Unityの小技 カードゲームで使えるカードの移動方法
私が参加しているオンラインサロンの1Weekゲームジャムで使用した複数枚のカードを特定の場所からパラパラと移動させる方法を紹介します。
ちなみにこちらの講座で本格的なカードゲームの作り方を教えてくれます。
移動だけではなく、ドラッグアンドドロップ、カードデータをScriptableObjectにする方法などかなりためになる内容になっているのでおすすめです。
この記事では上記のゲームのように「山」から「別の山」にカードが時間差でカードっぽく移動することができます。
使い方次第ではカードをシャッフルしてるかのような演出にも利用出来るかも知れません。
それでは実際にUnityを起動させ作業していきましょう。
新しい2Dプロジェクトを作成します。
今回画面サイズは960×640にしています。
山オブジェクト作成
プロジェクトを起動したらImageを2つ作成します。
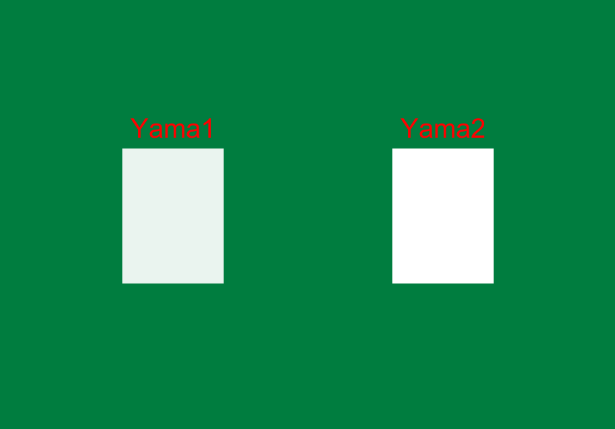
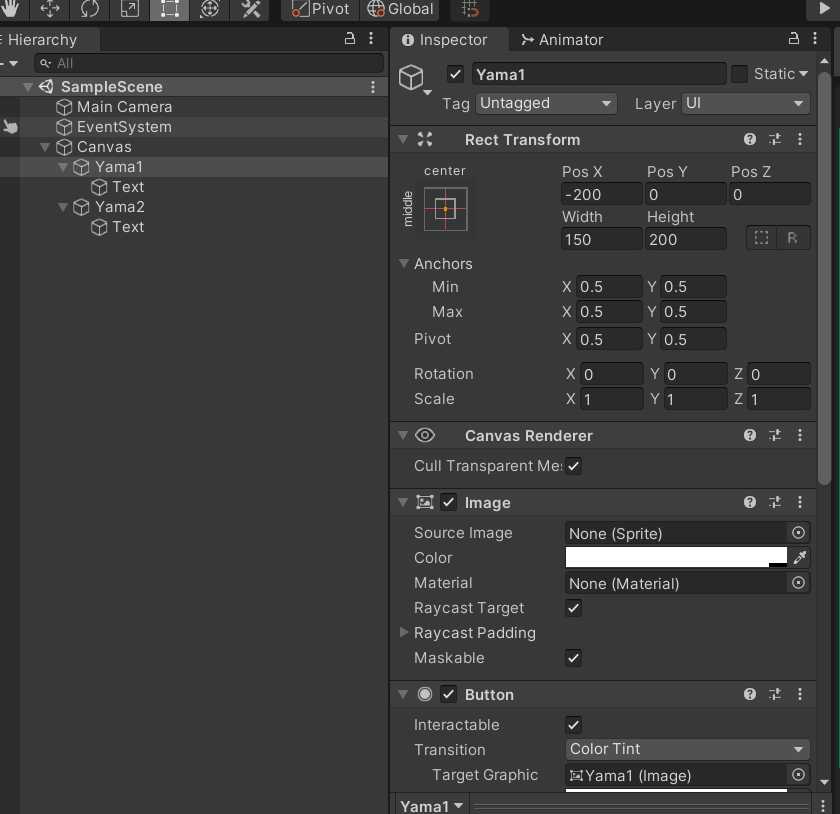
位置とサイズを適当に調整します。今回は横150:縦200にしました。
調整が終わったらButtonコンポーネントを追加します。
更にわかりやすいように名前をYama1とYama2にして、Textをそれぞれのオブジェクトの下に設置し見出しをつけました。
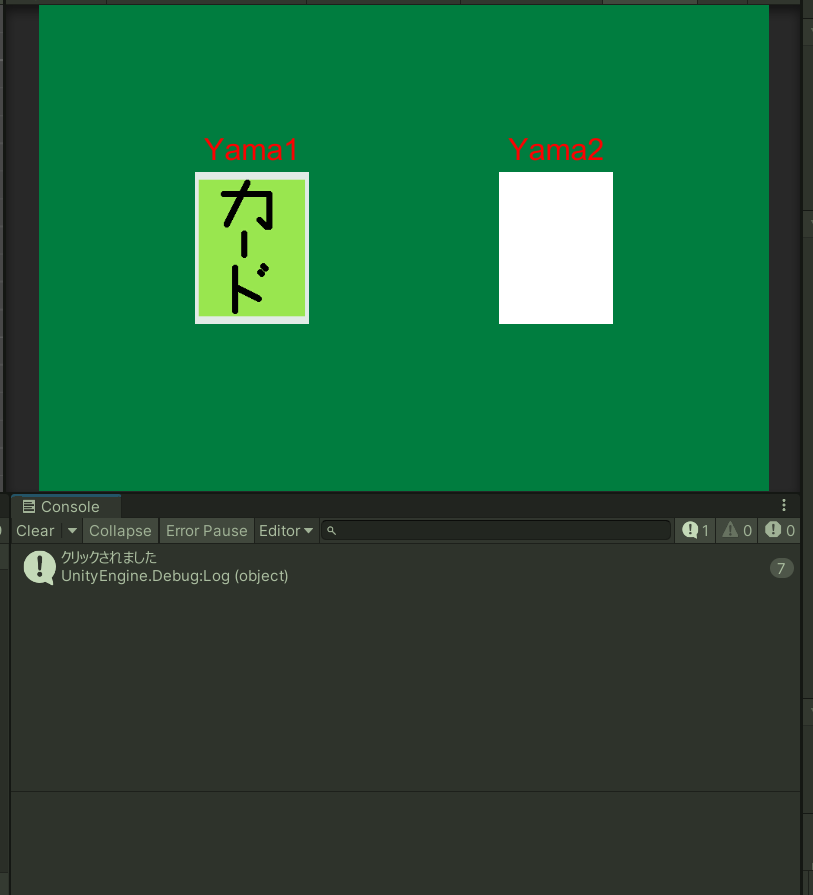
GameView

