プレイヤーの移動範囲をMathf.Clampで制限する
ゲームを作っている時にプレイヤーがゲーム画面の外まで移動してしまい見えなくなったり、この範囲内だけでプレイヤーを動かしたいということってありますよね?
そういう時に便利なUnityのMathf.Clampという処理を使ってプレイヤーが設定した範囲内しか動けないよう制限する方法を実装したいと思います。
ちなみに私はこの方法を下記開発中のシューティングゲームで使っています。
この方法を使えばプレイヤーが自分の設定した範囲を超えて出ていってしまうことはありません。
それでは早速やっていきます。
Unityを起動させ新しい2Dプロジェクトを作成します。
今回画面は960*540とします。
プレイヤーを作り移動させる
こちらは以前作成した記事の「プレイヤーを用意し動かす」と内容とほぼ同じになります。
移動速度を変えたいのでspeedという変数を加え早く移動出来るようにしてあります。
ソースコードはこんな感じです。
また毎回後ろ向きのプレイヤーではなんですので今回は前を向かせてアニメーションを付けました。
このままですとプレイヤーは画面外に出ていってしまいます。
動かしたい範囲のXとYの最小、最大の値を調べる
ではプレイヤーの移動範囲を画面の中だけにしていきましょう。
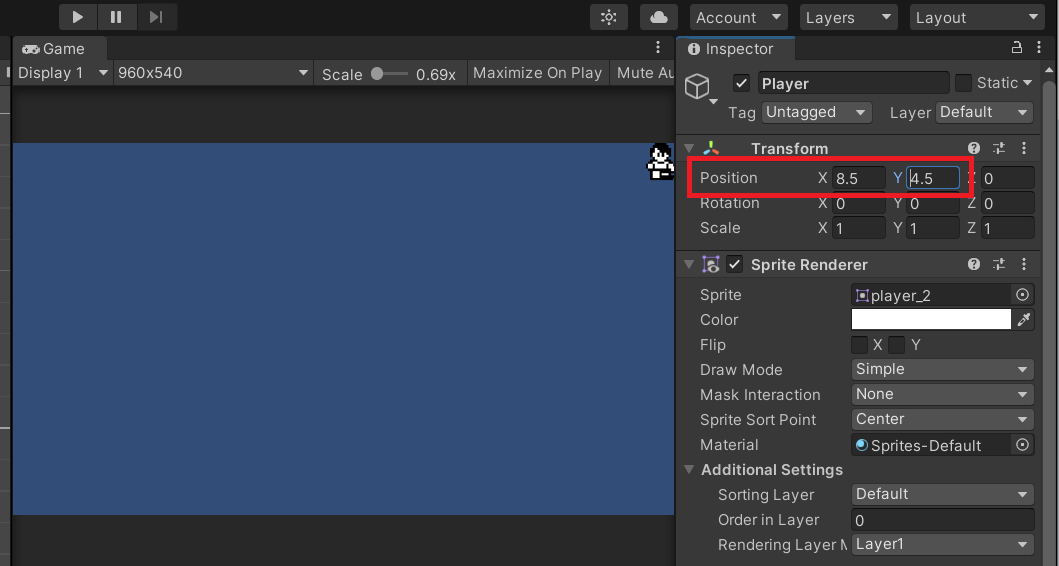
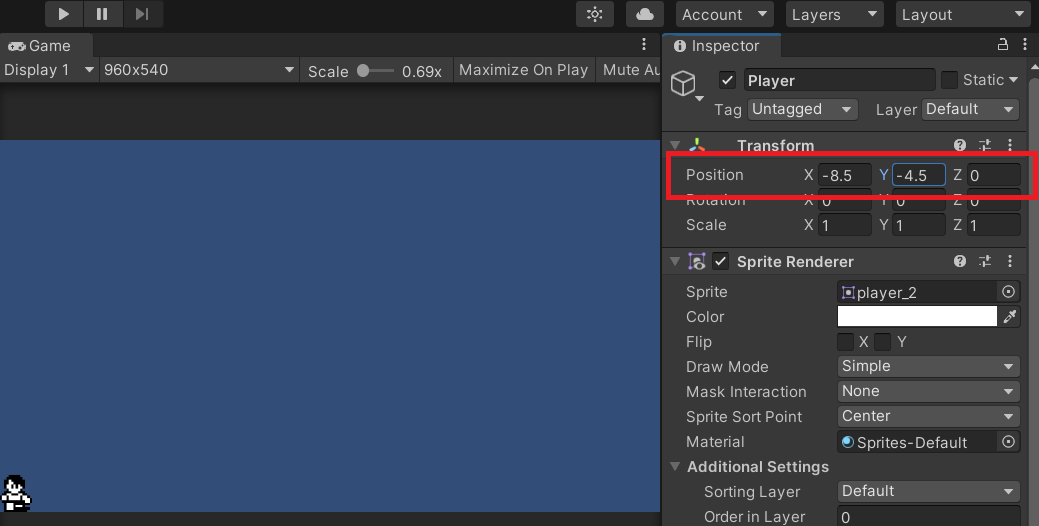
GameViewをみながらPlayerのInspectorでTransformコンポーネントのPositionを変えながらXYの最小、最大の値を調べます。

