UnityのLineRendererを使って線を描く お絵かき
私がUnityで作っているひらがな練習アプリの基礎となっているマウスをクリックしながら線を引く方法を紹介します。
UnityのLineRendererという機能を使えば実装できます。
【この記事の応用編】
ちなみにまだ未完成ですが動画のようなアプリで使っています。
この記事の内容を応用すれば上記のようなアプリも作れると思います。
このアプリや記事はこちらの記事を参考にさせて頂き作成しました。
それでは実際にUnityを起動し作業に取り掛かりましょう。
新規2Dプロジェクトを作成します。
今回の画面サイズは960*640です。
お絵かきの下地を作る
まずはお絵かきをするための紙を用意しましょう。
Imageを用意します。
サイズは画面いっぱいにしましょう。
今回名前はStrokeAreaとしました。
そしてStrokeAreaにアタッチするC#スクリプトを新規作成します。Strokeとします。
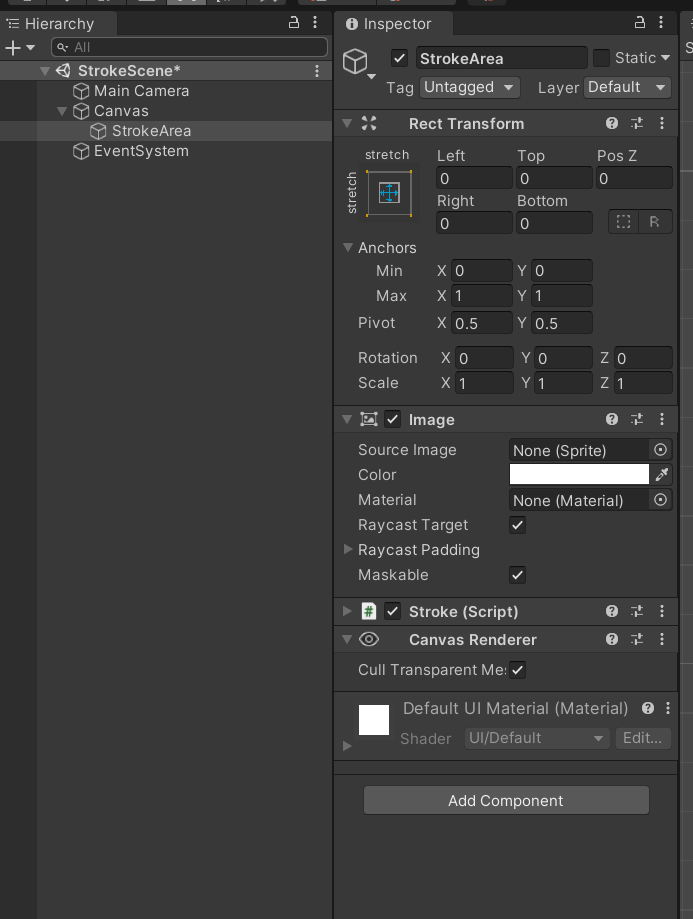
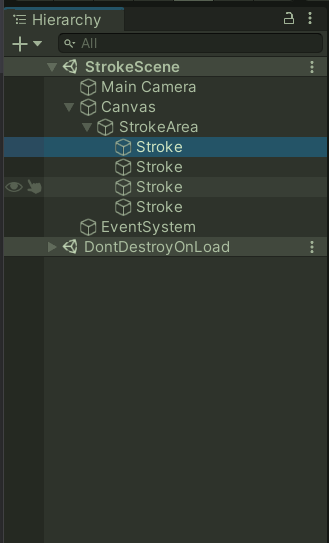
以下のようなHierarchyとInspectorになります。

描く線の太さと色を設定
では続いて実際に描く線の色と太さを設定出来るようにしましょう。
Strokeの中身を下記のようにします。
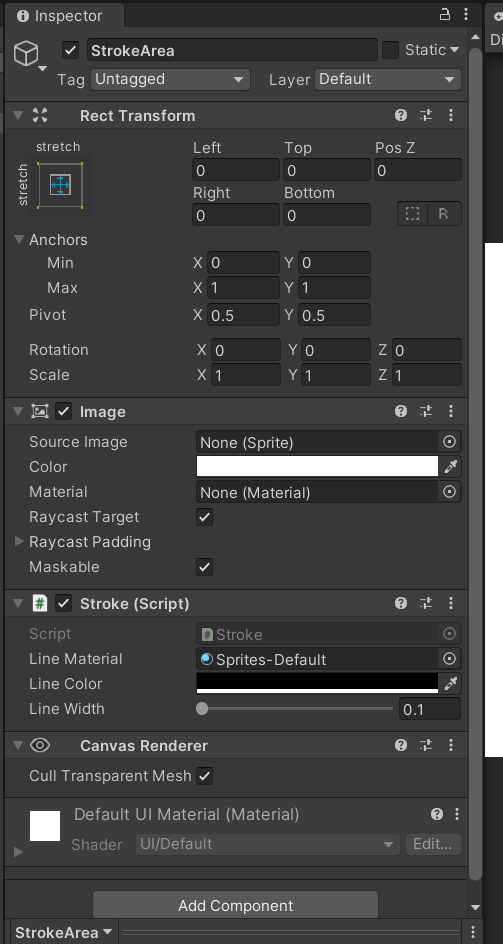
修正するとUnityエディタのInspectorからそれぞれ設定出来るようになります。
lineMaterialはSprites-Default、lineColorは黒、lineWidthは0.1としました。

