Unity Fill Amountを使って時計タイマーを作る
ゲームの制限時間を表現するのに画像がどんどん埋まっていくような処理ってよくありますよね。
今回はUnityのImageコンポーネントに備わっているFill Amountというものを使って時計のようなタイマーを作ってみたいと思います。
ちなみに以前つくったタイマーは数字が変化していくというものでした。
こちらの応用になります。
この機能を利用して作ったゲームはこちらです。
では早速やっていきましょう。
Unityで新規2Dプロジェクトを作成します。画面サイズは960*540です。
タイマーとなるImageを作成
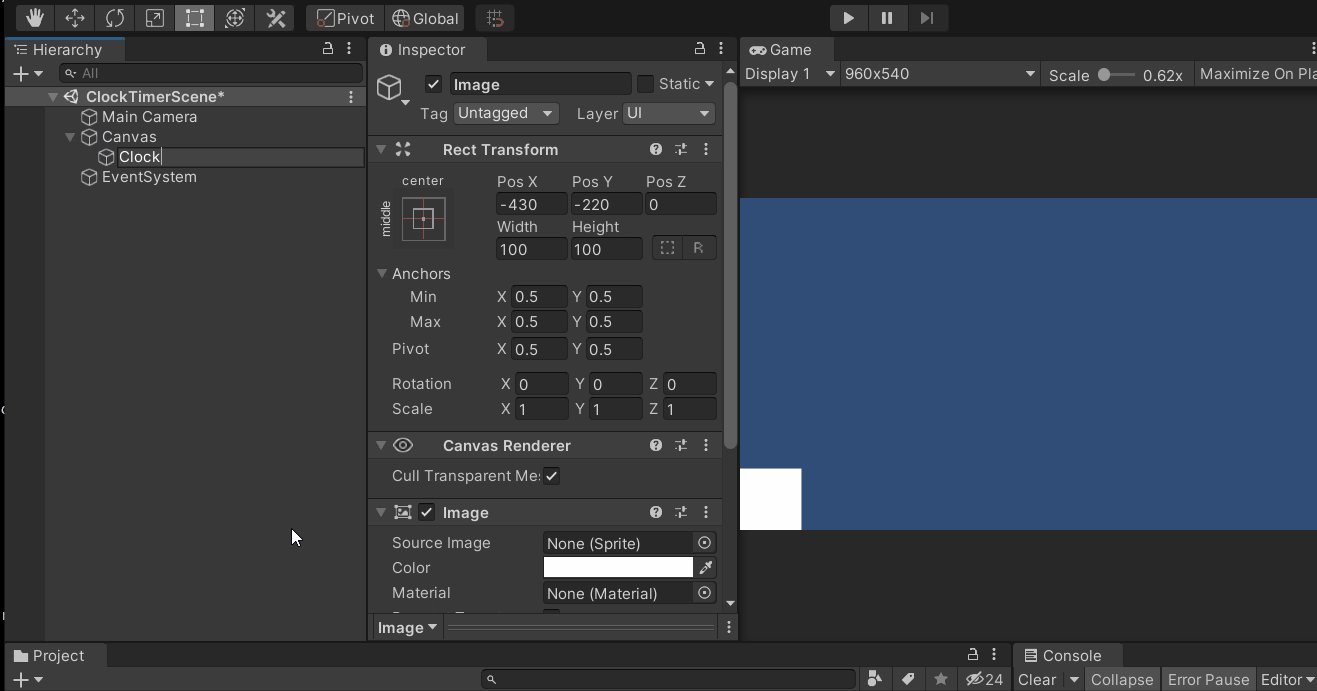
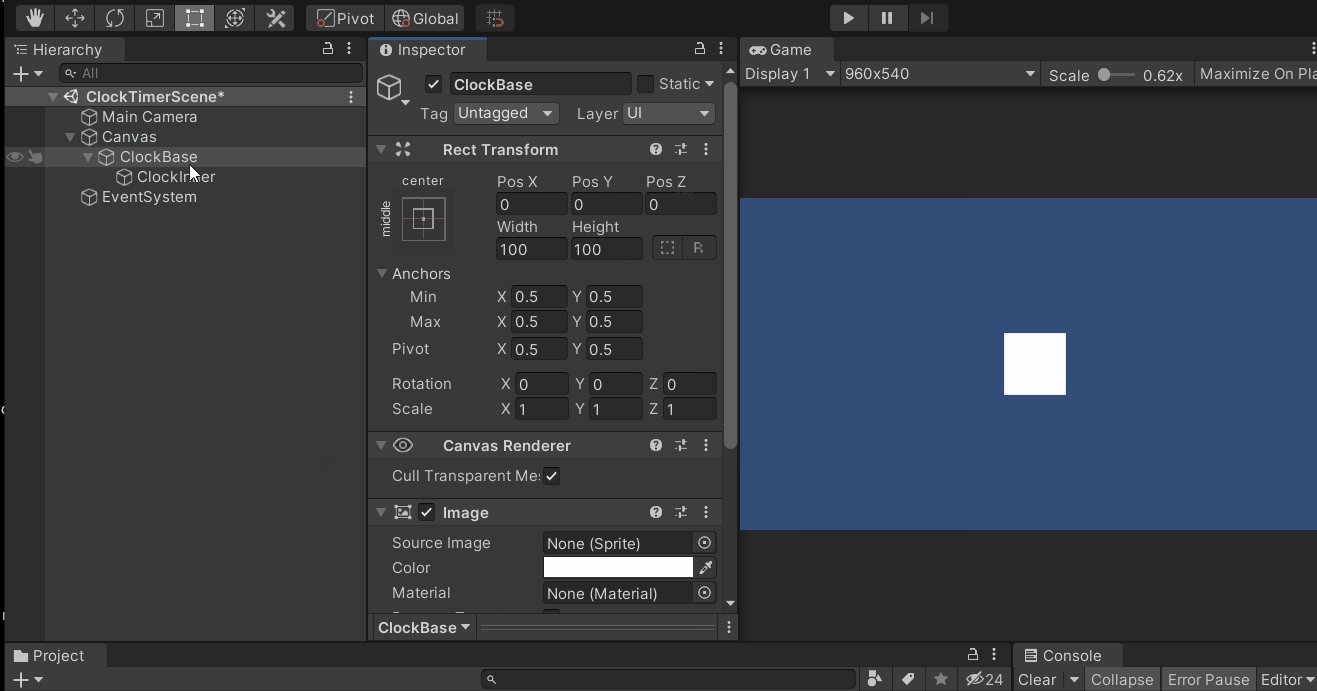
まずHierarchy上にタイマーのベースとなるImageを作成します。
