Unity 2DでMaskを使いキャラクターの周りをくり抜く
Unityを使い2D見下ろしゲームやホラーゲームなどで暗闇の中を歩いてるときの演出でプレイヤーの周りだけをくり抜いて明るくしたい。みたいな演出を入れてみたいと思ったことはありませんか?
今回はMaskという処理を加えてそれを実装してみたいと思います。。
実際には暗闇の一部を切り抜くマスクという処理でそれっぽくしています。
このやり方以外にも2Dのライトを使って周りを照らすやり方もありますのでそれは別の記事で紹介したいと思います。
この手法を応用して下記のゲームで実装しています。
ではUnityを起動させ作業していきましょう。
新しい2Dプロジェクトを作成します。
今回は360*660の画面サイズです
プレイヤーを用意し動かす
まずプレイヤーとなる画像を用意します。
今回は見下ろし型2Dを想定しています。
なので本当なら上下左右のプレイヤー画像を用意した方が良いかもしれません。
私は今回後ろ向きの画像だけを用意しました。
次にHierarchy上に空のゲームオブジェクトを作成します。
名前はPlayerにしましょうか。
次にPlayerにSpriteRendererコンポーネントを追加しSpriteを用意した画像にします。
さらにPlayerを動かすc#スクリプトを作りましょう。
PlayerControllerとしました。それをPlayerにアタッチしましょう。
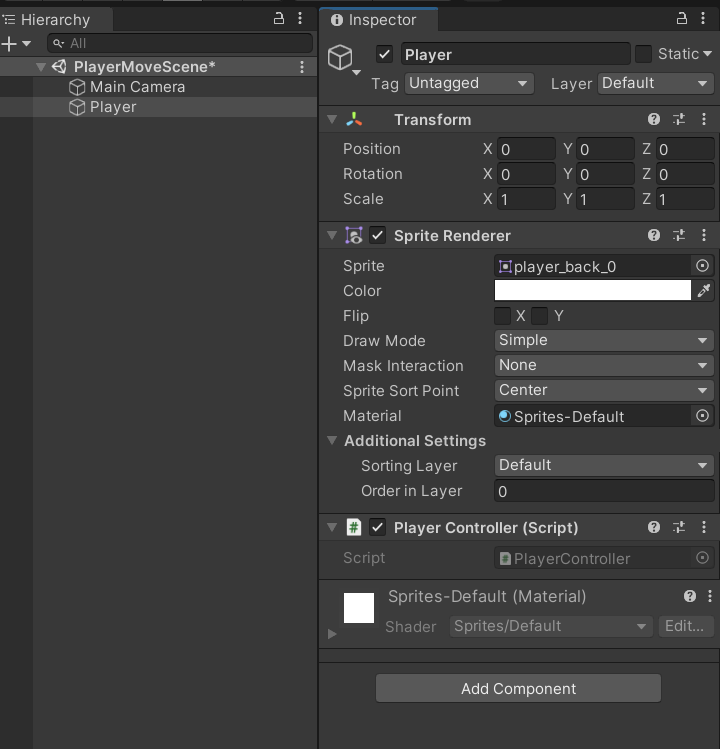
ここまで出来たらHierarchyとInspectorはこんな感じになっていると思います。

ではプレイヤーを動かすスクリプトを書きます。
今回ソースコードを書くのはこれだけです。
キャラクターの動かし方に関しては色々な方法がありますが、今回はそれが本題ではありませんのでとりあえず入力を受け取ったらその値を用いtransform.Translate()を使ってサクッと動かします。
上下左右にプレイヤーが動きました。
アニメーションとかそういうのも今回は割愛してます、すみません!
覆い隠すオブジェクトを生成
では次に画面を覆い隠すオブジェクトを作ります。
ヒエラルキー上で右クリックし2D ObjectからSprites→Squareを選択し四角を作成して下さい。
これをCoverObjとします。
ではInspectorを調整していきます。
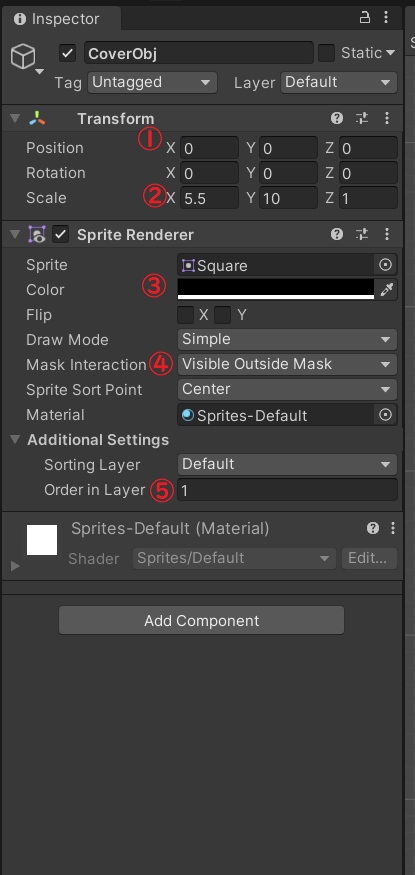
やり方は下記のような感じです。
- まずはTransformをリセットし中央に持ってきます。
- そしてスケールを変更し画面いっぱいに広げます。
- デフォルトでは色が白なのでSpriteRendererコンポーネントのカラーを黒にしましょう。
- Mask Interaction をNoneからVisible Outside Maskに変更。
- プレイヤーよりも順序が上に来るようにOrder in Layerを1にしましょう。
画像のようなInspectorになっているかと思います。

