【初心者向け】Unity2D Transformでキャラクターを移動させる
今回は簡単にプレイヤーキャラクターを操作して動かす方法を紹介したいと思います。
Unityでキャラクターを動かす方法は大まかに2つあります。
- Transformによる移動
- Rigidbody2Dによる移動
1つ目はTransformによる移動です。
この方法では対象となるキャラクターの位置(座標)の情報を操作し移動を実装します。
2つ目はRigidbody2Dによる移動です。
キャラクターを物理エンジンで操作する方法です。
今回は比較的分かり易いTransformによる移動方法を紹介したいと思います。
キャラクターは以前の投稿した記事「【初心者向け】Unityでドット絵をキレイに表示する」のPlayerを使います。
見下ろし型のシューティングゲームを作るイメージで進めていきます。
Transformによる移動方法
ではまずキャラクターの座標を操作して移動してみます。
早速Playerを操作するC#スクリプトを作成します。
PlayerControllerとしました。
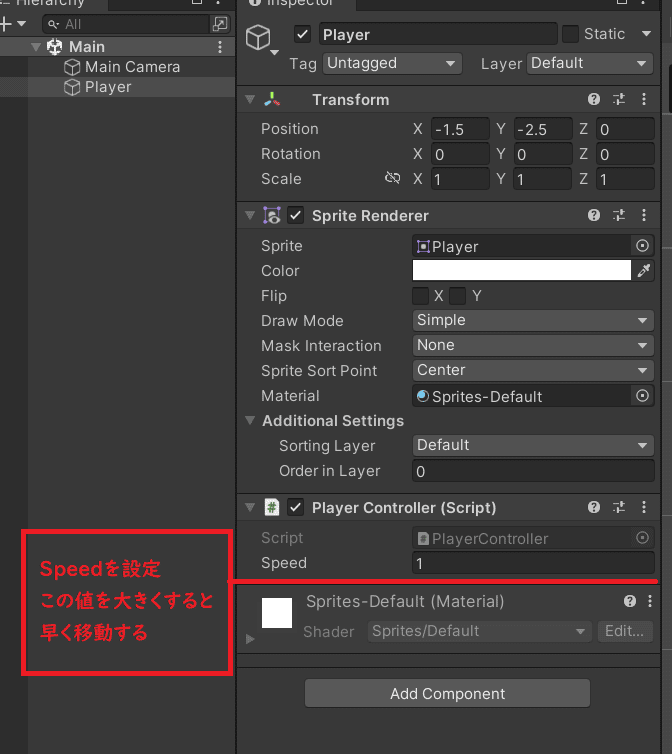
PlayerControllerをPlayerにアタッチします。
これで準備OKですので早速PlayerControllerを作っていきましょう。
キー入力
まずスピードを設定したいのでSerializeFieldでfloat型のspeedという変数を作ります。
次にキー入力を取得したいのでUpdate関数内に、float型のxとyという変数に入力されたときの値をそれぞれ代入していきます。
具体的には下記の通りです。
Input.GetAxisRawという関数は軸(Axis)の名前を引数にして1,-1の値を返してくれます。
Horizontalで横軸、Verticalで縦軸です。
何も入力されていなければ0が返ってきます。
xとyの変数にそれぞれ取得した値を代入しています。
transform.Translateで移動
続いて取得した値xとyを使ってキャラクターを移動させる処理を加えます。
ここでtransform.Translateという関数がでてきました。
この関数は現在の位置を基準に指定したx,y,zの値分だけオブジェクトを移動させることができます。
第一引数にはvector3を、第二引数には基準とする座標を取ります。
第二引数は指定しなければローカル座標を基準に移動します。
今回の場合は第一引数のみ指定しています。
new Vector3(x,y)でxとyのベクトルを指定し、それにTime.deltaTimeとspeedをかけて速度を調整しています。
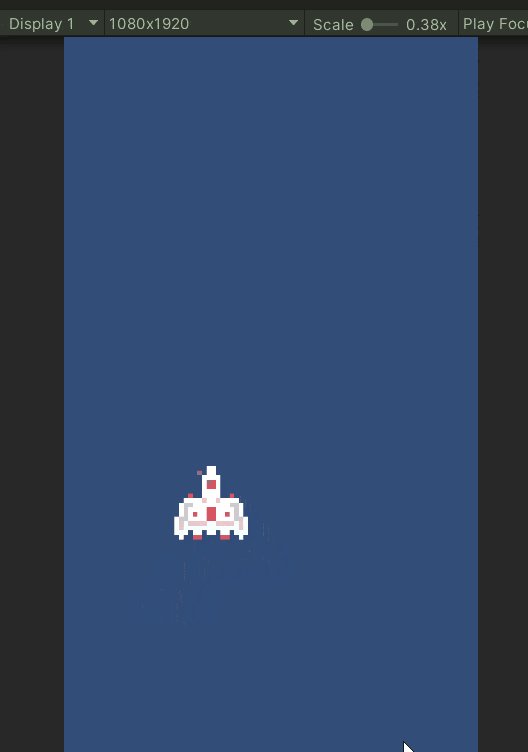
最後にPlayerのInspectorでspeedを指定し、実行してみます。