ClockBaseと名付けました。
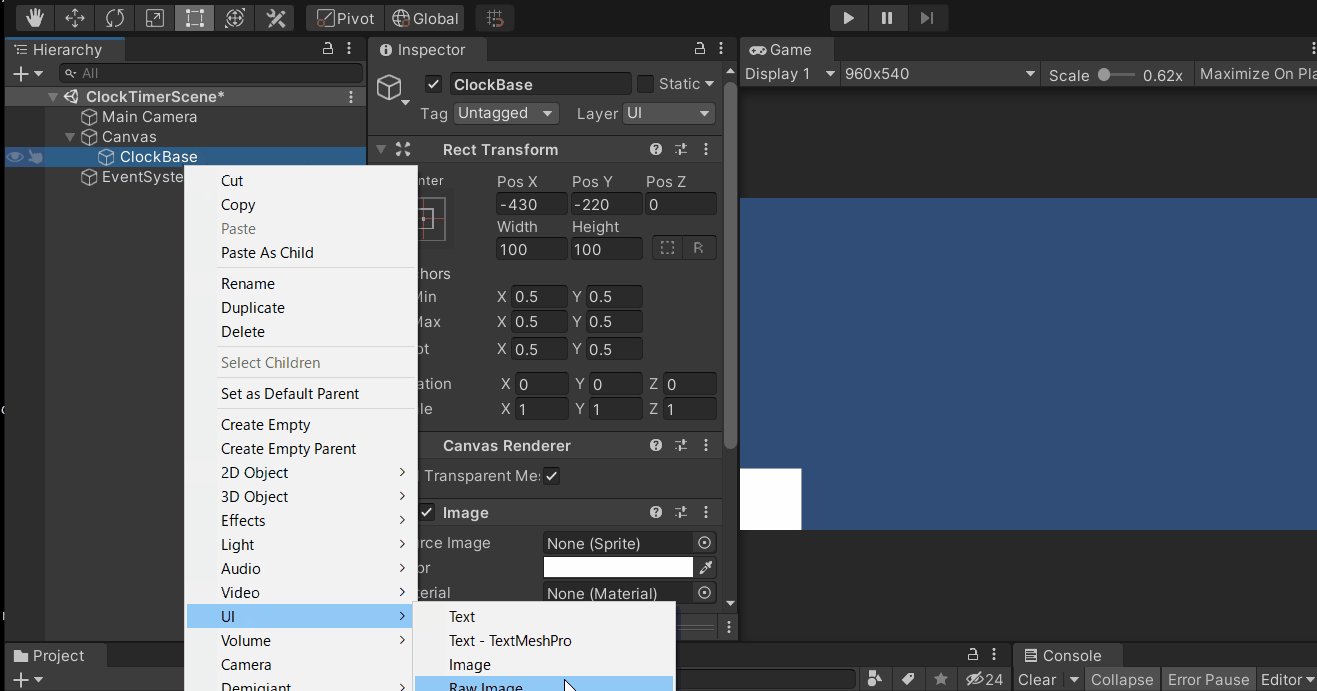
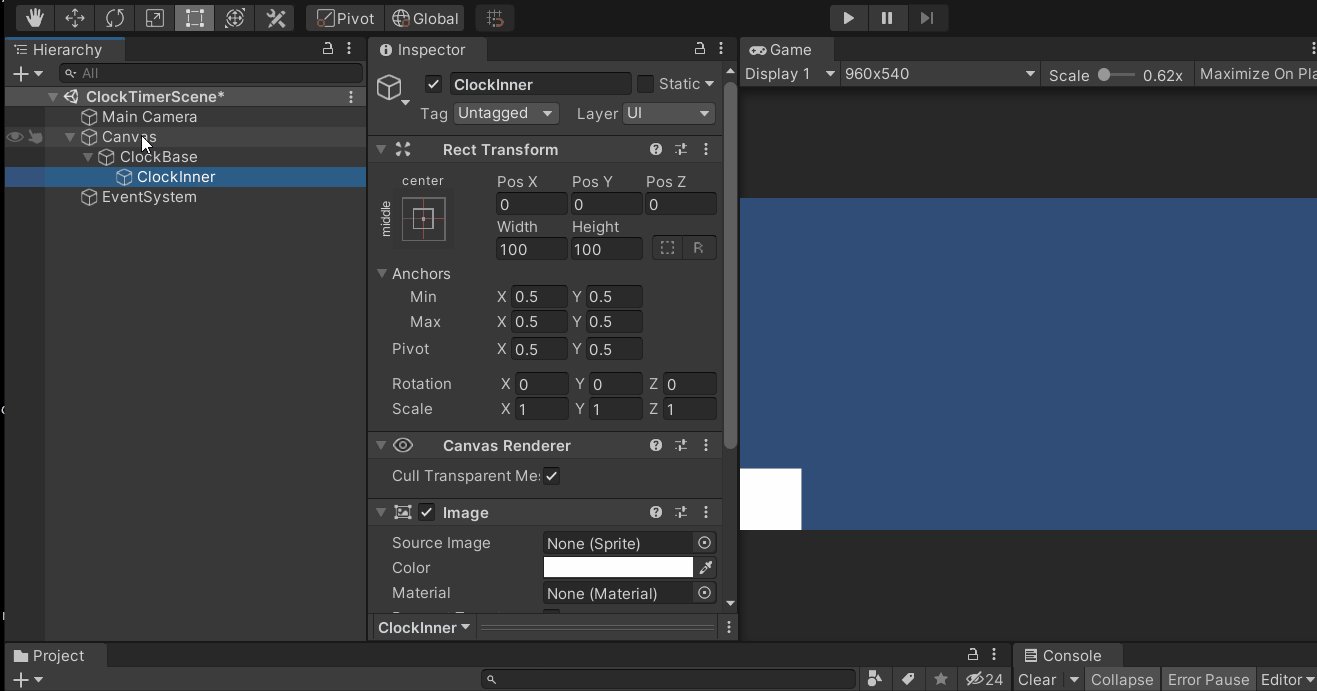
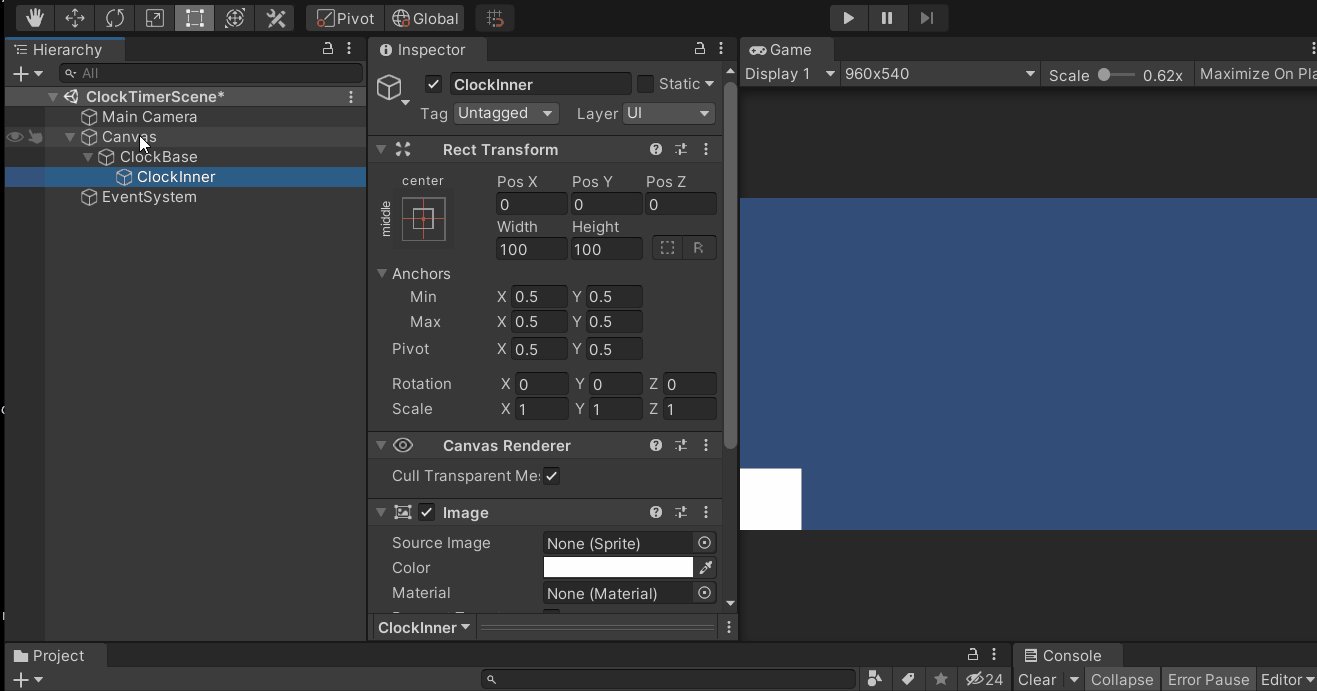
更に今作ったClockBaseの子要素にImageを追加します。
こちらはClockInnerとしました。
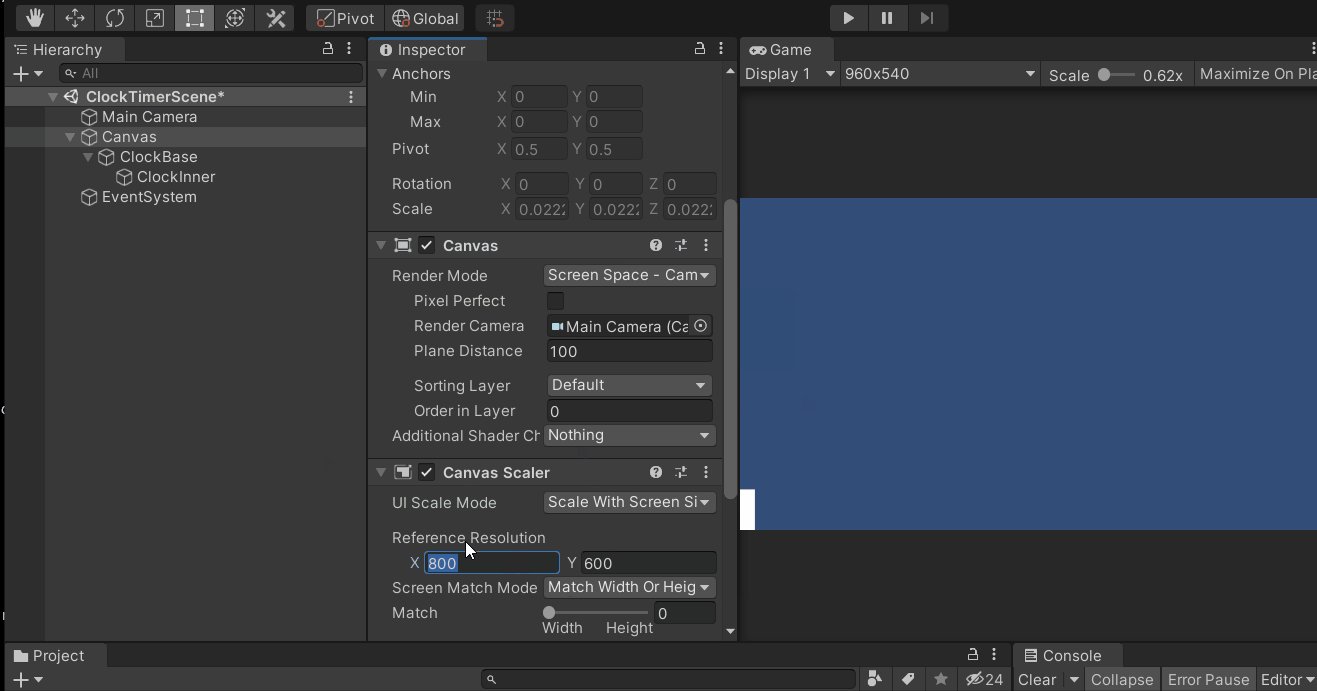
画像が中心に来るようCanvasとClockBaseのInspactorを調整します。
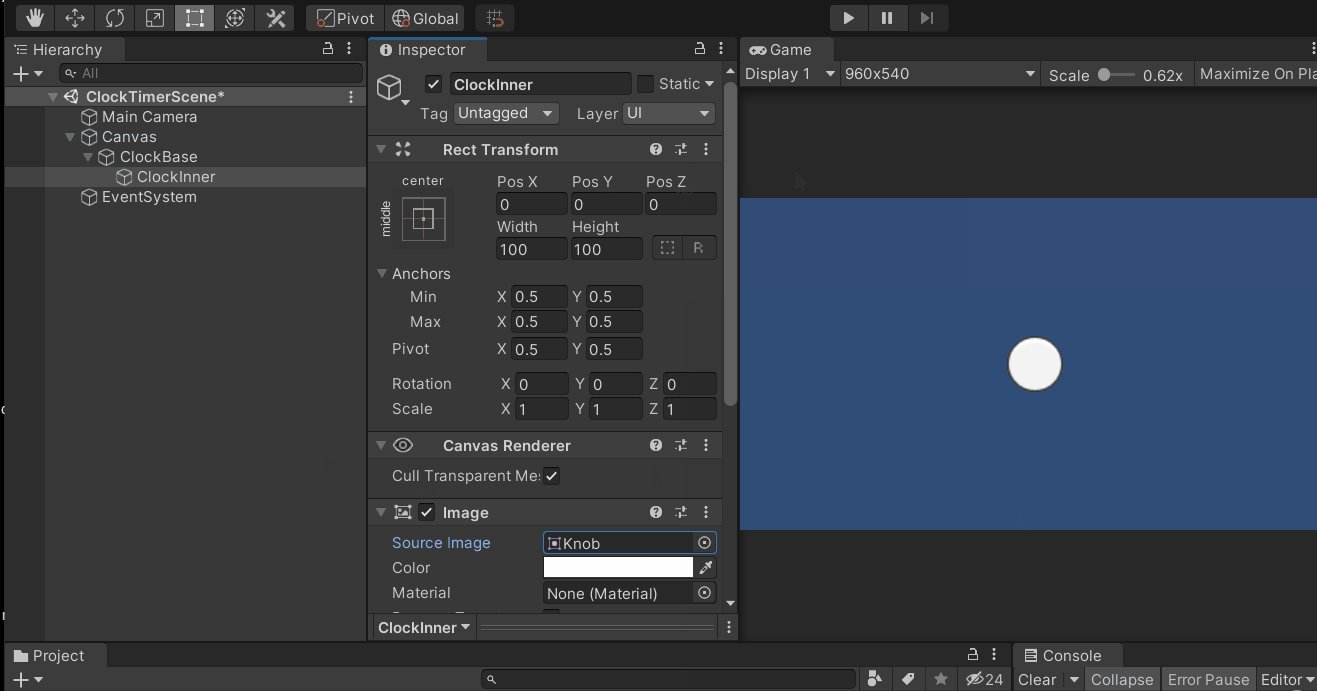
画像が四角では時計っぽくありませんのでClockBaseとClockInnerのスプライトを丸にしましょう。
画像の設置

