Unity 2DでMaskを使いキャラクターの周りをくり抜く
Unityを使い2D見下ろしゲームやホラーゲームなどで暗闇の中を歩いてるときの演出でプレイヤーの周りだけをくり抜いて明るくしたい。みたいな演出を入れてみたいと思ったことはありませんか?
今回はMaskという処理を加えてそれを実装してみたいと思います。。
実際には暗闇の一部を切り抜くマスクという処理でそれっぽくしています。
このやり方以外にも2Dのライトを使って周りを照らすやり方もありますのでそれは別の記事で紹介したいと思います。
この手法を応用して下記のゲームで実装しています。
ではUnityを起動させ作業していきましょう。
新しい2Dプロジェクトを作成します。
今回は360*660の画面サイズです
プレイヤーを用意し動かす
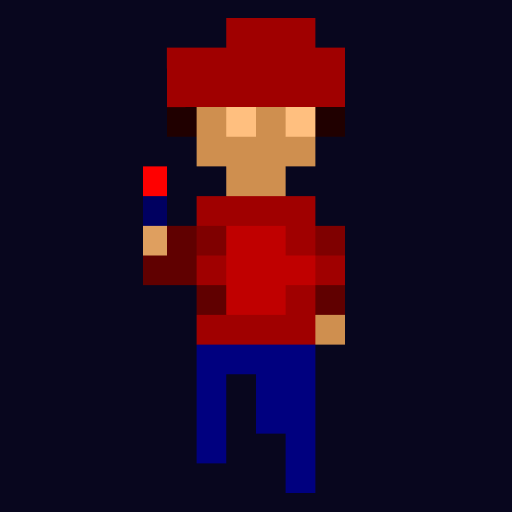
まずプレイヤーとなる画像を用意します。
今回は見下ろし型2Dを想定しています。
なので本当なら上下左右のプレイヤー画像を用意した方が良いかもしれません。
私は今回後ろ向きの画像だけを用意しました。
次にHierarchy上に空のゲームオブジェクトを作成します。
名前はPlayerにしましょうか。
次にPlayerにSpriteRendererコンポーネントを追加しSpriteを用意した画像にします。
さらにPlayerを動かすc#スクリプトを作りましょう。
PlayerControllerとしました。それをPlayerにアタッチしましょう。
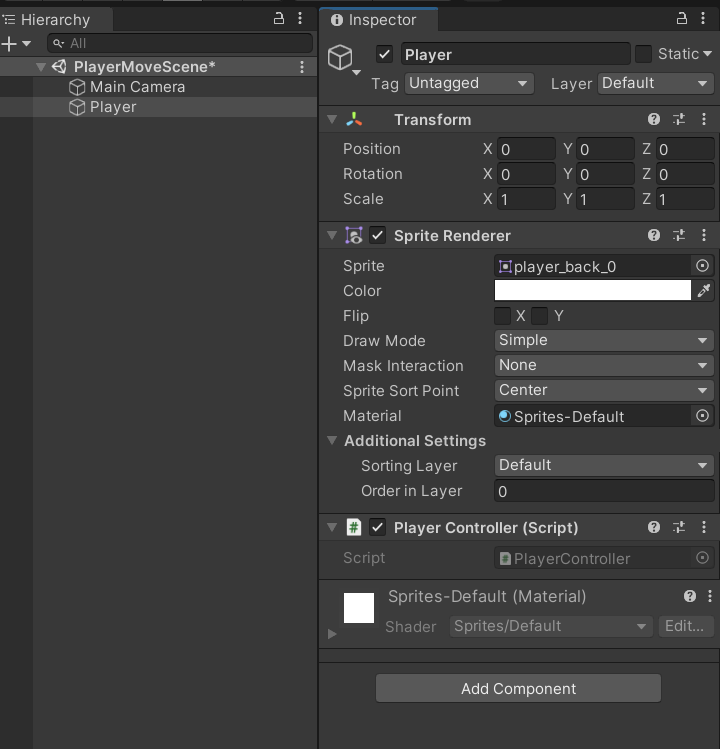
ここまで出来たらHierarchyとInspectorはこんな感じになっていると思います。