このようにキー操作によってプレイヤーを動かせることが出来ました。
transform.postionを変更
次に直接プレイヤーの座標を操作する方法を試してみます。
現在のpositionに対し、入力された値に応じてその方向に座標を動かす感じです。
コードはこのような感じになりました。
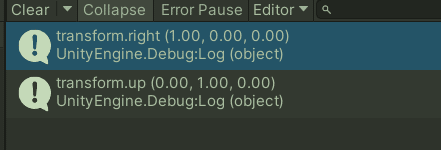
transform.rightとtransform.upをログで表示してみます。
transform.rightはVector3(1f,0f,0f)、transform.upはVector3(0f,1f,0f)という値です。

その値をキー入力に合わせて現在のpostionに足すことで右方向、上方向に、また引くことで左方向、下方向に座標を動かすことができます。
注意点
transformを操作してプレイヤーを移動させるのは簡単です。
しかし物理演算を使用する場合は注意が必要です。
transformで移動をしている時、オブジェクトは細かく瞬間移動を繰り返しています。
そのため当たり判定がうまく行かなかったり、壁にめり込む、オブジェクトなどをすり抜けてしまうことがあります。
物理演算を使う場合はRighdbody2Dを使った移動方法を実装したほうが良いでしょう。
Rigidbody2Dのvelocityの値を使った移動はこちらです。
Unity開発おすすめPC
NEXTGEAR JG-A5G5A

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
Lenovo LOQ Essential Gen 9 - ルナグレー

CPU : インテル® Core™ i7-12650HX
グラフィックス : NVIDIA® GeForce RTX™ 4050 Laptop GPU 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz
ストレージ : 512 GB SSD M.2 2242 PCIe-NVMe Gen4 QLC
ディスプレイ :15.6" FHD液晶 (1920 x 1080) IPS, 光沢なし, マルチタッチ非対応, 100%sRGB, 300 nit, 144Hz
内蔵カメラ :720p HDカメラ (プライバシーシャッター付)
無線 :Wi-Fi 6対応 (IEEE 802.11ax/ac/a/b/g/n準拠) 2x2 & Bluetooth®
保証期間 : 1 年間 Legion Ultimate Support
【MDT46T144】

グラフィックス : RTX 4060 Ti
メモリ標準容量 : 16GB
ストレージ :500GB
保証期間 : 通常1年保証(無償1年)
LOQ Tower 17IRR9 :カスタマイズモデル

CPU : インテル® Core™ i5-14400F プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 3050 6GB GDDR6
メモリ標準容量 : 16 GB DDR5-4800MHz (UDIMM) - (2 x 8 GB)
ストレージ : 512 GB SSD M.2 2280 PCIe-NVMe Gen4 TLC
保証期間 : 1 年間 Legion Ultimate Support
NEXTGEAR JG-A5G60(ホワイトカラーモデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
NEXTGEAR JG-A5G60(1周年記念モデル)

CPU : AMD Ryzen™ 5 4500 プロセッサー
グラフィックス : NVIDIA® GeForce RTX™ 4060
メモリ標準容量 : 16GB (8GB×2 / デュアルチャネル)
M.2 SSD : 1TB (NVMe)
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
G TUNE FG-A7A7X

CPU : AMD Ryzen™ 7 9800X3D プロセッサ
グラフィックス : AMD Radeon™ RX 7700 XT
メモリ標準容量 : 32GB (16GB×2 / デュアルチャネル
M.2 SSD : 2TB (NVMe Gen4×4)
ドライブ仕様 :DVDスーパーマルチドライブ
無線 :Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵
保証期間 : 3年間センドバック修理保証・24時間×365日電話サポート
関連記事

ドルアーガの塔みたいな薄い壁の迷路を作る
薄い壁の2Dダンジョンを作ってみたいと思います。
1マスに上下左右の壁を設置する感じです。

SQLite4Unity3d データベースにデータ保存
UnityでSQLiteを扱うためのSQLite4Unity3dというプラグインを使って簡単なデータベースの操作をしてみたいと思います。
ゲームデータのセーブやロード、またランキングなどにも使えそうです。

GAS&Unity Googleスプレッドシートの読込・書込
今回はUnityとGoogleのスプレッドシートを連携させて、スプレッドシートの内容を表示させたり、Unity側からスプレッドシートに情報を追記して行く方法を作ってみたいと思います。 ちなみにこの仕組みを実装する経緯は業 […]

ゲーム素材を作成するときに使えるAIイラストツール
個人開発でゲームを作っていると素材をどうするか苦労しませんか?
私は絵心が無いのでいつもキャラクター等の画像で頭を悩ませます。
そんなときに使えるのがAIがイラストを作ってくれるツールです。

自作ゲームのプレスリリースを受け付けてくれるサイト
個人制作のゲームでもプレスリリースを受け付けてくれるサイトを紹介してみようと思います。
必ず掲載してくれるというわけではありませんが、参考にしていただければと思います。

ドラクエ風 簡単な名前入力システムを作る
ドラクエをはじめ、名前などを入力するシステムを作っていきます。
非常にシンプルな作りになっています。