CanvasとImageの調整

タイマー用画像のInspector設定
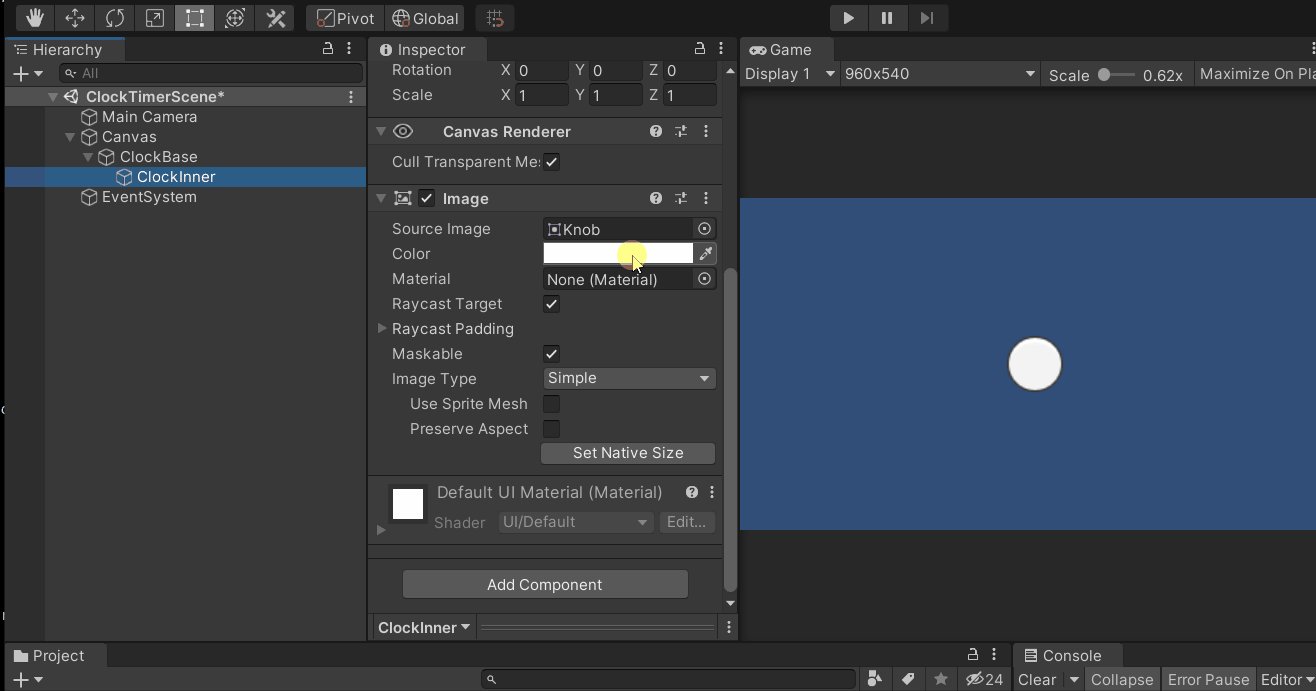
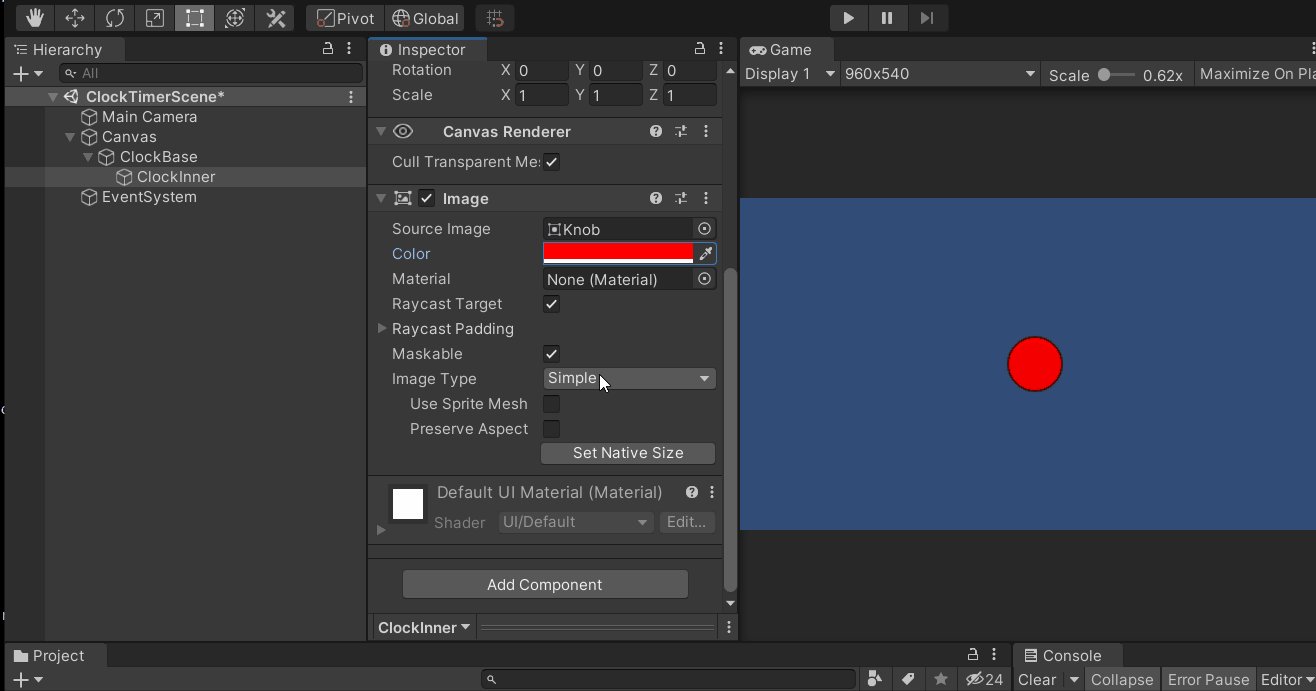
次に時計っぽくなるようにClockInnerの調整をInspectorから行っていきます。
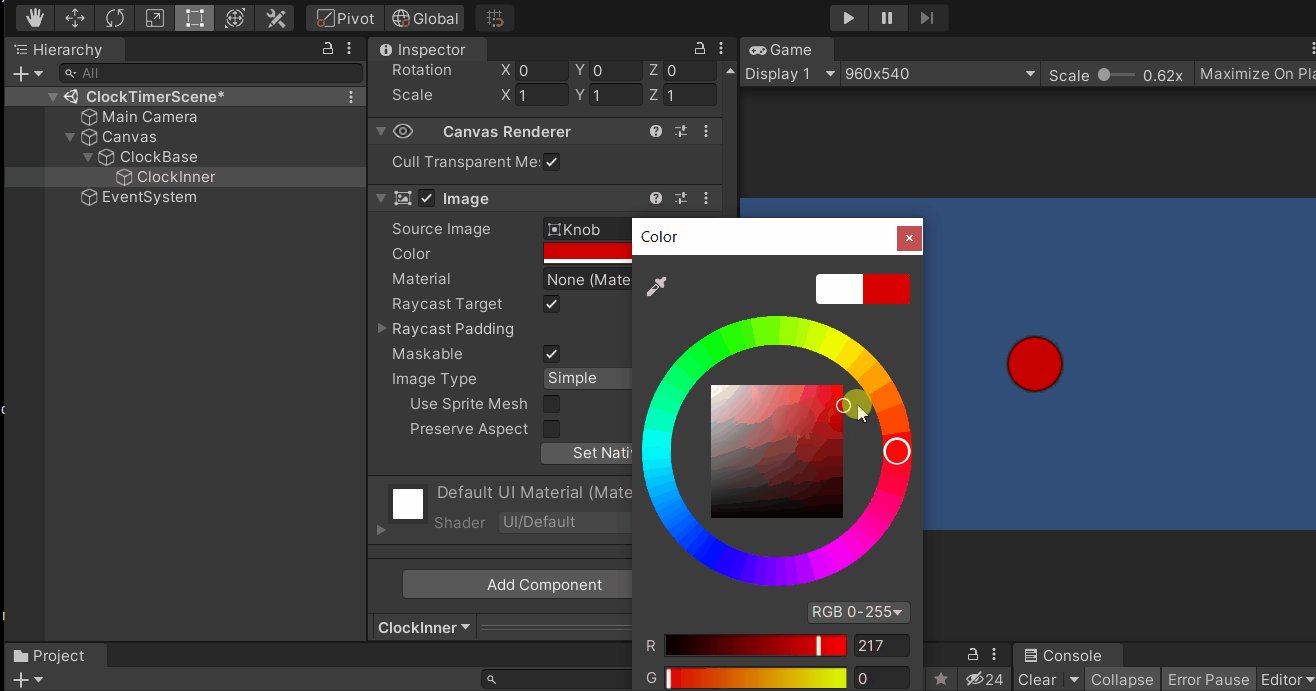
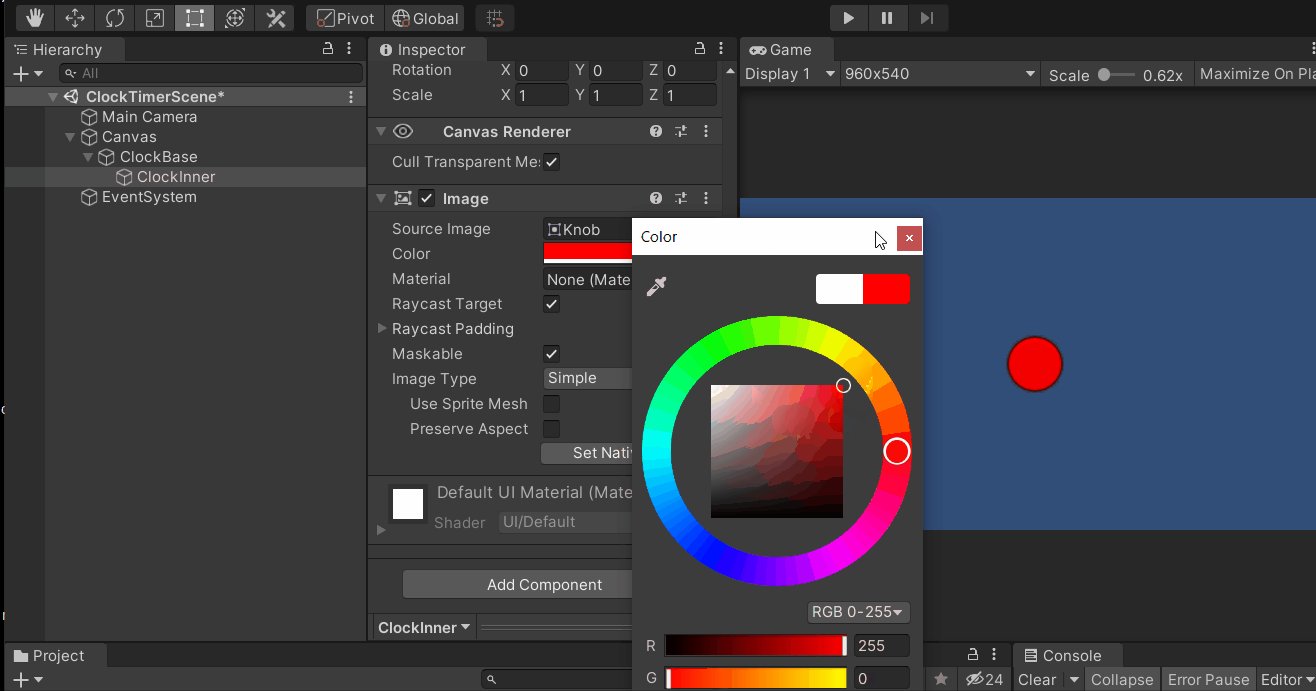
