Unity URPのライトを使ってプレイヤーを照らしてみる
URPを使って2Dゲームにもライトを導入してみたいと思います。
具体的にはライトを使ってプレイヤーの周りを明るくする方法になります。。
この技を使ってるゲームはこちらで遊べます。
前回似たようなことをマスク処理で行いプレイヤーの周りだけを見えるようにしました。
こちらよりも断然照らさている感があります(ライトなので当然といえば当然ですが。。)。
やることは非常にシンプルです。
ただURPのインポートや設定が慣れないと少しわかりにくいかもしれません。
私もやり方を忘れてしまいます。。
ではUnityを起動させ作業していきましょう。新しい2Dプロジェクトを作成します。
今回は16:9の画面サイズで作っていきます。
プレイヤーを用意する
前回のマスク処理の時と同じようにプレイヤーを用意しましょう。
やることは前回の「プレイヤーを用意し動かす」と同じなのでこちらの記事を参考にしてみて下さい。
プレイヤーを動かすことはできたでしょうか?
それでは次に行きましょう。
パッケージマネージャーからURPをインポート
続いてURPをプロジェクトにインポートします。
下記の手順で行って下さい。
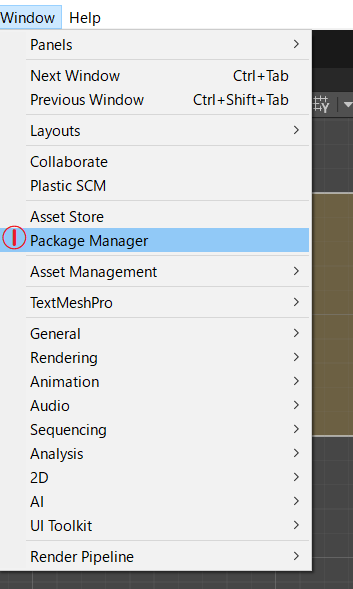
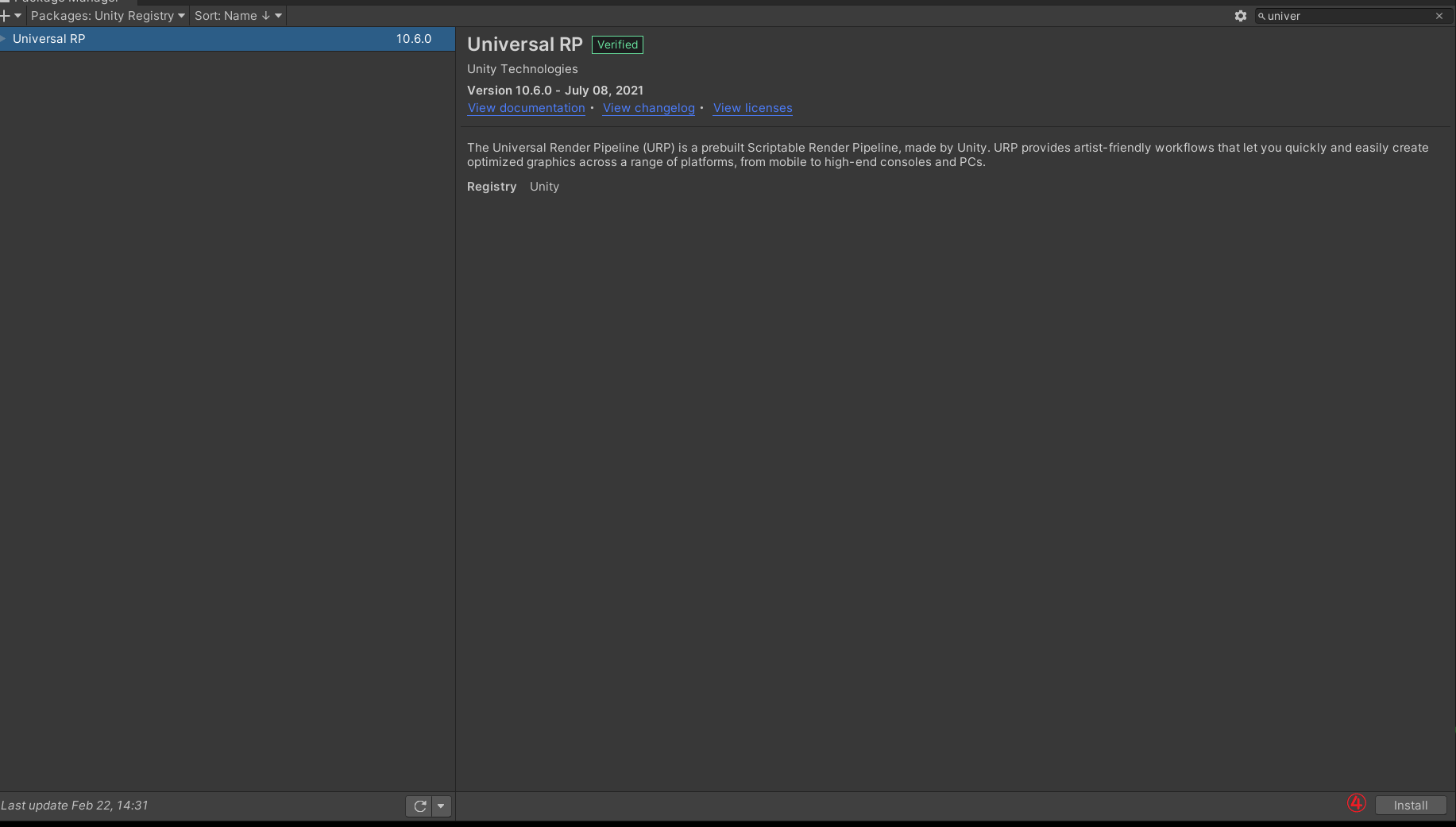
- メニューのWindowからPackage Managerを開く
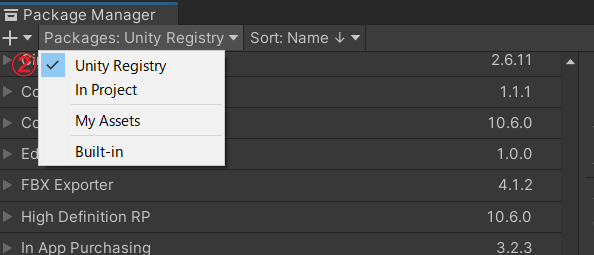
- パッケージマネージャー左上プルダウンから「UnityRegistry」を選択
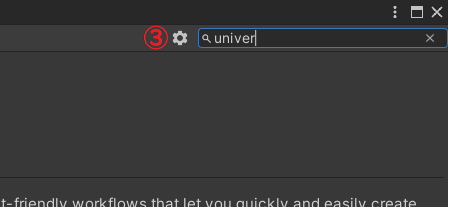
- パッケージマネージャー右上の検索に「univer」と入力
- Universal RPが左側に出てくるので選択しInstall