これで覆い隠すカバーの設定は終了です。
プレイヤーの周りを見えるようにする
今SceneViewもGameViewも真っ暗になっていると思いますので最後にプレイヤーの周りだけを見えるようにしてみましょう。
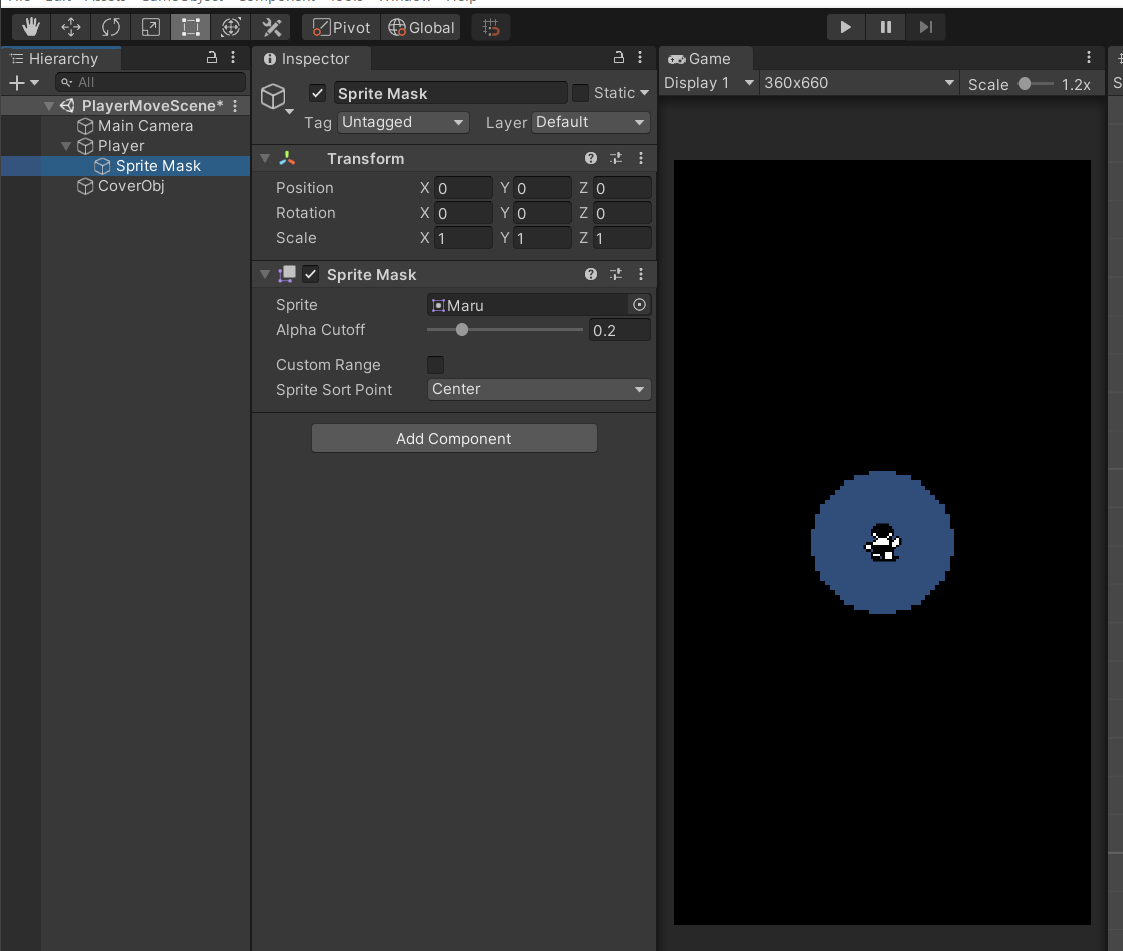
ヒエラルキー上のPlayerを右クリックし2D ObjectからSprite Maskを選択して下さい。
するとPlayerの子要素にSprite Maskが追加されCoverObjの黒塗りの部分が切り抜かれたように穴があきPlayerが表示されました。
ただこれだと見える範囲が狭いので範囲を広げてみましょう。
簡単なやり方はこの2つかなと思います。
- Sprite Maskのスケールを変更する
- Sprite MaskのSpriteの画像を変更する
今回わたしは2番目のSpriteを変更するやり方で調整します。
単純に中塗りの丸い画像を用意してSprite MaskのSpriteに設定するだけです。
丸以外の形の画像でも大丈夫です。
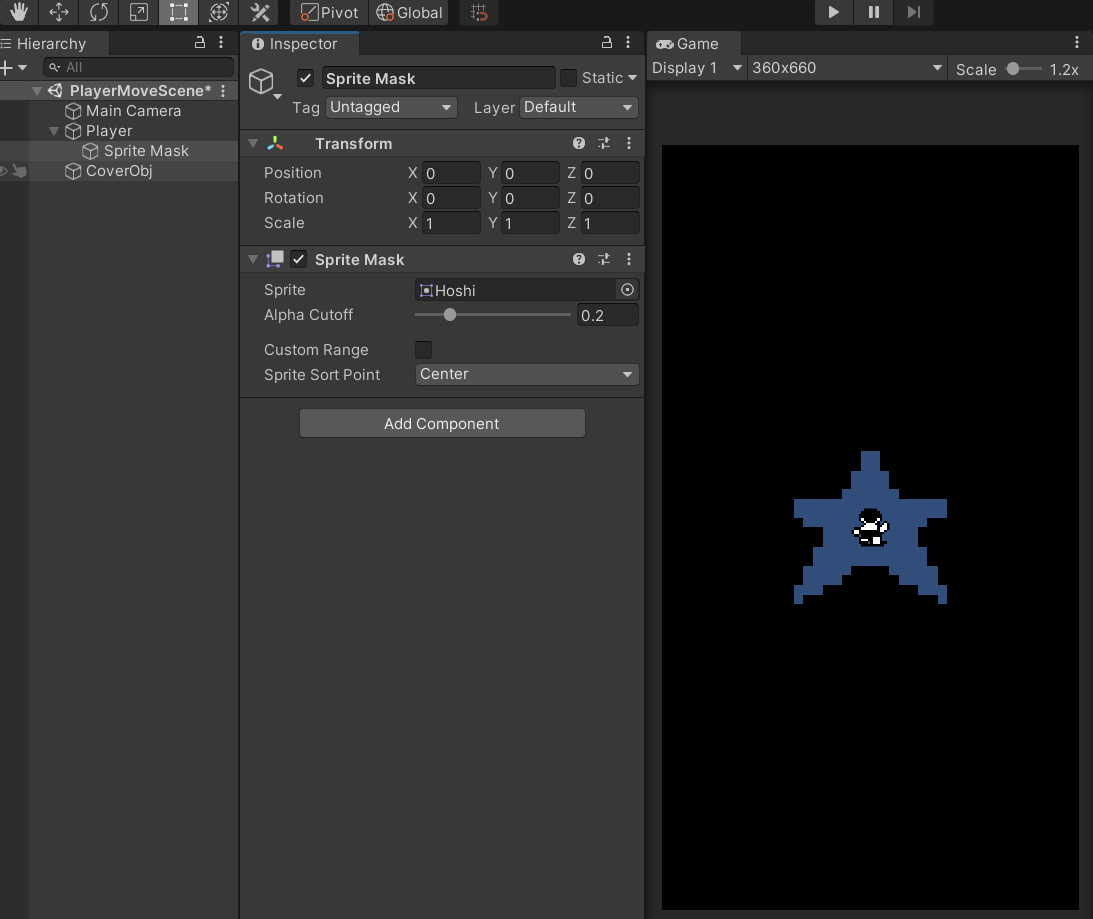
ヒエラルキー、インスペクター、ゲームビューはこのような感じになっています。