ではプレイヤーを動かすスクリプトを書きます。
今回ソースコードを書くのはこれだけです。
キャラクターの動かし方に関しては色々な方法がありますが、今回はそれが本題ではありませんのでとりあえず入力を受け取ったらその値を用いtransform.Translate()を使ってサクッと動かします。
上下左右にプレイヤーが動きました。
アニメーションとかそういうのも今回は割愛してます、すみません!
覆い隠すオブジェクトを生成
では次に画面を覆い隠すオブジェクトを作ります。
ヒエラルキー上で右クリックし2D ObjectからSprites→Squareを選択し四角を作成して下さい。
これをCoverObjとします。
ではInspectorを調整していきます。
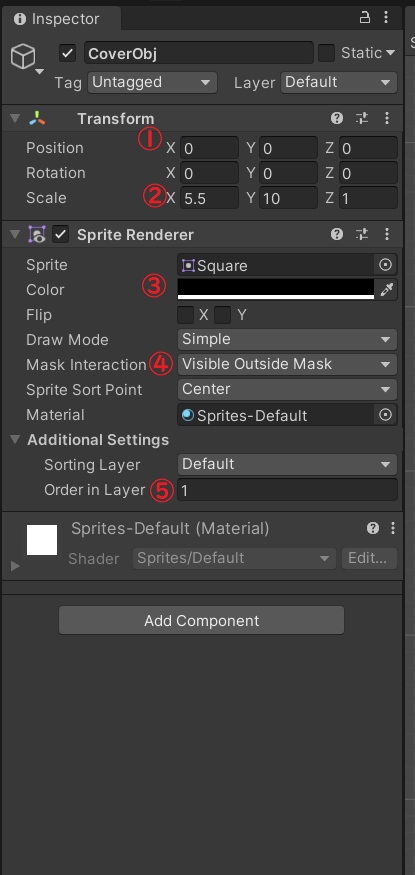
やり方は下記のような感じです。
- まずはTransformをリセットし中央に持ってきます。
- そしてスケールを変更し画面いっぱいに広げます。
- デフォルトでは色が白なのでSpriteRendererコンポーネントのカラーを黒にしましょう。
- Mask Interaction をNoneからVisible Outside Maskに変更。
- プレイヤーよりも順序が上に来るようにOrder in Layerを1にしましょう。
画像のようなInspectorになっているかと思います。