上の画像のような順番です。
インポートには時間がかかるかも知れませんので終わるまで待ちましょう。
無事にURPはインポートできたでしょうか。
プロジェクトの設定をしていく
では続きをやっていきましょう。
すこしややこしいのですが、キャプチャを参考に順番に行って下さい。
まずはPipelineAssetというものの設定を行います。
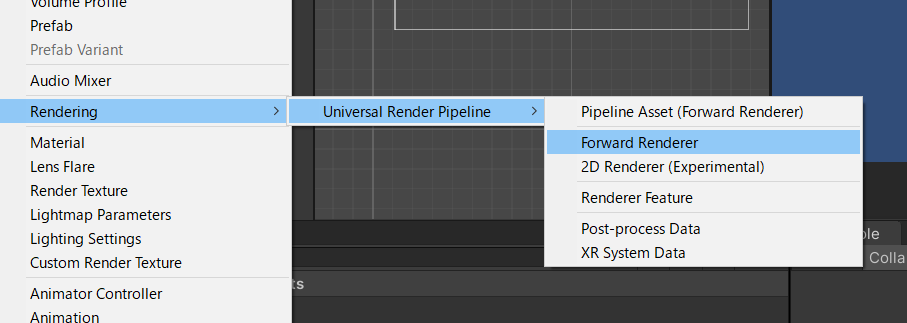
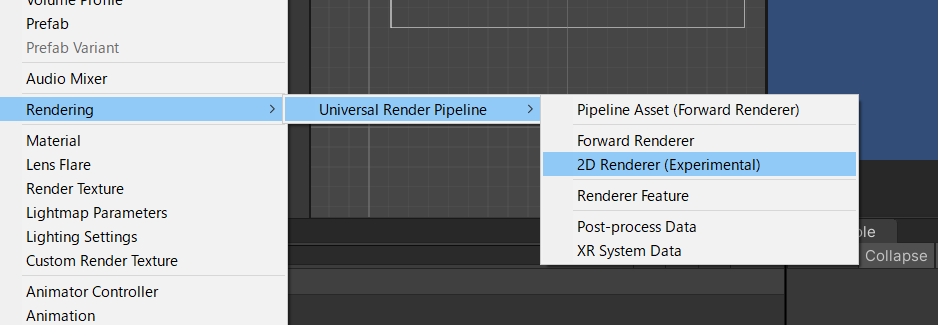
Projectの+ボタンをクリックし、Rendering → Universal Render Pipeline → Pipeline Asset (Forward Renderer)と選択してください。