ちなみにこちらは星型の画像をSprite Maskに設定したものです。

ちゃんとプレイヤーの動きに合わせて周りが見えるようになります。
以上がマスク処理を使って暗闇の中、プレイヤーの周りを見えるようにするやり方です。
マスク処理を使うとこれ以外にも様々なことが出来ますので興味がある人は是非調べて見て下さい。
別の記事で2Dのライトでプレイヤーの周りを照らす方法を紹介しています。
関連記事
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

ドルアーガの塔みたいな薄い壁の迷路を作る
薄い壁の2Dダンジョンを作ってみたいと思います。
1マスに上下左右の壁を設置する感じです。

SQLite4Unity3d データベースにデータ保存
UnityでSQLiteを扱うためのSQLite4Unity3dというプラグインを使って簡単なデータベースの操作をしてみたいと思います。
ゲームデータのセーブやロード、またランキングなどにも使えそうです。

GAS&Unity Googleスプレッドシートの読込・書込
今回はUnityとGoogleのスプレッドシートを連携させて、スプレッドシートの内容を表示させたり、Unity側からスプレッドシートに情報を追記して行く方法を作ってみたいと思います。 ちなみにこの仕組みを実装する経緯は業 […]

ゲーム素材を作成するときに使えるAIイラストツール
個人開発でゲームを作っていると素材をどうするか苦労しませんか?
私は絵心が無いのでいつもキャラクター等の画像で頭を悩ませます。
そんなときに使えるのがAIがイラストを作ってくれるツールです。

自作ゲームのプレスリリースを受け付けてくれるサイト
個人制作のゲームでもプレスリリースを受け付けてくれるサイトを紹介してみようと思います。
必ず掲載してくれるというわけではありませんが、参考にしていただければと思います。

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。