Unity コルーチンとカラーでレインボーカラー
派手な演出で使えそうな小技でコルーチンを使い、Imageをレインボーにしてみたいと思います。
非常に簡単に虹色の発光ができますのでゲームで華やかな演出を加えたい時に使ってみて下さい。
ちなみにこの小技を使って作ったゲームはこちらになります。
ゲージが一定まで溜まった時や、クリア時の演出で使ってます。
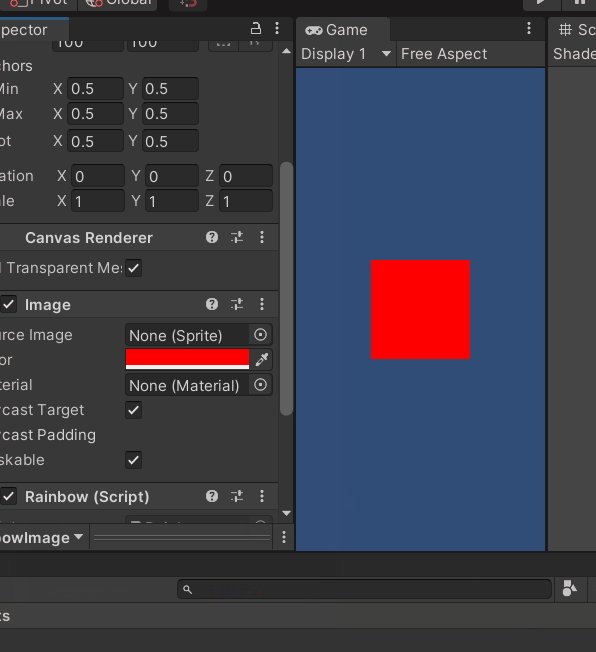
発光させたいImageを設置
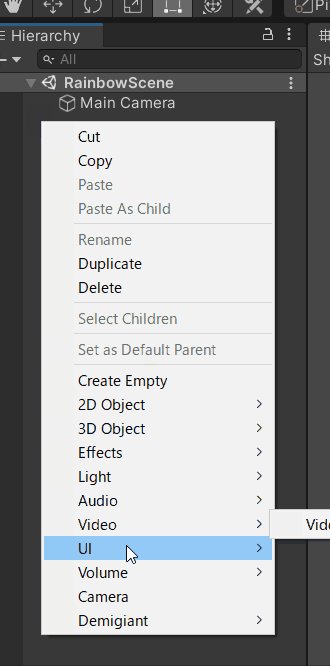
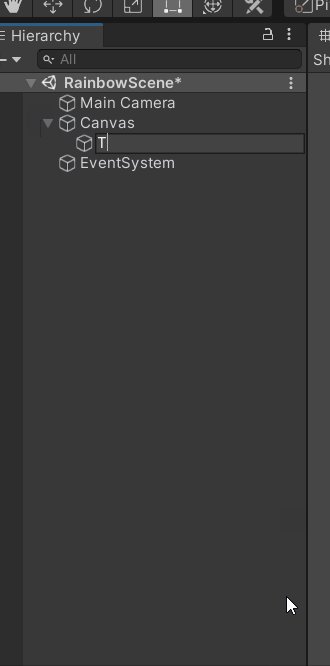
では最初にHierarchyに発光させたいImageを設置しましょう。
RainbowImageとしました。