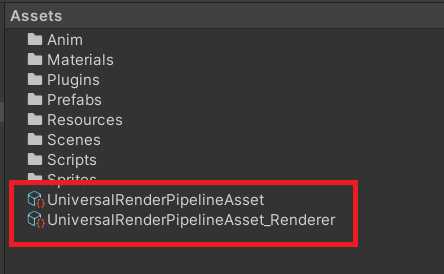
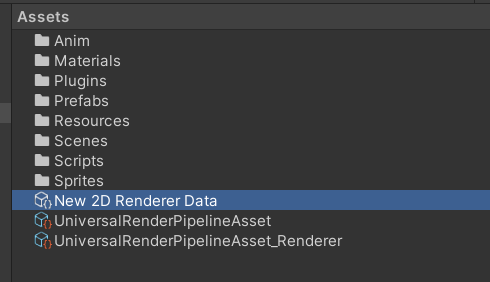
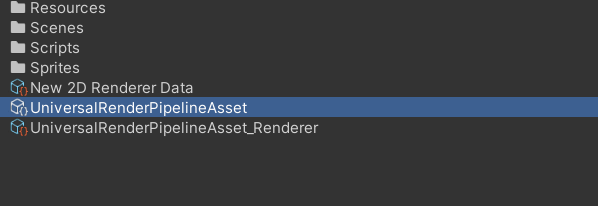
すると「UniversalRenderPipelineAsset」と「UniversalRenderPipelineAsset_Renderer」というアセットが生成されると思います。

次にプロジェクトの設定を変更していきます。
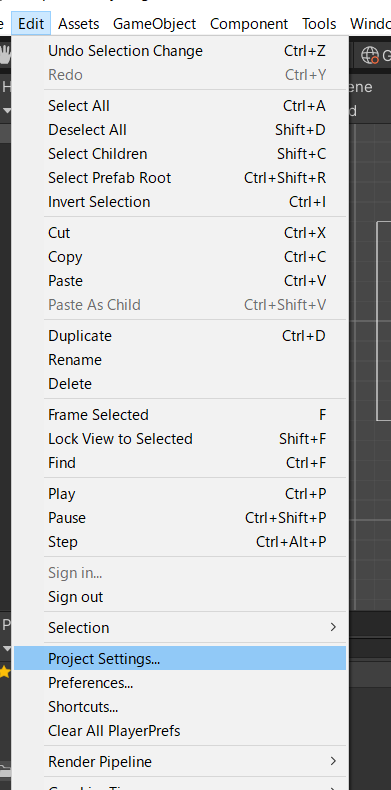
EditからProject Settings…を選択しセッティング画面を出します。