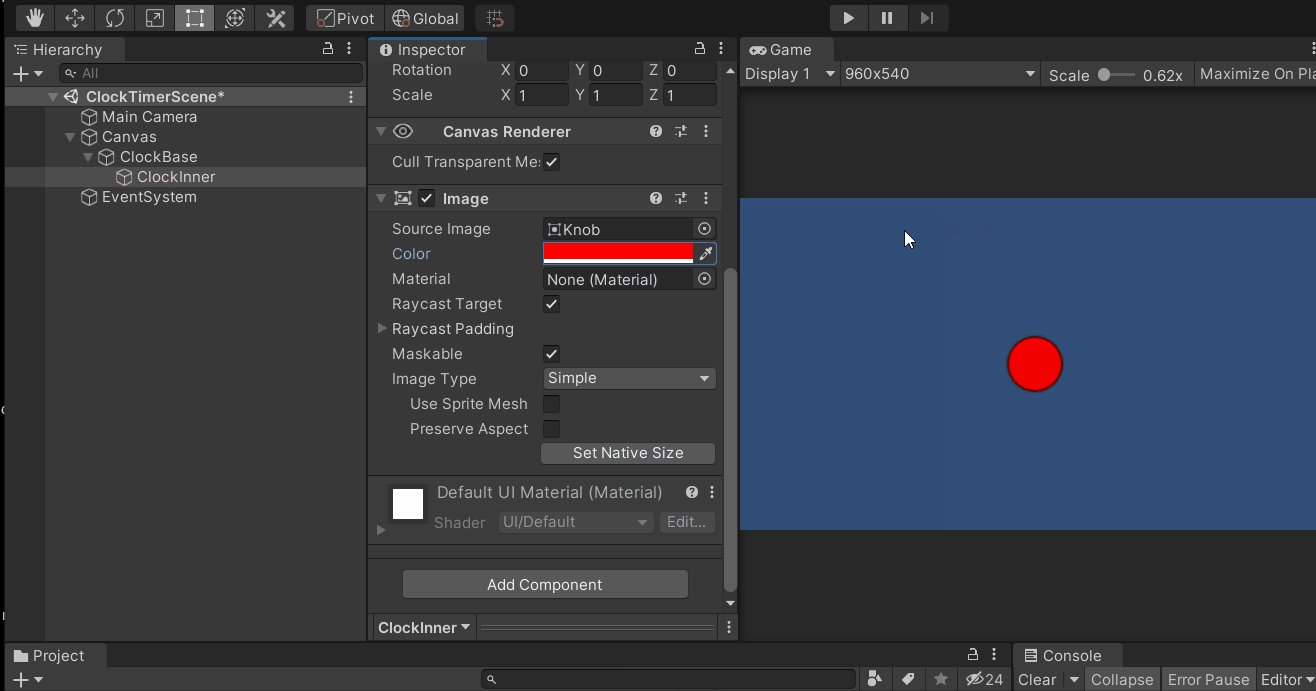
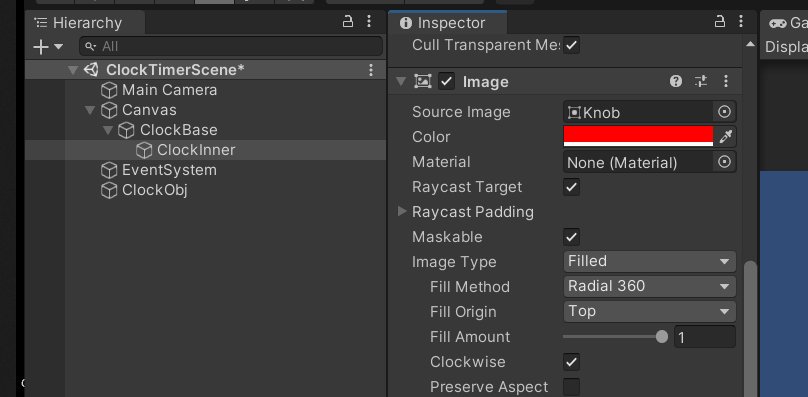
まずはColorを変更します。今回は赤にしました。
ImageコンポーネントはSorce Imageが設定されるとImage Typeを設定出来るようになります。
ではやっていきましょう。
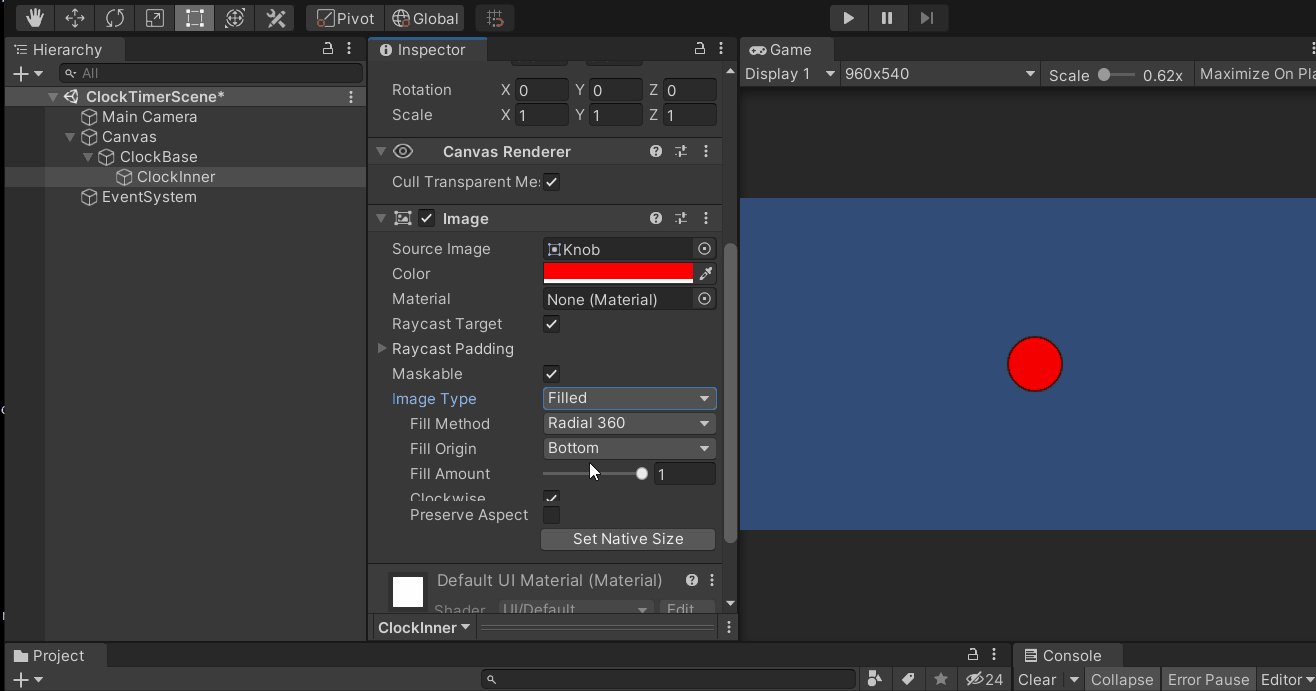
