UnityのLineRendererで描いた線に当たり判定(コライダー)をつける
以前LineRendererを使ってお絵かきをする記事を書きました。
今回はその応用編のような内容です。
描いた線に当たり判定のコライダーをつけみたいと思います。
コライダーをつける事によってこの様なゲームに使えるようになります。
【線を引いてゴールまで導くゲーム】
【ブロック崩し&インベーダー風ゲーム】
他にもカジュアルゲーム等に使えそうなテクニックかなと個人的に思ってます。
今回はシンプルに落ちてくる玉を描いた線で受け止めるというものを作ってみたいと思います。
必要となるオブジェクトを準備する
では早速やっていきましょう。
Unityの新規2Dプロジェクトを作成します。
今回は縦長の画面にしたいのでGameシーンは1920×1080 Portaitのサイズにします。
次に落下するオブジェクトを作成します。
Hierarchy上からで 2D Object > Sprites > Circle を選択し丸を作ります。
Ballという名前にして位置は少し上の方にしました。
続いてBallに必要なコンポーネントを追加していきます。
Circle Collider 2DとRigidbody 2Dです。
実行するとこの様な感じで落下していきます。

次に線を描くためのスクリプトをアタッチする空のゲームオブジェクトを作成します。
Hierarchy上からCreate Emptyを選択し、名前はStrokeとします。
線を描く処理
線を描く処理の基本設定
つづいてStrokeにアタッチするスクリプトを作っていきます。
StrokeControllerというC#スクリプトを作成し、Strokeにアタッチします。
基本的には以前作成したお絵かきの記事と同じです。
上記の内容をベースに変更箇所を確認しつつプログラムを書いていきます。
必要な変数を宣言します。
続いてStart関数内でlinePointsの初期化、Update関数内で入力処理、そして必要な関数を予め作っておきます。
以上で準備が整いました。
lineObjの生成
続いて左クリックされた時にLineとなるゲームオブジェクトを作成する処理を作ります。
_addLineObject関数の中身を作っていきましょう。
行うことは以下の通りです。
- ゲームオブジェクト作成
- 名前の変更
- 必要なコンポーネントを追加
- Stroke自身の子要素に設定
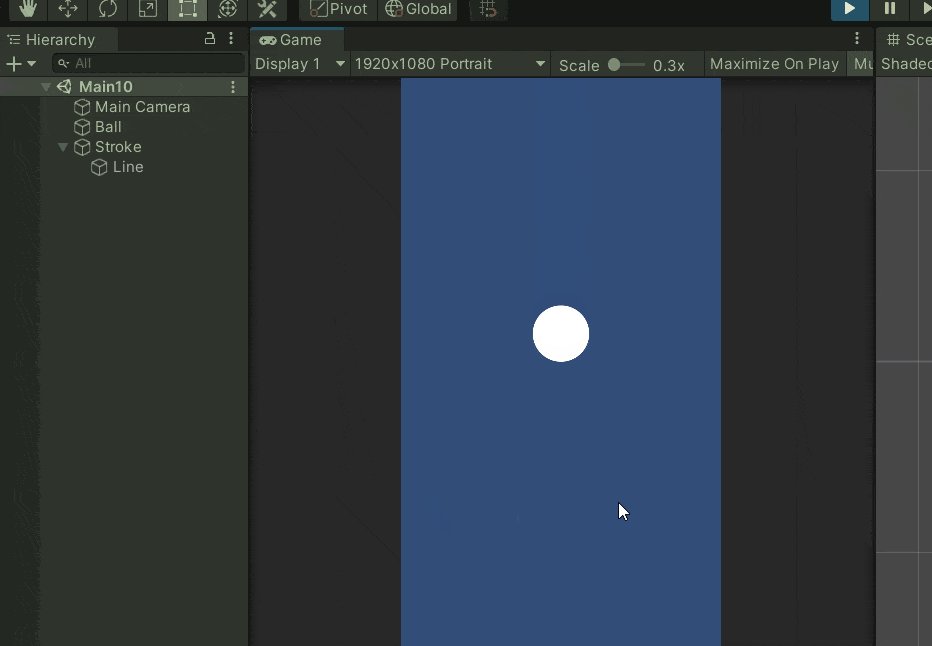
この状態でLineというゲームオブジェクトが正常に生成されるか確認します。