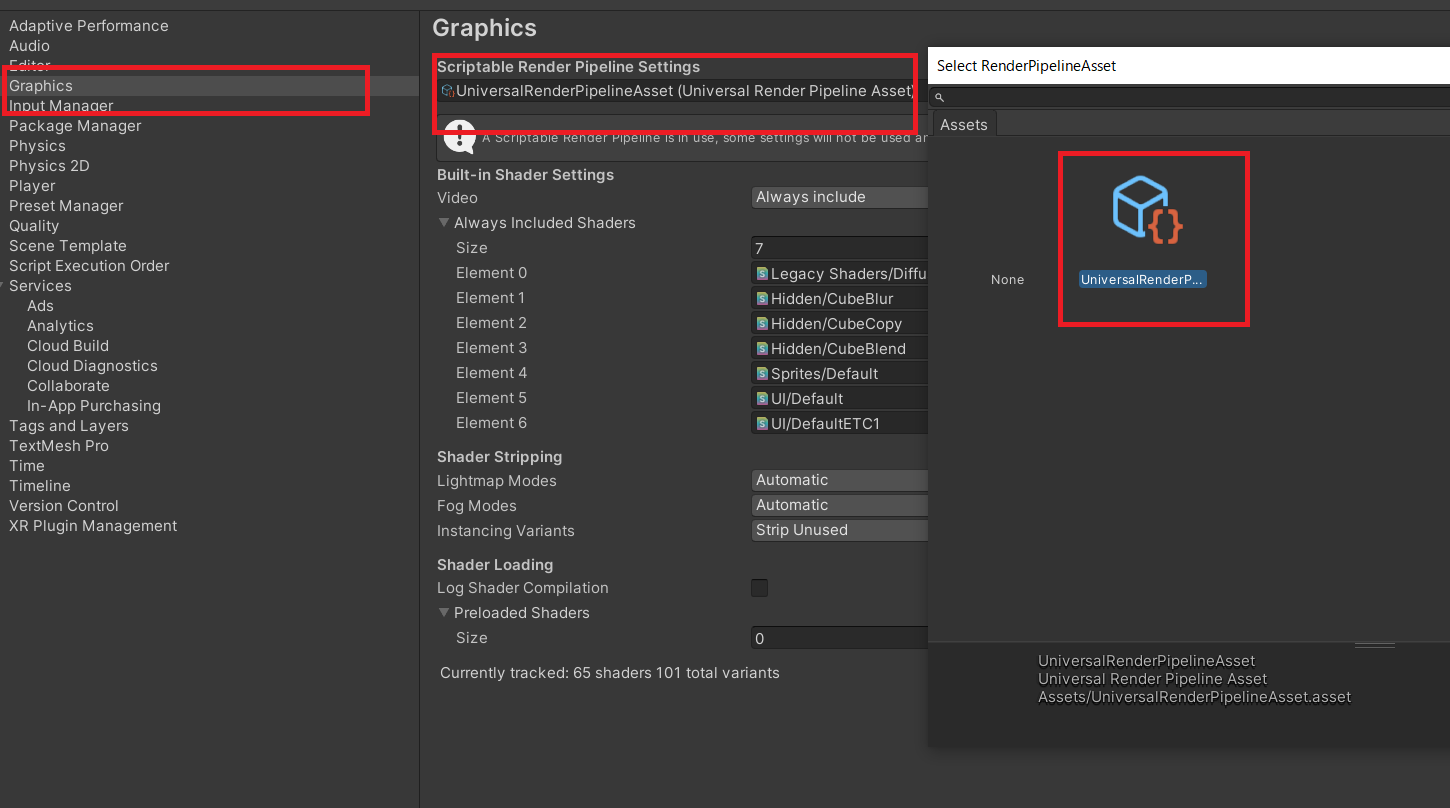
左側のメニューの「Graphics」を選択、右側の上部にある「Scriptable Render Pipeline Settings」に先程つくった「UniversalRenderPipelineAsset」を設定します。