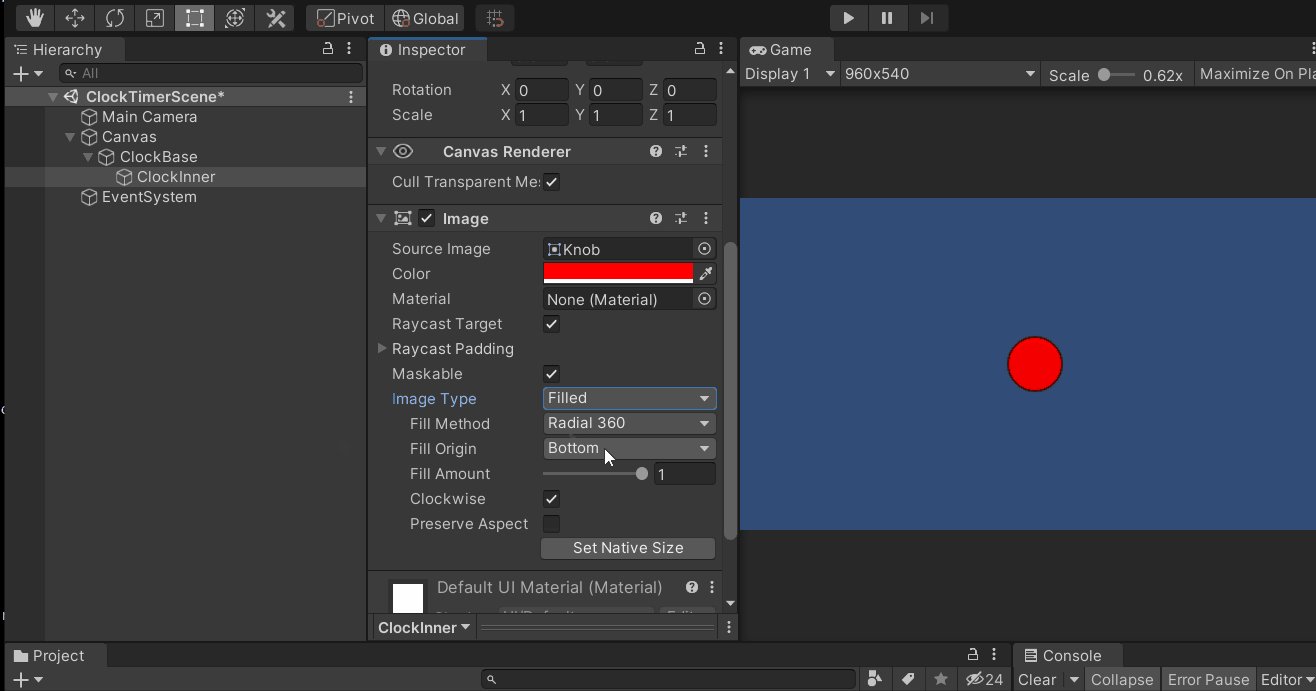
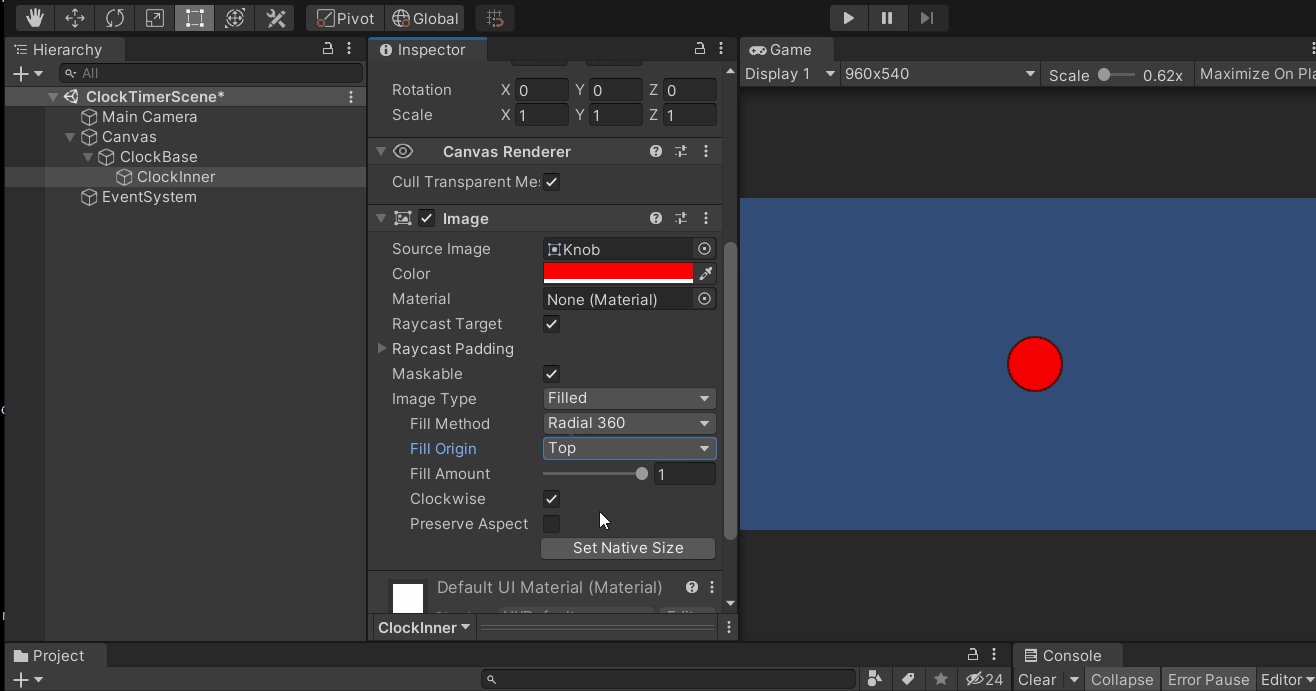
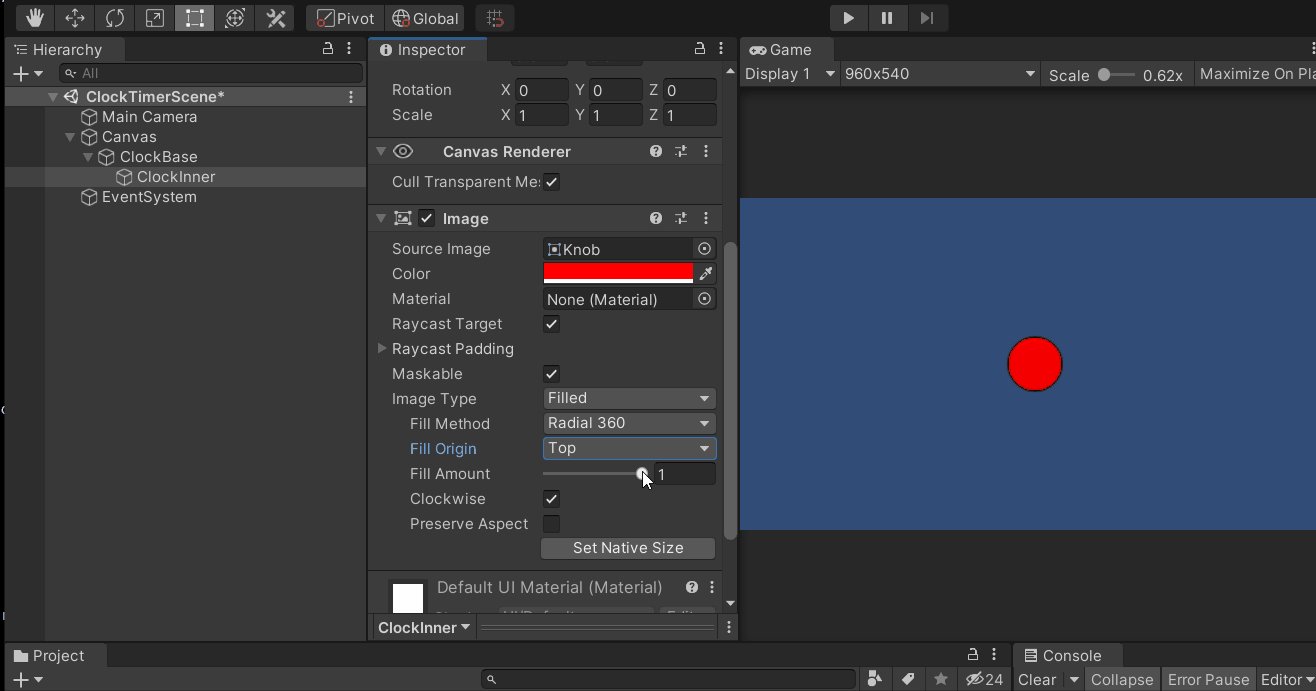
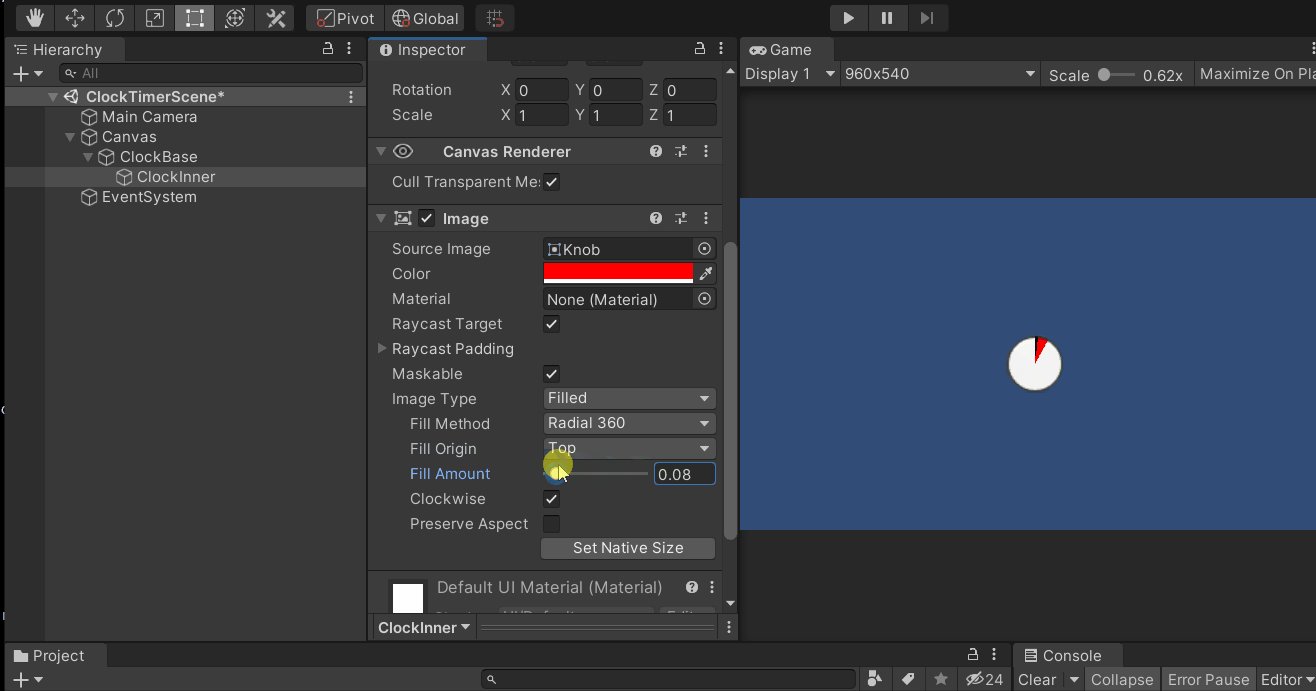
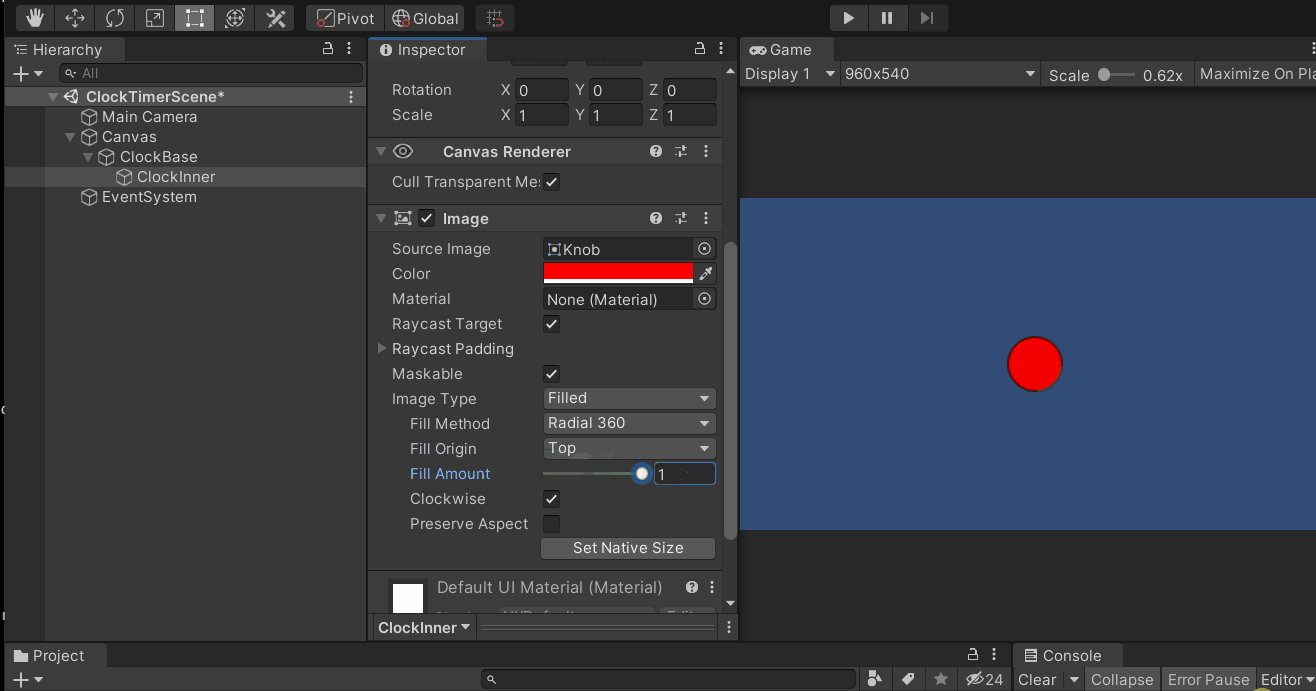
Image TypeをSimpleからFilledに変更、Fill