InspectorからPosX,PosYを0,0にして中央に持ってきておきましょう。
発光処理のスクリプト作成
次に発光の処理をスクリプトに書いて行きます。
RainbowというC#スクリプトを作成し、RainbowImageにアタッチします。
スクリプトの中身も非常にシンプルです。
具体的にはこのようになります。
見ていただければわかるようにやっていることは非常にシンプルです。
コルーチンの中のColor.HSVToRGB(Time.time % 1, 1, 1);について少しだけ触れておきます。
Color.HSVToRGB
普段色を変える場合はnew Color(値,値,値)としていることが多いと思います。
これはRGBという色の表現法です。
R=赤、G=緑、B=青の3つの色を足したり引いたりして表現しています。
今回はそれとは異なりHSVという表現法を使っています。
H=色相(色を特徴づける色み)、S=彩度(色の鮮やかさ)、V=明度(色の明るさ)となっています。
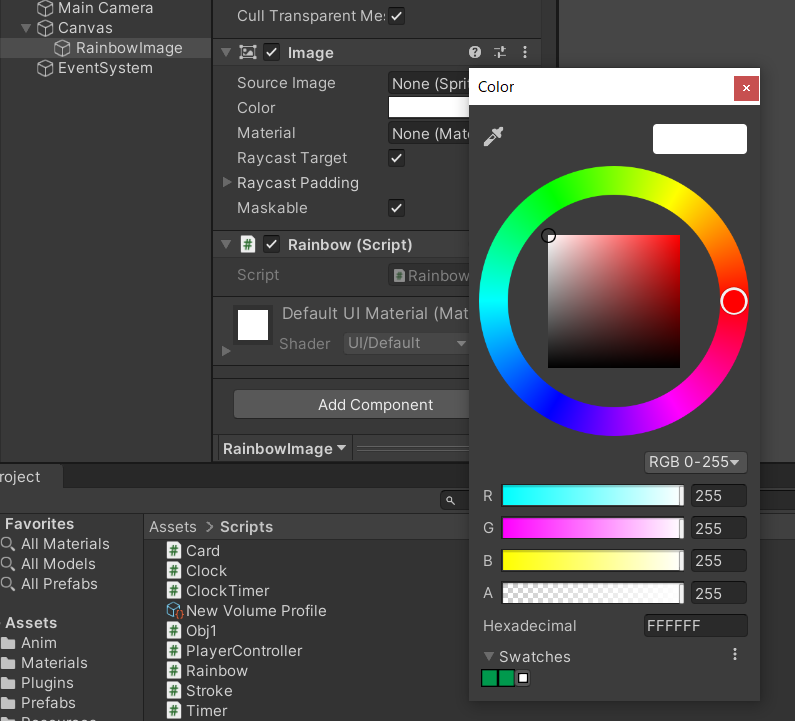
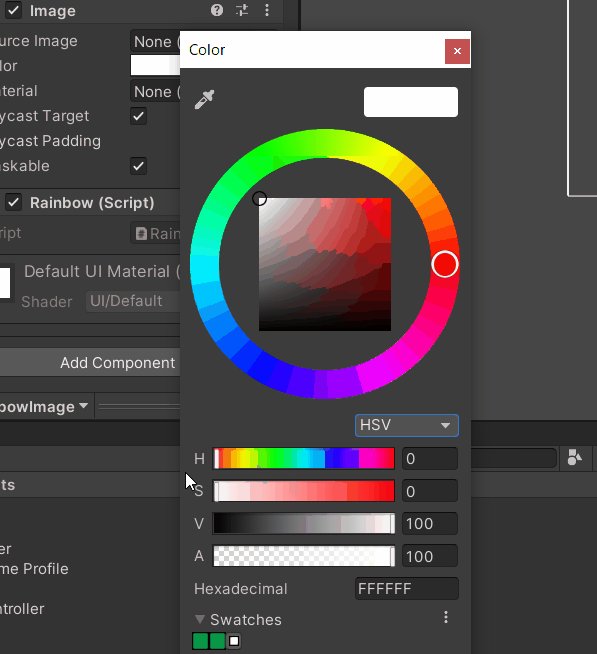
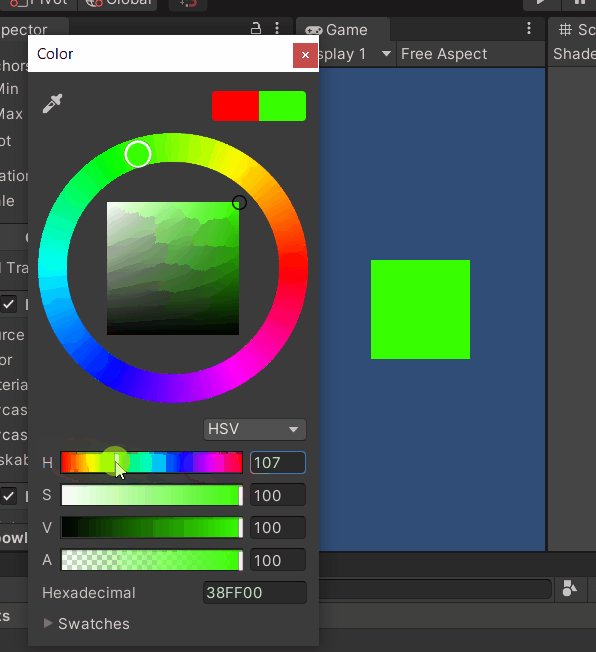
RainbowImageのInspectorを見てみましょう。
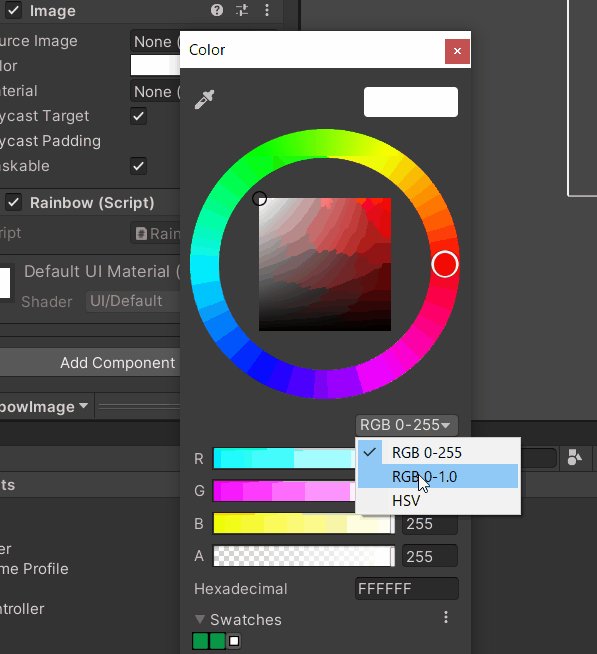
普段Colorを選択するとRGB(A)になっています。