今回はXYの最大値が8.5と4.5ですね。
それにマイナスをかけたものが最小値となるはずです。
実際に動かしてみます。

これでXが-8.5から8.5、Yが-4.5から4.5の範囲ということがわかりました。
移動しようとした座標を範囲内に収める
ではここからコードを書いてプレイヤーの範囲を先程の範囲に制限してみましょう。
このような感じになります。
xLimit、yLimitという変数に先程調べた値を入れてます。
別にこうしなくてもいいのですが移動範囲を変えたい時にこのようにしておくと修正が楽になります。
speedのようにSerializeFieldにしてInspectorから変更出来るようにしてもいいと思います。
Mathf.Clampについて
Mathf.Clampという関数は第1引数で入ってきた値を、第2引数(min)、第3引数(max)で設定した範囲に制限して返してくれます。
この場合currentPosのXYの値が範囲内かどうかを調べ、下回っていたら最小値を、上回っていたら最大値を返しcurrentPosのXYそれぞれに代入しています。
下が公式の説明です。
最後にtransform.postitionをcurrentPosにすればプレイヤーの移動範囲に制限がかかります。
こんな感じでキーを押し続けていてもプレイヤーは画面外に出ていくことはなくなりました。
私はこの技をシューティングゲームで使っていますが、それ以外のゲームでも利用出来ると思います。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

ドルアーガの塔みたいな薄い壁の迷路を作る
薄い壁の2Dダンジョンを作ってみたいと思います。
1マスに上下左右の壁を設置する感じです。

SQLite4Unity3d データベースにデータ保存
UnityでSQLiteを扱うためのSQLite4Unity3dというプラグインを使って簡単なデータベースの操作をしてみたいと思います。
ゲームデータのセーブやロード、またランキングなどにも使えそうです。

GAS&Unity Googleスプレッドシートの読込・書込
今回はUnityとGoogleのスプレッドシートを連携させて、スプレッドシートの内容を表示させたり、Unity側からスプレッドシートに情報を追記して行く方法を作ってみたいと思います。 ちなみにこの仕組みを実装する経緯は業 […]

ゲーム素材を作成するときに使えるAIイラストツール
個人開発でゲームを作っていると素材をどうするか苦労しませんか?
私は絵心が無いのでいつもキャラクター等の画像で頭を悩ませます。
そんなときに使えるのがAIがイラストを作ってくれるツールです。

自作ゲームのプレスリリースを受け付けてくれるサイト
個人制作のゲームでもプレスリリースを受け付けてくれるサイトを紹介してみようと思います。
必ず掲載してくれるというわけではありませんが、参考にしていただければと思います。

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。