MethodをRadial 360、Fill OriginをTopにします。
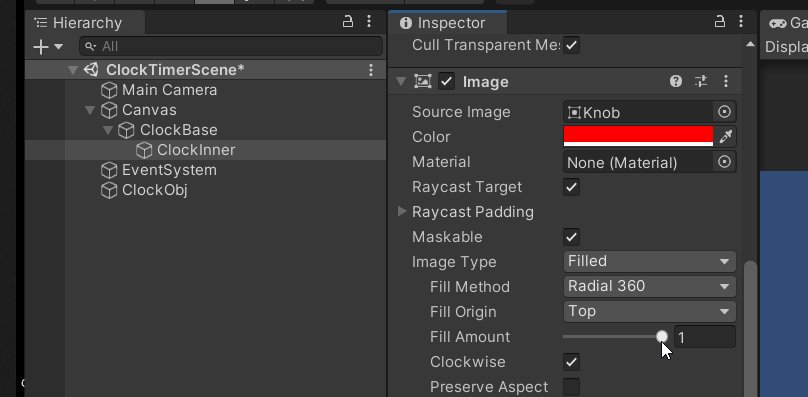
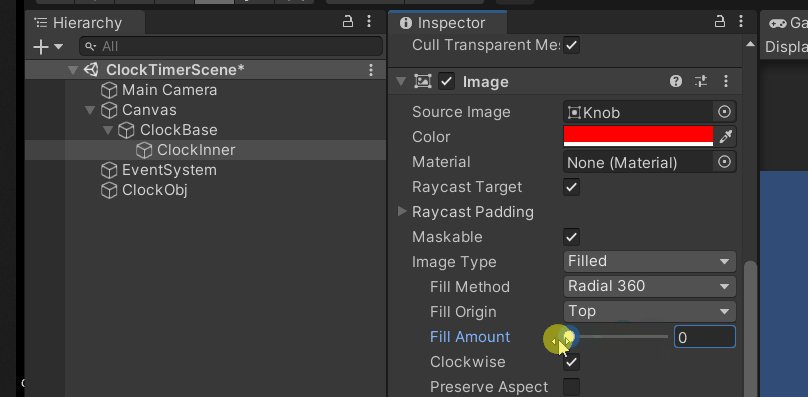
こうするとFill Amountのスライダーを変更することでClockInnerが円を満たすかのうように変化していきます。
ちなみにClockwiseのチェックが入っていると時計回り、外すと反時計回りになります。
赤く塗りつぶす