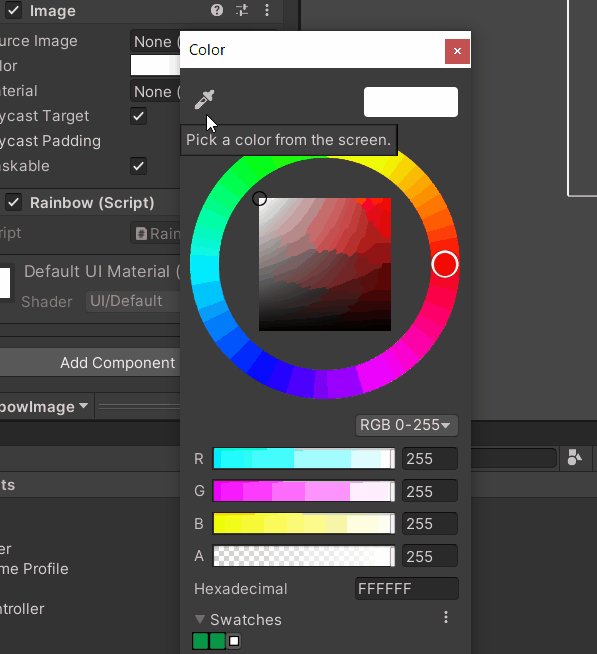
これをHSVに変更してみます。するとこのようになります。

Hの部分に色んな色がありますね。
これを色相スケールと呼ぶそうです。
私は色相に関してはあまり詳しく無いのでリンクを貼っておきます。興味のある方は見てみて下さい。
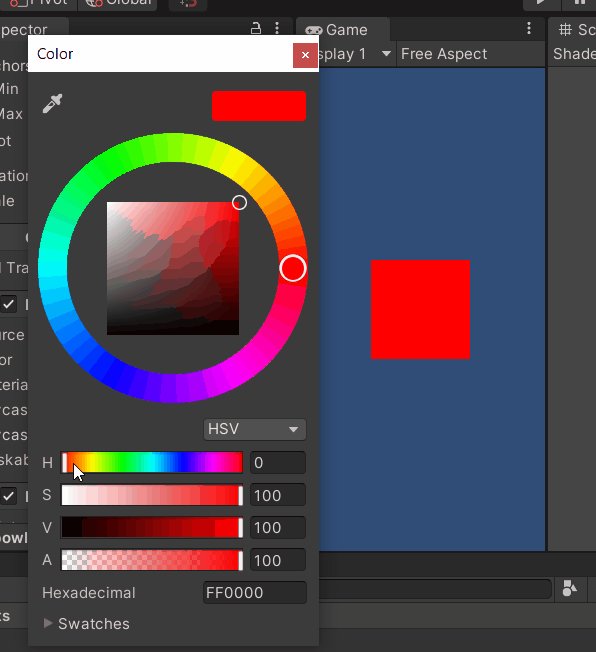
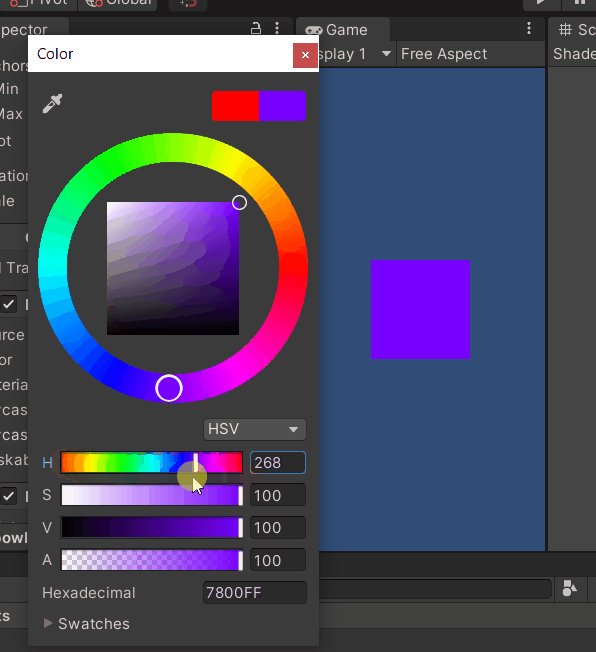
この値を変化させれば虹色に発光します。
実際にやってみましょう。