HierarchyでStrokeの子要素にLineが生成されているのが確認できました。
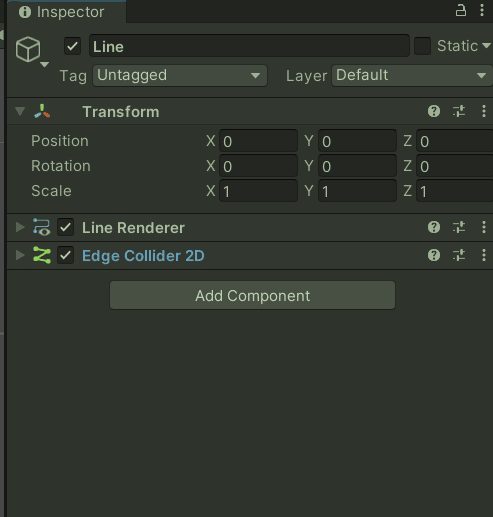
LineのInspectorも確認します。
必要なLineRenderer、EdgeCollider2Dが追加されています。

現時点ではlineObjの位置はStrokeの位置になっていますので後ほどこちらは修正していきます。
lineRnendererの設定
続いてlineRendererの初期設定を_initRenderer関数内で行います。
行うことは以下の通りです。
- lineObjのLineRendererを取得
- ポジションカウントをリセット
- マテリアルの設定
- マテリアルの色を設定
- 始点、終点の太さを設定
この様な感じになりました。
LineRnendereとEdgeCollider2Dの更新
ではlineObjの位置を_addPositionDataToLineRenderer関数内で設定していきます。
この関数内では下記のことを行います。
- マウス座標の取得
- ワールド座標へ変換
- lineRendererの更新処理
- EdgeCollider2Dの更新処理
このようになりました。
注意点としてEdgeCollider2DのSetPointsはlineRnedererのように個別の座標を追加していくのではなくVector2のリストを引数として渡してあげる必要があるそうです。
なのでlinePointsというVector2型のリストを用意し、線が引かれていくタイミングでその座標を追加しています。
参考までにUnity公式リンクを載せておきます
Inspectorの設定と確認
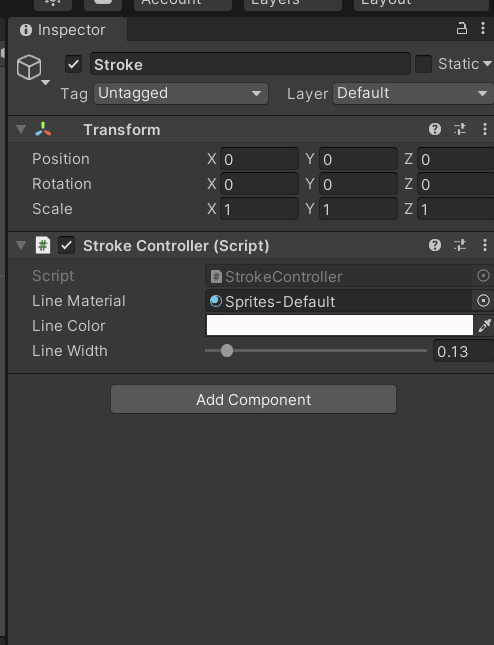
それでは最後にStrokeのInspectorから諸々設定していきます。
私はこのように設定してみました。

