【初心者向け】Unityでドット絵をキレイに表示する
今回はドット絵のゲームを作ろうとしている方に向けて、Unityでぼやけたドット絵をキレイに表示する方法を解説します。
とても簡単な設定のみではっきりくっきりドット絵を表示させることができます。
ドット絵のレトロなゲームを作りたい方向けの投稿になるのかな?と思います。
ゲーム画面の設定
今回使うUnityのバージョンは2021.2.1fです。
空の新規2Dプロジェクトを作成しましょう。
UnityHubから新規作成をクリックし、テンプレートは2D。
プロジェクト名と保存先を設定し作成します。
プロジェクトが起動したらまずゲーム画面を設定しましょう。
縦のゲームを想定して今回ゲーム画面は1080×1920に変更していきます。
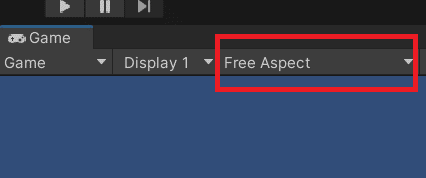
Unityエディターのゲームビューを選択し、その中のAspectボタンをクリックします。

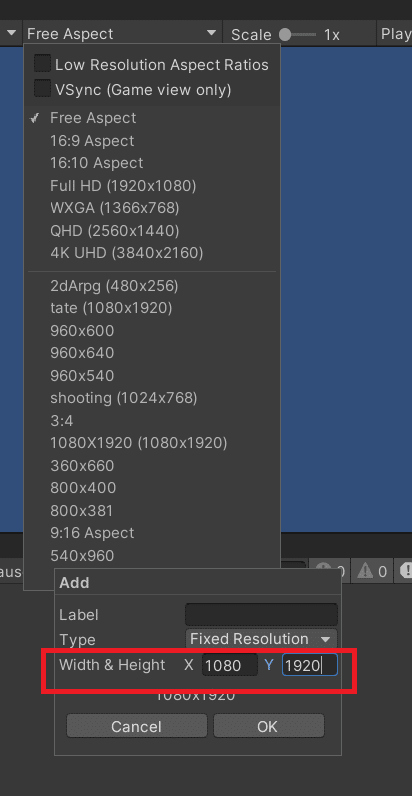
デフォルトではFree Aspectになっていると思うので一番下の+をクリックします。
新たに画面のサイズを設定できる小窓が表示されますので、その中のWidth(横幅) & Height(高さ)という項目にそれぞれ1080、1920と入力しOKを押します。

これで画面は縦長になったと思います。
プレイヤーのドット絵を準備
ではドット絵のプレイヤーの画像を入れていきましょう。
今回は16×16の飛行機みたいなドット絵を自作しました。
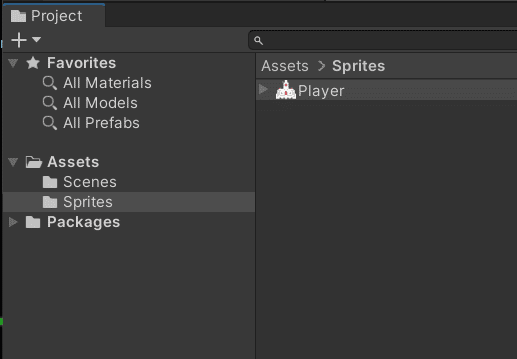
ProjectウィンドウのAssetsフォルダの下にSpritesというフォルダーを作成し、その中にプレイヤーの画像をドラッグアンドドロップします。
このような状態になります。