HierarchyとInspector

カード作成
続いてカードを作成します。
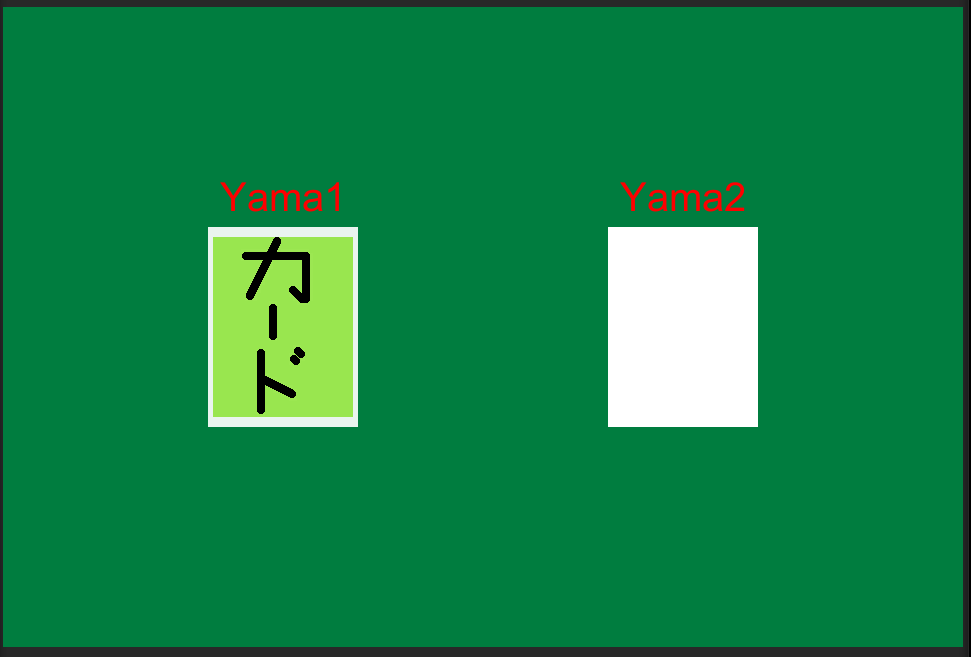
Yama1の下にImageを追加し、名前をCardに変更します。
InspectorのSorce Imageにカードの画像を当てます。
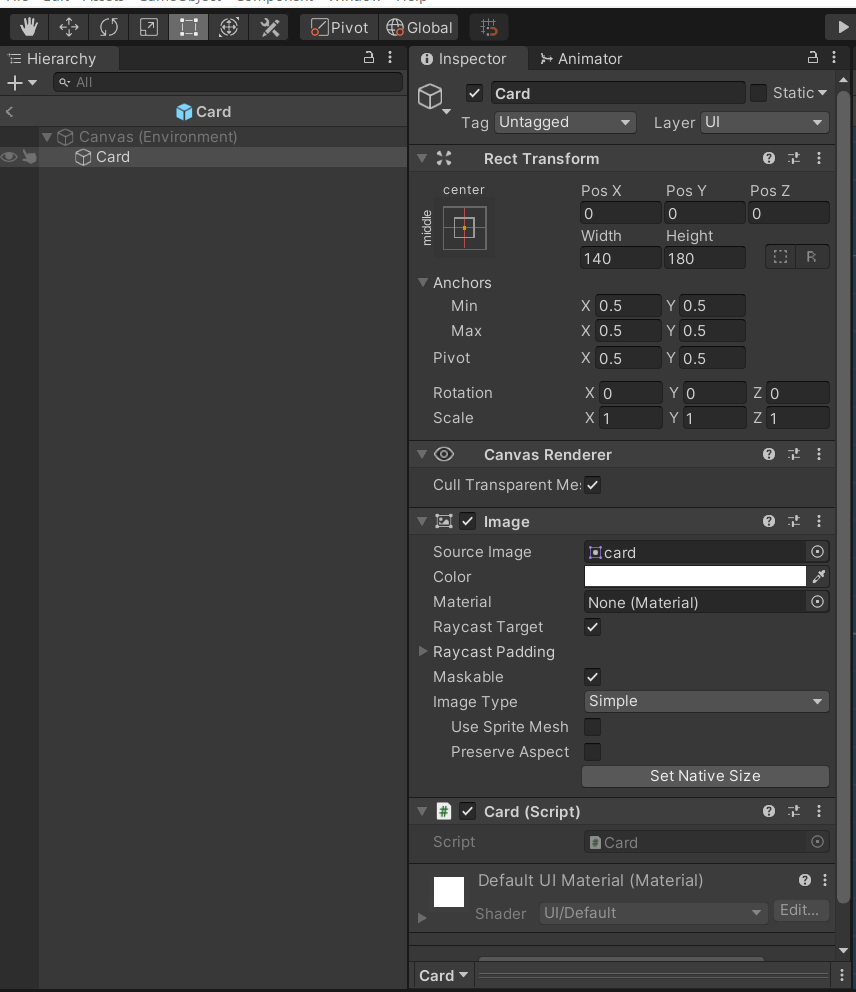
今回は140*180のサイズでカードの画像で作りました。