LineMaterialにはSprites-Defaultのマテリアルをアタッチしています。
色は白にし、線の太さは0.13にしました。
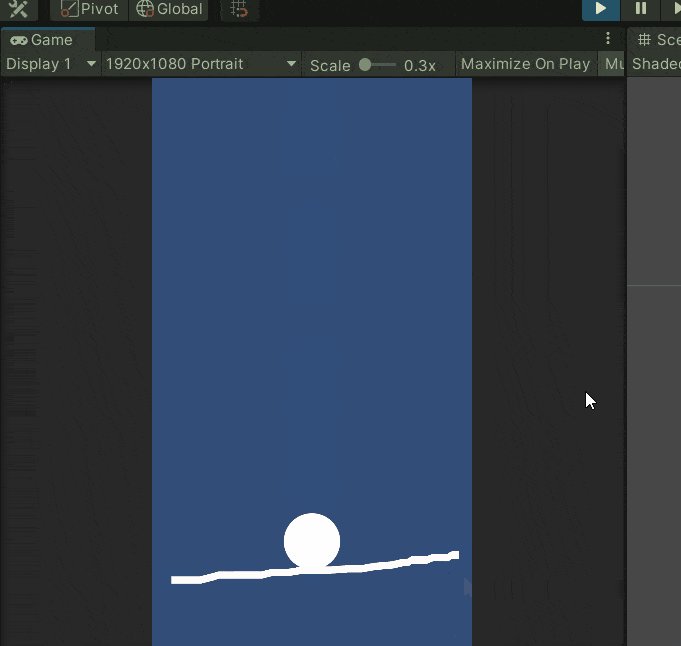
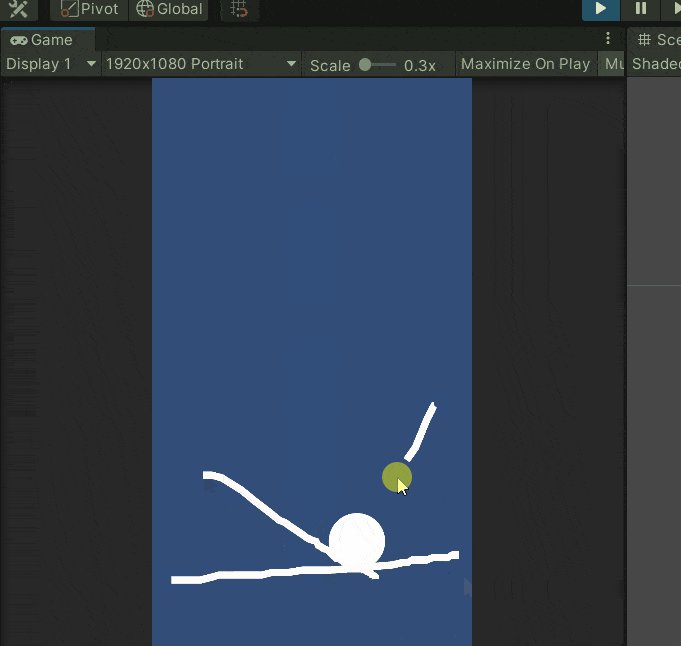
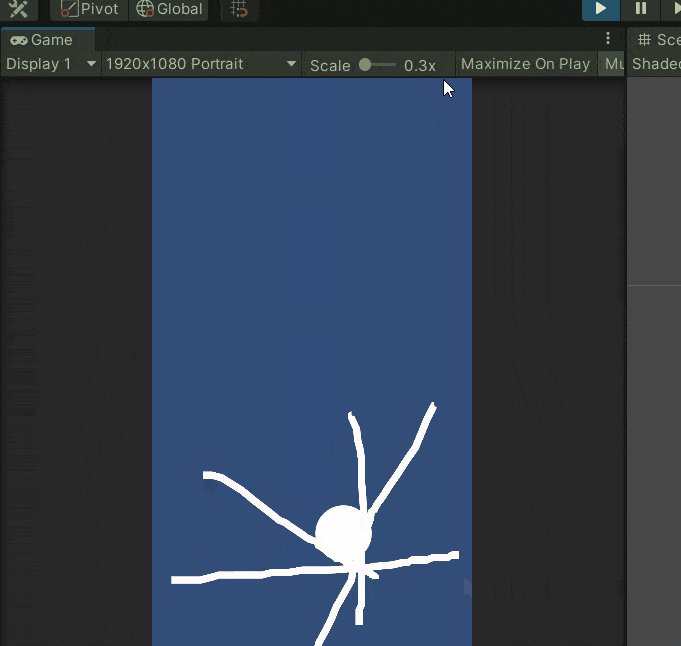
では正常に動いてくれるか試してみます。

無事引いた線が落ちてくるボールをちゃんと受け止めてくれました。
StrokeControllerの全体の処理も載せておきます。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

ドルアーガの塔みたいな薄い壁の迷路を作る
薄い壁の2Dダンジョンを作ってみたいと思います。
1マスに上下左右の壁を設置する感じです。

SQLite4Unity3d データベースにデータ保存
UnityでSQLiteを扱うためのSQLite4Unity3dというプラグインを使って簡単なデータベースの操作をしてみたいと思います。
ゲームデータのセーブやロード、またランキングなどにも使えそうです。

GAS&Unity Googleスプレッドシートの読込・書込
今回はUnityとGoogleのスプレッドシートを連携させて、スプレッドシートの内容を表示させたり、Unity側からスプレッドシートに情報を追記して行く方法を作ってみたいと思います。 ちなみにこの仕組みを実装する経緯は業 […]

ゲーム素材を作成するときに使えるAIイラストツール
個人開発でゲームを作っていると素材をどうするか苦労しませんか?
私は絵心が無いのでいつもキャラクター等の画像で頭を悩ませます。
そんなときに使えるのがAIがイラストを作ってくれるツールです。

自作ゲームのプレスリリースを受け付けてくれるサイト
個人制作のゲームでもプレスリリースを受け付けてくれるサイトを紹介してみようと思います。
必ず掲載してくれるというわけではありませんが、参考にしていただければと思います。

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。