この状態でHierarchyにPlayerをドラッグすると豆粒のように表示されます。

あまりにも小さいですね。これを解消していきます。
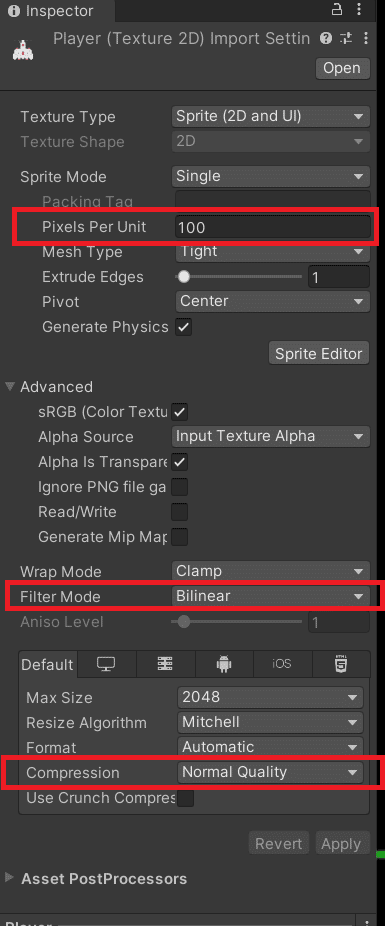
Spritesフォルダーに入っているPlayerを選択すると色々な情報がInspectorに表示されます。
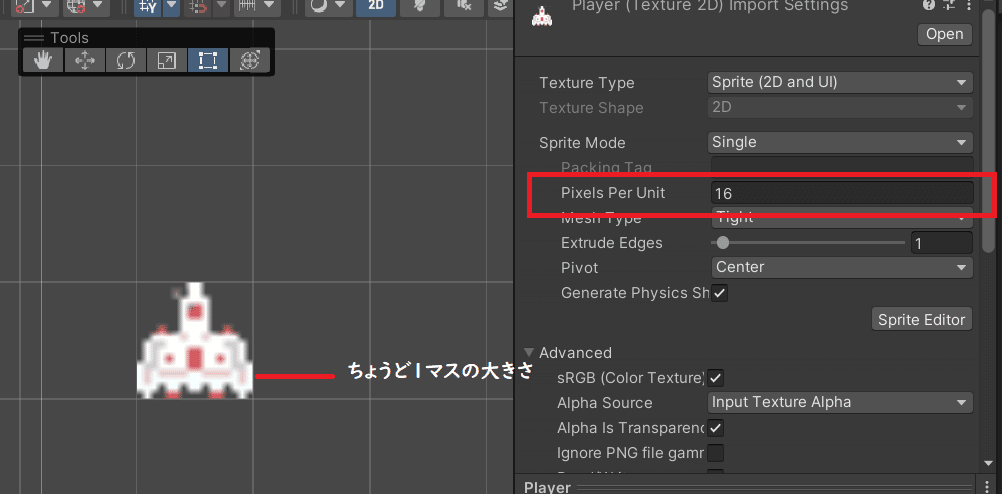
今回は赤枠で囲った箇所を修正していきます。

それぞれの意味を簡単に説明していきます。
Pixels Per Unit
直訳すると「1ユニットあたりのピクセル数」です。
これは選択した画像を1ユニットに対し何ピクセルの割合で表示します、というものです。
と言われてもピンと来ない人も多いと思いますので、簡単な具体例を出して説明してみます。
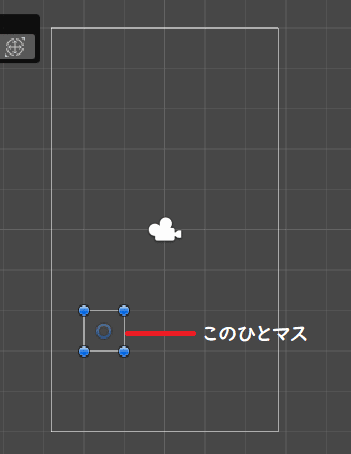
まず1ユニットと言うのはシーンビューの1マスのことです。

Playerをこの1ユニットに収まるようにしてみたいと思います。
Playerは16*16のドット絵ですので、この値を16にするとちょうど1ユニット(1マス)にピッタリの大きさになります。
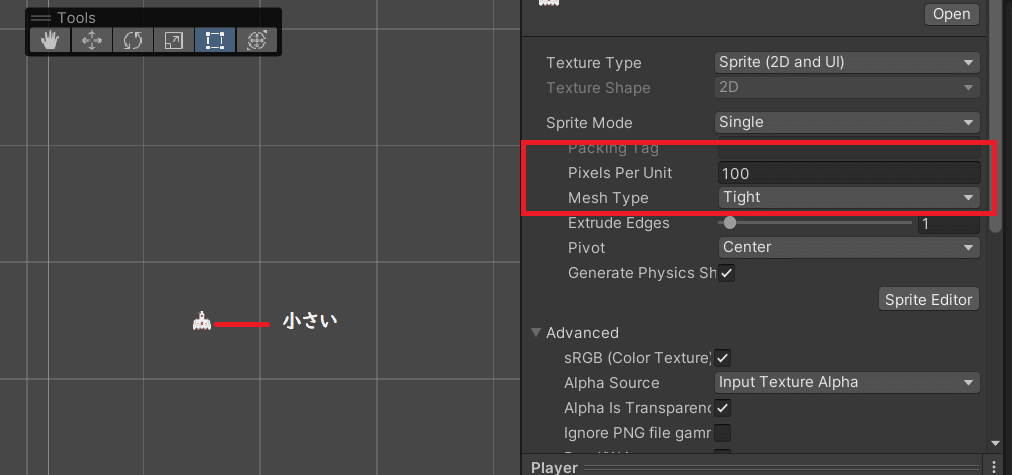
100だと小さい