これができたらProject Settingsの画面は閉じても大丈夫です。
続いてProjectの+ボタンをクリックし、Rendering → Universal Render Pipeline → 2D Renderer (Experimental)と選択してください。

選択すると「New 2D Renderer Data」というアセットが生成されたと思います。

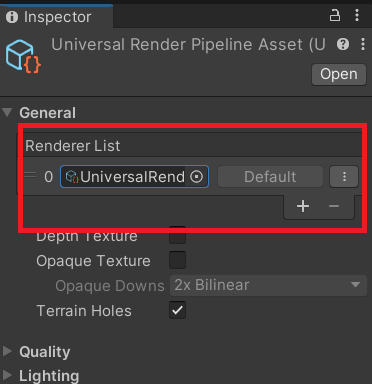
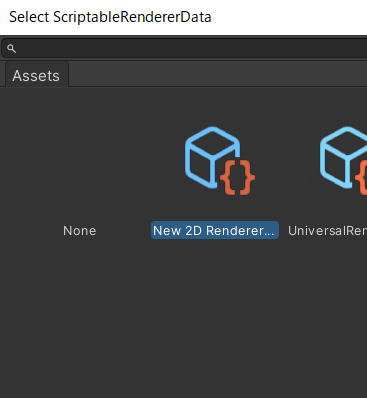
最後にUniversalRenderPipelineAssetを選択しInspectorのRenderer Listに今作成したNew 2D Renderer Dataを設定して下さい。



