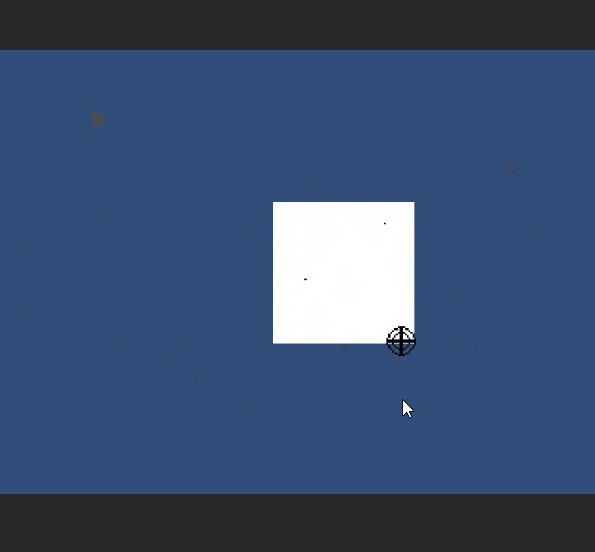
今回このような感じになると思います。
では早速続きをやっていきましょう。
ターゲットオブジェクトの作成
まずターゲットの画像をHierarchyにドラッグしてゲームオブジェクトにします。
Spritesフォルダ内のTargetがそれに当たりますので早速配置します。
ゲームビューで見てみると非常に小さいです。

これだと黒い点と見分けがつかないので大きくしてあげましょう。
Sprites内のTargetを選択しInspectorのPixels Per Unitの値を100から24にしてApplyしましょう。
先程よりも見やすくなったと思います。
Pixels Per Unitはシーンビューのマス目の中に何個のピクセルで表示するかという設定になります。
Targetの素材自体は縦横16ピクセルで作られてますのでPixels Per Unitの値を16にするとシーンビューのマス目と同じ大きさになります。
それだと大きすぎるので24にして若干小さくしています。
【Pixels Per Unitが100の場合】

【Pixels Per Unitが16の場合】

【Pixels Per Unitが24の場合】

Pixels Per Unitに関してはこちらのブログで非常に解りやすく説明してくれています。
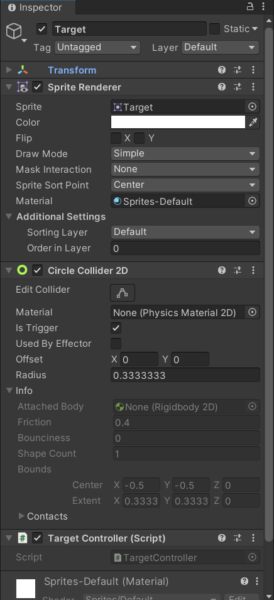
Targetのサイズの調整が済んだので必要なコンポーネントを追加していきましょう。
今回必要なのはCircleCollider2DとTargetを動かすためのC#スクリプトです。
CircleCollider2DはisTriggerにチェックを入れ、スクリプトに関してはScriptsフォルダ内にTargetControllerというC#スクリプトを新たに作成し追加します。
TargetのInspectorはこのようになりました。

ターゲットマークをマウスの位置に合わせて動かす
続いてマウスの動きに合わせてTargetを動かしていきましょう。
TargetControllerを編集していきます。
やることは以前このブログでも紹介したマウス座標にキャラクターをついてこさせる記事とほとんど同じです。
このようなコードになりました。
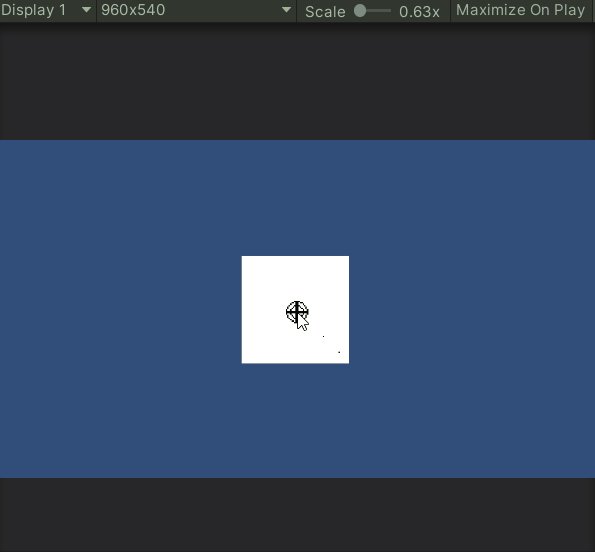
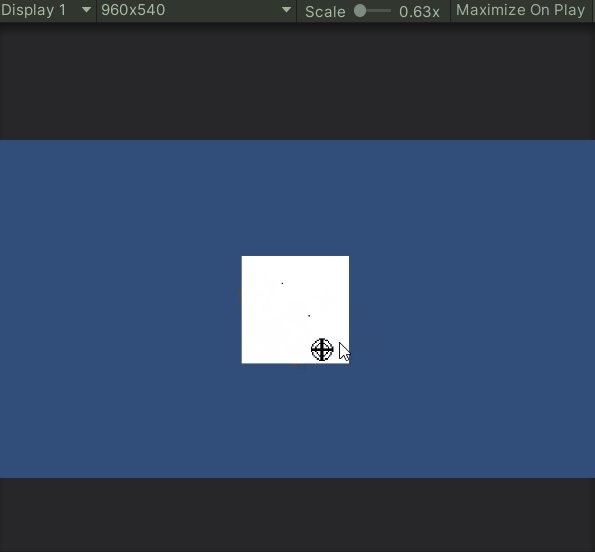
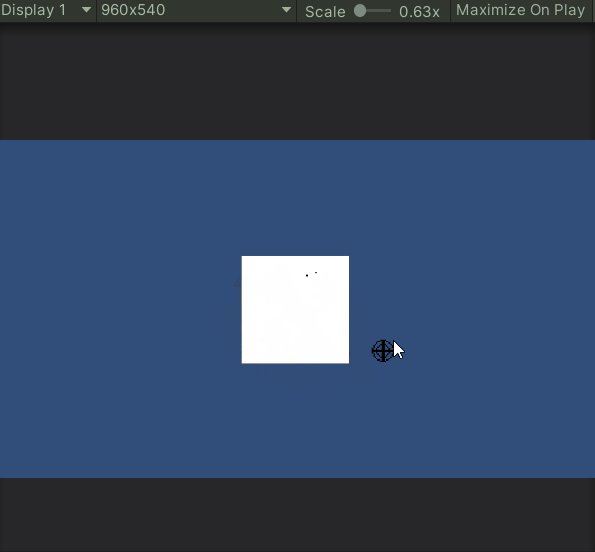
実際に起動するとTargetがついてくるのがわかります。