デフォルトが100です。
1ユニットあたり100ピクセルの割合で表示するわけですから、当然画像は小さく表示されます。
16でピッタリ

16にすればちょうど1ユニットと同じ大きさで表示されます。
乱暴な説明をするとこの値を小さくすればゲーム上の画像は大きくなる。
逆に大きくすればゲーム上の画像は小さくなるという感じです。
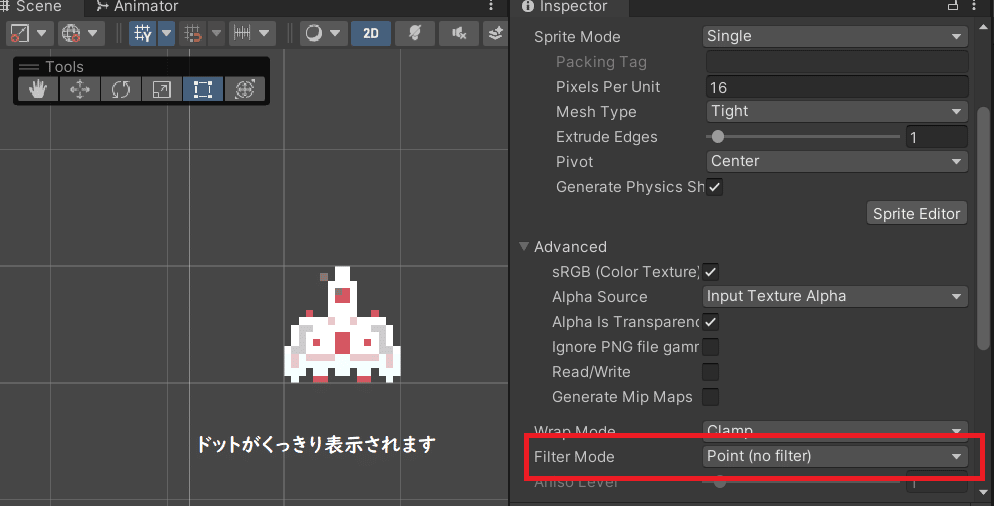
Filter Mode
このままだと画像はぼやけて見えてみます。
せっかくのドット絵なのでくっきり見せたいですよね。
そこでFilter Modeを変更します。
Point (no filter)を選択しましょう。
補足ですがそれぞれのモードの説明は以下の通りです。
Point (no filter) → 画像のピクセルをブロック状に表示します。
Bilinear → 平均化してなめらかに表示します。
Trilinear → Bilinearと似ていますが、ミップマップレベルでブレンドして表示します。
ドット絵の場合はPointを選択しておきましょう。

Compression
これは画像の圧縮するタイプを選択します。
ドット絵の場合はNoneを選択して圧縮しないようにするときれいに表示されます。
他にも設定項目はありますが、詳しく知りたい方は公式のURLを貼っておきますので、参考にしてください。
ドット絵がキレイに表示されました。
今回の内容はGitHubに置いておきます。
よろしければ参考にしてみてください。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

ドルアーガの塔みたいな薄い壁の迷路を作る
薄い壁の2Dダンジョンを作ってみたいと思います。
1マスに上下左右の壁を設置する感じです。

SQLite4Unity3d データベースにデータ保存
UnityでSQLiteを扱うためのSQLite4Unity3dというプラグインを使って簡単なデータベースの操作をしてみたいと思います。
ゲームデータのセーブやロード、またランキングなどにも使えそうです。

GAS&Unity Googleスプレッドシートの読込・書込
今回はUnityとGoogleのスプレッドシートを連携させて、スプレッドシートの内容を表示させたり、Unity側からスプレッドシートに情報を追記して行く方法を作ってみたいと思います。 ちなみにこの仕組みを実装する経緯は業 […]

ゲーム素材を作成するときに使えるAIイラストツール
個人開発でゲームを作っていると素材をどうするか苦労しませんか?
私は絵心が無いのでいつもキャラクター等の画像で頭を悩ませます。
そんなときに使えるのがAIがイラストを作ってくれるツールです。

自作ゲームのプレスリリースを受け付けてくれるサイト
個人制作のゲームでもプレスリリースを受け付けてくれるサイトを紹介してみようと思います。
必ず掲載してくれるというわけではありませんが、参考にしていただければと思います。

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。