線を保持しておくリスト作成
続いて実際に描かれる線を保持しておくためのリストを用意します。
Strokeを下記のようにします。
クリックされたときの処理
続いてUpdate関数内にクリックをしたタイミングで呼び出される処理を記述します。
Input.GetMouseButtonDown()関数を使います。
具体的には下記のような内容になります。
コードの説明
一気にコードが増えましたがやってることはシンプルです。
- クリックされた
- _addLineObject関数でGameObject作る
- 作られたオブジェクトにLineRendererコンポーネントを追加
- 先に作ったListに生成したオブジェクトのLineRdenererを追加
- オブジェクトを紙(StrokeArea)の子要素に設定
- 線自体の初期化(_initRenderers関数)
私は_initRenderers関数に分けて材質、太さ、色を設定していますがまとめて_addLineObject関数で行っても問題ないと思います。
これでクリックされた瞬間に線のオブジェクトが生成されました。
ドラッグされている時に線を描く
あとはマウスがクリックされ続けている時(ドラッグ中)に線を描ければ完成です。
Update関数内で処理を追加します。
Input.GetMouseButton()関数を使いましょう。
先程のInput.GetMouseButtonDown()関数と名前は似ていますが、GetMouseButtonDown()は押された瞬間に、GetMouseButton()は押されているかどうかを判定してくれます。
引数の0は左クリックです。
下にUnityの公式リンクを貼っておきます。
Strokeのソースコードは下記のように修正します。
Update内でクリックされている最中は_addPositionDataToLineRendererList()という関数が呼ばれるようになりました。
_addPositionDataToLineRendererList()で行っている処理はコメントの通りですが、それぞれDebug.Logで実際の値を確認するとわかりやすいかなと思います。
またLineRendererの変数や関数についてはUnity公式のリンクを貼っておきます。
それではちゃんと動くか確認してみましょう。
無事に線が描かれています。
色や太さはStrokeAreaのインスペクターで一筆毎に変えています。
Hierarchyで確認するとStrokeAreaの配下に一筆毎Strokeオブジェクトが生成されています。

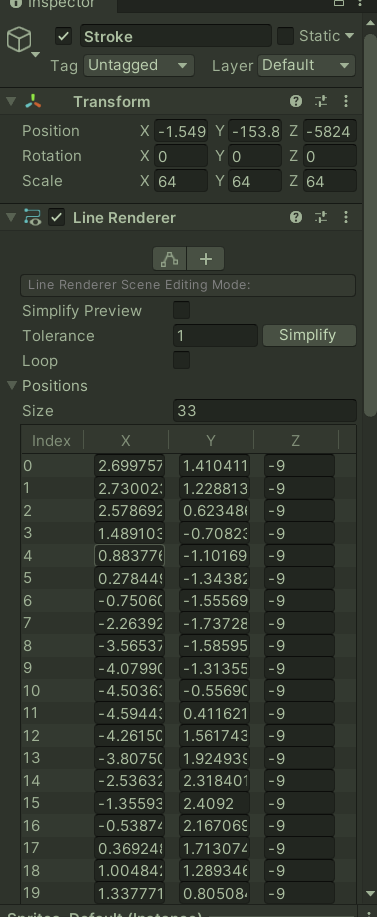
StrokeのInspectorはこのようになっています。
Positionsに座標が追加され線が引かれています。

Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

ドルアーガの塔みたいな薄い壁の迷路を作る
薄い壁の2Dダンジョンを作ってみたいと思います。
1マスに上下左右の壁を設置する感じです。

SQLite4Unity3d データベースにデータ保存
UnityでSQLiteを扱うためのSQLite4Unity3dというプラグインを使って簡単なデータベースの操作をしてみたいと思います。
ゲームデータのセーブやロード、またランキングなどにも使えそうです。

GAS&Unity Googleスプレッドシートの読込・書込
今回はUnityとGoogleのスプレッドシートを連携させて、スプレッドシートの内容を表示させたり、Unity側からスプレッドシートに情報を追記して行く方法を作ってみたいと思います。 ちなみにこの仕組みを実装する経緯は業 […]

ゲーム素材を作成するときに使えるAIイラストツール
個人開発でゲームを作っていると素材をどうするか苦労しませんか?
私は絵心が無いのでいつもキャラクター等の画像で頭を悩ませます。
そんなときに使えるのがAIがイラストを作ってくれるツールです。

自作ゲームのプレスリリースを受け付けてくれるサイト
個人制作のゲームでもプレスリリースを受け付けてくれるサイトを紹介してみようと思います。
必ず掲載してくれるというわけではありませんが、参考にしていただければと思います。

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。