Image Typeの設定

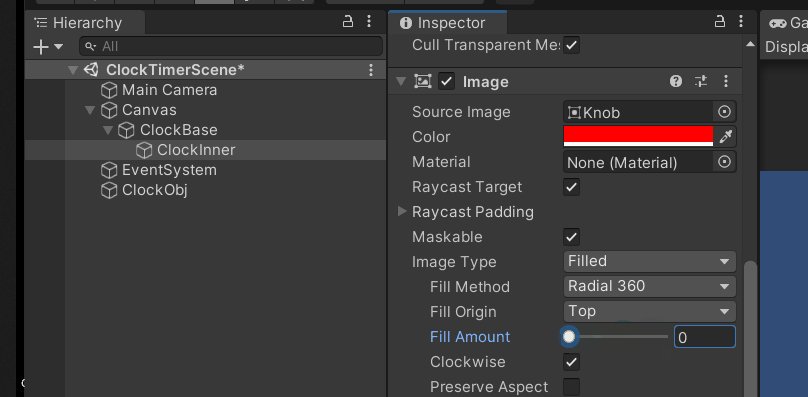
Fill Amountを変えて確認

時計っぽくてきました。
タイマー処理を書くTimerスクリプト作成
あとはコードからClockInnerのFill Amountの値を操作できれば良さそうな気がします。
それではタイマー用のゲームオブジェクトをHierarhyに追加し、ソースコードを書いていきましょう。
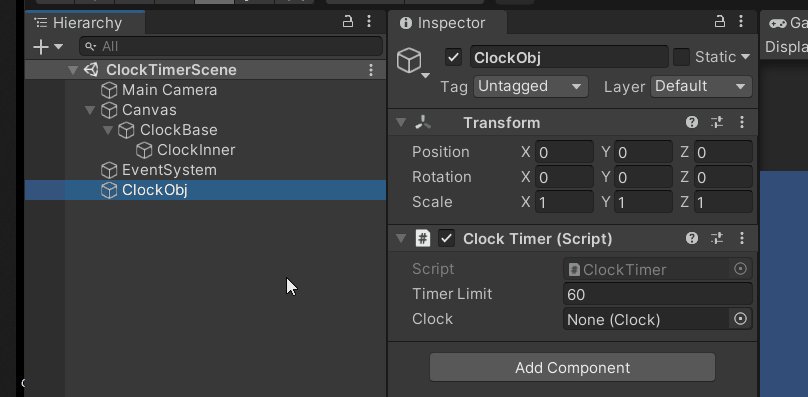
ゲームオブジェクトはClockObj、それにアタッチするC#スクリプトはClockTimerとしました。
最初の段階のコードの中身はこのような感じです。
Fill Amountは0から1の範囲で指定した割合を画像表示してくれますので、経過時間を制限時間で割ることによってそれが求められます。
ではInspectorからTimerLimitを設定します。
今回は60としました。
起動してコンソールを確認してみます。
どんどん数字が増えていってるのがわかります。