これで2Dライトを使う準備ができました。
お疲れさまでした。
グローバルライトを設置してみる
では早速ゲームにライトを設置してみましょう。
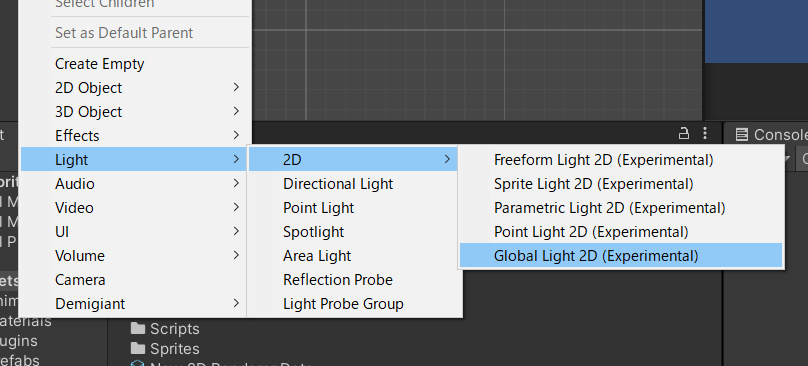
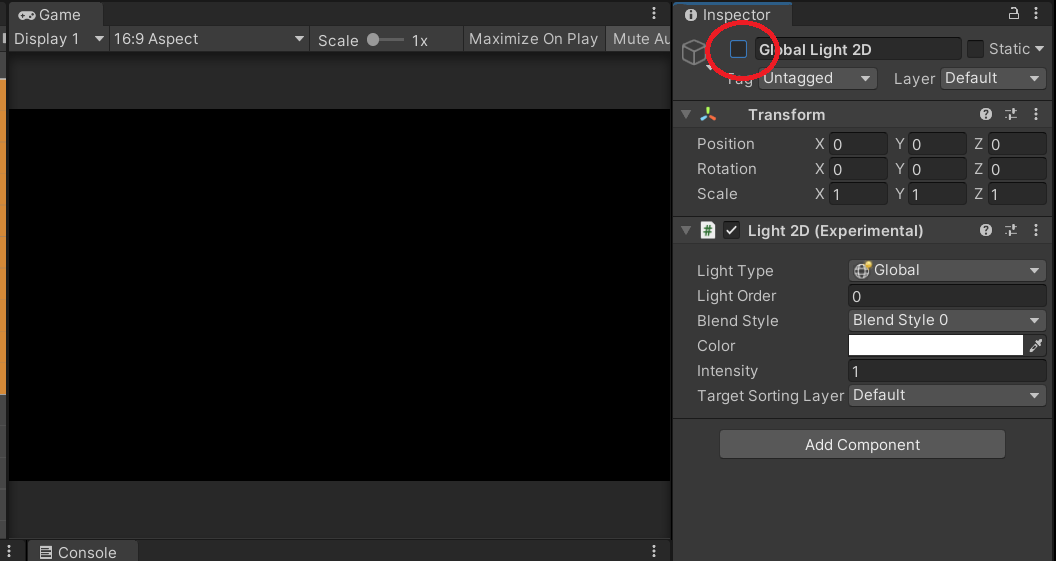
Hierarchyを右クリックしLight → 2D → Global Light 2D(Experimental)を選びましょう
 するとGlobal Light 2Dというオブジェクトが生成されました。
するとGlobal Light 2Dというオブジェクトが生成されました。
 これがゲーム全体を照らすライトになります。
これがゲーム全体を照らすライトになります。
ではこれをオフにすると画面が暗くなるんじゃないか?と思いきや何も変化ありません。
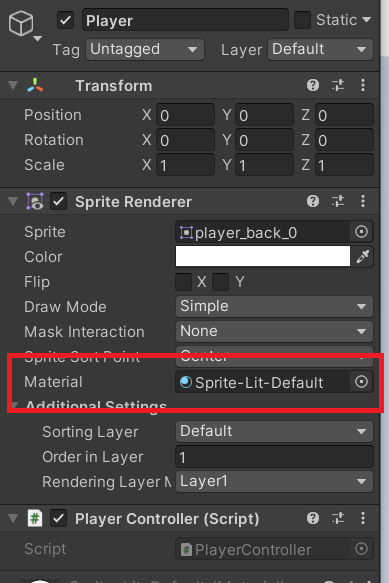
それはライトの設定前に作成したPlayerのMaterialがライトに対応していないSprite-Defalutになっているからです。
Sprite-Defaultマテリアルは2Dライトの影響を受けないらしいのです。
そこでライトが影響するSprite-Lit-Defaultに変更しましょう。
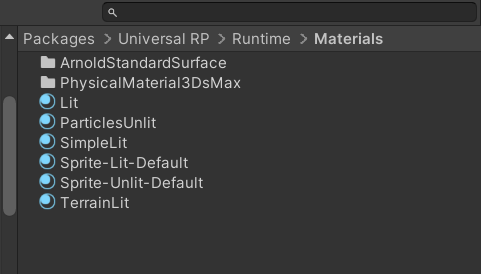
PackagesフォルダーからUniversal RP → Runtime → Materials と進むとSprite-Lit-Defaultというマテリアルが見つかると思います。