ここまでできたらCardという名前でC#スクリプトを作成しImageの方のCardにアタッチします。
以上でカードの準備は完了なのでこれをprefab化しHierarchy上から削除します。
Prefab化したカードはこのような感じになっています。

片方の山にカードを設置
ではPrefab化したカードをYama1の方に設置しましょう。
HierarchyにCardを置いていっても良いのですが、ゲームがスタートしたら自動で生成されるようにC#スクリプトを作成しましょう。
今回はYamaControllerと名付けました。
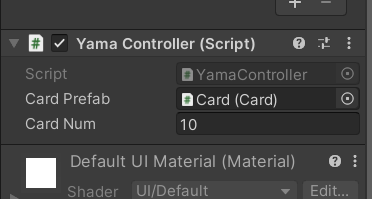
作成したYamaControllerをYama1にアタッチし、以下のコードを書いていきます。
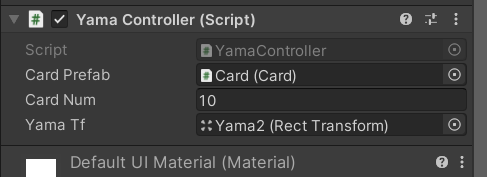
そうするとYama1のInspectorでCardと生成する数を入れられるようになります。
下の図は10枚のカードを生成する例です。

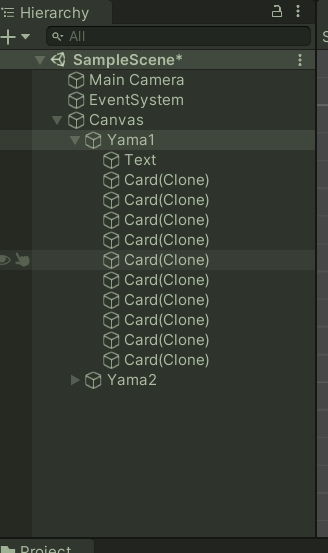
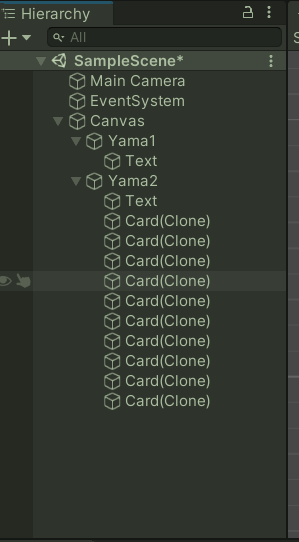
実際にUnityでPlayするとYama1の配下にCardが10枚生成されたのがわかると思います。