これで覆い隠すカバーの設定は終了です。
プレイヤーの周りを見えるようにする
今SceneViewもGameViewも真っ暗になっていると思いますので最後にプレイヤーの周りだけを見えるようにしてみましょう。
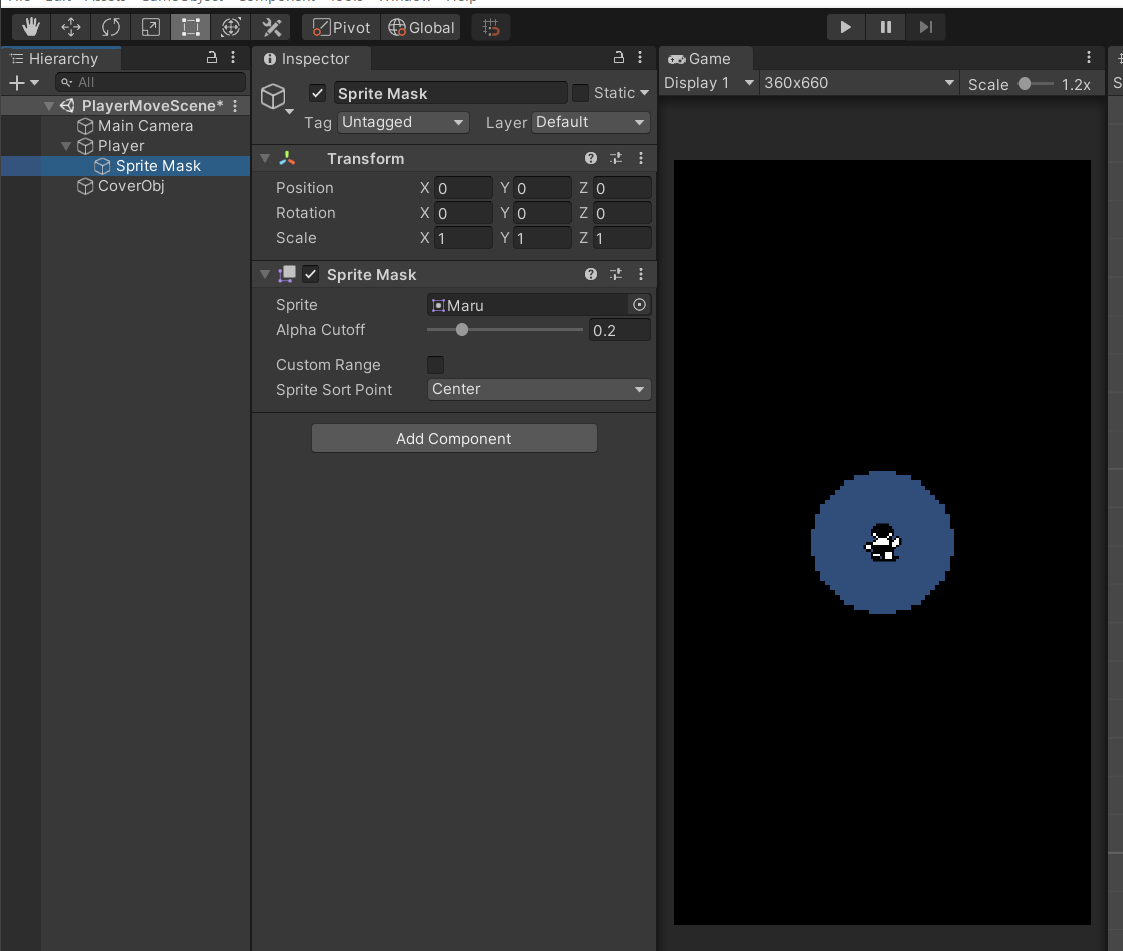
ヒエラルキー上のPlayerを右クリックし2D ObjectからSprite Maskを選択して下さい。
するとPlayerの子要素にSprite Maskが追加されCoverObjの黒塗りの部分が切り抜かれたように穴があきPlayerが表示されました。
ただこれだと見える範囲が狭いので範囲を広げてみましょう。
簡単なやり方はこの2つかなと思います。
- Sprite Maskのスケールを変更する
- Sprite MaskのSpriteの画像を変更する
今回わたしは2番目のSpriteを変更するやり方で調整します。
単純に中塗りの丸い画像を用意してSprite MaskのSpriteに設定するだけです。
丸以外の形の画像でも大丈夫です。
ヒエラルキー、インスペクター、ゲームビューはこのような感じになっています。