しかしこれだとマウスカーソルが画面外に出た時にTargetも出てしまい見えなくなってしまいます。
次はこれを修正していきたいと思います。
移動範囲の設定
今回のゲームでTargetが移動出来る範囲はMapの子要素で敷き詰められたWhiteChip内に制限したいと思います。
処理の流れを整理するとこのような感じになるでしょうか。
- Target移動範囲用の変数を作る
- WhiteChipの角(最大)のX,Y座標取得
- Targetの移動範囲用変数にわたす
- わたされた座標を元に移動範囲を制限する
これに沿って実装していきたいと思います。
まずTargetControllerに変数を2つ用意します。
そしてMapControllerにはTargetControllerをアタッチするためにSerializeFieldを用意します。
【TargetController】
【MapController】
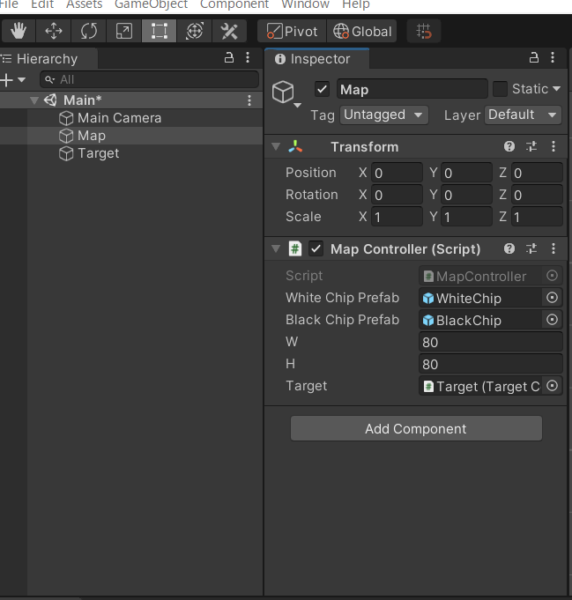
続いてHierarchyでMapを選択しInspectorにTargetをアタッチします。
このようになりました。

MapControllerからTargetControllerに座標を渡して行きます。
修正するのはMapControllerのみとなります。
Start関数内に追記します。
これでMapControllerからTargetControllerのxLimit,yLimitに値を渡すことが出来ました。
最後にこの値を元にTargetの移動制限処理を記述していきます。
これでTargetは範囲内のみの移動となりました。

移動範囲の制限に関しては過去に記事にしていますので良かったら参考にしてみてください。
次回は動くターゲットと黒い点が重なった時に左クリックをしたら白い部分が黒く塗られるという処理を実装していきたいと思います。
ここまでの記事はgithubにアップしてありますので、よければ参考にしてみてください。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

Unityで簡単なクリックゲーム作成【最終回:UIとGameManager】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介。最終回はUIやゲーム全体の進行などを実装していきます。

Unityで簡単なクリックゲーム作成【04:クリックの処理】
このゲームの肝となる黒い点をクリックする処理を実装していきます。

Unityで簡単なクリックゲーム作成【02:動く黒い点を作る】
Unity初心者の方向けに簡単なクリック連打ゲームの作り方を紹介しています。ランダムで動く黒い点を作ってみます。

Unityで簡単なクリックゲーム作成【01:盤面を作成】
Unity初心者の方に向けて白い盤面上をランダムに動く黒い点をクリックして黒に塗りつぶしていくという簡単なゲームの作り方を紹介します。この記事では白い盤面を作っていきます。