それをPlayerのSpreite RendererのMaterialにアタッチして下さい。

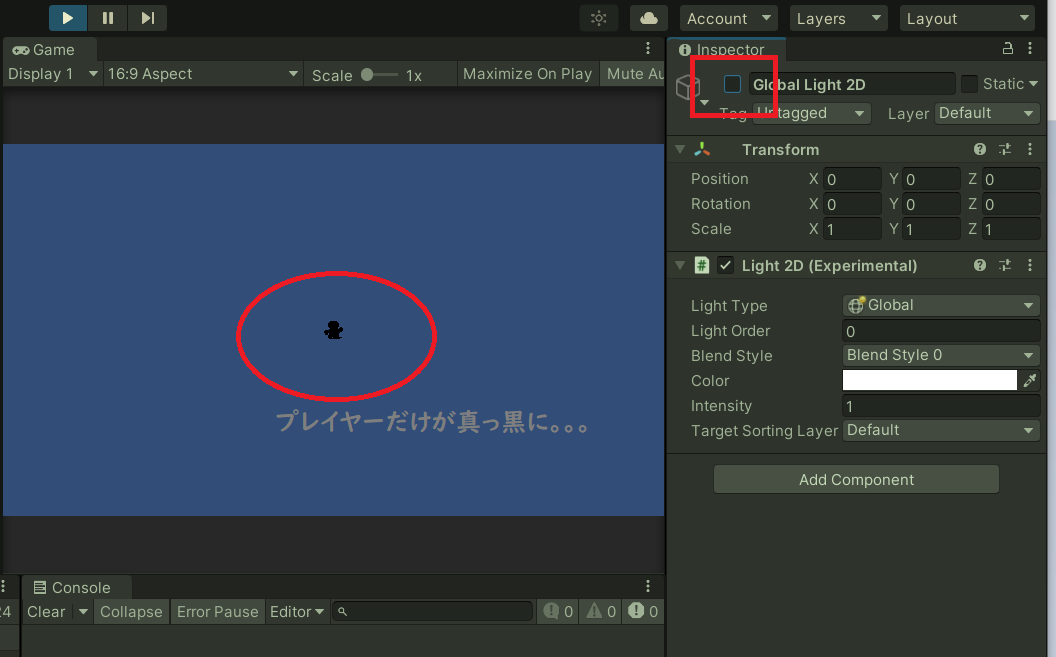
さあこれでGlobal Light 2Dをオフにしたらまっくらになるだろう!と思って実行してみるとプレイヤーだけが真っ黒になりました。

これはライトの影響を受けるオブジェクトがプレイヤー以外に何も設置されていないのでこのようになってしまいました。
そこで背景になるオブジェクトを設置してみましょう。
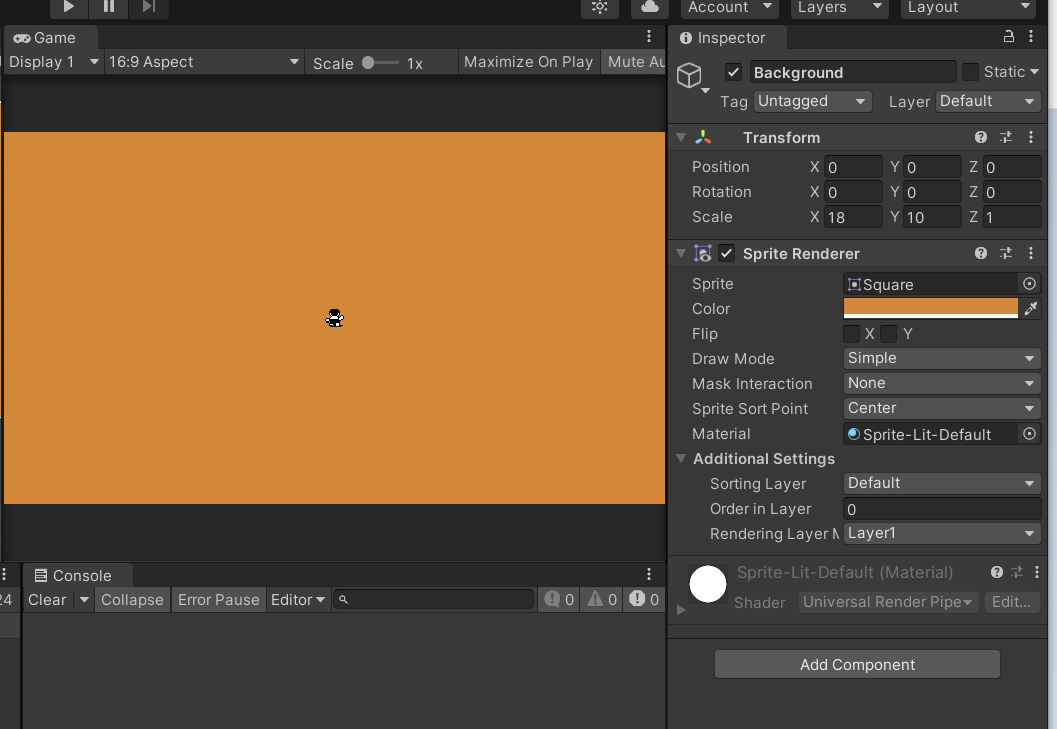
Hierarchyから2D Object → Sprites → Square を選択して四角のオブジェクトを作成します。
ライトの設定後に作られたSprite Rendererはデフォルトでライトの影響を受けるSprite-Lit-Defaultマテリアルが最初から設定されています。
このオブジェクトのスケールを調整し画面いっぱいに広げ、地面っぽい色にしてみます。
名前はBakcgroundにでもしておきましょうか。