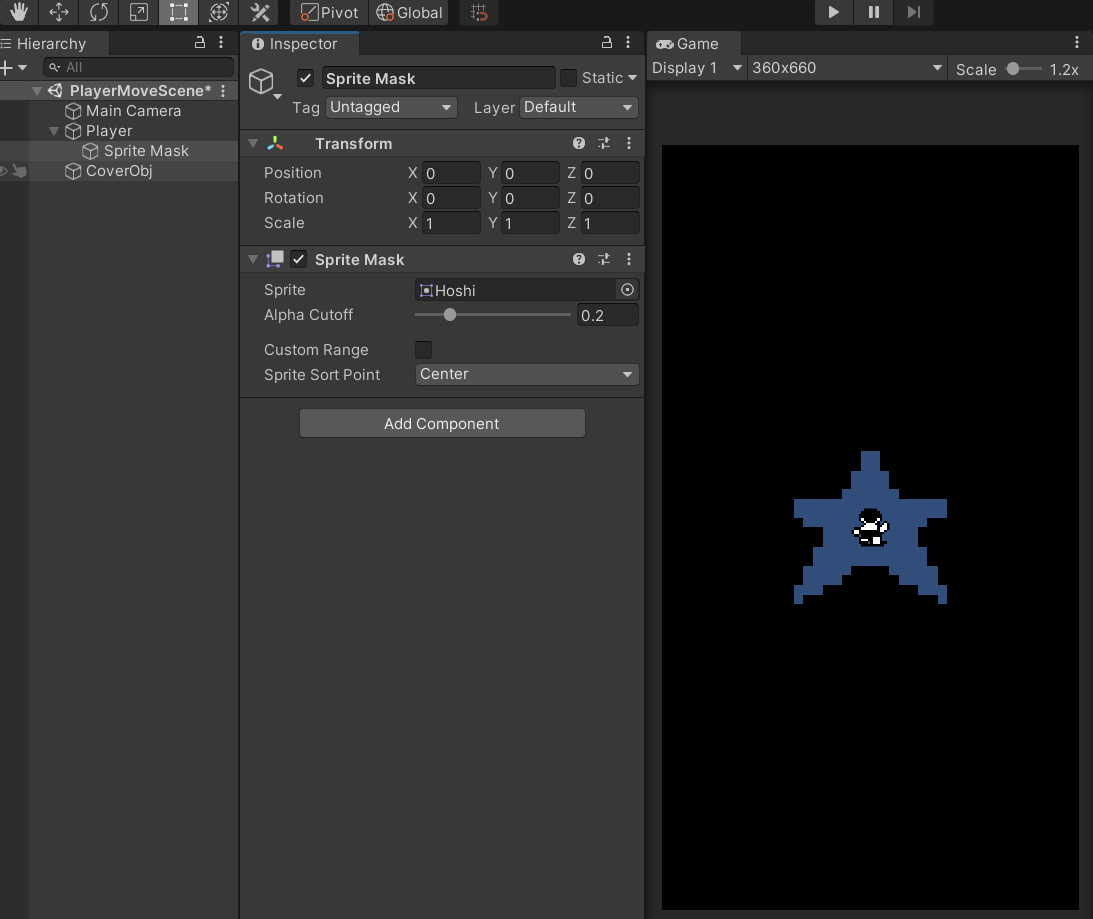
ちなみにこちらは星型の画像をSprite Maskに設定したものです。

ちゃんとプレイヤーの動きに合わせて周りが見えるようになります。
以上がマスク処理を使って暗闇の中、プレイヤーの周りを見えるようにするやり方です。
マスク処理を使うとこれ以外にも様々なことが出来ますので興味がある人は是非調べて見て下さい。
別の記事で2Dのライトでプレイヤーの周りを照らす方法を紹介しています。
関連記事
関連記事

TextMeshProでリンクを作成する方法とそのバグの解消法
今回はTMPのリンクを生成するLinkタグについて紹介したいと思います。
ちょっとしたハマりポイントもあるのでそちらについても触れていきたいと思います。

UnityでCSVを活用したメッセージウィンドウの作り方
メッセージの内容を変更したい時や、新しいメッセージを追加したい時にCSVファイルを使えば、メッセージの編集や追加が簡単になり、開発がスムーズになります。

Unity2D ドット絵の簡単なアニメーションを作ってみる
Unity2Dで簡単なドット絵のアニメーションを作成します。スプライトを切り替えることでプレイヤーが歩いているように見えるアニメーションを作成してみます。
この方法を応用することでキャラクターに色んな動きや表示を付け加えることができると思います。

ChatGPTの指示通りUnityゲームを作ってみる
最近ではChatGPTを始め様々な大規模言語モデルの対話型AIが公開されていますね。
そこで今回はChatGPTの指示に従ってゲームを作ってみる実験をしてみます。

Unityで9-sliceテクニックを使った効果的なUI作成方法
UI作成時に非常に便利なテクニック9-sliceをやってみます。
とても簡単に使える技です。

Transform.RotateとQuaternion.Eulerでオブジェクト回転
Unity2Dで簡単なゲームオブジェクトの回転を実装してみたいとおもいます。
Transform.RotateとQuaternion.Eulerの二種類の回転方法を実験します。
ルーレットとか、方位をコンパス。またはプレイヤーがやられた時に回転させるなどに使えそうです。
最後までご覧頂いてありがとうございました。