RGBの値を使ってレインボーにする場合ですとR,G,Bそれぞれの値を変化させる必要がありますが、HSVですとHの値だけを変化させれば良いので簡単です。
HSVToRGB()関数の引数はH,S,Vと3つあり、それぞれfloatで0から1までの値となります。
Color.HSVToRGB(Time.time % 1, 1, 1)としておくことでHの値を開始からの時間を1で割ったあまりにすることで0から1未満のfloatの値を取得しHの値を変化させ、HSVの値からRGBの色を作成しRainbowImageの色にしています。
詳しくはUnityの公式リンクを載せておきます。
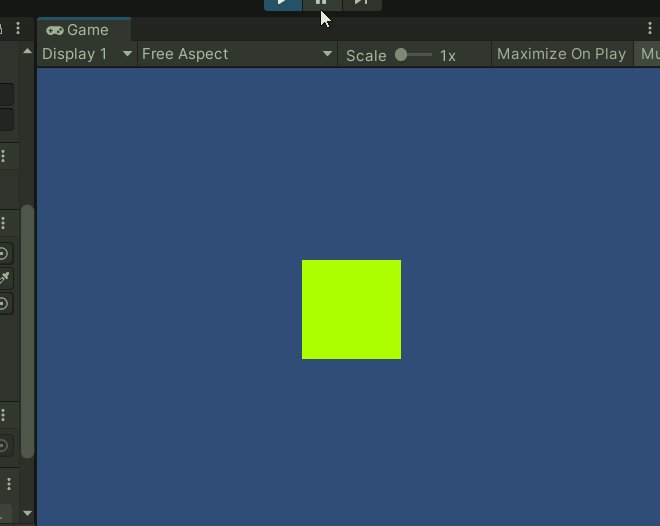
では実際にRainbowスクリプトをアタッチした状態で再生してみましょう。

無事にレインボーカラーになりました。
このまま光らせていてもいいのですが、せっかくならレインボーを止める機能も実装したいと思います。
Buttonを使って発光を止める
発光を止めるにはコルーチンを止めれば良いです。
今回はRainbowImageにButtonコンポーネントを付けてクリックで発光のオンオフを実装してみたいと思います。
Rainbowの中身をこのように変えてました。
コルーチンの止め方は今回はコルーチン型の変数に代入してそれをStopCoroutine()関数で止める方法を使ってみました。
またRainbowImageにはStart時にコードからButtonコンポーネントを追加してクリックに_toggleRainbow()という関数を登録してあります。

このような感じでクリックによって発光のオンオフが切り替えれるようになりました。
なかなか使い所は限られるかもですが、画像を虹色に発光させる方法でした。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。

【初心者向け】ButtonのOnClickをC#スクリプトで登録する
ButtonのクリックイベントをInspectorではなくC#スクリプトから登録する方法です。
初心者の方でも簡単に出来る内容です。

Unity2Dで動画を流してみる
Unity2Dで動画を操作してみたいと思います。
サイズの調整や再生、一時停止、停止などの処理も実装しています。