これでGlobal Light 2Dをオフにすると全体のライトが消えて真っ暗な状態になるのがわかるかと思います。

最後に今回やりたかったプレイヤーの周りを照らす実装をしていきましょう!
ポイントライトを設置しプレイヤーを照らす
いよいよ本題です。
HierarchyのPlayerを右クリックし、Light → 2D → Point Light 2D(Experimental)を選択しPlayerの子要素にPoint Light 2Dを生成しましょう。
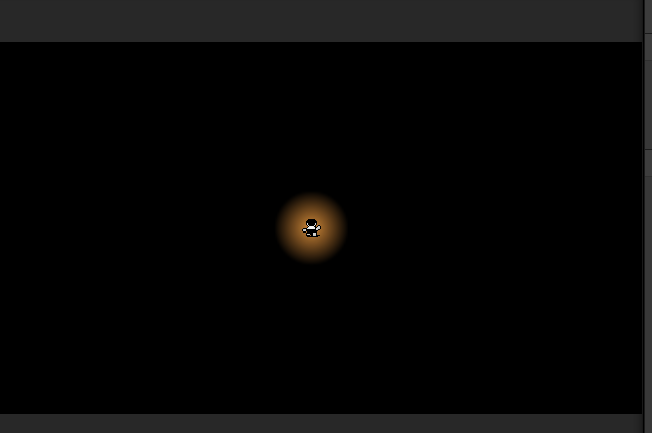
Global Lgiht 2Dオブジェクトがオフになっている状態ですとすでにGameView上でプレイヤーの周りだけがぼんやり明るくなっているのが確認出来るかと思います。

このままだと少し範囲が狭いのでもうちょっと見える部分を広げてみましょう。
Point Light 2Dを選択しInspectorのLight 2D (Experimental)コンポーネントにあるOuter Radiusの値を大きくしてみましょう。
するとプレイヤーを照らしていた円の範囲が広がりました。
他にも設定をいじれるようですので色々いじって試してみて下さい。
また2Dライトの種類はGlobalやPointの他にもFreeform,Sprite,Parametricがあります。
詳しくは英語になりますがUnityの公式ページのリンクを載せておきます。
前回のマスク処理よりも設定は複雑ですが、2Dライトは今回の用途以外でも使いみちはありそうですよね。
是非試して見て下さい。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

ドルアーガの塔みたいな薄い壁の迷路を作る
薄い壁の2Dダンジョンを作ってみたいと思います。
1マスに上下左右の壁を設置する感じです。

SQLite4Unity3d データベースにデータ保存
UnityでSQLiteを扱うためのSQLite4Unity3dというプラグインを使って簡単なデータベースの操作をしてみたいと思います。
ゲームデータのセーブやロード、またランキングなどにも使えそうです。

GAS&Unity Googleスプレッドシートの読込・書込
今回はUnityとGoogleのスプレッドシートを連携させて、スプレッドシートの内容を表示させたり、Unity側からスプレッドシートに情報を追記して行く方法を作ってみたいと思います。 ちなみにこの仕組みを実装する経緯は業 […]

ゲーム素材を作成するときに使えるAIイラストツール
個人開発でゲームを作っていると素材をどうするか苦労しませんか?
私は絵心が無いのでいつもキャラクター等の画像で頭を悩ませます。
そんなときに使えるのがAIがイラストを作ってくれるツールです。

自作ゲームのプレスリリースを受け付けてくれるサイト
個人制作のゲームでもプレスリリースを受け付けてくれるサイトを紹介してみようと思います。
必ず掲載してくれるというわけではありませんが、参考にしていただければと思います。

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。