生成したカードをListに保持
カードの生成ができたのでYamaControllerでListとして全てのカードを保持しておきましょう。
YamaControllerを下記の様に修正します。
これで生成したCard全てをYamaControllerで生成&取得することができました。
Yama1のクリック時の処理を実装
さて、次にCardの移動の引き金となるクリック処理をYamaControllerに仕込んでいきます。
YamaControllerにMoveCardsという関数を作成します。
処理の中身は確認用にログを表示するだけです。
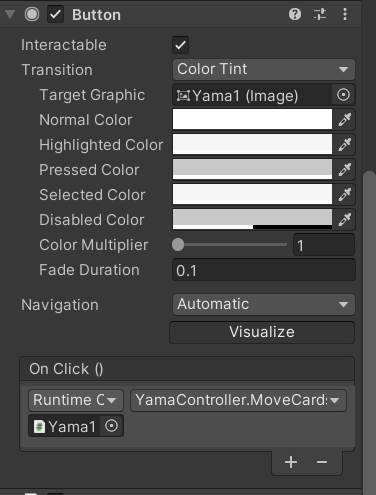
続いてUnityエディタ上でMoveCardsが呼び出されるようYama1のInspectorのButtonコンポーネントの設定をしていきます。
下の図のようにOn Click()にYama1自身をアタッチして呼び出される関数をMoveCardに選択します。

ゲームを実行しYama1をクリックするとConsoleの方でログが表示されました。

カードのループと移動
ここまで来たらもう少しです。
MoveCards関数を作り込んでいきます。
Listで保持しているCardたちをループさせYama2の方に移動させます。
YamaControllerを下のように修正します。
修正後、UnityエディタからYama1のInspectorから別の山のtransformをアタッチします。
今回の場合はYama2がそれに当たります。

それではゲームを実行しCardがYama2に移動するか確認してみましょう。
Hierarchy上でもYama2の配下にCardが移動しているのがわかります。

カードっぽく移動させる
移動は出来たものの、このままでは味気ないですね。
そこで移動する見た目をもっとカードっぽくなるようにしていきましょう。
最初にDOTweenというAssetをインポートします。
DOTweenのインポート方法や使い方はこちらの書籍でわかりやすく紹介してくれています。
DOTweenのインポートが完了したらYamaControllerを下記のように修正します。
修正後、カードの移動が下のように変わりました。
カードが一枚ずつ別の山に移動しているのが確認出来ました。
ここで一つ問題があります。実はこのカードは下のカードから移動しています。
本来カードっぽく移動するのであれば上のカードから移動してほしいですよね。
そこでYamaControllerのListを修正します。
具体的に何をするのかというとStart関数でListに追加したCardの並びを反転させます。
この修正を加えることによってYama1に設置された上のカードからYama2に移動してくれるようになります。
シンプルではありますが、以上が簡単なカードの移動処理となります。
これを応用して移動した山から更に別の山に移動させたり、また移動した山から更に移動しグリッドレイアウトで順番に並べていくなどカードゲームっぽいカード移動が出来ると思います。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

ドルアーガの塔みたいな薄い壁の迷路を作る
薄い壁の2Dダンジョンを作ってみたいと思います。
1マスに上下左右の壁を設置する感じです。

SQLite4Unity3d データベースにデータ保存
UnityでSQLiteを扱うためのSQLite4Unity3dというプラグインを使って簡単なデータベースの操作をしてみたいと思います。
ゲームデータのセーブやロード、またランキングなどにも使えそうです。

GAS&Unity Googleスプレッドシートの読込・書込
今回はUnityとGoogleのスプレッドシートを連携させて、スプレッドシートの内容を表示させたり、Unity側からスプレッドシートに情報を追記して行く方法を作ってみたいと思います。 ちなみにこの仕組みを実装する経緯は業 […]

ゲーム素材を作成するときに使えるAIイラストツール
個人開発でゲームを作っていると素材をどうするか苦労しませんか?
私は絵心が無いのでいつもキャラクター等の画像で頭を悩ませます。
そんなときに使えるのがAIがイラストを作ってくれるツールです。

自作ゲームのプレスリリースを受け付けてくれるサイト
個人制作のゲームでもプレスリリースを受け付けてくれるサイトを紹介してみようと思います。
必ず掲載してくれるというわけではありませんが、参考にしていただければと思います。

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。