Fill Amountの値を変化させる
この値を利用してClockInnerのFill Amountの値を変えていきましょう。
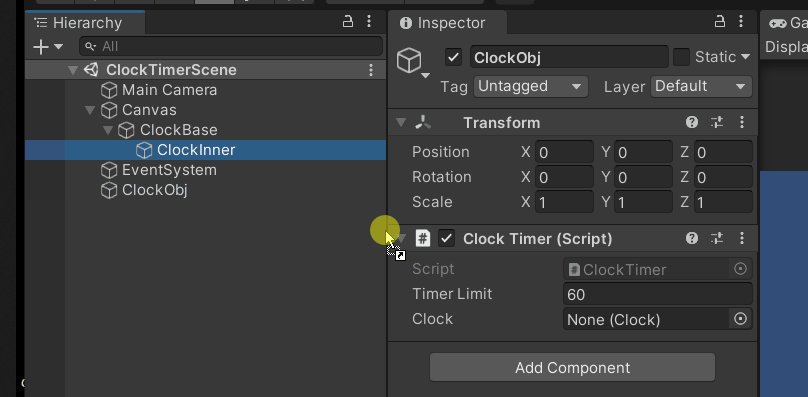
そのためにClockInner側にもC#スクリプトをアタッチしましょう。
こちらは今回Clockというファイル名にしました。
Clockに持たせる機能はClockTimerの_updateTimer()関数で取得したtimerを受け取りその値をFill Amountの値にしていくというものです。
具体的にはこのようなソースコードになりました。
コメントにも書きましたが実際にはUpdateClock()はClockTimer側から呼ばれます。
ではそれが出来るようにClockTimerの中身も変更しましょう。
ClockのUpdateClock()関数を呼び出し、timer変数を渡すため上記のようなコードになりました。
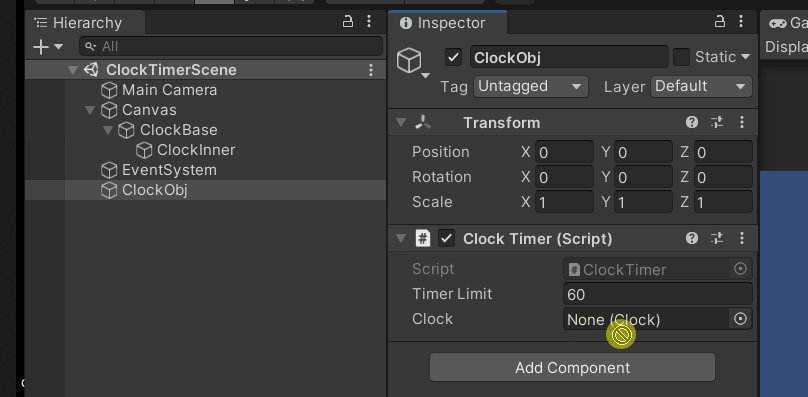
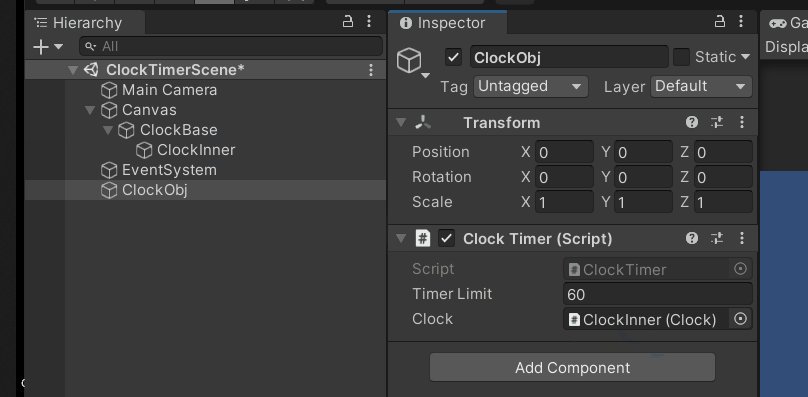
最後にClockObj、ClockInnerそれぞれの設定をしていきます。
まずClockObjのInspectorです。ClockがアタッチされているClockInnerをアタッチしましょう。

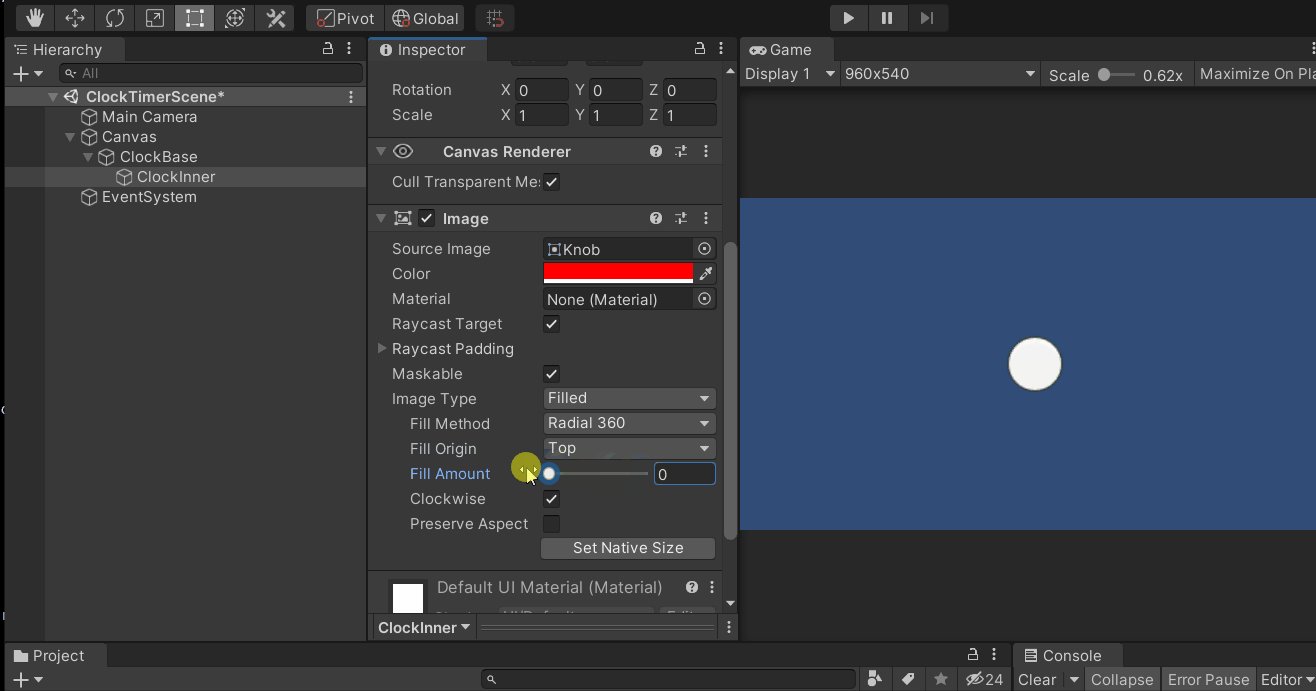
続いてClockInnerのInspectorからFillAmountの値を0にします。

これで実行してみると時間とともに徐々に赤く塗られていくのがわかるかと思います。

これで簡単ですが時計っぽいタイマーができました。
FillAmountの機能はこれ以外にもHPバーなどにも応用出来ますので別の機会で紹介できればと考えています。
FillAmountはとても便利な機能ですので是非いろんな場面で使ってみて下さい。
関連記事
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

ドルアーガの塔みたいな薄い壁の迷路を作る
薄い壁の2Dダンジョンを作ってみたいと思います。
1マスに上下左右の壁を設置する感じです。

SQLite4Unity3d データベースにデータ保存
UnityでSQLiteを扱うためのSQLite4Unity3dというプラグインを使って簡単なデータベースの操作をしてみたいと思います。
ゲームデータのセーブやロード、またランキングなどにも使えそうです。

GAS&Unity Googleスプレッドシートの読込・書込
今回はUnityとGoogleのスプレッドシートを連携させて、スプレッドシートの内容を表示させたり、Unity側からスプレッドシートに情報を追記して行く方法を作ってみたいと思います。 ちなみにこの仕組みを実装する経緯は業 […]

ゲーム素材を作成するときに使えるAIイラストツール
個人開発でゲームを作っていると素材をどうするか苦労しませんか?
私は絵心が無いのでいつもキャラクター等の画像で頭を悩ませます。
そんなときに使えるのがAIがイラストを作ってくれるツールです。

自作ゲームのプレスリリースを受け付けてくれるサイト
個人制作のゲームでもプレスリリースを受け付けてくれるサイトを紹介してみようと思います。
必ず掲載してくれるというわけではありませんが、参考にしていただければと思います。

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。
